Из этого материала вы узнаете:
Как добавить виджет на сайт – вопрос, который задают многие интернет-предприниматели, стремящиеся сделать свой бизнес более эффективным. Среди многочисленных способов увеличения конверсии сайта виджеты демонстрируют самые лучшие результаты.
Эти элементы интерфейса используются для реализации определенных задач на страницах интернет-площадок. Большинство из них написаны на языке программирования Java Script и могут быть легко внедрены в страницу ресурса. Для установки виджета нужно только вписать определенные параметры в HTML странице сайта.
Что такое виджеты, и как они работают
Виджет – это контент-модуль, предназначенный для непосредственного взаимодействия с посетителями сайта. Такой элемент может получать нужные данные от пользователя, нагляднее демонстрировать определенную информацию на странице или упрощать взаимодействие клиентов с интернет-ресурсом.
Почему стоит добавить виджет на сайт? К примеру, посетитель портала юридической компании хочет уточнить стоимость услуг, но сотрудник фирмы занят и не может принять звонок. Спасти ситуацию поможет виджет чат-бота. Этот модуль может ответить на наиболее часто задаваемые вопросы клиентов.
При возможности давать ответы в онлайн-чате может и сотрудник фирмы, а посетитель сайта получит возможность заказать услуги, не вступая в непосредственное общение.
Какие задачи решают виджеты:
- Способствуют привлечению внимания посетителей сайта, что можно отнести к наиболее важным функциям таких модулей. Коммерческие интернет-ресурсы создаются, чтобы обеспечивать продажи услуг и товаров. А чтобы собрать данные потенциальных покупателей и мотивировать их на покупку, необходимо привлечь внимание посетителей к специальным формам.
- Обеспечивают сбор данных о посетителях сайта. В формах виджетов клиенты могут оформить заявку на обратный звонок, подписку на рассылку и др.
- Делают интернет-ресурсы интерактивными. Дизайнеры сайтов могут добавить виджеты с визуальным контентом, который направлен на взаимодействие с посетителями. К таким элементам относят графики, таблицы, диаграммы и т. д. Виджеты обеспечивают наглядность представления данных, поэтому контент лучше воспринимается пользователями.
- Адаптируют контент под потребности посетителя. Виджеты можно представить в виде специальных модулей, подстраивающих информацию на странице сайта под интересы пользователя. Такую функцию выполняют рекомендательные формы, блоки после текста «Подробнее» и др.
Читайте другие статьи по теме виджеты для сайта
 Чат для wordpress: зачем нужен и каким должен быть
Чат для wordpress: зачем нужен и каким должен быть  Виджет ВКонтакте на сайт: как добавить и что учесть
Виджет ВКонтакте на сайт: как добавить и что учесть  Виджет Инстаграма* для сайта: инструкция по установке + 3 лучших онлайн-сервиса
Виджет Инстаграма* для сайта: инструкция по установке + 3 лучших онлайн-сервиса  Как удержать клиента: обзор основных стратегий + виджеты для сайта
Как удержать клиента: обзор основных стратегий + виджеты для сайта  Как установить виджет Вконтакте и привлечь аудиторию
Как установить виджет Вконтакте и привлечь аудиторию Виды виджетов для сайта
Одной из важнейших целей сайта является привлечение внимания посетителя, а затем превращение его в будущего клиента. Уже в самом начале, создавая интернет-ресурс, маркетологи и дизайнеры стремятся оформить его таким образом, чтобы он выглядел привлекательно, а главное, увеличивал поток заказов.
Например, сайт разместил новое предложение для клиентов, но покупатели не спешат воспользоваться им. Маркетологи и администраторы сайта отслеживают и анализируют поведение пользователей, чтобы выяснить причину такой ситуации. Бывает, что гости не видят акции и предложения, поскольку они размещены в самом низу в футере, в то время как пользователь лишь посмотрел шапку сайта и не опустился вниз. Тогда логично будет переставить акции повыше или использовать виджеты.
1. Поп-апы
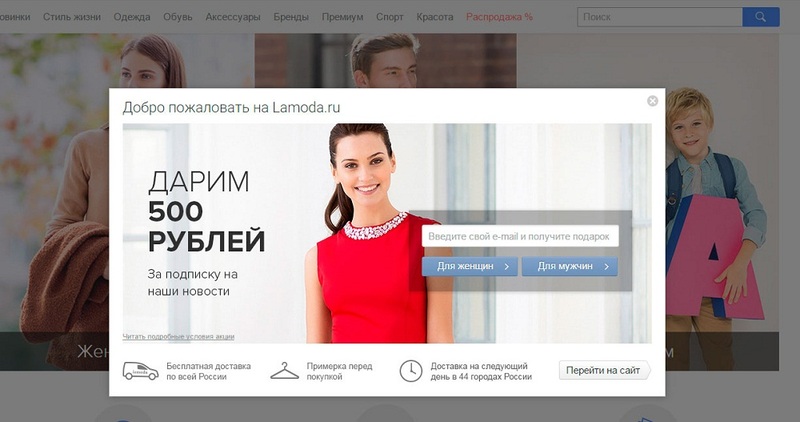
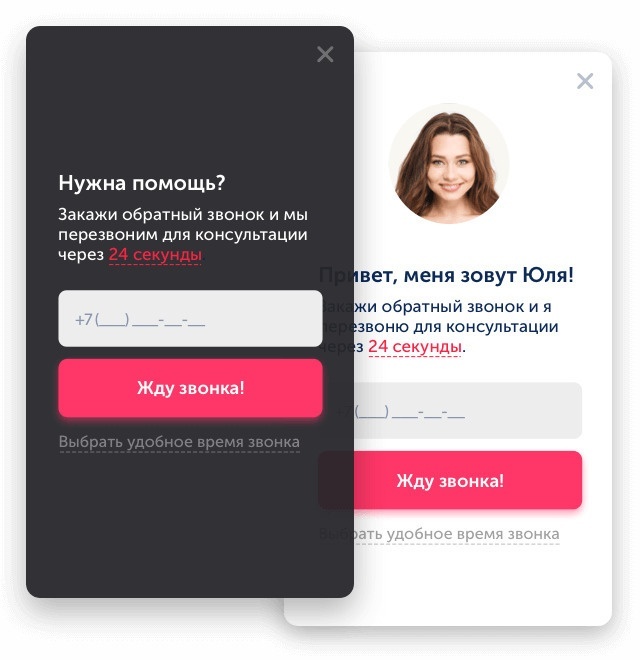
Pop-up (поп-ап) представляет собой всплывающее окошко с информацией, содержащей горячее предложение. Данный виджет обычно отображается в первые секунды появления на сайте или через некоторое время. Пример поп-апа представлен на картинке.
Такой виджет помогает обратить внимание посетителя на имеющиеся акции и предложения. Возможно, гость оставит свои данные, если взамен вы предложите скидку и т. п. С помощью поп-апа вы пополните базу данных: скидка на первый заказ поможет получить лояльность клиента и сделать его постоянным.
К сожалению, как показывает практика, посетители сайтов не всегда любят такие виджеты. Раньше всплывающие формы использовались чересчур часто и скорее раздражали посетителей, потому что они рекламировали ненужные сайты и мешали. Теперь виджеты используют более грамотно, однако юзеры все равно помнят это и относятся к ним настороженно.
При создании поп-апа важно продумать каждую деталь. Информация внутри окна должна заинтересовать, броситься в глаза, а дизайн быть нескучным.
Вот несколько способов, как привлечь внимание посетителей:
- яркие и насыщенные цвета;
- приятные лица людей;
- шрифты крупные и понятные;
- изображения высокого качества;
- интерактивные формы.
Рекомендация: добавьте кнопку быстрого закрытия поп-апа, чтобы посетители не раздражались и имели право выбора.
Иногда виджет появляется в тот момент, когда пользователь сайта уже собрался уйти с ресурса. Курсор его мышки направляется к закрытию вкладки, но тут появляется поп-ап, задача которого – привлечь внимание клиента.
Если виджет установлен грамотно и продуманно, он повысит конверсию на сайте. Следует учесть время, когда наблюдается наибольший приток посетителей на сайт, сделать привлекательным само предложение, проработать его дизайн.
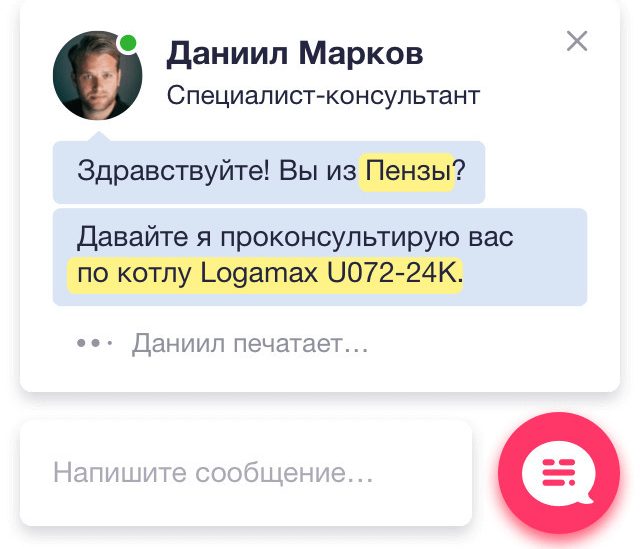
Другим эффективным виджетом, позволяющим заинтересовать посетителей, являются онлайн-чаты с консультантом. Обычно чат-бот располагают в углу экрана. Онлайн-консультанты имеют множество преимуществ: пополнение базы данных, общение с потенциальными клиентами в режиме реального времени, подталкивание посетителя к совершению действия (позвонить, сделать заказ). Виджет может сопровождаться звуком.
Ниже представлены рекомендации по дизайнерскому оформлению чат-ботов:
- Рекомендуется представлять переписку, как будто общение идет от живого человека, который помогает с консультацией. Чтобы добиться подобного эффекта, используют значки и иконки, различные формы для переписки.
- Чтобы добиться большего эффекта «живого» консультанта, бота изображают с реальной фотографией и именем. Нежелательно использовать типичные фотографии, на которых улыбаются люди. Загрузите аватар, который будет максимально похож на реального сотрудника вашей компании.
- Чат-бот должен быть частью сайта, то есть цветовая гамма и дизайн максимально приближены к общему оформлению ресурса. Неплохо воспользоваться анимационными эффектами вместо яркого оформления, которое будет портить общую концепцию сайта.
Топ 6 полезных статей для руководителя:
3. Социальные сети
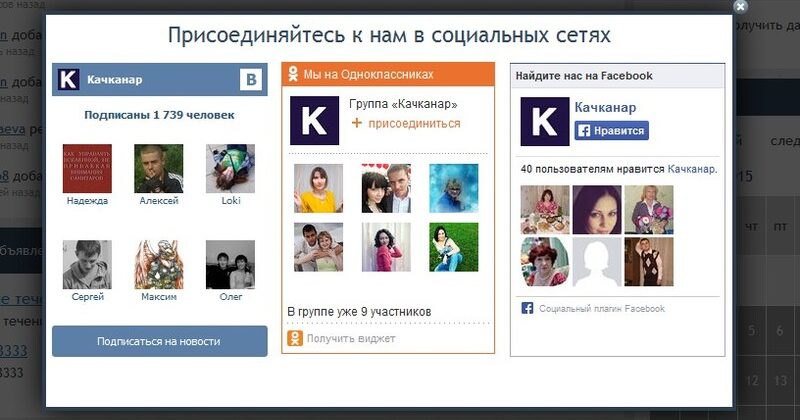
На сегодняшний день один из самых признаваемых модулей среди пользователей, который показывает реальное доверие клиентов. Предлагаемый сервис/товар/продукт имеет живых подписчиков в интернете, доказывает его популярность и качество.
Виджеты в данном случае могут выглядеть по-разному. Чаще всего это просто кликабельные логотипы социальных сетей.
Использование такого виджета, как социальные сети, не только вызывает доверие у пользователей, но и дает возможность компаниям рассказывать о последних акциях и выгодных предложениях, повышая тем самым продажи.
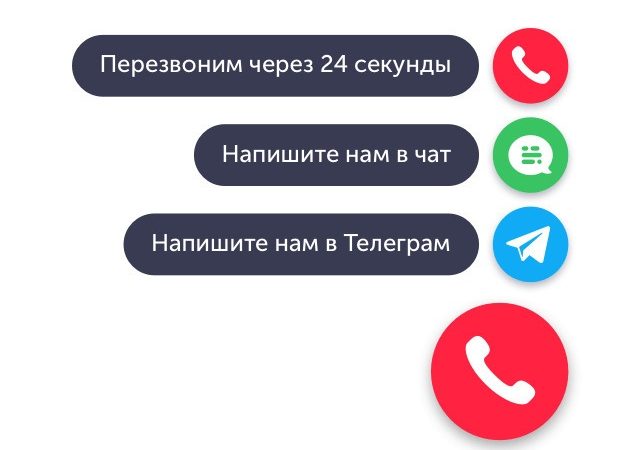
4. Многофункциональная кнопка (мультикнопка)
Виджет соединяет в себе несколько видов коммуникаций с предполагаемым клиентом. У посетителя сайта есть вариант позвонить по телефону, написать сообщение в мессенджеры или социальные сети, отправить письмо на почту. Такое разнообразие дает гостю сайта выбор действий. Мультикнопка занимает больше места на сайте, чем прочие виджеты.
Размещать кнопку нужно так же, как и прочие виджеты – в нижнем углу экрана. Смотрите, чтобы она не перекрывала другие блоки на сайте и могла быть закрыта. В противном случае гость вашего ресурса будет раздражен.
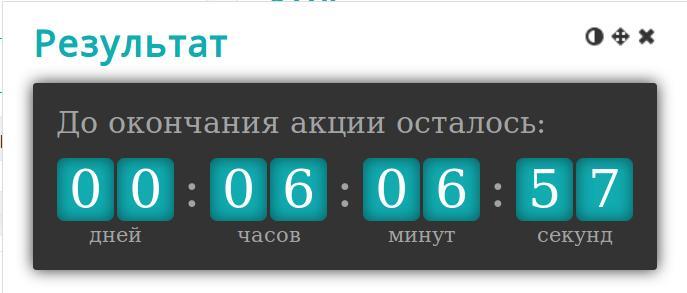
5. Таймер обратного отсчета
Виджет представляет собой интерактивный счетчик времени. Обычно он отсчитывает срок окончания акций или каких-то предложений. Работает таймер в обратном порядке (могут устанавливаться дни, часы, минуты и даже секунды). Виджет влияет на психологию человека, показывая, что решение о покупке товара нужно принять незамедлительно, иначе спецпредложение закончится. Несколько советов при использовании счетчика:
- Не обманывайте своих покупателей! Будьте честными. Если вы установили таймер, значит, акция реально существует. Не нужно использовать виджет лишь для привлечения пользователей и разового увеличения продаж. Человек поймет, что был обманут. А получить доверие покупателей обратно – дело не самое легкое. Если юзер зайдет на сайт на следующий день и увидит, что таймер снова отсчитывает то же самое время, вы надолго подорвете свою репутацию и потеряете лояльность клиентов.
- Кнопка закрытия таймера. Как вы заметили, возможность убрать или скрыть виджет – одно из условий работы с ним. Не раздражайте посетителей таймером на полэкрана, который нельзя скрыть или убрать. Скорее всего пользователь совсем уйдет с сайта и не захочет возвращаться, даже если у вас действительно выгодное предложение.
- Другая ситуация: клиент зашел на сайт, увидел таймер на акцию, но не заинтересовался этим. При этом человек остался на сайте, изучая другую информацию. Через некоторое время таймер снова появляется. Посетитель снова его скрывает. Но таймер появляется снова. Дайте возможность гостю сайта скрыть таймер на постоянной основе.
6. Интерактивные элементы
Не все виджеты имеют цель собрать контакты с посетителей. Существуют такие элементы, которые просто помогают гостям, улучшают и украшают сайт, помогают задержать посетителя подольше. Ниже представлены несколько часто используемых интерактивных виджетов.
- Онлайн-калькуляторы
Если вы предлагаете товар или услугу с различными пакетами и широким перечнем функций, данный виджет поможет потенциальному покупателю самостоятельно и легко рассчитать стоимость товара или услуги.
- До/после
Наглядный элемент, позволяющий гостю сайта увидеть результаты работы компании.
Например, стоматологическая клиника. Благодаря интерактивным виджетам можно увидеть результаты реальных клиентов до и после процедур. При большой конкуренции такое показательное изображение повысит доверие клиентов. Данный прием также увеличит интерес посетителей сайта к вашей компании.
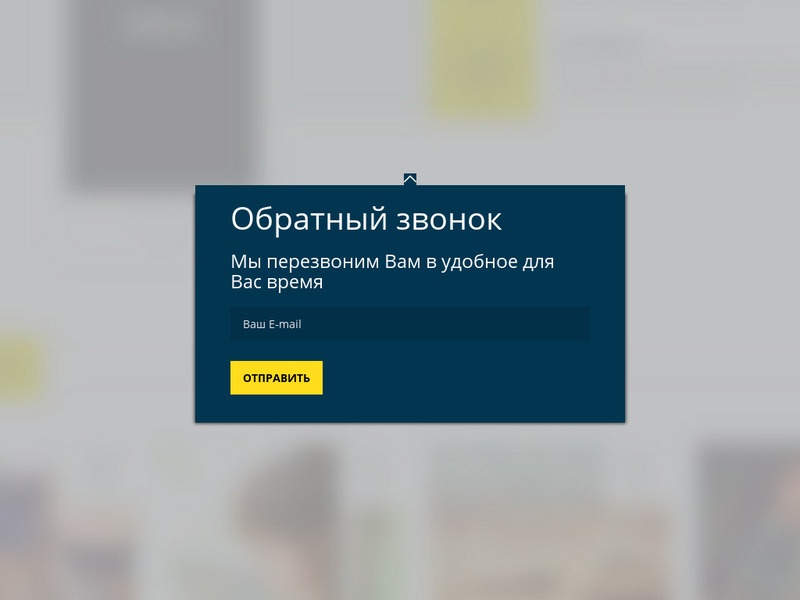
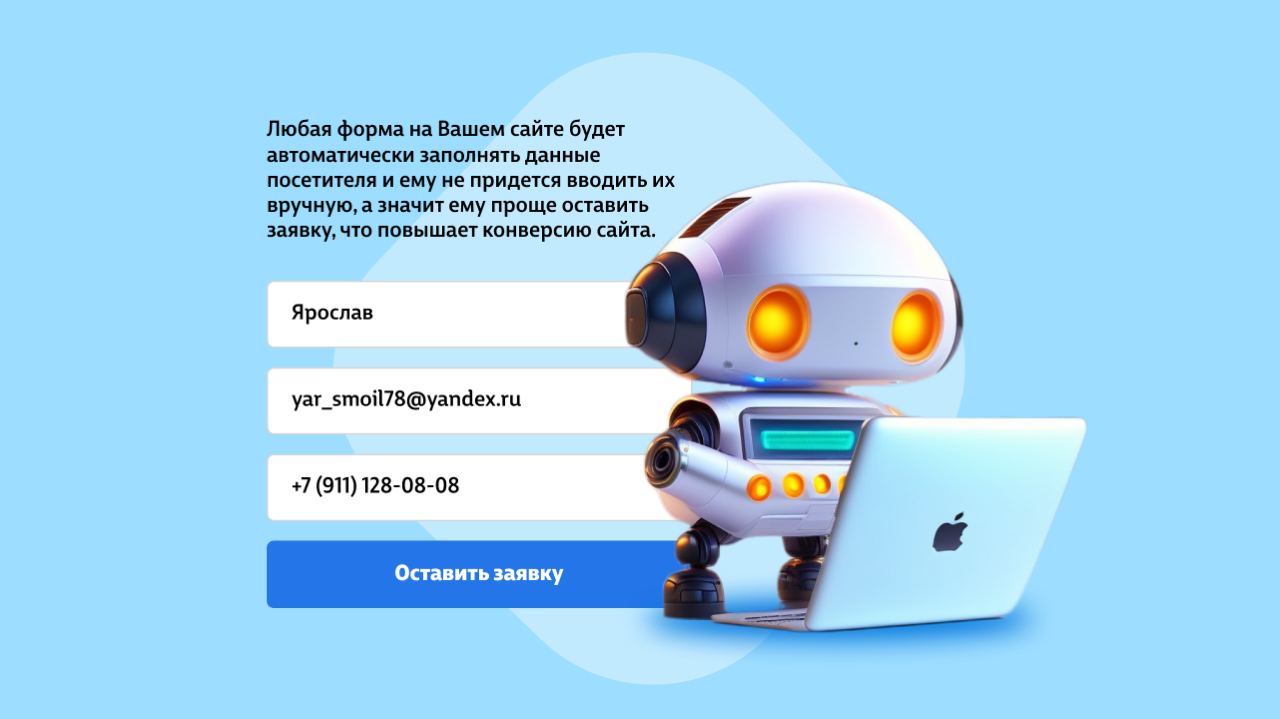
Форма для быстрого получения звонка находится в поле зрения посетителя в течение всего нахождения на сайте. При этом виджет не должен закрывать остальную информацию, давить внешним видом или мешать. Удобство в том, что пользователь сможет в любой момент заполнить форму и получить звонок.
Как добавить виджет на сайт
- Как добавить виджет на сайт? Вначале нужно найти подходящий модуль и скачать его. Сделать это можно на специальных интернет-ресурсах для веб-мастеров. Можно использовать внешнюю программу, код которой интегрируется на страницу сайта, или особый файл с расширением .js. Файл JS необходимо сохранить на компьютерном устройстве в одном каталоге или в отдельной папке относительно HTML-файла определенной страницы вашего сайта.
- На следующем этапе нужно с помощью текстового редактора открыть страничку, на которую планируется установка виджета. Для этого может использоваться утилита «Блокнот», представленная по умолчанию в Windows. На странице нужно нажать правой клавишей мыши и выбрать опцию «Открыть с помощью», после чего в выпадающем перечне выбрать «Блокнот».
- Затем необходимо перейти в тот фрагмент кода, куда вы хотите добавить виджет. В этом месте устанавливается код типа:
<script type = “text/javascript” src = “http://адрес_сайта/путь до виджета.js”></script>
- В поле type следует указать тип подключаемого модуля (Java Script), а в разделе src прописать адрес выбранного расширения в интернете. При использовании скачанного или созданного файла JS в поле src можно прописать абсолютный или относительный путь до файла с расширением .js. К примеру, если документ widget.js находится в папке widget, расположенной в одной директории с редактируемым файлом HTML, следует добавить:
<script type = “text/javascript” src = “widget/widget.js”></script>
- Изменения в отредактированном файле следует сохранить. Для этого используется опция «Файл» – «Сохранить». В завершении необходимо проверить, как работает виджет на странице сайта. Если все нормально, можно считать установку модуля завершенной.
Как добавить виджет на сайт WordPress
При работе с сайтом на WordPress вам может понадобиться установка виджетов на определенную страницу или группу страниц, то есть модули появляются только на тех страницах, которые вы выбрали. Чаще всего такими являются главная страница, конкретная статья или блог. Данная функция возможна с помощью плагина Display Widgets.
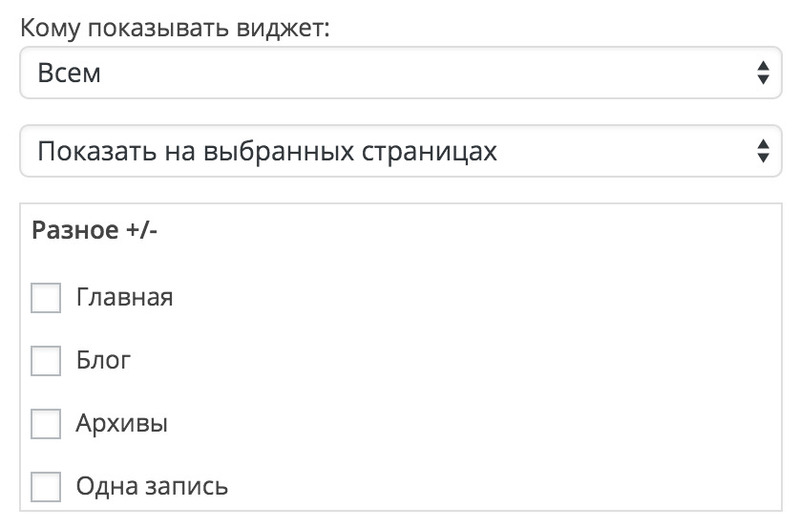
Сначала может показаться, что установка плагина очень трудна и займет много времени. Спешим вас разубедить. Использовать данную функцию легко: просто устанавливаем и активируем. Заходим в настройки внешнего вида («Внешний вид» — «Виджеты») и отдельно устанавливаем необходимые настройки в каждом из виджетов. Виджет может отображаться, а может быть скрыт на любой из страниц на ваш выбор.
Рисунок ниже отображает настройки для модулей:
Вы имеете право ограничить доступ к виджету разным категориям посетителей благодаря функции «Кому показывать виджет». Пользователи разделяются на группы: авторизированные (прошедшие регистрацию), неавторизированные. Остальные функции помогут контролировать появление виджетов на конкретных страницах.
4 способа добавить виджет на сайт Joomla
- Примените модуля JivoSite
Удобство модуля в том, что он может быть использован для любых версий Joomla. Модуль необходим для последующей установки в нем кода.
Сама установка несложная: в разделе Расширения/Extensions выбираем Установка модуля/Install. Архив и JivoSite загружаем в CMS.
После проведения вышеописанных процедур переходим в Менеджер модулей/Модули, где находим появившийся модуль JivoSite. Возможно, он не появится в разделе, но его всегда можно будет добавить.
В коде чата находим уникальный ID чата. Он понадобится нам в новом модуле. Данный ID находится в разделе “Управление” — Настройки сайта — Установка. После “widget_id =”: в коде чата вы увидите уникальную буквенную и цифровую комбинацию, которая и является необходимым нам ID виджета.
Если на сайте подключена функция Регионы, вы также можете включить код в модуле, чтобы продолжать использовать данную функцию.
Заметьте, что название модуля должно быть указано в настройках самого модуля. Также отключается функция отображения заголовка. Для этого нужно выбрать позицию для модуля согласно рабочему шаблону сайта.
Когда все настройки внесены, на сайте отобразиться форма чата.
- Применение менеджера шаблонов
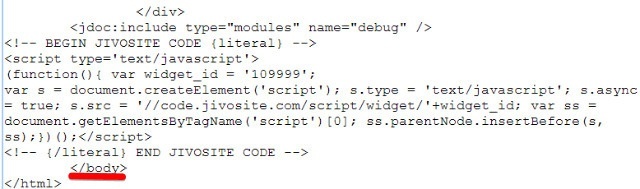
Виджеты могут быть добавлены для версии Joomla 2.5+. В панели управления сайта выбираем “Расширения” — “Менеджер шаблонов”. Перед вами появится таблица, далее в “Шаблоны” выбираем используемый нами шаблон. Его можно определить по звездочке, которая стоит у строки “По умолчанию” и в строке “Область системы” стоит “Сайт”. Далее переходим к “Основные файлы шаблона” — “Изменить шаблон главной страницы”. В шаблон перед тегом </body> вставляем код нужного нам виджета. Сохраняем. Все просто!
Совет: если в процессе регистрации вы забыли сохранить код виджета, не переживайте. Его всегда можно найти в JivoSite: раздел “Управление”, далее переходим в настройки сайта — Установка.
- Установка виджета путем создание нового модуля
Используем CMS Joomla 2.5+. В панели управления сайта находим профиль “Сайт”, далее переходим в “Мой профиль”.
С правой стороны в строках меню переходим к основным настройкам. Во вкладке редактор выбираем “без редактора”. Не забудьте сохранить.
Находим вкладку “Расширения”, затем переходим к “Менеджеру модулей”. Создаем новый модуль типа HTML-Код.
Код нашего виджета вставляем в чистое поле текста. Настраиваем нужные функции, сохраняем. Все получилось! Состояние редактора можно восстановить во вкладке “Мой профиль”.
- Использование FTP
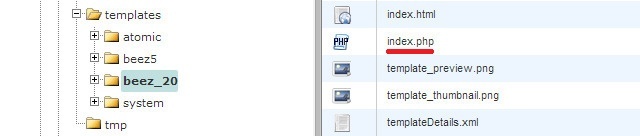
Заходим на хостинг сайта. Или можно использовать FTP-клиент и найти исходные файлы сайта. В файл Index.php вносятся нужные изменения (файл можно найти по алгоритму /templates/название выбранного шаблона/index.php).
Используем код нужного виджета перед тегом </body> и сохраняем. Все получилось!
Как добавить виджет на сайт Битрикс 24
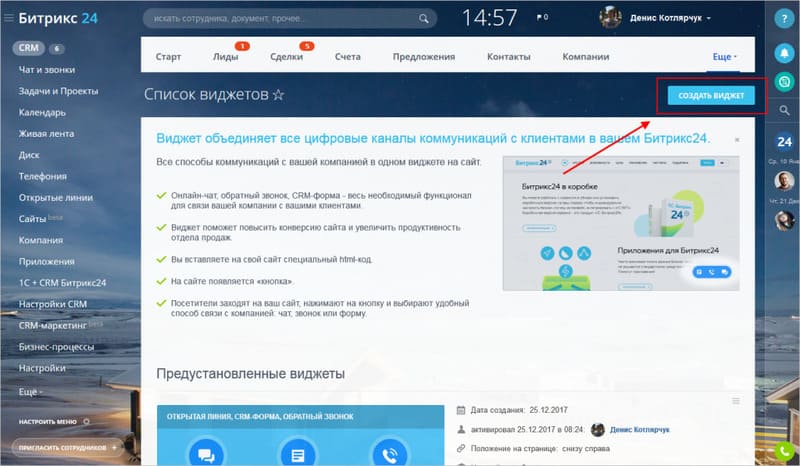
Добавить виджеты можно на странице CRM «Виджет на сайт». Здесь представлен список таких модулей с их описаниями (какие функции входят в виджет, кто и когда его разработал и как он размещается на странице).
Для установки виджета нужно кликнуть кнопку «Код на сайт», скопировать текст и добавить его в код своего сайта перед закрывающим тегом body.
По умолчанию веб-мастеру доступен стандартный модуль, но его можно доработать, наполнив определенными инструментами.
Можно не использовать все три канала связи. Например, включать лишь простую форму для сбора контактных данных.
Чтобы создать новый модуль виджета, следует кликнуть на кнопку «Создать виджет».
В форме создания модулей необходимо выбрать каналы связи, место размещения и внешний вид виджета.
По каждому из выбранных каналов есть возможность настройки времени отображения.
Вы можете сделать онлайн-чат активным в промежутке времени, когда работает отдел продаж, а заказ звонка сделать неактивным в праздники и на выходных.
Кроме того, можно настроить виджет таким образом, чтобы инструменты были доступны только на определенных страницах сайта. По умолчанию они активны на всех страницах.
Как добавить виджет на сайт Ucoz
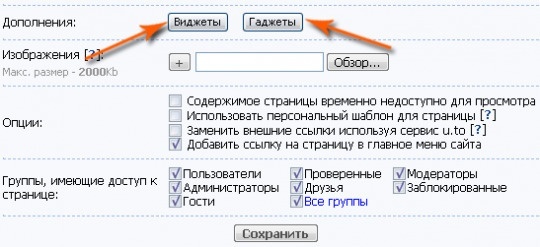
Если на редактируемой странице нажать кнопку «Виджеты», то появляется окно с набором таких модулей.
В системе uCoz представлен широкий выбор виджетов, которые можно добавить на сайт. В раскрывающемся списке, который находится в верхнем левом углу окна, представлены разные типы модулей — игры и развлечения, бизнес и финансы и др.
Вебмастер может добавить на Ucoz сайт любой необходимый виджет, воспользовавшись следующей инструкцией:
- В раскрывающемся окне выберите требуемую категорию модулей. К примеру, «Игры и развлечения». В этом случае вы увидите окно с символами доступных игр.
- Выберите определенную игру (к примеру, «Снежок»), и вам будет доступны настройки игры.
- В поля под значком игры нужно добавить размеры окна, в котором будет отображаться виджет на странице сайта (к примеру, 320 х 240).
- При нажатии на кнопку «Получить код» открывается окно с кодом модуля.
- Код виджета необходимо копировать в буфер обмена, а затем закройте окно с кодом.
- Скопированный код следует добавить в поле редактора страниц в нужное вам место.
- После нажатия кнопки «Сохранить» вы увидите окно с сообщением об успешном сохранении. Теперь перейдите по ссылке «Перейти на страницу». Выша страница с установленным виджетом «Снежок» появится в окне браузера.
После добавления модуля посетителя сайта смогут поиграть в игру «Снежок» на страницах вашего ресурса. Такой модуль значительно повысит привлекательность развлекательного портала.
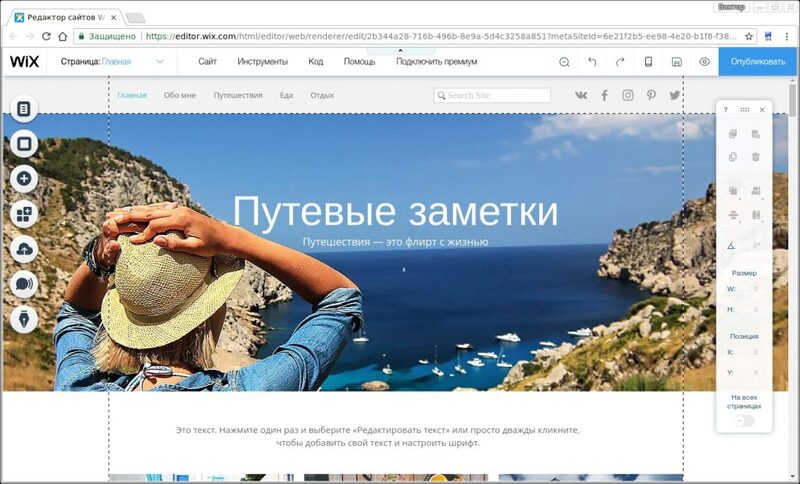
Как добавить виджет на сайт Wix
- В редакторе вашего ресурса следует выбрать (+ Добавить) → Apps (Приложения) → HTML
- Разместите модуль удобнее для вас и откройте его настройки.
- Выберите режим «Код HTML».
- В окошко для кода вначале нужно добавить такой код:
<!DOCTYPE html>
<html>
<head></head>
<body>
</body>
</html> - После этого добавьте код виджета между<body>и </body>. Найти код для добавления можно на странице управления модулем путем нажатия кнопки «Получить код» в блоке «Регистрация на вашем сайте»:
Пример такого кода:
<!DOCTYPE html>
<html>
<head></head>
<body>
<script defer="defer" data-timepad-widget-v2="event_register" data-twf2s-event--id="АЙДИ_ВАШЕГО_СОБЫТИЯ" data-timepad-customized="АЙДИ_ВАШЕЙ_КАСТОМИЗАЦИИ" src="//timepad.ru/js/tpwf/loader/min/loader.js">
. . .
</script>
</body>
</html> - Обновите настройки в редакторе виджета, и он будет добавлен на сайт.
Как добавить виджет Facebook *на сайт
* Здесь и далее по тексту Инстаграм/Instagram/Facebook, Фейсбук — принадлежат компании Meta, признанной экстремистской и запрещённой на территории РФ
Соцсети занимают важное место в жизни многих современников. В нашей стране самыми популярными ресурсами из этой категории выступают «ВК» и «Одноклассники». Но тем не менее лучшей социальной сетью с точки зрения продвижения коммерческих интернет-ресурсов является Facebook.
Данная ситуация обусловлена тем, что именно в этой сети предусмотрены эффективные инструменты, позволяющие проводить мероприятия по вирусному продвижению страниц сайта.
Известно, что настоящие профи в разных сферах пользуются именно Фейсбуком, поэтому, в этой соцсети можно развить аккаунт с лояльными, думающими подписчиками.
Команде разработчиков этой соцсети хорошо известна заинтересованность со стороны собственников информационных ресурсов в развитии своих страничек на Facebook, поэтому они постоянно работают над тем, чтобы было совсем несложно разработать и добавить виджеты.
Далее действуем по следующей инструкции:
-
- Заходим от имени владельца аккаунта на Фейсбук (нужно авторизоваться с использованием имеющегося логина и пароля) и нажимаем «Редактировать профиль». Такую кнопку можно найти на главной странице профиля.
- В конце странички открываем раздел «Разработчикам».
- В открывшемся поле находим кнопку Sharing, рядом с которой есть значок Like, и нажимаем ее.
- Выбираем пункт «Социальные плагины».
- Находим раздел Like Box.
- В открывшемся поле настроек виджета устанавливаем размеры модуля, его цветовую схему, контент и визуальные эффекты.
- Когда настройки сделаны, остается нажать кнопку Get Code для получения кода (нужно выбрать язык разметки, который совместим с движком вашего сайта.
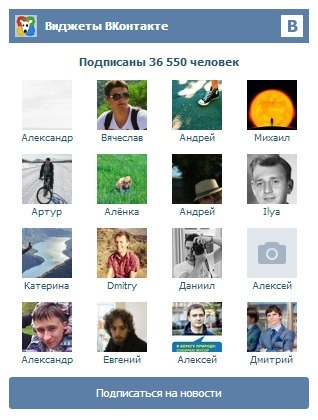
Как создать и добавить виджет группы ВК на сайт
Перед тем как добавить виджет ВКонтакте на сайт, нужно зайти на свою страничку в этой соцсети. Затем следует переместиться в левый нижний угол экрана. Здесь под таргетированными объявлениями расположена кнопка «Разработчикам». Нередко у неопытных админов сайтов возникают сложности с поиском этой кнопки.
Если у вас не получилось найти данный пункт, вернитесь в самый верх вашей странички ВК и нажмите на треугольный символ рядом с вашим именем. Здесь необходимо найти пункт «Помощь».
После нажатия на эту кнопку будет открыта страничка, снизу которой есть пункт «Разработчикам».
После перехода на страницу разработки приложений нажмите на пункт «Подключение сайтов и виджеты».
В этом разделе следует найти «Виджеты для сайтов» и нажать на кнопку «Сообщества».
Теперь вы попадете в раздел «Виджет для сообществ», где можно сделать все нужные настройки, чтобы добавить виджет ВКонтакте. Все необходимые поля будут заполнены автоматически.
Вам будут доступны пять полей:
-
-
- В разделе «Ссылка на страницу» добавьте адрес своей группы.
- В разделе «Вид» нужно выбрать одну из следующих опций:
• Участники (на таком виджете будут отображены аватарки членов вашего сообщества).
• Новости (здесь можно найти последние новости сообщества).
• Только название (виджет будет содержать только название вашей группы.
- Раздел с настройками ширины и высоты виджета.
- В четвертом поле можно добавить цвет фона, текста и кнопок.
- Последнее поле, которое представлено в красном квадрате, содержит код виджета для установки на сайт.
-
Поэкспериментируйте с настройками вашего виджета. Привлекательно, что можно самостоятельно наблюдать изменения.
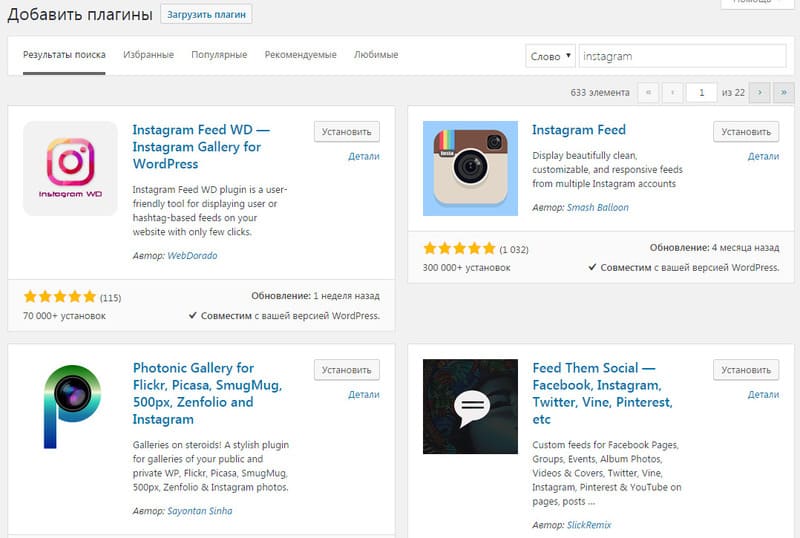
Как добавить виджет Инстаграм на сайт
В Инстаграм, к сожалению, пока нет своего виджета, а сторонние модули не всегда работают правильно. Тем не менее, установить даже такой плагин будет полезно. Проще всего добавить виджет «Instagram» для «WordPress». Сделать это можно следующим образом:
- Проходим процедуру регистрации в Инстаграм.
- Заходим в свою учетную запись в браузере.
- Проходим авторизацию в панели WordPress своего сайта, как администратор.
- В списке виджетов WordPress находим плагин Инстаграм (он идет первым). Модуль называется – Instagram Feed WD — Instagram Gallery for WordPress.
- Добавляем и активируем выбранный виджет.
- После этого в админке справа внизу появится пункт WD Instagram feed.
- Переходим к пункту фиды.
- Нажмите на кнопку «Sign in With Instagram»и действуйте по инструкции. После завершения нужно сохранить изменения.
- Теперь вернитесь к меню фиды и подберите внешний вид виджета.
- Вам откроются поля, в которых нужно выбрать понравившиеся опции.
- Когда настойки сделаны, копируем шорткод, который следует добавить в нужное место на сайте или в сайдбар.
Если этот модуль вам не понравился, можно установить другой (настройки везде будут одинаковыми).
Следует отметить, что все представленные в этом материале виджеты имеют тестовый период, на протяжении которого можно сделать оценку эффективности выбранного модуля для своего бизнеса. Не спешите с выводами по тестированию виджетов. Если на вашем сайте раньше не было таких плагинов, что скорее всего любой из них будет способствовать увеличению конверсии и поднимет уровень продаж. Надеемся наши подробные инструкции помогут без проблем установить виджеты на свой интернет-ресурс.
* Инстаграм/Instagram/Facebook, Фейсбук — принадлежат компании Meta, признанной экстремистской и запрещённой на территории РФ
Читайте другие статьи по теме
 Виджет Facebook для сайта: насколько необходим и как установить
Виджет Facebook для сайта: насколько необходим и как установить  Маркировка рекламы на собственном сайте в виджетах
Маркировка рекламы на собственном сайте в виджетах  Как повысить доверие пользователей к сайту в B2B
Как повысить доверие пользователей к сайту в B2B  Всплывающие окна: непредсказуемое зло или эффективный инструмент для привлечения клиентов?
Всплывающие окна: непредсказуемое зло или эффективный инструмент для привлечения клиентов?  6 преимуществ внедрения Онлайн-чата Envybox на ваш сайт
6 преимуществ внедрения Онлайн-чата Envybox на ваш сайт  Спорт и бизнес: что общего и как это влияет на успех
Спорт и бизнес: что общего и как это влияет на успех