Из этого материала вы узнаете:
- Почему так важно качественное оформление главной страницы сайта
- 7 ключевых элементов, которые должны быть на главной странице сайта
- Разновидности главных страниц сайта
- Правила и тонкости оформления главной страницы сайта
- Примеры удачного оформления главной страницы сайта
- Нюансы оформления главной страницы сайта WordPress
- Чего лучше избегать на главной странице сайта
Оформление главной страницы сайта – очень важный момент в бизнесе, потому что пользователи получают первое впечатление о вашей деятельности именно через неё. От того, как она настроена функционально и выглядит с точки зрения дизайна, зависит успех вашего дела.
Если же не отнестись к оформлению главной страницы своего сайта должным образом, можно попросту лишиться немалого количества потенциальных клиентов. О том, как этого не допустить и всё же оформить главную страницу достойно, мы расскажем далее.
Почему так важно качественное оформление главной страницы сайта
- Начнем с того, что знакомство потенциального клиента с вашим бизнесом начинается именно с главной страницы (ГС). Будь это интернет-магазин, сайт знакомств или страница для входа в личный кабинет, важно первое впечатление пользователя. Если оно будет негативным, человек вряд ли вновь проявит интерес к компании и ее продукту .
- Главная страница для пользователя выполняет такую же функцию, как столб с указателями направлений на оживленном перекрестке. Благодаря доступной навигации человек должен без труда найти нужную информацию.
- Наконец, на главной странице необходимо предусмотреть возможность регистрации на сайте, входа в аккаунт, заказа обратного звонка, моментальной покупки продукта, подписки на рассылку.
Читайте другие статьи по теме повышение конверсии сайта
Что должно быть на главной странице сайта: 7 ключевых элементов
Обязательные составляющие каждой главной страницы:
- Информация о том, кто вы, что предлагаете и какие действия пользователь может совершить на вашем сайте (купить, заказать, подписаться и т. д.). Ответы на эти вопросы должны быть очевидны и понятны, иначе посетитель просто закроет страницу.
- Доступная манера изложения, находящая отклик у аудитории. Не перегружайте текстовые материалы сложной терминологией и ненужными деталями, сделайте их понятными для широкого круга пользователей.
- Суть вашего предложения, сформулированная в виде цепляющего заголовка. Одной фразой убедите человека, что он уже нашел решение своей проблемы, ему нет необходимости продолжать поиски. Длинное перечисление технических характеристик вашего продукта – совсем не то, что должно быть на главной странице.
- Комфорт пользователя во время нахождения на сайте – то, что можно выразить одним словом «юзабилити». Простое ориентирование на странице, отсутствие надоедливых флэш-баннеров и анимации, оптимизация под мобильные устройства – все это признаки того, что создатели сайта заботятся об удобстве посетителей.
- Призыв к действию (СТА). Главная страница должна способствовать тому, чтобы пользователь провел на сайте как можно больше времени. Для этого на ней размещают первичные и вторичные CTA-элементы типа «Попробовать бесплатно», «Заказать прямо сейчас», «Больше информации» и так далее.
- Качественный дизайн. Пользователи хорошо реагируют на профессиональное оформление главной страницы и сайта в целом. Для многих это знак того, что компании можно доверять.
Топ 6 полезных статей для руководителя:
Разновидности главных страниц сайта
Сайты создаются с различными целями: чтобы продавать товары, продвигать услуги, раскручивать бренд, предоставлять информацию и т. д. Контент главной страницы подбирается исходя из стоящих перед ресурсом задач. Разберем самые распространенные виды ГС в зависимости от направленности веб-площадки.
1. Главная страница интернет-магазина
Для таких ресурсов характерно наличие сложной структуры, включающей более десяти веб-страниц.
ГС интернет-магазина содержит несколько обязательных элементов:
- каталог товаров, предусматривающий многоуровневое деление по категориям «цена», «бренд», «материал», «сезон» и т. д.;
- несколько топовых товаров из каждой рубрики для привлечения внимания пользователя;
- актуальные предложения по сниженным ценам (акции, скидки, уцененные вещи, две по цене одной и т. д.);
- информация для осуществления покупки (бланк заказа, номера телефонов);
- адрес (как правило, место расположения главного офиса компании).
Успешное функционирование таких ресурсов обеспечивают специальные программные модули, благодаря которым процесс продаж автоматизируется. Для удобства пользователей на ГС интернет-магазина размещают кнопку «Хочу спросить» или «Помощь сотрудника».
2. Главная страница сайта услуг
Такие веб-площадки создаются для представления целевой аудитории перечня услуг компании-исполнителя и наглядной демонстрации ее преимуществ по сравнению с конкурентами.
На ГС сайта услуг располагают следующие обязательные блоки:
- Каталог услуг с перелинковкой на те страницы, на которых они описываются более подробно. Если компания предлагает единственную услугу, ее детальная презентация проводится на ГС.
- Прайс. Когда список услуг большой, на главной странице достаточно представить цены на самые востребованные из них, а также специальные предложения. Полный перечень цен размещают на специальной странице, на которую пользователь попадает после клика по кнопке «Прайс».
- Портфолио. Завоевать доверие аудитории гораздо проще при помощи фотографий с примерами работ.
- Достоинства. Цель этого блока – убедить потенциального клиента в том, что лучшего исполнителя он не найдет. Продемонстрируйте преимущества, которые выгодно отличают вас от конкурентов: эксклюзивное оборудование, высокий профессионализм специалистов, наикратчайшие сроки выполнения работ и т. д.
- Адрес. Его отсутствие заставляет людей сомневаться в реальности существования компании, поэтому необходимо указать настоящее место нахождения главного офиса и филиалов.
Среди других часто встречающихся элементов ГС сайтов услуг можно отметить «Используемые инструменты». Здесь указываются марки станков, типы оборудования, происхождение сырья, словом, та информация, которая призвана побороть сомнения клиентов, хорошо знакомых со спецификой оказания продвигаемой услуги.
3. Главная страница сайта продукта
Ресурсы такого типа решают конкретную задачу – привлечь внимание пользователя и подтолкнуть к выполнению целевого действия, будь то оформление заказа, звонок в компанию или заполнение формы со своими контактными данными.
Для главной страницы сайта продукта обязательными являются следующие элементы:
- подробное описание продукта;
- информация о компании и ссылка на ее главный ресурс, если сайт продукта представляет собой отдельный проект основного интернет-магазина;
- прайс основного веб-ресурса;
- контактные данные;
- привлекающий внимание призыв к действию «Купить» или «Заказать»;
- фотографии товара в различном ракурсе;
- видеообзор предлагаемого продукта;
- отзывы покупателей;
- специальные предложения – скидки и акции.
Правила и тонкости оформления главной страницы сайта
1. Вызовите интерес, сделав акцент на уникальности своего предложения
Авторитетные мировые бренды с богатой историей могут позволить себе указать на главной странице только свое имя. Малоизвестные компании обязаны зацепить пользователями теми выгодами, которые он получит после приобретения товара или услуги. При первом взгляде на ГС человек должен понять, какую проблему он решит при помощи вашего продукта. Особого внимания требуют два момента:
- Не перечисляйте собственные достоинства – расскажите, как улучшится жизнь потребителя после покупки.
- Подтвердите преимущества вашего предложения положительными отзывами.
Пользователю не так важно знать, насколько хорош ваш бизнес с точки зрения используемых технологий или финансовой устойчивости. На главной странице сайта он хочет увидеть ответ на вопрос: «Что я смогу получить здесь для собственной пользы? Стоит ли этот ресурс моего внимания?».

2. Вызвали интерес – удержите внимание посетителя
Докажите, что у вас действительно есть идеальное предложение для изменения его жизни к лучшему, удовлетворения его насущных потребностей. Ваша цель – подтолкнуть пользователя к действию, но сделать это тактично, ненавязчиво, создать полное впечатление того, что решение о покупке будет важным шагом, который принесет реальную пользу.
Людям свойственно сопротивляться, когда их принуждают выполнять какие-то действия, поэтому поработайте над тем, чтобы CTA на главной странице не был излишне агрессивен. Кнопки с категоричными приказами «Купить», «Заказать», «Подписаться» вызывают ненужный стресс. Сформулируйте призывы к действию более деликатно: «Хочу посмотреть демонстрационный ролик», «Готов заказать пробную версию» и т. д. Не вы заставляете – пользователь сам проявляет желание. Понимание таких нюансов очень важно, ведь за последние годы продающий сайт прошел путь от интернет-буклета, рассказывающего о предложениях бизнеса, до лидогенерирующей машины, активно продвигающей пользователей по воронке продаж.
3. Социальные доказательства
Сколько людей – столько мнений, поэтому негативные отзывы о вашем продукте наверняка найдутся в интернете. Не каждый пользователь будет заниматься поисками истины, большинство истолкует отрицательные отклики не в вашу пользу и откажется от покупки. Делать вид, что плохих отзывов нет – серьезная ошибка с вашей стороны, которая еще сильнее убедит потенциального клиента в том, что с вашей компанией лучше не иметь дела. Главная страница сайта – лучшее место для разрушения потребительских опасений.
Чтобы опередить негативное влияние, которое могут оказать на сомневающегося пользователя отзывы других клиентов, используйте такие мощные инструменты, как информация о сотрудничестве с авторитетными компаниями и упоминания в популярных печатных и сетевых изданиях.
4. Эффективный заголовок
От того, какую фразу вы вынесете на главную страницу, зависит очень многое. На заголовок возлагается сразу несколько функций: зацепить, заставить остановиться, вызвать желание узнать больше.
Признаки хорошего заголовка:
- Нацелен на потребителя, информирует о будущих выгодах.
- Четко отражает суть предложения и ссылается на авторитетное мнение.
Признаки плохого заголовка:
- Не доносит до пользователя ценность продукта.
- Не цепляет взгляд – похож на многие другие в Сети.
Стремление объять необъятное, то есть вместить в заголовок слишком много информации, может привести к противоположному эффекту: он станет перегруженным, чрезмерно длинным и непонятным. Чтобы найти золотую середину, воспользуйтесь результатами исследования от KISSmetrics. Аналитики определили параметры идеального заголовка для главной страницы: состоит из шести слов (3 + 3), потому что в результатах поиска наш взгляд способен охватить не более трех слов. Количество символов тоже имеет значение: MOZ считает, что оптимальная длина тайтла – 57–59 знаков.
Какие содержательные характеристики сделают заголовок продающим:
- Не включает сложные синтаксические конструкции, отличается емкостью формулировки.
- Доносит до пользователя его грядущие выгоды, а не описывает идеальность продукта.
- Представляет собой конкретное предложение с реальными сроками.
- Вызывает доверие благодаря использованию одного из приемов-триггеров.
- Указывает на лимит срока действия или ограничение по количеству.
- Содержит цепляющие определения и мотивирующие глаголы.
- В основе заголовка лежит провокационная фраза, противоречащая привычному восприятию.
Слабый заголовок, соответственно, лишен всех этих признаков: он банален, сделан по шаблону, включает стоп-фразы, не рассказывает о выгодах для клиента.
5. Краткий и емкий текстовый контент
Эксперт в области юзабилити Стив Круг призывает безжалостно избавляться от половины контента, после чего сократить оставшийся текст еще вдвое.
Это правило работает практически для любого содержимого главной страницы. Не раздумывая вычеркивайте из текста:
- Набившие оскомину очевидные утверждения.
- Шаблонные, ничего не значащие фразы.
- Фрагменты о корпоративном духе и прочее ненужное потребителю хвастовство.
- Синтаксически перегруженные предложения, не имеющие отношения к делу аргументы.
- Неоправданные обобщения типа «Всем хорошо известно…».
Современный человек выше других ресурсов ценит свое время, поэтому тратить минуты на прочтение бесполезных рекламных оборотов никто не будет. Коротко и ясно: зачем нужен ваш сайт, какую выгоду получит пользователь после покупки, какие свои проблемы он решит с вашей помощью. Все остальное – ваши достоинства, достижения и победы – никому кроме вас не интересно. За 10 секунд человек должен понять, что ему действительно не обойтись без вашего предложения, поэтому на главной странице сайта может находиться только такой контент, который решает эту задачу.
Веб-ресурс создается не для того, чтобы пользователи наслаждались изысканным стилем вашего копирайтера, сайт должен решать совершенно конкретную задачу – привлекать внимание к продукту и помогать продавать его. Достижению этой цели способствуют несколько правил:
- Обеспечьте возможность быстрого просмотра главной страницы.
- Не перегружайте тесты сложными конструкциями с причастными и деепричастными оборотами.
- Применяйте метафоры для подключения воображения читателей.
- Насыщайте статьи убедительными фактами, а не «водой».
- Вечнозеленый контент долго сохраняет актуальность, поэтому в основе материалов должны быть непреходящие темы, близкие широкому кругу пользователей.
- Люди любят развлекаться, а значит, брендированный контент всегда будет привлекать внимание аудитории.
6. Эмоциональное оформление
Продуманное оформление главной страницы сайта способно многократно усилить текстовое наполнение, создать нужную атмосферу, выступить в роли полноценного элемента, побуждающего к изучению контента.
3M Corporation провело ряд исследований, в результате которых установлено, что 83 % решений человек принимает, основываясь на визуальной информации. Скорость восприятия зрительных образов в 60 тысяч раз выше скорости восприятия слов.
Современный пользователь мало похож на потребителя информационных ресурсов полувековой давности, «простыня» текста сегодня каждым первым воспринимается как приказ срочно покинуть страницу. Не будьте так жестоки к своим потенциальным клиентам, приготовьте для них поощрительный набор в виде упрощающих восприятие визуальных элементов. Это позволит вам:
- Поддержать интерес пользователей к своему ресурсу.
- Продемонстрировать аудитории готовность говорить с ней на понятном ей языке.
Используйте анимацию, интерактивы, визуализацию завершения этапов взаимодействия с посетителем, чтобы повысить комфорт его пребывания на сайте.
7. SEO-подход
Успешное использование значимого информационного элемента (название, подпись, описание товара) и многоразового функционального элемента вызывает позитивную реакцию не только у пользователей, но и у поисковых систем.
На это работает совокупность нескольких факторов, в том числе:
- Расположение на главной странице.
- Пользовательское восприятие (UX).
- Общая SEO-стратегия и социальный маркетинг.
- Уровень конкуренции и временной фактор.
Если заголовок главной страницы соответствует ее контенту, а в тексте содержатся базовые ключевые слова, поисковик благосклонно отнесется к вашему сайту и учтет это при ранжировании. Продвижение по второстепенным запросам может быть не менее успешным, а серьезный подход к структурированию информации на всех страницах сайта, от главной до конверсионных, робот отметит как еще один повод поднять его выше в результатах поиска.
Реальная польза контента для посетителя не менее важна с точки зрения поисковой оптимизации: системы выше ранжируют страницы, на которых пользователи действительно почерпнут массу необходимой информации.
8. В приоритете – удобство посетителя сайта
Реализуя на главной странице сайта собственные представления о дизайне и юзабилити (UX/UI), идущие вразрез с пользовательским комфортом, вы рискуете потерять часть аудитории из-за::
- Роста отказов, вызванного необходимостью разбираться в нестандартном интерфейсе.
- Наличия сайтов-конкурентов, ориентированных на потребности людей.
Делайте свою главную страницу максимально дружелюбной к посетителям: делите текст на короткие абзацы, выделяйте цветными блоками списки и важные моменты и т. д.
9. Оптимизация под уменьшенные экраны
Мобильные устройства используются для просмотра веб-ресурсов все чаще, поэтому кроссплатформенный интерфейс давно превратился из роскоши в суровую необходимость. Чтобы сохранить пользователя, использующего смартфон, обратите внимание на некоторые моменты:
- Продуманная структура контента избавит мобильного посетителя от необходимости прокручивать бесконечную «простыню» текста.
- Множество мелких необязательных элементов, которые не слишком раздражают на большом мониторе, на маленьком экране могут стать причиной отказа от просмотра страниц сайта.
- Ориентация интерфейса на сенсорное взаимодействие подразумевает стандартный размер области касания 44 пикселя.
10. Умеренное использование разнообразных элементов
В стремлении привлечь внимание аудитории создатели сайтов иногда перебарщивают с количеством вспомогательных элементов, которые перегружают интерфейс.
Пользователи оценят наличие виджетов и анимации, которые действительно необходимы и качественно исполнены. В противном случае, какой бы интересной не была задумка веб-мастера, мелкие необязательные детали будут вызывать раздражение.
Подведем итоги:
- Лучшая похвала дизайнеру – незаметность его работы, органичность и простота результата.
- Широкая целевая аудитория обязывает идти на компромиссы в оформлении, чтобы угодить как можно большему числу пользователей.
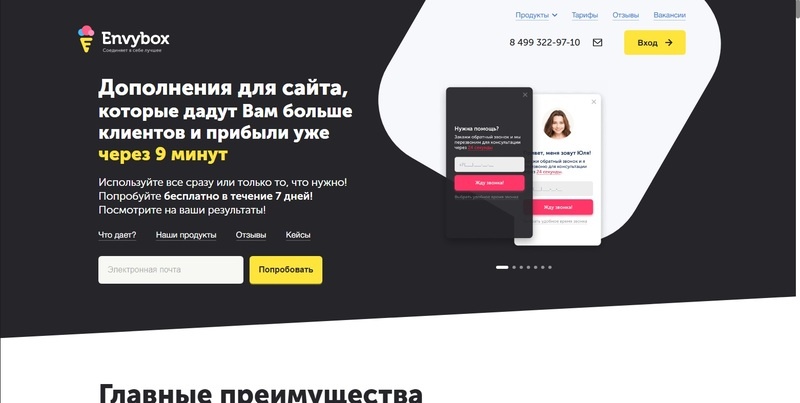
- Самый быстрый и простой способ создать главную страницу сайта своими силами — воспользоваться Конструктором сайтов Envybox. Платформа предоставляет более 600 готовых шаблонов под разные ниши бизнеса. Это позволяет собрать сайт и сделать качественную главную страницу всего за 10 минут. Внутри шаблонов уже есть готовая схема и дизайн страниц, которые потребуются для вашего сайта. Также можно быстро подключить интеграции с сервисами аналитики, продвижения, рассылки и др., что дает больше возможностей для роста конверсии бизнеса
Примеры удачного оформления главной страницы сайта
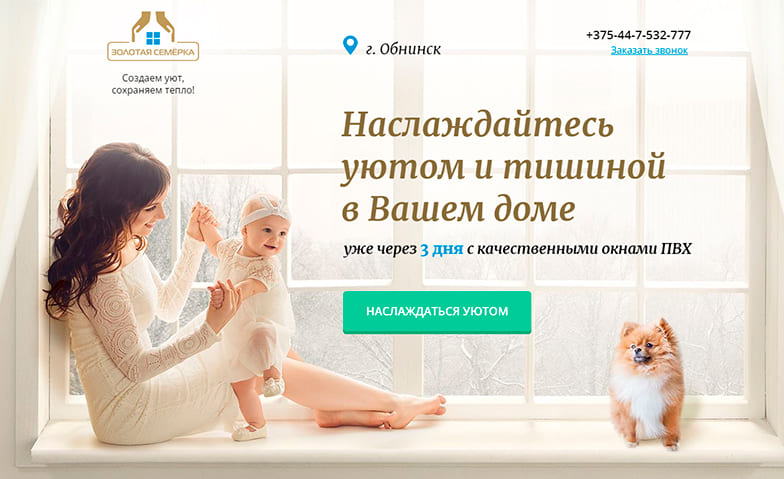
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
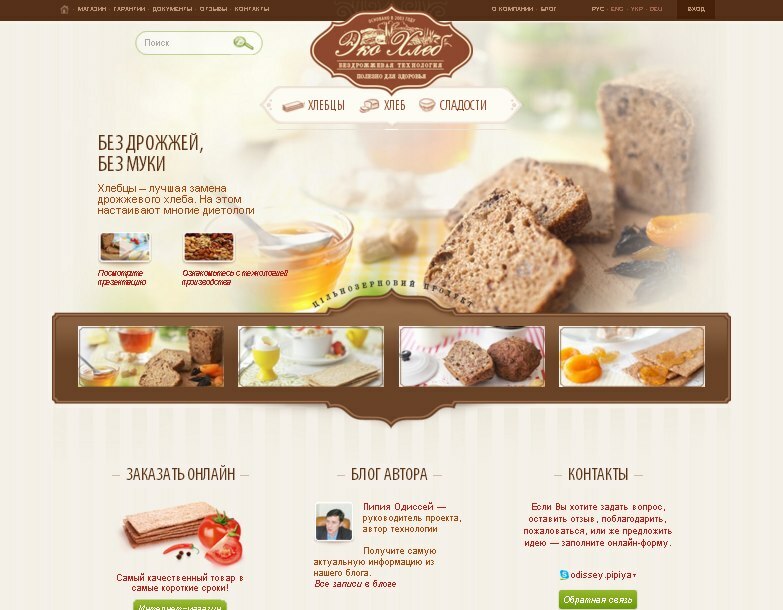
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
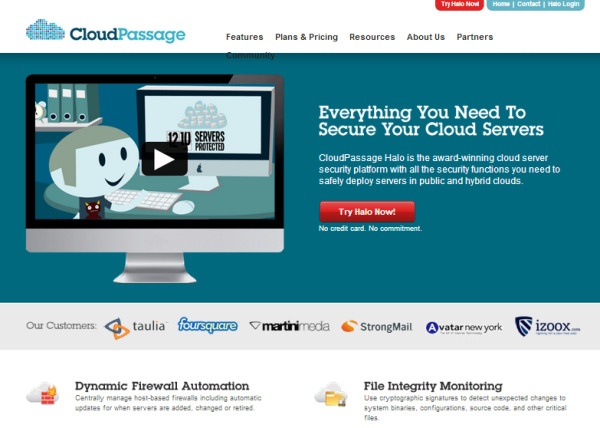
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
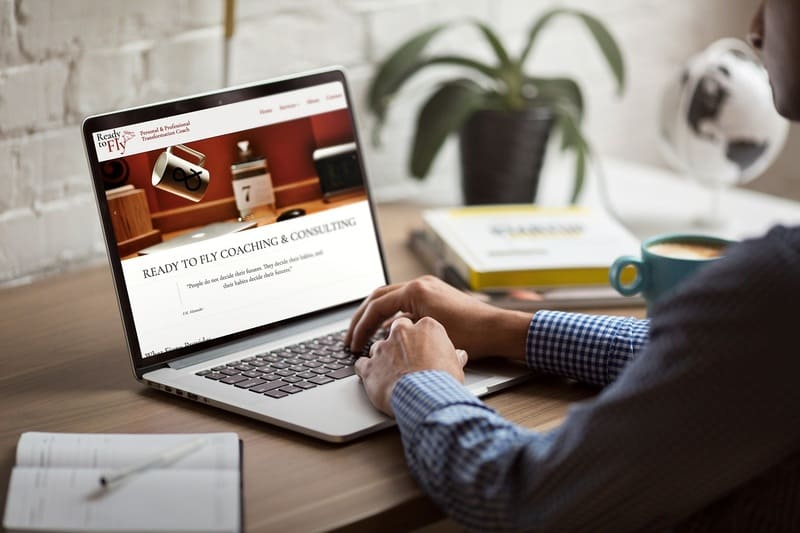
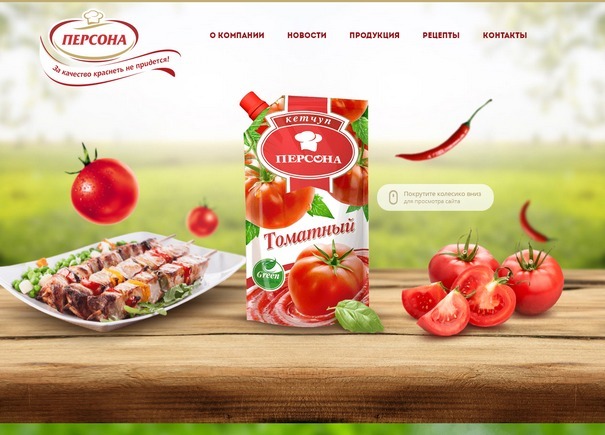
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
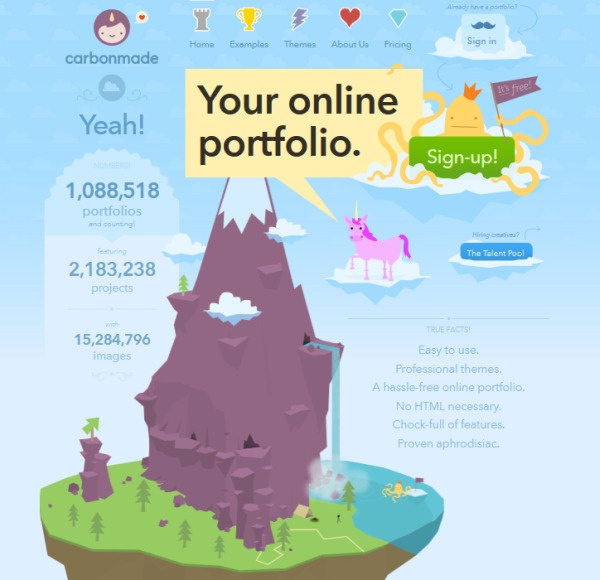
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
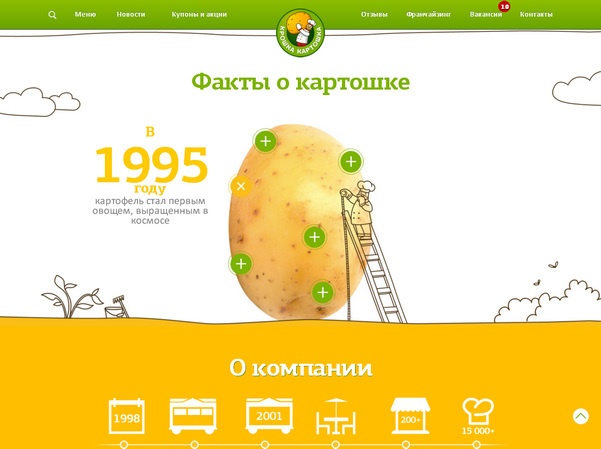
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
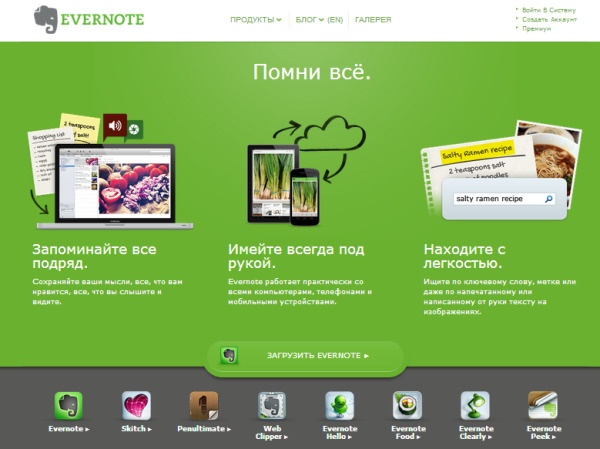
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
- Идеальный заголовок главной страницы – краткий и емкий.
- Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы.
- CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво.
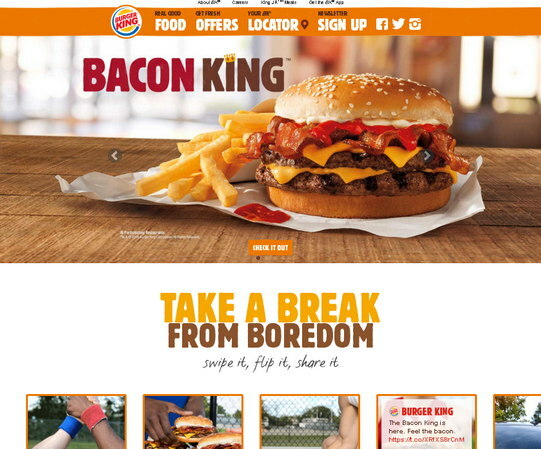
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
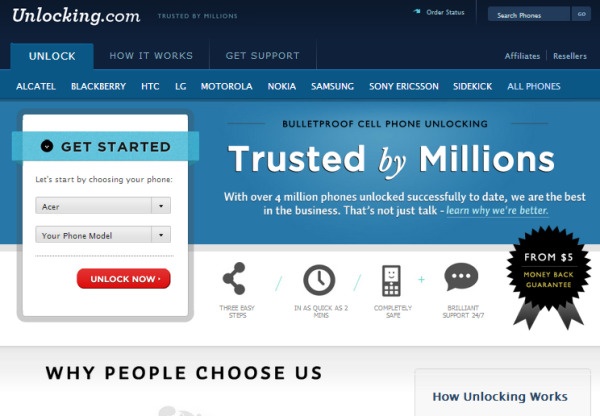
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
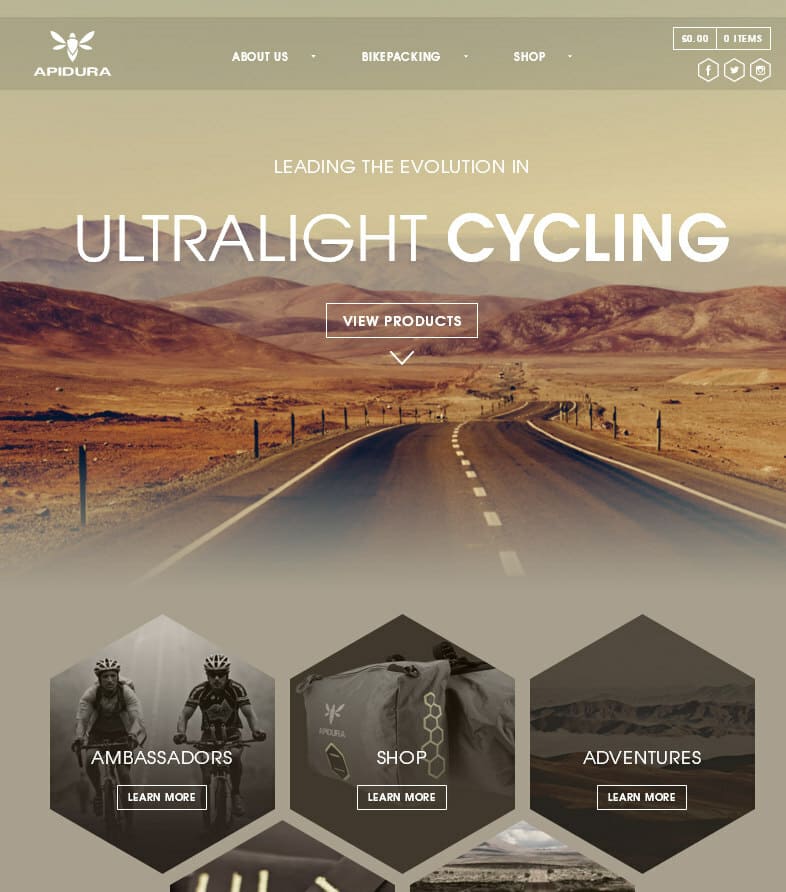
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
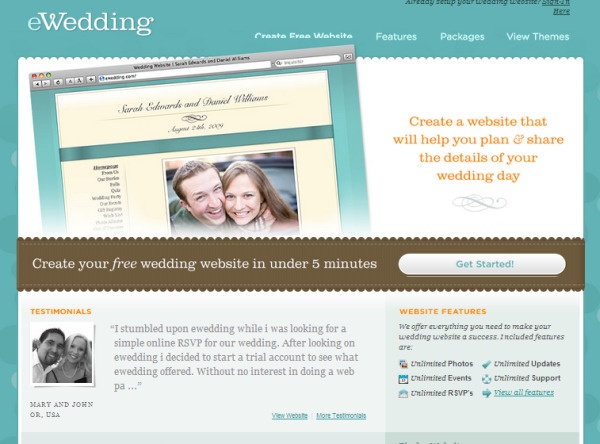
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
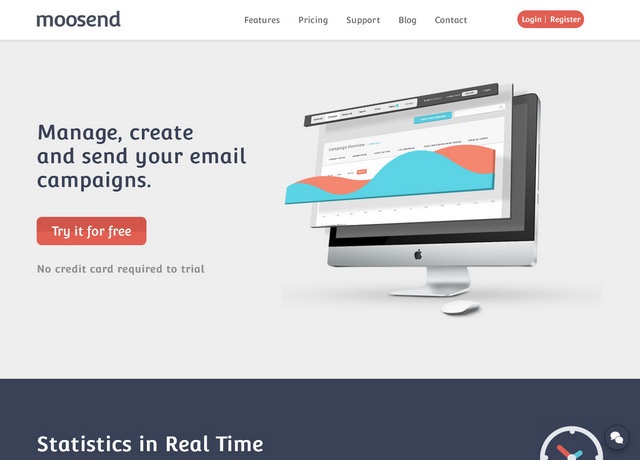
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
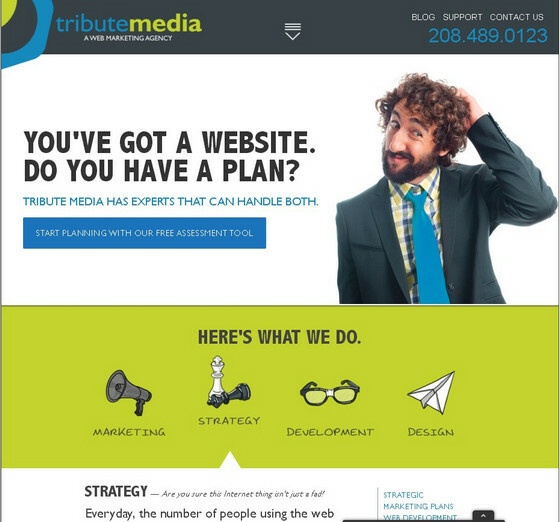
13. Tribute Media — маркетинговое агентство из США
- Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам.
- CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка.
Нюансы оформления главной страницы сайта WordPress
Специфика WordPress заключается в том, что в роли главной страницы здесь выступает обновляемая лента сайта.
В отличие от стандартных вариантов оформления ГС, пользователям предлагается постоянно меняющийся фрагмент живого ресурса. Если для блогеров такая ситуация может быть вполне приемлемой, корпоративной веб-площадке или интернет-магазину необходимо искать пути решения этой проблемы.
- Как создать статическую главную страницу WordPress
В первую очередь разграничим два понятия – записи (posts) и страницы (pages). После создания нового поста происходит его автоматическое отражение на main-page – главной странице. Это значит, что каждый пользователь, попавший на ваш ресурс, видит последние записи. Если статьи связаны друг с другом по смыслу и понимание сути невозможно без знания предыдущего контента, посетитель покинет блог. Ваша задача – предоставить любому гостю сайта возможность понять, с какой целью создана эта площадка, а это невозможно без статической главной страницы.
Для этого вам придется авторизоваться в административной панели WordPress и войти в аккаунт веб-мастера. Это дает право изменить разделы сайта. В пункте «Страницы» в левой части админки найдите кнопку «Добавить новую». Назвать ее можно «Главная» или Home.
- Другие особенности
Раздел «Контент» вам пока не понадобится, сразу жмите «Опубликовать». К страницам сайта добавилась новая – Home. На ней не должно быть комментариев, поэтому эту функцию сразу отключаем: в разделе «Редактировать страницу» убираем галочку возле пункта «Разрешить комментарии». Удаляем пункт «Комментарии» из настроек экрана, чтобы полностью исключить их отображение.
Наконец, самое главное – добиваемся статичности главной страницы. Для этого вносим исправление в раздел «Настройки чтения». Лента отображается на главной странице из-за автоматической настройки WordPress – галки возле пункта «Ваши последние записи». Переносим галку в пункт «Статическая страница», параллельно указывая, где теперь будет располагаться новостная лента вашего сайта (например, «Блог», «Новости» или «Статьи»).
После сохранения внесенных изменений главная страница становится статической. В разделе «Внешний вид» выбираем нужные подкатегории «Меню» для отображения и нажимаем «Добавить в меню».
Осталось наполнить нашу главную страницу, и здесь мы сталкиваемся с новой проблемой: возможности WordPress не позволят превратить ее в привлекательную входную группу для вашей веб-площадки. Пользователи избалованы огромным количеством сайтов, где все сделано для удержания их внимания. Как быть тем, кто использует WordPress с его ограниченным функционалом?
- Плагины для создания эффектных главных страниц

- Impact Page Builder Plugin
Этот плагин появился недавно и пока не успел завоевать авторитет в среде веб-мастеров, тем не менее это достойный инструмент для настройки шаблона под ваши потребности. Благодаря данному модулю стандартная бесплатная заготовка превращается в уникальную домашнюю страницу.
- SpeedPPC WordPress DKI Plugin
У этого плагина несколько иная функция: он заточен не под создание красочной страницы, а под правильную индексацию в результате добавления на сайт ключевых слов. Чтобы избежать появления ошибок, рекомендуем очистить кэш браузера перед началом установки.
- OptimizePress 2.0
Из обыкновенной темы для WordPress в результате доработки получился эффективный, а главное, быстрый инструмент для создания лендинга – на это уйдет всего три минуты. У зарубежных веб-мастеров плагин пользуется большой популярностью, а в России многих останавливает стоимость – около 100 долларов. Если вы намерены создать качественную главную страницу для сайта на WordPress, стоит пойти на такой расход. К вашим услугам будет масса готовых шаблонов со встроенными блогами, вы сможете не только снабдить свою площадку качественной главной страницей, но и улучшить остальные разделы.
Чего лучше избегать на главной странице сайта
При создании главной страницы сайта веб-мастера допускают разные ошибки, которые негативно отражаются на продвижении ресурса и его коммерческой успешности.
Перечислим некоторые промахи, с которыми приходится сталкиваться чаще остальных:
- Звуковое сопровождение. Как правило, человек оказывается не готов услышать внезапные шумовые эффекты. В лучшем случае речь идет о музыке, но встречаются и более экстремальные аудиоролики, например, со звуками работающей бензопилы на ресурсе по продаже электроинструментов.
- Реклама сторонних сайтов. Главная страница в таком виде напоминает газеты бесплатных объявлений из 90-х: пестро, много, непонятно.
- Неудачный выбор шрифта, его размера и цвета, а также сочетания с фоном. Вопиющий непрофессионализм дизайнера или его отсутствие выливаются в массовый отказ пользователей от просмотра такого сайта.
- Отсутствие чувства меры при размещении анимации, гифок, баннеров, облака тегов. Внимание посетителя рассеивается, цель создания главной страницы не достигнута.
- Ошибки всех типов, от банальных опечаток до грубых орфографических. Экономия на корректоре может стать причиной недоверия пользователей, не желающих спотыкаться о многочисленные грамматические кочки.
Да, найти золотую середину при создании главной страницы непросто. С одной стороны, шаблонные решения и стоковые картинки не привлекут внимание пользователя, воспитанного на стильных и креативных образцах оформления веб-площадок. С другой стороны, стремление выделиться из толпы может завести в дебри безвкусицы и чрезмерного увлечения второстепенными элементами.
Но даже при удачном результате нельзя успокаиваться: главная страница сайта требует регулярного обновления, адаптации под новые веяния юзабилити и SEO. Анализируя поведение пользователей, находя слабые места и исправляя недостатки, вы сможете превратить главную страницу в надежный и стабильный инструмент расширения влиятельности своего бизнеса.
Читайте другие статьи по теме
 5 сценариев, которые превращают трафик в заявки
5 сценариев, которые превращают трафик в заявки  Кнопка для сайта: виды и способы создания
Кнопка для сайта: виды и способы создания  Как отследить конверсию сайта: инструменты и параметры
Как отследить конверсию сайта: инструменты и параметры  Примеры высокой конверсии и промахи, убивающие все усилия на корню
Примеры высокой конверсии и промахи, убивающие все усилия на корню  Кейс нашего клиента: как за 3000 рублей увеличить конверсию на 50%
Кейс нашего клиента: как за 3000 рублей увеличить конверсию на 50%  Как и почему Онлайн-чат на сайте увеличивает конверсию?
Как и почему Онлайн-чат на сайте увеличивает конверсию?