Из этого материала вы узнаете:
- Основные настройки Яндекс Метрики
- Дополнительные настройки счетчика Яндекс Метрики
- Как настроить цели в Яндекс Метрике
- Настройка фильтров и операций в Яндекс Метрике
- Вебвизор 2.0 в Яндекс Метрике
- Применение электронной коммерции в Яндекс Метрике
- Настройка самых важных отчетов Яндекс Метрики
Понимание того, как настроить Яндекс Метрику, критически важно для владельца сайта. Ведь отсутствие каких-либо данных или неправильные настройки их получения приведут к искаженной картине эффективности веб-ресурса. Последствия этого вполне очевидны.
Чтобы иметь чистую картину происходящего на сайте, необходимо знать определенные нюансы настройки Метрики. Не все из них лежат на поверхности, а потому и зачастую остаются невостребованными. В нашем материале мы рассмотрели процесс настройки со всех сторон и готовы поделиться с вами инструкцией.
Основные настройки Яндекс Метрики
Счетчик Яндекс Метрика представляет собой бесплатный инструмент аналитики веб-пространства для бизнеса. Он показывает источник посещения, виды наиболее просматриваемых страниц, типы действий на сайте. С помощью данных Яндекс Метрики получается детальный сбор информации относительно выбранной страницы, что позволяет корректировать стратегию.
Рассмотрим поэтапные действия по подключению Метрики.
Авторизация в личном кабинете Яндекс Метрики
Для тех, кто еще не обзавелся аккаунтом в Яндексе, первым шагом станет регистрация. Обладателям учетной записи достаточно зайти на https://metrika.yandex.ru/ и активировать желтую кнопку, находящуюся в центре.
Источник — Яндекс Метрика
Как добавить код на сайт?
Для этого можно воспользоваться одним из трех вариантов, выбор остается за вами.
- Вручную через FTP
Используя FTP-доступ, открываете сервер, в корневой папке нужного сайта находите файл под названием header.php, размещаете в нем код счетчика внутри тега…. и сохраняете изменения. Обратите внимание, что это название файла актуально для CMS WordPress, в остальных системах возможны другие имена.
- С помощью плагинов
Чтобы настроить код счетчика Яндекс Метрика, его нужно сначала добавить при помощи специального расширения. Для его установки потребуется найти плагин в панели администратора или скачать из интернета, затем распаковать и загрузить /wp-content/plugins/ на сервер. Напоминаем, что речь идет о сайтах на CMS WordPress, в другом программном обеспечении плагин может назваться иначе и располагаться в другом месте.
- Через Google Tag Manager
Если у вас нет аккаунта Google Tag Manager, для начала создайте его, затем войдите и нажмите на «Добавить новый тег». Из предлагаемых типов тега выберите «Пользовательский HTML». Откроется форма, в которую необходимо вставить код своего счетчика, поставить галочку «Все страницы» и нажать «Сохранить».
Проверить правильность настроек несложно: об этом скажет надпись «Tags Fired On This Page» над контейнером в режиме предварительного просмотра. Завершающий шаг – клик по кнопке «Опубликовать».
Как убедиться, что счетчик работает?
Впишите в адресную строку браузера ссылку на нужную вам страницу, добавьте к ней
_ym_debug=1 и нажмите «Enter» (например, https://livepage.pro/?_ym_debug=1).
Сочетание Ctrl + Shift + J позволит увидеть номер счетчика и отправляемые им данные. Значит, вы все сделали правильно.
Если информация недоступна, это свидетельствует о некорректной установке счетчика или его отсутствии на сайте. Нельзя исключать и блокировку счетчика другими скриптами.
Имейте в виду, что действия посетителей ресурса отражаются в Яндекс Метрике не в режиме реального времени, а с небольшой задержкой, от 30 секунд до 5 минут.
Читайте другие статьи по теме аналитика и маркетинг
 Как установить Яндекс Метрику: разбираемся с настройками и функционалом
Как установить Яндекс Метрику: разбираемся с настройками и функционалом  Аналитика интернет-магазина: 10 ключевых показателей отслеживания
Аналитика интернет-магазина: 10 ключевых показателей отслеживания  Как добавить виджет на сайт: пошаговая инструкция
Как добавить виджет на сайт: пошаговая инструкция  Заявки с сайта: как увеличить количество и правильно обрабатывать
Заявки с сайта: как увеличить количество и правильно обрабатывать  Статистика посещаемости своего сайта и сайта конкурентов
Статистика посещаемости своего сайта и сайта конкурентов Дополнительные настройки счетчика Яндекс Метрики
После установки счетчика на сайт вы получаете возможность пользоваться не только основными функциями, но и теми, которые скрыты под заголовком «Дополнительные настройки». Нажатие на него открывает доступ к следующим опциям:
• Отслеживание хеша в адресной строке браузера
Настройка актуальная для AJAX-сайтов. Из-за ограниченного использования такой технологии галочку напротив этой опции ставят редко.
• Асинхронный код
Установлен по умолчанию, чтобы исключить блокировку и влияние кода счетчика на скорость загрузки страниц ресурса.
XML-сайты отличаются наличием особых требований к коду счетчика, в связи с чем ставится флажок, удаляющий из кода теги <noscript>.
• Запрет отправки на индексацию страниц сайта
Если работа над сайтом еще не завершена, на нем есть пустые или тестовые разделы, его рано показывать пользователям. Чтобы поисковые системы не индексировали страницы, включается эта настройка. Она выполняет ту же функцию, что и запрет на индексацию через файл robots.txt. Когда необходимость блокировки отпадет, придется скопировать новый код счетчика из поля с данной страницы и обновить его на сайте.
• Информер
Эта опция делает доступной для всех посетителей вашего ресурса информацию о трафике. Соответствующий значок, внешний вид которого выбирает собственник веб-площадки, будет располагаться в нижней части сайта – футере. Информер демонстрирует тип данных, установленный вами. Это может быть количество уникальных посетителей, а также число просмотров за определенный промежуток времени.
• Альтернативный CDN
Эта настройка нужна для корректного подсчета посетителей, которые находятся в регионах с ограниченным доступом к Яндекс Метрике. Из-за нее возможно снижение скорости загрузки кода счетчика, однако в целях экономии трафика предусмотрена отправка предварительного запроса к mc.yandex.ru при активированном «Альтернативном CDN».
• Электронная коммерция
Для владельцев интернет-магазинов эта опция просто необходима. Благодаря ей вы можете собирать информацию о количестве заказов, сумме покупок и других важных показателях деятельности торговой площадки. При подключении этой настройки JavaScript-массив по умолчанию получает имя dataLayer, которое может быть изменено в поле Имя контейнера данных. На странице Яндекс.Помощь есть подробная инструкция, объясняющая, как подключить интернет-магазин к Яндекс Метрике.
• Валюта
Предусмотрена возможность выбора любой национальной валюты, в которой владелец сайта будет собирать данные о среднем чеке и стоимости заказа. Для онлайн-платформ, устанавливающих цены в рублях, в настройках отражается именно эта денежная единица.
• Тайм-аут визита в минутах
Эта опция показывает, спустя какой промежуток времени, в течение которого посетитель не производил никаких действий, его визит считается завершенным. Настройка по умолчанию – 30 минут. Увеличение тайм-аута необходимо, если пользователям предлагаются видеоролики, длительность которых превышает этот лимит. Во время просмотра действия как таковые отсутствуют, и если не изменить базовую настройку, счетчик будет фиксировать неверные данные. Вы можете установить тайм-аут на свое усмотрение, но не более 360 минут.
Мы рассмотрели все дополнительные настройки Яндекс.Метрики. Чаще всего из опций этого раздела активен Асинхронный код и, если речь идет об интернет-магазине, – электронная коммерция.
Не забудьте обновить код счетчика на странице сайта, если изменения вносились вами уже после установки на сайт. Это необходимо сделать, поскольку каждая опция отражается в коде в виде символа или строки.
Топ 6 полезных статей для руководителя:
Как настроить цели в Яндекс Метрике для сайта
Для отслеживания действий посетителей сайта в сервисе предусмотрено четыре разновидности целей:
- Количество просмотров. Имеется в виду число страниц ресурса, которые были посещены человеком в течение одной сессии.
- Посещение страниц. Эта цель настраивается, чтобы узнать, пользуются ли популярностью у пользователей определенные страницы сайта.
- JavaScript событие. Небольшие фрагменты кода JS позволяют передавать данные о том, как посетители взаимодействуют с функционалом веб-площадки, например, совершая целевые действия.
- Составная цель. Представляет собой совокупность целей, о которых рассказано ранее.
Рассмотрим все типы целей с точки зрения их настройки и дальнейшего использования.
Обращаем внимание, что для одного счетчика можно установить не более 200 целей.
1. Количество просмотров
Чем полезны данные о том, сколько страниц посетил пользователь в рамках одной сессии? Они позволяют понять:
- Легко ли разобраться в навигации сайта, не перегружена ли его структура.
- Насколько грамотно реализована перелинковка, не возникает ли проблем с переходами по ссылкам.
- Содержит ли ресурс полезный и увлекательный контент, возникает ли у посетителя желание оставаться на веб-площадке как можно дольше, чтобы лучше изучить все представленные на нем материалы.
Сфера применения:
- Цель незаменима для информационных сайтов, наполненных большим количеством различных статей. По результатам достижения этой цели становится ясно, удалось ли вам заинтересовать пользователей, выполняют ли внутренние ссылки свою функцию.
- Образовательные порталы состоят из материалов, выстроенных в логической последовательности (лекции, уроки, практикумы). Цель поможет оценить, насколько качественно выполнены статьи и видеоролики, удобно ли пользователям находить нужную тему.
- На коммерческих сайтах часто создается блог, чтобы привлекать целевую аудиторию, заинтересованную в приобретении продвигаемых компанией товаров или услуг. Количество просмотров подтверждает эффективность этого инструмента: пользователь пришел в поисках ответа на практический вопрос, например, о видах обоев, и по внутренней ссылке попал в интернет-магазин отделочных материалов.
Для настройки цели «Количество просмотров» последовательно нажимаем:
- Настройки.
- Цели.
- Добавить цель.
- Вводим удобное вам название.
- В поле «Просмотр» указываем необходимое количество страниц.
- Добавить.
При корректном выполнении всех действий видим свою первую цель, сохраняем изменения при помощи желтой кнопки и ждем несколько минут.
2. Посещение страниц
Часто возникает необходимость проверить, востребованы ли среди посетителей те или иные разделы сайта. Как правило, это страницы заказа, доставки, заявки, то есть те, на которых пользователи совершают целевое действие. Чтобы ресурс выполнял свое коммерческое предназначение (продавал товары или услуги), его владельцу важно знать, что:
- Гости сайта легко находят ссылку на конверсионную страницу.
- Перелинковка выполнена корректно.
- Посетители попадают на нужную страницу и совершают транзакцию.
Сфера применения:
- Интернет-магазины. Цель позволяет убедиться в том, что пользователи кладут товар в корзину, а также помогает отследить наиболее популярные разделы.
- Сайты услуг. Собственник видит, посещаются ли конверсионные страницы, возникает ли у посетителей необходимость в поиске адреса салона в разделе контактов, узнает, какие услуги пользуются повышенным спросом.
Если установить в качестве цели заход на страницу «Благодарим за покупку!», доступ к которой открывается после конкретного действия (покупки, заказа, оплаты), можно судить о количестве совершенных транзакций.
Чтобы настроить цель «Посещение страниц», выполняются аналогичные действия: в Метрике сайта последовательно нажимаем:
- Настройки.
- Цели.
- Добавить цель.
- Вводим название, например «Обратная связь».
- Выбираем условие, опираясь на свои потребности (далее расскажем об этом подробнее).
- В графе «Значение» указываем URL или его фрагмент.
- Добавить цель.
Об условиях стоит поговорить отдельно. В Метрике предлагается несколько вариантов:
url: содержит – используется, когда в качестве цели устанавливается посещение не одной страницы, а целой группы, допустим, входящих в избранный раздел каталога интернет-магазина. В поле вводится только часть, входящая во все URL-адреса.
url: совпадает – применяется, если целью является мониторинг отдельно взятой страницы. В этом случае вписывается полный адрес, включая протокол http/https.
url: начинается с – выбирается при подсчете посещений группы страниц, у которых URL-адреса начинаются одинаково, как у группы товаров в составе одного подраздела. В поле вводится адрес предыдущей директории со слешем: site.ru/podrazdel/.
url: регулярные выражения – задействуется при необходимости отследить посещение страниц, URL которых соответствует заданным вами шаблонам.
3. JavaScript событие
Цель незаменима для отслеживания действий пользователей, при выполнении которых URL-адрес остается неизменным. Вы узнаете, сколько человек нажали на кнопку, заполнили форму и т. д.
Сфера применения:
- В качестве цели можно установить целевое действие (купить, заказать, положить в корзину).
- Доступно отслеживание факта передачи данных посетителем путем заполнения формы обратной связи, регистрации на сайте, оставления заявки на обратный звонок.
- Собственники интернет-магазинов часто настраивают количество добавлений товара к сравнению с аналогичными.
- При наличии компонентов для выбора есть возможность отследить наиболее востребованные позиции. Такая цель актуальна, например, для автосалонов, где пользователи отмечают галочкой элементы комплектации автомобиля.
- Количество переходов в соцсети с использованием расположенных на сайте кнопок.
- Можно узнать, насколько посетители заинтересованы в получении той или иной информации. Например, на портале объявлений номер телефона открывается только после нажатия на кнопки, а сведения о совершении действия поступают в Яндекс Метрику.
Как видите, возможности этой цели достаточно обширны. По сути, она позволяет оценить эффективность имеющихся на сайте интерактивных элементов, установить, какие из них хорошо справляются со своей функцией, а какие необходимо доработать.
Практика показывает, что в низкой конверсии интернет-магазина может быть виноват неудачно выбранный цвет кнопки «Купить». Веб-мастер посчитал, что для повышения активности пользователей идеально подойдет зеленый. А благодаря «JavaScript событие» выяснилось, что при замене оттенка на ярко-желтый количество покупок выросло на 13 %.

Чтобы настроить эту цель, нужна не только Метрика, но и доступ к редактированию html-кода сайта, а также хотя бы минимальные знания о языке гипертекстовой разметки.
Последовательность действий, позволяющих настроить JavaScript событие в Яндекс Метрике:
- Настройки.
- Цели.
- Добавить цель.
- Вводим название, например: «Кнопка купить».
- Выбираем JavaScript событие.
- Придумываем идентификатор, например: «buttonKupit».
- ОК.
Обратите внимание: название идентификатора не должно совпадать с URL даже частично. При его создании задействуются латинские символы, цифры и нижнее подчеркивание.
Создав цель, добавьте идентификатор в html-код страницы. Это шаг состоит из нескольких действий: определяем, что именно необходимо добавить в код кнопки, узнаем, как кнопка прописана в коде, находим и изменяем ее.
В первую очередь узнаем, какой код вам нужен:
Код для кнопок и ссылок:
onclick=«yaCounter12345678.reachGoal (‘Nazvanie_Identifikatora’); return true;»
Код для различных форм, с помощью которых посетитель отправляет данные:
onsubmit=«yaCounter12345678.reachGoal (‘Nazvanie_Identifikatora’, function () {alert (‘Данные отправлены’)}); return true;»
Код для ссылки с передачей параметров пользователя:
onclick=«yaCounter12345678.reachGoal (‘Nazvanie_Identifikatora’, goalParams, goalCallback); return true;»
Вместо цифр после yaCounter вставляем код счетчика Метрики.
Вместо ‘Nazvanie_Identifikatora’ вписываем название вашего идентификатора, созданного ранее.
- Выбираете подходящий кусок кода.
- Заходите на свой сайт и ищете подопытную кнопку.
- Жмете на нее правой кнопкой мыши «посмотреть код».
- В открывшейся консоли копируете подсвеченную строку.
- Заходите на FTP в корневую папку сайта и открываете файл с исходным кодом сайта, например, index.html.
Чтобы подстраховаться, сохраните первоначальный вариант файла index.html. Если что-то при настройке цели пойдет не так, вы всегда сможете вернуть его на FTP.
Комбинация CTRL+F открывает доступ к поиску, вы вставляете туда скопированную строку из кода страницы и нажимаете «Искать».
Когда сточка найдена, в нее добавляется нужный фрагмент кода перед закрывающим тэгом, цифры после yaCounter меняете на свои, вместо Nazvanie_Identifikatora вписываете придуманное вами название. После этого сохраняете файл на FTP.
Чтобы убедиться, что все сделано правильно, спустя несколько минут нажимаете на кнопку, для которой устанавливалась цель, и проверяете в Метрике, поступают ли данные.
Если результата нет, возможно, у вас стоит галочка напротив «Не учитывать мои визиты». Зайдите в «Настройки» – «Фильтры» и снимите ее, так вы сможете убедиться в работоспособности новой цели.
4. Составная цель
Этот тип используется при необходимости отследить поведение пользователей на нескольких последовательно выстроенных целевых страницах. Это позволит определить, на каком этапе посетители покидают сайт, так и не совершив покупку. У коммерческих сайтов, ведущих информационный блог для привлечения тематического трафика, благодаря составной цели появляется возможность убедиться, что конверсия перехода со статей блога на продающие страницы успешно работает.
Итак, составная цель настраивается, если:
- На сайте существует цепь страниц, последовательное посещение которых приводит его к совершению покупки.
- Необходимо отследить эффективность воронки продаж для интернет-магазинов.
Порядок настройки аналогичен всем предыдущим целям:
- Настройки.
- Цели.
- Добавить цель.
- Придумываем название, например: «Кнопка заказать».
- Выбираем составную цель.
- Имя шага.
- Выбираем нужное условие (одна из предыдущих целей).
- Указываем необходимое значение.
- Добавляем цель.
На что стоит обратить особое внимание:
- Количество действий между шагами может быть любым, главное, чтобы последовательность шагов сохранялась. Допустим, ваша составная цель включает посещение двух страниц и нажатие кнопки. Цель зачтется, если пользователь выполнит эти шаги, несмотря на промежуточные действия.
- Все шаги должны завершиться в рамках одной сессии – 30 минут. Если это временной промежуток нарушен, цель не зачтется.
- Число шагов составной цели – не больше пяти.
Напоминаем, что лучший способ убедиться в том, что цели настроены правильно – проверить их работоспособность вручную. Выждите 10–15 минут и совершите все действия, которых вы ждете от пользователей. О галочке рядом с «Не учитывать мои визиты» мы уже говорили выше, ее необходимо убрать в разделе «Фильтр».
Настройка фильтров и операций в Яндекс Метрике
Фильтры
Еще один подраздел вкладки «Настройки» – фильтры. Они устанавливаются применительно к исходным данным, собираемым счетчиком. Отчет Яндекс Метрики формируется в соответствии с заданными критериями, определенные данные убираются из него или остаются.
Обратите внимание, что удаление фильтров не изменит уже собранную информацию, просто следующие отчеты будут формироваться по новым условиям.
Если никаких фильтров не установлено, все сведения отражаются в отчетах Метрики.
Как это работает? Допустим, вы не хотите учитывать посещения по определенному IP-адресу. Для этого в «Тип фильтра» выбираете «Исключить трафик»; в «Поле» отмечаете галочкой «IP-адрес»; в «Условие» – «равно»; в «Значение» указываем соответствующий IP и жмем Ок.
Чтобы этот конкретный фильтр пока не применялся, но сохранился в настройках, просто уберите галочку слева.
Ваши собственные посещения не будут искажать статистику, если удалить отметку из соответствующего чек-бокса. В памяти сервиса сохраняются cookie последних пяти IP-адресов, с которых открыт доступ к данному счетчику.
Типы данных, которые можно игнорировать, настроив фильтрацию:
- IP-адрес посетителя.
- Реферер.
- URL страницы.
- Заголовок страницы.
Операции сервиса Яндекс Метрика
Этим функционал вкладки «Фильтры» не исчерпывается. Здесь же доступна корректировка исходных данных до того, как они отобразятся в отчете.
В результате проводимых операций происходит модификация адресов страниц отчетного или ссылающегося сайтов.
- «Вырезать параметр» – удаляет из ссылки конкретное слово, в итоге в одной строке отчета отражаются данные сразу о двух URL – с этим словом и без него.
- «Вырезать все параметры» – вырезает из URL все параметры, оставляя только адрес.
- «Вырезать якорь» – удаляет домен, сохраняя только дальнейший путь.
- «Заменять https на http» – страницы в отчете указываются как соответствующие протоколу HTTP.
- «Заменить домен» – домен, который отражается в отчетах адресах страниц, меняется на другой.
- «Привести к нижнему регистру» – все символы в URL в отчетах выглядят как набранные в нижнем регистре.
Фильтрация роботов
Под «Операциями» вы увидите еще три условия на выбор, объединенные указанным выше заголовком. Установка этого фильтра пропускает или задерживает данные о посещении сайта роботами.
Как и при других фильтрах, настройка производится относительно исходных данных.
В Метрике предусмотрено три варианта фильтрации данных:
- Учитывать визиты всех роботов. Если выбрать это условие, в отчетах будут фиксироваться посещения всех ботов, что вряд ли можно считать удачным решением.
- Фильтровать роботов только по строгим правилам. Именно такой выбор установлен по умолчанию, и его можно было бы считать оптимальным, если бы не постоянно растущая правдоподобность, с которой боты симулируют действия живого человека.
- Фильтровать роботов по строгим правилам и по поведению. Лучший выбор, если вы страдаете от нашествия спамерских программ, искажающих реальные данные. В этом случае под действие фильтра попадают практически все боты.
Еще раз напоминаем, что любые настройки в целях, операциях и фильтрах не имеют обратного действия. Отчеты, учитывающие внесенные вами изменения, вы сможете получать только начиная с того дня, когда вы их сохранили.
Вебвизор 2.0 в Яндекс Метрике
Информация о действиях посетителей на сайте не сохраняется Вебвизором по умолчанию. Если счетчик уже установлен, для запуска этой функции вам придется внести изменения в код. В «Настройках» нажмите Вкл рядом с позицией «Вебвизор, карта скроллинга, аналитика форм». Скопировав код, сохраняем изменения. Меняем старый код на скопированный, и Вебвизор готов к работе.
Когда счетчик Метрики еще не установлен, те же действия осуществляются на этапе регистрации и получения кода счетчика.
Специальные настройки Вебвизору обычно не нужны, но в некоторых случаях может потребоваться внести коррективы в соответствующей вкладке «Настроек».
По умолчанию Вебвизор фиксирует действия пользователей, но не содержание страницы. Для сайтов, контент которых регулярно обновляется, эта функция очень полезна.
Настройками предусмотрен выбор одного из двух вариантов загрузки страниц в плеере: от вашего имени или (по умолчанию) от анонимного пользователя. Загружать страницы от вашего имени целесообразно при использовании Вебвизора для форума или сайта с защитой показов в iframe.
Чтобы Вебвизор работал корректно, необходимо обеспечить некоторые условия:
- Установку на сайте кодировки UTF–8.
- Ограничение объема кода записываемой страницы – не более 185 кб.
- Когда установлена защита от показов в iframe, настройки сервера необходимо внести изменения, а именно, добавить домен webvisor.com в исключения для вашего сайта.
Данные пользователей, заходивших на ваш сайт, можно увидеть в разделе «Вебвизор» Яндекс Метрики. Они отражаются в специальной таблице, столбцы которой можно добавлять или убирать по своему усмотрению.
По умолчанию установлены следующие позиции:
- Дата и время визита.
- Показатель активности пользователей.
- Время проведенное на сайте
- Просмотры.
- Фраза, которую вводил пользователь в поисковую систему.
- Номер визита.
- Цели.
В интерфейсе Вебвизора можно выбрать отрезок времени для отражения данных – сегодня, вчера, неделя или установить нужный промежуток в календаре. Поскольку наибольший интерес для владельца сайта представляет информация о просмотренных пользователями страницах, разберем эту функцию подробно.
Нажав на плюс в начале строке, вы увидите:
- на какую страницу перешел пользователь;
- насколько активен он;
- откуда он попал на ваш сайт.
Чтобы просмотреть поведение посетителя, выберите интересующее вас посещение и нажмите «воспроизведение». Сеанс пользователя будет демонстрироваться в появившемся окне. Запись можно останавливать, перематывать или включать с самого начала.
Выводы по одному посещению делать не стоит, они могут быть далеки от истины. Для максимальной достоверности пользователей можно делить на группы: по источнику трафика, геоданным, поисковым запросам и т. д.
Рекомендуем сосредоточить основное внимание на тех страницах, где от посетителя ожидаются целевые действия: оформить заказ, оставить заявку, положить в корзину, оплатить товар. Если совершению покупки будут мешать слишком сложная форма заказа, неудобная навигация и другие на первый взгляд не очень важные мелочи, конверсия будет низкой, а ваша компания начнет подсчитывать убытки.
Применение электронной коммерции в Яндекс Метрике
В сервисе реализована возможность сбора и анализа информации из области Ecommerce. Поскольку по умолчанию эта функция не актирована, вам придется заняться ее настройкой.
Первым шагом должно стать подключение к счетчику модуля электронной торговли. Данные не смогут поступать в Метрику без специальных JavaScript-кодов. Их по вашей просьбе может написать разработчик сайта, но при желании эту работу нетрудно сделать самостоятельно. Наша инструкция поможет разобраться в этом вопросе даже далекому от программирования человеку.

В результате у вас будут данные в виде отчетов, отражающих взаимодействие клиентов интернет-магазина с карточками товаров, корзиной и заказами.
Как подключить Ecommerce в Яндекс Метрике
В дополнительных настройках счетчика необходимо поставить галочку в соответствующем чек-боксе.
Затем настраивается передача данных в Яндекс Метрику. Это делается путем дополнения кода счетчика на тех страницах, где клиенты взаимодействуют с товарами.
Как настроить передачу данных
Разберемся, какие объекты задействованы в этом процессе и как они отражаются в коде.
Каждый товар – это объект данных, который пользователи просматривают, добавляют в корзину и удаляют из нее, покупают.
Товар является Ecommerce-объектом и в то же время JavaScript-объектом, включающим поля (* – обязательные, ** – обязательные для передачи информации о покупке):
Ecommerce-объект передает данные о товаре и о действии с ним.
Товар – это объект со структурой <productFieldObject>.
Действие – это объект со структурой <actionField>.
При передаче данных о действии Метрика создает цель «eCommerce: Покупка (счетчик № <ID счетчика>)». Она собирает данные о доходе кампании Яндекс.Директа.
Но также отслеживать достижение цели позволяет поле goal_id (номер действия, которое было целью).
Обратите внимание, что нельзя передавать данные в момент перехода посетителя на другую страницу сайта. Может случиться так, что она загрузится быстрее, чем код счетчика передаст данные, поэтому информация не отразится в отчете.
Ecommerce-объект передает данные о товаре и о действии с ним в контейнер данных. Это JavaScript-массив. После настройки или инициализации счетчика менять имя контейнера уже нельзя.
Если вы оставили по умолчанию «dataLayer» или если при инициации счетчика Метрики настроили параметр ecommerce = true, контейнер данных будет отображаться как массив window.dataLayer.
Имя контейнера и структура составляющих его Ecommerce-объектов такие же, как в Google Analytics Enhanced Ecommerce. Это значит, что если отправка данных уже настроена там (в том числе через глобальный тег сайта), а после активирован Ecommerce в Метрике, она тоже будет собирать данные.
Объем контейнера данных не должен включать более 2 048 символов.
Ecommerce-объект передает данные о товаре и о действии с ним в контейнер данных методом push. Этот JavaScript-метод добавляет один или более элементов в конец массива.
Отчеты Ecommerce
Популярные товары. Здесь формируется перечень наиболее востребованных позиций магазина, а также отражается количество помещенных в корзину и купленных товаров. В качестве критерия популярности используется число просмотров страницы.
Популярные категории и бренды. Из этого отчета вы узнаете:
- Самые просматриваемые категории.
- Наиболее популярные бренды в каждой из них.
- Число единиц товара каждого бренда, помещенных в корзину и купленных за выбранный промежуток времени.
Заказы. Здесь собираются данные о:
- Количестве покупок.
- Доходе с покупок.
- Среднем показателе дохода с покупки и визита.
- Источниках, из которых поступают наиболее прибыльные заказы.
Для получения детальной информации об источниках настраивается группировка «Источник трафика (детально)».
Содержимое заказов. Этот отчет включает подробные сведения о заказах и товарах, входящих в конкретный заказ, о его стоимости и общей стоимости всех заказов за выбранный период.
Товары в корзине. Здесь собираются данные по каждой единице товара, лежащего в корзине, в том числе:
- Количество единиц в корзине.
- Стоимость товаров.
- Количество посетителей, которые добавили товар в корзину.
- Количество проданного товара из корзины.
Заказанные товары. Здесь собирается информация о купленных товарах:
- Количество проданных товаров.
- Стоимость этих товаров.
- Количество посетителей сайта, которые купили эти товары.
Промокоды. Этот отчет содержит информацию о покупках, совершенных с использованием промокодов. Благодаря ему вы можете:
- Узнать количество покупок по каждому промокоду, их общую и среднюю стоимость.
- Выявить самые эффективные промоакции.
Настройке поддаются все отчеты, за исключением «Содержимое заказа». Создав цели, вы соберете данные о количестве заказов и доходе от покупок после просмотра акций на сайте.
В других отчетах Яндекс.Метрики тоже есть сведения, полезные с точки зрения электронной коммерции. Например, вы можете посмотреть, какие страницы входа приводят к вам наиболее прибыльных клиентов.
Причин отсутствия информации в отчетах несколько:
- Некорректные данные в передаваемых полях. Это проверяется с помощью команды JSON.stringify(dataLayer) в консоли браузера;
- Счетчик заблокирован расширением Adblock Plus;
- Посетитель покинул страницу до полной загрузки счетчика;
- На странице установлен циклический редирект.
Настройка самых важных отчетов Яндекс Метрики
Для владельцев сайта Метрика представляет собой удобный инструмент получения достоверной информации обо всем происходящем на ресурсе. Однако зачастую возможности этого сервиса используются очень ограниченно. Чтобы оценить функционал Яндекс Метрики в полном объеме, для начала стоит разобраться в терминологии.
- Посетитель – это человек.
- Визит – это заход человека на сайт. Один и тот же человек может совершить несколько визитов.
- Просмотр – это количество страниц, просмотренных за один визит.
- Отказ – пребывание на сайте не больше 15 секунд.
- Отчет «Посещаемость»
Данные этого отчета позволяют понять, сколько человек заходило на сайт. Чтобы увидеть информацию, последовательно открываем «Отчеты» – «Стандартные» – «Посещаемость».
Вы можете просмотреть сведения за несколько стандартных промежутков времени (вчера, сегодня, неделя, месяц, квартал, год), а можете задать нужный вам период в календаре. Анализ посещаемости за длительный отрезок времени (например, за три года) покажет месяцы спада интереса к сайту.
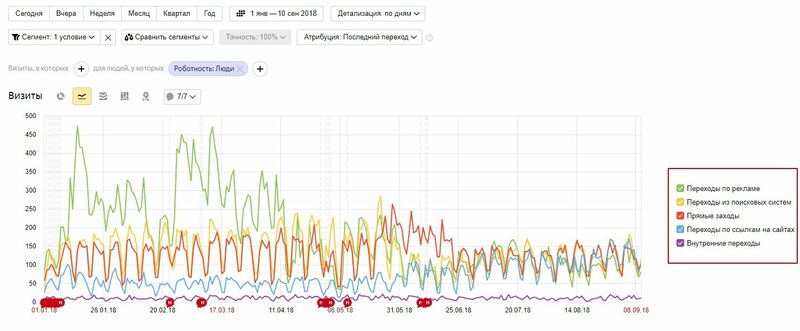
- Отчет «Источники»
Здесь доступна информация о том, откуда пользователи приходили на ваш сайт. Для ее просмотра заходим в «Отчеты» – «Стандартные отчеты» – «Источники» – «Источники, сводка».
График наглядно демонстрирует, какие каналы для вашего сайта являются самыми лучшими поставщиками посетителей.
Источник — Яндекс Метрика
- Отчет «Поисковые фразы»
Узнать, по каким ключевым фразам, введенным в Яндекс или Google, к вам попадают пользователи, можно, зайдя в «Стандартные отчеты» – «Источники» – «Поисковые запросы».
График по умолчанию показывает пять самых популярных запросов, при желании вы можете отметить галочками остальные. В топе поисковых фраз, как правило, название компании кириллицей и латиницей, имя сайта, а также их варианты с опечатками и ошибками. Для более глубокого анализа полный список запросов загружается на компьютер с помощью кнопки «Сохранить».
Посетитель, пришедший по брендовому запросу, – это человек, которому уже знакома ваша компания. Если вы хотите проверить, были ли визиты по другим фразам, необходимо провести сегментацию по заданным условиям. Находите «Визиты, в которых» и нажимаете на плюс. Далее проделываете путь «Источники» – «Последний источник» – «Поисковая фраза».
Для исключения поисковых фраз и слова в этом отчете Яндекс Метрики перед ними ставится «!», а саму фраза заключается в «*» – по одной в начале и в конце. Выберите радиокнопку «все условия» для учета всех слов, которые следует исключить. Для максимальной точности результатов необходимо предусмотреть как можно больше вариантов написания бренда: на латинице, кириллице, с частыми ошибками, латинскими символами при русской раскладке и наоборот. Например, если ваша компания называется «Планета мебели», список запросов может включать следующие написания: !*планетамебели* ! *gkfytnfvt,tkb* ! *planetamebeli* ! *планета_мебиль* и так далее.
Обратите внимание: условие сегментации, подключенное в одном отчете, сохраняется для следующих вплоть до удаления. Для вас это хорошая возможность увидеть, например, посещаемость при аналогичных условиях.
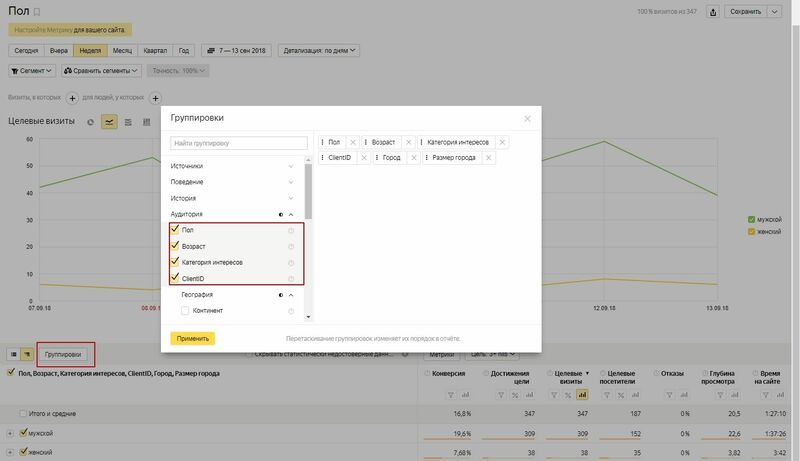
- Отчет «Портрет аудитории»
Нынешняя реальность такова, что ни одно действие в интернете не остается незамеченным. Вы тоже можете использовать данные о своих посетителях в собственных интересах благодаря Яндекс.Метрике. Собирая информацию обо всех поисковых запросах, сервис позволяет вам познакомиться с аудиторией вашего сайта. Чтобы просмотреть эти данные, заходим в «Стандартные отчеты» – «Аудитория». К вашим услугам масса интересных показателей, включая регион, пол, возраст, интересы всех пользователей, заходивших на ресурс. Можно объединить несколько метрик в одном отчете при помощи группировки и получить информацию для анализа.
Источник — Яндекс Метрика
Этот отчет крайне полезен с точки зрения составления портрета вашего потенциального клиента. Случаи, когда компания в своих маркетинговых акциях ориентируется на одну целевую группу, а на деле товар покупает совершенно другие люди, нередки. Допустим, вы запускали интернет-магазин нижнего белья, делая ставку на молодых женщин, а по факту основными клиентами являются мужчины старше 50. Отчет «Портрет аудитории» позволяет своевременно корректировать ошибочные рекламные стратегии, направляя бюджет в нужное русло.
- Отчет «Страницы входа»
Понимать, где вы теряете клиентов, очень важно и с точки зрения маркетинга, и с точки зрения SEO-продвижения. Для этого в Метрике предусмотрены отчеты «Страницы входа» и «Страницы выхода». Посетители покидают сайт, если не находят на нем информации, релевантной их запросу. Понимание причин потери пользователей позволит вам исправить ошибки, улучшив содержание страницы или отключив неработающее рекламное объявление. Для поиска проблемных мест сайта выберите «Стандартные отчеты» – «Содержание» – «Страницы входа».
Помимо списка страниц, через которые посетитель пришел на сайт, вы увидите данные сессии, в том числе время на сайте, глубину просмотра, процент отказов, количество визитов.
Для оценки эффективности рекламной кампании проведите масштабирование отчета, проделав путь «Визиты в которых» – «Источники» – «Тип источника» – «Переходы по рекламе».
В группировках нужно выбрать «Источники» – «Последний источник» – «Источник трафика (детально)» либо «Страницы входа» – «Компания Директа». Это поможет определить, какие рекламные объявления вы разместили на неподходящих площадках, или скорректировать страницы, на которые они ведут.
- Сравнение (Сегментация)
Этот отчет предоставляет возможность проанализировать по любым показателям одновременно два периода. Если для вашего бизнеса актуально понятие сезонности, вы можете сравнить продажи в момент наибольшей востребованности товара с отрезками времени, когда спрос на него падает. Для этого включите условие «Сравнить сегменты» и выберите период для сопоставления.
Данные будут выглядеть более корректно, если поместить предыдущий период справа, поменяв сегменты местами.
На основе полученных результатов можно сравнивать любые отчеты Яндекс.Метрики за интересующие вас промежутки времени.
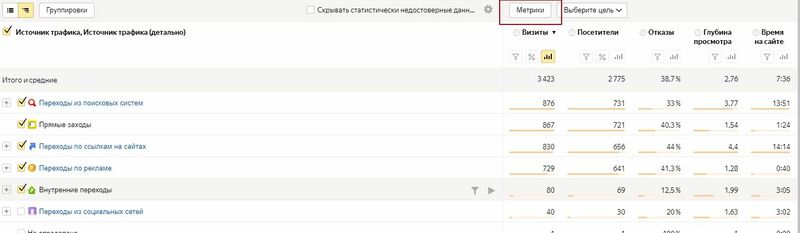
- Уточнение отчета
Готовый отчет может содержать лишние данные, что делает его сложным для восприятия. Кнопка «Метрики» создана специально для того, чтобы вы могли оставить только ту информацию, которая вам действительно необходима.
Источник — Яндекс Метрика
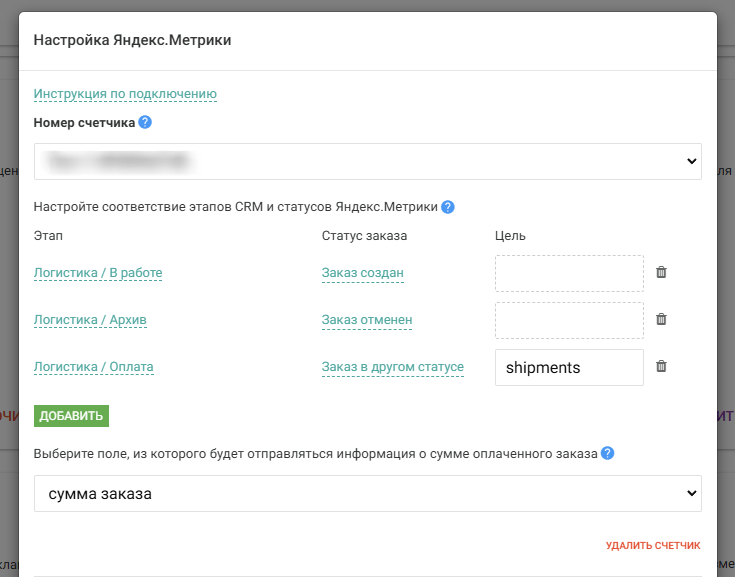
Интеграция EnvyCRM с Яндекс Метрикой
Подключение сервиса Метрики с CRM-системой — важный шаг для комплексного анализа эффективности бизнеса. Чтобы связать систему управления взаимоотношениями с клиентами и мощный инструмент веб‑аналитики, начните с входа в личный кабинет Яндекс Метрики: авторизуйтесь на сервисе и откройте нужный счётчик для вашего сайта. Далее в настройках счётчика активируйте передачу данных о событиях (например, о заявках или покупках) через API или используйте готовые коннекторы для CRM‑систем.
В EnvyCRM перейдите в раздел интеграции, укажите токен доступа из Яндекс Метрики и сопоставьте статусы сделок с целями в Яндекс Метрике (например, «Заявка оформлена» → цель «Отправка формы»). После настройки проверьте передачу данных: в отчётах Яндекс Метрики должны появиться сведения о конверсиях, источниках трафика и поведении пользователей, связанные с клиентскими записями в CRM.
Такая связка позволяет не только отслеживать данные Яндекс Метрики в контексте реальных сделок, но и оптимизировать маркетинговые кампании на основе сквозной аналитики.
Читайте другие статьи по теме
 Управление интернет-магазином: ключевые детали успеха
Управление интернет-магазином: ключевые детали успеха  Что такое CRM-маркетинг и как он работает
Что такое CRM-маркетинг и как он работает  Эффективность работы сотрудников: как измерить и улучшить
Эффективность работы сотрудников: как измерить и улучшить  Как управлять сотрудниками: стили, методы и ошибки
Как управлять сотрудниками: стили, методы и ошибки  SEO для интернет-магазина в 2025 году: как увеличить доход и трафик
SEO для интернет-магазина в 2025 году: как увеличить доход и трафик  Как собрать 42 теплых лида за минуту и сократить цикл сделки в три раза
Как собрать 42 теплых лида за минуту и сократить цикл сделки в три раза 


















 Источник — Яндекс Метрика
Источник — Яндекс Метрика
 Источник — Яндекс Метрика
Источник — Яндекс Метрика Источник — Яндекс Метрика
Источник — Яндекс Метрика