Из этого материала вы узнаете:
- Виды форм заявок с сайта
- Основные правила для форм заявок с сайта
- Оформление формы заявки с сайта
- Как защитить сайт от спама через формы заявок
- Какие ошибки может выдавать форма заявки с сайта
- Можно ли вернуть клиента, если он бросил заполнение формы заявки
Формы заявок с сайта присутствуют на каждом интернет-ресурсе, даже если его назначение не лежит в плоскости прямых продаж. Ведь этот элемент нужен не только для реализации товаров и услуг, но и позволяет владельцу получить обратную связь от людей, использующих сайт. И от того, насколько форма будет удобна, зависит и лояльность посетителей.
Однако реальность такова, что большинство пользователей сталкиваются с перегруженными, неудобными, нефункциональными и просто некрасивыми формами. Люди не хотят тратить свое время на заполнение десятков обязательных полей, оставлять большое количество своих данных или тратить свое время на поиск формы. Мы привели правила и разобрали ошибки, связанные с видом и функционалом этого элемента.
Виды форм заявок с сайта
Вариантов форм существует несколько, и каждая со своими особенностями. Вы можете разместить на своей платформе сразу все перечисленные виды, либо взять несколько наиболее для вас подходящих.
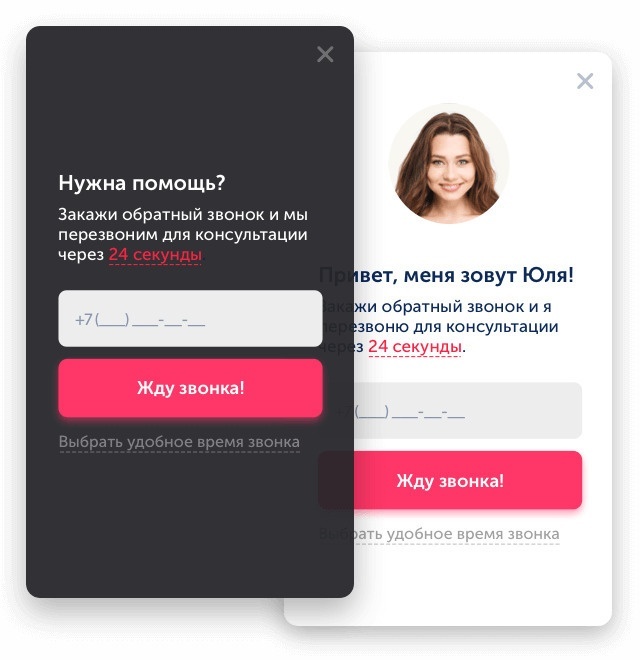
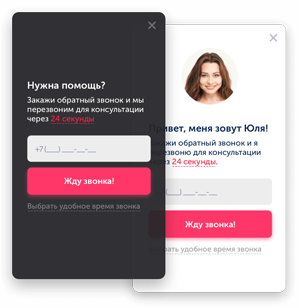
Схема работы «Обратного звонка»:
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где как раз и можно заказать звонок.
- Система в автоматическом режиме дозванивается и до клиента и до вашего оператора. В среднем на это уходит 17,5 секунд. Сразу после ответа на звонок со стороны оператора идет дозвон до пользователя и сервис их соединяет.
- В вашем распоряжении окажутся сведения о том, в каком регионе проживает пользователь, его имя, UTM метки, по какой рекламе пришел и проч., плюс запись переговоров с оператором.
Плюсы данного инструмента:
- Виджет обратного звонка «запоминает» клиентов, которые однажды им уже воспользовались и тут же присылает к вам на почту письмо, с именем пользователя, контактными данными и записью предыдущих переговоров. Это дает вам возможность «удивить» клиента, позвонить ему, обратиться уже как к знакомому. Показатели конверсии от таких звонков довольно высокие.
- Есть функция озвучки (для оператора) UTM-меток посетителя, его имени, сайта, с которого тот позвонил, а так же запроса, введенного им в строку поисковика.
- Обратный звонок интегрируется с Google.Analytics и Яндекс.Метрикой, что позволяет с помощью этих аналитических сервисов контролировать эффективность воронки, создаваемой данной формой заявки с сайта.
- Есть функция (гео-фильтр), позволяющая настроить демонстрацию виджета только в регионах, охваченных вашей деятельностью, то есть, не тратить деньги на звонки в города, с которыми вы не работаете.
- Возможность привязать форму к CRM-системе (если она у вас установлена). В базу CRM поступят все аудиозаписи переговоров с пользователями, которые при необходимости можно прослушать в любой момент.
- Можно настроить работу всех форм, имеющихся на вашем веб-ресурсе таким образом, чтобы любые обращения направлялись на обратный звонок. Благодаря такой привязке, операторы без промедления смогут общаться с каждым пользователем, пока он еще «горячий», и давать высокие показатели конверсии.
Читайте другие статьи по теме обработка заявок с сайта
 3 реальные причины, почему вам нужно установить онлайн-консультант на сайт
3 реальные причины, почему вам нужно установить онлайн-консультант на сайт  Номер телефона для сайта: как указать и оформить правильно
Номер телефона для сайта: как указать и оформить правильно  Раздел FAQ – еще один менеджер по продажам в вашей компании
Раздел FAQ – еще один менеджер по продажам в вашей компании  Управление звонками: варианты, типичные ошибки
Управление звонками: варианты, типичные ошибки  Автоматизация системы управления заказами клиентов для роста вашего бизнеса
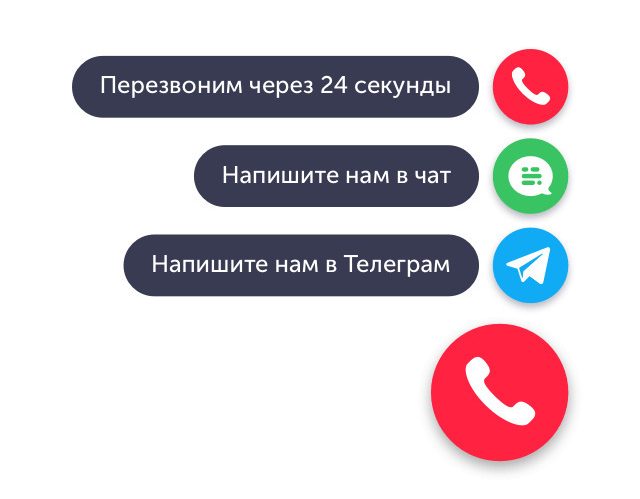
Автоматизация системы управления заказами клиентов для роста вашего бизнеса Дает следующие преимущества:
- число обращений с сайта возрастает в 2,4 раза;
- сервис информирует о специальных предложениях, что тоже положительно влияет на рост продаж;
- помогает быстрее распродать при необходимости конкретные виды товаров (услуг);
- формирует лояльное отношение со стороны пользователей благодаря широкому выбору возможностей для связи;
- можно предлагать посетителям подписаться на ваш Телеграм, страницы социальных сетей, а это существенно расширит базу.
Оформление мультикнопки (цвет, готовую иконку, либо собственное изображение) можно задавать самостоятельно. А веб-мастер пусть пропишет через Java-скрипты конкретные действия, которые вы сами выберете. Например, появление всплывающих окон, запуск других виджетов и проч.
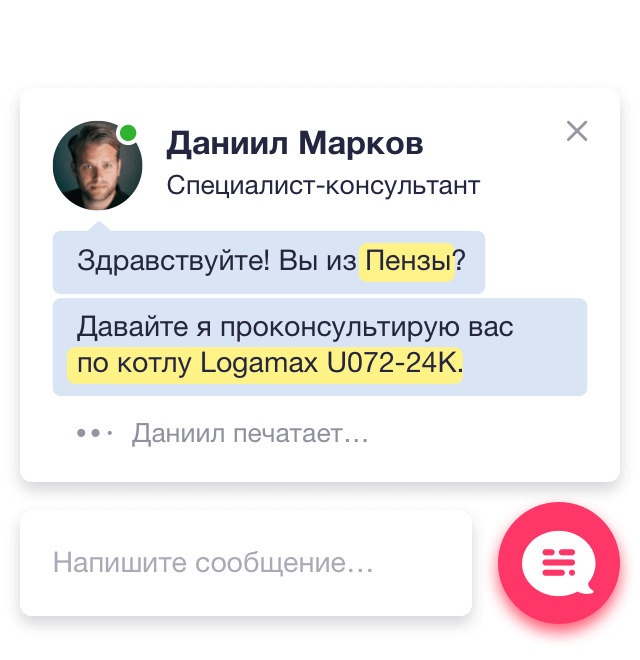
Схема работы:
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где можно начать общение.
- Операторы могут общаться с посетителями прямо с мобильников либо из личного кабинета.
- В результате каждый получает то, что хочет: клиент – товар или услугу, а вы – рост продаж.
Онлайн-чаты для сайта хороши тем, что:
Можно воспользоваться функцией формирования «живых» автоприглашений, которые создают иллюзию общения с реальным человеком. Это позволит привлечь к диалогам большее число пользователей. Плюс система умеет персонализировать клиента, определять его город, источник, с которого он пришел и фразу, забитую в поисковик. Наличие таких сведений намного упрощает общение, помогает выдвигать пользователю релевантные предложения, решающие его проблему.
Можно привлекать к чату коллег, то есть, сделать его групповым. Совместное общение может оказаться более действенным, и тогда ни один клиент не останется без внимания.
Причем вы можете использовать у себя не один виджет, а сразу несколько, чтобы каждый запускался при конкретных условиях. Таким условием может быть:
- адрес просматриваемой страницы;
- конкретная UTM-метка;
- определенная страна;
- время суток;
- количество визитов;
- регион, из которого пришло обращение;
- устройство пользователя;
- IP клиента;
- сookie-файлы;
- день недели, когда обратился клиент;
- адрес, с которого совершен вход.
Чат интегрируется с платформами Windows, Android, IOS и Mac, и это имеет большое значение для современного онлайн бизнеса. При необходимости достаточно просто скачать нужное приложение и всегда поддерживать связь с пользователем, не оставляя без внимания ни один вопрос.
Причем даже если мобильник заблокирован, сообщения к вам продолжают поступать. Пользуйтесь возможностями настроек и выставляйте их таким образом, чтобы сервис работал на вас по максимуму.
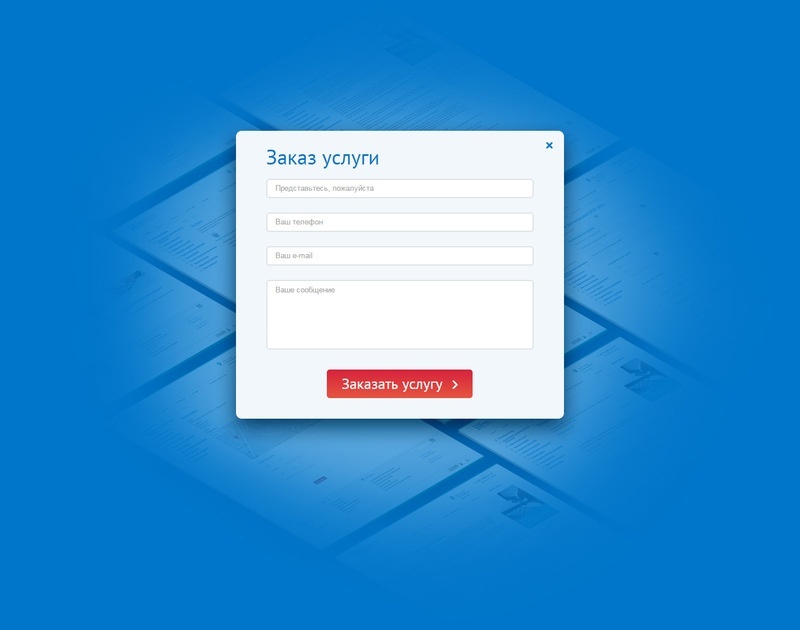
4. Форма отправки заявки с сайта, предназначенная для заказа услуг
Разумеется, самое подходящее место для такого бланка – это страница с предложением услуги, причем, самый ее конец, когда посетитель уже прочел всю информацию об условиях предоставления, объеме, цене и т.д. Можно настроить быстрый вывод основных полей для заполнения и полное их раскрытие по клику, либо перенаправление в нужное место личного кабинета.
Ошибочный ход – оставлять на странице с описанием услуги кнопку для заказа консультации с менеджером или обратного звонка. Если посетитель зашел на страницу с услугой, то, скорее всего, он уже определился с выбором, не нужно его запутывать и отдалять тем самым момент принятия решения о покупке. Вот какие поля будет тут уместно сделать:
- «Расценки» или «Виды услуг», причем, эти разделы представляйте уже в заполненном виде или просто в виде готового текста с описаниями.
- «Имя посетителя».
- «Номер телефона для связи». Укажите здесь, что данное поле обязательно для заполнения.
- «Адрес электронной почты» для отправки клиенту письма о том, что заказ принят.
- «Примечания» — для возможности оставить дополнительные комментарии по заказу.
Это примерный перечень, который может быть неодинаков для разного рода бизнеса. Но в любом случае, слишком большое количество полей для заполнения лишь спугнет человека. Если дополнительные параметры вам все же необходимы, можно хотя бы скомпоновать их в группы по общим темам, чтобы максимально упростить заполнение бланка заявки услуги с сайта.
5. Формы, предназначенные для заказа товаров
Самое подходящее место для формы заявки на заказ товара с сайта – страница с корзиной, куда человек заходит, когда уже что-то выбрал. Если на вашей веб-площадке предусмотрена авторизация, то сформируйте два вида форм, для авторизованных пользователей, и для тех, кто не захотел проходить эту процедуру.
Новым клиентам не нужно выдвигать условие об обязательной регистрации, так вы рискуете их потерять. Спросите самое необходимое, имя, номер телефона, адрес электронной почты и куда доставить заказ. Можно запрограммировать регистрацию в автоматическом режиме, а пароль сообщать пользователю по e-mail.
У старых клиентов, которые раньше уже заполняли бланк заявки на товар с сайта, не нужно заново спрашивать контакты. Для них оставьте только строки со способами оплаты и доставки. Можете еще добавить поле для внесения промокода, если вы практикуете его использование.
Клиенты довольно часто формулируют данные некорректно, поэтому, чем проще форма заявки на вашем официальном сайте, тем лучше. А по телефону можно переспросить, если что-то осталось невыясненным.
Топ 6 полезных статей для руководителя:
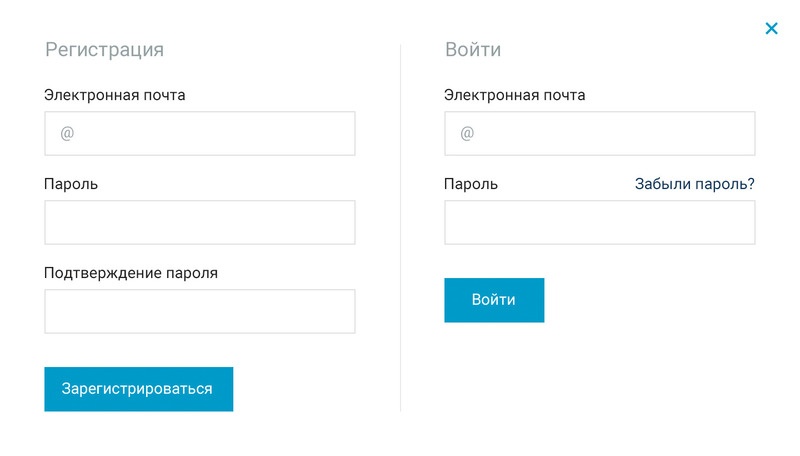
6. Страница для оформления регистрации
Создайте отдельно две формы: для регистрации и авторизации (пусть будет две самостоятельные ссылки, так людям проще разобраться). Нередко у пользователей эти формулировки вызывают недопонимание, и потом сбивает с толку кнопка «Вход». Лучшее место для бланка регистрации – ссылка на него в шапке, справа, вверху.
Что касается полей для заполнения (в том числе и обязательных), то они практически те же, что и в форме заявки на заказ товара с сайта. Не усложняйте процедуру регистрации большим числом вопросов, людям, как правило, не хочется тратить лишнее время на всякие формальности. Не страшно, если вы спросите дату рождения, это пригодится позже для отправки спецпредложений, поздравлений. Но совершенно ни к чему предлагать человеку создавать никнейм, сообщать несколько номеров телефонов или адресов.
Отлично срабатывает предложение зарегистрироваться через страницы в социальных сетях, это значительно упрощает процедуру, потому что у человека уже есть собственный аккаунт и готовый пароль для входа.
Создание личного кабинета в большей мере необходимо торговым интернет-площадкам, чтобы иметь в одном месте сведения о заказчике, его контактные данные, информацию о предыдущих покупках, накопившихся бонусах и т.д. Либо если вы владелец ресурса, оказывающего услуги только после подписки (к примеру, даете доступ к оригинальным версиям фильмов и проч.).
Оформление регистрации или страница с корзиной не нужна тем, кто занимается, например, дизайнерским оформлением или ремонтом помещений. Это же касается и торговли товарами промышленной группы, потому что тут каждому обратившемуся клиенту все равно перезванивает менеджер.
7. Форма заявки с сайта в виде бланка на авторизацию
Самое подходящее место для размещения ссылки к странице с авторизацией – шапка (как и в случае с регистрацией). Тут достаточно буквально двух полей: для электронного адреса и пароля. И опять же, можно рекомендовать организовать авторизацию через страницы социальных сетей.
Если пользователь забыл свой пароль, то удобнее всего отправить ему через e-mail ссылку к странице, где можно придумать и ввести другой пароль. Не стоит размещать где бы то ни было форму для автоматического создания временного пароля. Для клиента поиск этой страницы – лишняя «головная боль», и он может просто покинуть сайт.
8. Оформление подписки на рассылку
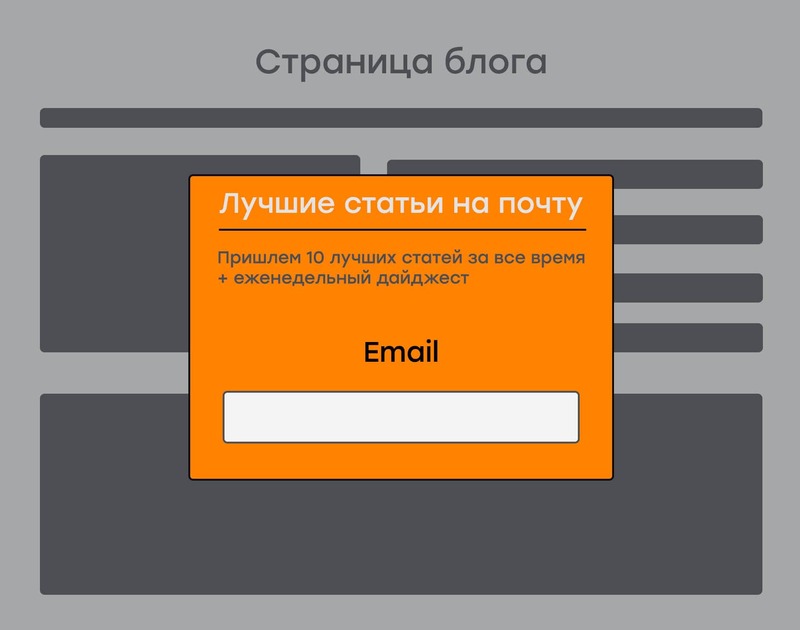
Очень действенный способ привлечения клиентов – форма для сбора заявок на сайте в виде предложения подписаться на рассылки. Оптимальное место размещения – внизу главной страницы.
Уместно будет смотреться такая форма и на странице с блогом (если вы его ведете), справа от статей и анонсов к новым материалам.
Какие поля включить в форму подписки? Разумеется, строку для электронного адреса. Не лишним будет узнать и имя клиента, чтобы потом обращение к нему в письме выглядело корректно.
Хорошо, если получится выделить отдельную страницу для подписок. Так удобнее работать с посетителями. Тут можно раскрывать темы предстоящих рассылок, лучше бы даже показать образцы писем, согласовать время и частоту прихода корреспонденции, даже обговорить конкретные числа или дни недели.
Основные правила для форм заявок с сайта
От того, какую вы предложите человеку форму заявки на официальном сайте, в большой степени зависит успешность продаж. Если интерфейс окажется удобным, а условия сделки – привлекательными, то пользователь и сам не заметит, как оформит заказ. И не ждите, что человек будет рыскать по всей вашей веб-площадке в поисках бланка заявки. Чтобы не отпугивать клиентов всяческими неудобствами и затруднениями, постарайтесь соблюсти несколько правил при создании форм:
Первое правило: простота
Минимум полей для заполнения – это то, что понравится любому пользователю.
Практика показывает, что упрощенные бланки заявок дают рост конверсии на 30-60%.
Хватит двух-трех строк, а иногда достаточно даже одной. Пусть человек укажет свое имя, электронный адрес и номер телефона. Для торговых площадок понадобится еще Адрес и Способ доставки, а так же поле для указания количества единиц товара. Запомните одно – форма обратной связи должна быть как можно более простой.
Второе правило: форма заявки с сайта должна заметно выделяться на фоне остальных материалов.
Пользователю не интересно ее разыскивать по всем страницам ресурса. Неплохой ход – прикрепить к ней какую-либо анимацию, чтобы это сразу привлекало взгляд. Ниже еще пойдет речь о том, как лучше оформить бланк заявки, чтобы он был заметен и приносил продажи.
Третье правило: полей для обязательного заполнения не должно быть слишком много.
Обратите внимание, что на подавляющем большинстве веб-платформ (99%) поля имеют отметку «обязательно для заполнения». Если хотите настроить своих пользователей лояльно и получить рост продаж, пусть обязательной останется лишь строчка для номера телефона. Операторы, позвонив, смогут узнать нужные дополнительные сведения, если человек не указал их сразу при заполнении формы заявки с сайта. Только обеспечьте менеджеров хорошо продуманными скриптами.
Пункты в формах, обязательное заполнение которых приводит к снижению конверсии:
- требование непременно указывать возраст снижает конверсию на 3%;
- показатель конверсии падает на 10%, если клиент должен назвать ФИО;
- указание места проживания (город, поселок и т.д.) приводит к падению конверсии на 2%;
- она снижается на 4%, если клиент должен прописать свой точный адрес.
Разумеется, если речь идет о торговой площадке вроде онлайн-магазина, то там пользователи без проблем указывают ФИО и адрес, ведь это необходимо для доставки. А вот для обычной формы заявки с сайта такие сведения не должны быть обязательными, это не лучшим образом сказывается на конверсии.
Четвертое правило: размещайте ссылки, по которым можно ознакомиться с условиями сотрудничества, прямо в форме для сбора заявок на сайте.
Хорошо, если после нажатия на ссылку у пользователя перед глазами будет всплывать окно с условиями оформления заказа, его обработки и прочее. И очень удобно, когда можно, ознакомившись с интересующей информацией, легко закрыть это окошко и продолжить заполнять бланк.
Каких-то особых условий и вообще всякой информации для дополнительного прочтения не должно быть слишком много в бланке, иначе человек поленится читать, уйдет, так ничего и не заполнив. Большие тексты отпугивают так же, как и формы с десятками строк для заполнения.
Пятое правило: чекбокс с выражением согласия на обработку данных.
Не важно, относится ли собранная информация к категории персональной, и достоверна ли она – законодательство требует получение согласия на ее использование. Суды уже неоднократно обязывали владельцев веб-площадок выплачивать штрафы, если это условие оказывалось невыполненным.
Шестое правило: никаких «вываливающихся» перечней для выбора нужной позиции.
Исключение составляют формы в виде калькулятора. В остальных случаях – это лишние «заморочки» для клиента. Кому интересно, например, выбирать из целого списка название отдела вашей компании, в который необходимо обратиться для решения своей проблемы? Это верный шаг к снижению конверсии.
Седьмое правило: капча только мешает.
Она может привести к падению конверсии на целых 40%. Бывает, что капча слишком сложна для прочтения, или раз за разом программа выдает ошибку отображения символов. Современные технологии практически исключают возможность заполнения форм заявки с сайта роботами. Поэтому не мучайте своих клиентов лишними ненужными действиями.
Восьмое правило: уведомление пользователя в автоматическом режиме о том, что форма заявки с сайта успешно создана и отправлена.
Если такое сообщение не отправлено, у человека останутся сомнения, может он что-то заполнил некорректно, и заявка не ушла по назначению, и ему не перезвонят и т.д. В конце концов, пользователь может начать заполнять бланк заново. Чтобы избежать таких ситуаций, запрограммируйте отправку уведомлений.
Девятое правило: настройте смс-уведомления.
Скорее всего, в вашем бланке на заказ была строка для внесения номера телефона. Воспользуйтесь им, отправьте сообщение клиенту, так вы еще раз напомните о себе и своей фирме. Кроме того, персональные обращения очень повышают лояльность пользователей.
Оформление формы заявки с сайта
Известно, что 60% человеческого восприятия окружающего приходится на визуальный канал. А это означает, что посетителям должен быть приятен вид формы для отправки заявки с вашего сайта.

Тут имеет значение буквально все: цветовое оформление, шрифты, место размещения, размер бланка и кнопки. Все должно смотреться гармонично, производить хорошее эстетическое впечатление.
1. Выбор цвета для формы
Каких-то ограничений не существует. Единственная рекомендация – цветовое оформление бланка заказа не должно диссонировать с общим оформлением веб-площадки.
Поручите эту работу профессиональному дизайнеру. Он сможет взять на вооружение цветовой круг Иттена, подобрать оптимальные цвета, учесть насыщенность, шум и проч.
2. Выбор цвета для кнопки
Это извечный предмет споров между дизайнерами, специалистами в области маркетинга и веб-разработчиками.
Да, форма, цвет, размещение и текст на кнопке для совершения покупки имеют огромное значение. И даже незначительные корректировки могут либо невообразимо поднять показатели конверсии, либо сбросить их до опасно низкого уровня.
Результатом бесконечных споров и экспериментов в этой области стал один безоговорочный вывод – кнопка должна выделяться на фоне всего остального. Можно, конечно, затеять а/б тестирование, проверить разные гипотезы, но существенных изменений, как показывает практика, это не приносит.
3. Выбор цвета для полей
Здесь вспоминается фраза «черным по белому», обозначающая абсолютную ясность текста, написанного черным шрифтом на белом фоне. Да, для полей лучше выбрать белый цвет.
Хорошо, если вы запрограммируете выделение рамки поля (после того, как пользователь кликнет по нему мышкой) каким-либо другим цветом.
Тогда становится ясно, что форма отправки работает корректно, и можно начинать вносить данные. Это удобно еще и тем, что если человек ненадолго отвлечется, цветовое выделение подскажет ему, в каком месте он должен продолжить заполнение.
4. Выбор размера формы заявки и отдельных ее полей
Тут отталкивайтесь от того, на какую аудиторию нацелена ваша работа. К примеру, для молодежи размер не особо важен, здесь скорее будет интересен дизайн, стиль оформления. А вот людям постарше (которые и видят уже похуже) лучше предложить крупный, легко читаемый бланк.
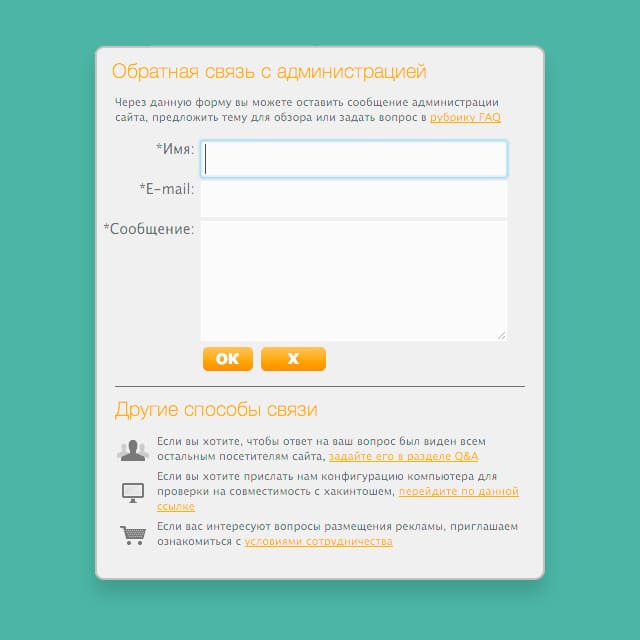
5. Оформление полей для заполнения
Этот момент касается тех площадок, где под бланк заявки вы определяете целую страницу. Например, не выделяйте для строки «Имя» ширину страницы от начала до конца. Тут и половины тоже будет много.
Во-первых, русские имена не такие длинные. А во-вторых, можно использовать площадь с большей пользой, разместить на свободном месте алгоритм для дальнейших действий, или изложить особые выгоды вашего предложения и т.д.
Каждое поле необходимо подписать, чтобы человеку было понятно, что куда вносить.
Каким образом это лучше выполнить – зависит от дизайна формы. Оптимальный вариант – делать надпись над полем, но можно разместить ее и прямо в строке. В таком случае потом придется дублировать текст, потому что он исчезнет, как только клиент начнет вносить свои данные.
6. Выбор заголовка и текста подводки
Шрифт текста заголовка должен быть жирным, заметным и содержать в себе призыв к действию.
А чуть ниже заголовка укажите пользователю конкретные действия для выполнения и опишите результат, к которому эти действия приведут. Хорошо бы назвать и время, когда этот результат можно ожидать.
Можно даже создать двойную форму, если вы в деталях описываете суть своего предложения и необходимых шагов со стороны клиента.
7. Прикрепление анимации
Это хорошая идея, но действуйте в переделах разумного. Пусть под курсором кнопка станет чуть ярче (больше), или сменит цвет, или слегка подпрыгнет.
Однако если она непрерывно будет скакать перед глазами, то ничего, кроме раздражения не вызовет.
8. Добавление иконок
Рекомендуется использовать. Благодаря иконкам, кнопка смотрится интереснее. И пользователю при этом легче ориентироваться в полях для ввода данных.
Как защитить сайт от спама через формы заявок
Действенный прием – валидация данных. Тогда сайт нельзя будет взломать, воспользовавшись формой. Причем валидацию полей, предназначенных для заполнения клиентом, можно «обмануть», если через браузер отключить обработку JavaScript. Поэтому обязательно следует регулярно выполнять валидацию именно на серверной части.
Действенная и очень простая защита от спама – Captcha. Однако, как уже было сказано выше, пользователей она отталкивает, что, разумеется, очень снижает конверсию.
Лучше использовать другие способы, чтобы защитить от спама свою площадку.
Например, запрограммировать динамическую генерацию формы с помощью JavaScript. Это защитить от ботов. Тут сразу в момент разработки заложено условие, что на странице будут отображены все поля формы для сбора заявок на сайте.
Отлично работает создание специального скрытого поля. Имя у него может быть любое, к примеру, такое:
<input type=»hidden» name=»phone» value=»»>
Поле невидимо для посетителей, а робот различает все пустые строчки, и естественно, заполняет их. Поэтому если эта скрытая позиция оказалась заполненной – сразу понятно, тут сработал спам-бот.
Определить бота можно и по времени, потраченному на заполнение формы. Проверьте, когда человек зашел на страницу, и когда отправил готовый бланк заказа. Робот сделает это за пару секунд, в отличие от реального пользователя.

Есть сервисы, умеющие распознавать спамеров, которые раньше уже «наследили» на других площадках (именно по введенным ими данным). Специальные программы отслеживают нарушителей и не отправляют информацию, оставленную ими.
Самый надежный вариант – использовать у себя весь комплекс перечисленных способов защиты от спама.
Какие ошибки может выдавать форма заявки с сайта
Существует две категории ошибок при заполнении формы заявки с сайта:
- Данные не доходят до приемщика.
- Система выдает ошибку на стадии заполнения.
Важно: обязательно проверьте, что публикация страницы точно произошла после того, как была выполнена настройка сервисов отправки данных из формы, и что точно есть галочка в Контенте формы.
- Данные, внесенные в бланк заказа, не попадают в приемщик
Случается, что информация не приходят в сервис приема данных, хотя ошибку система и не выдает. Тогда следует зайти в Заявки проекта, далее – в Журнал ошибок, и проверить логин сервиса-приемщика.
Ошибки могут быть разными, как и их причины.
Схема действий тут следующая: Заявки – Журнал ошибок. В журнале прописана дата ошибки, сервис, где она обнаружена, и ее текст.
В приведенной таблице собраны коды возможных ошибок в формах заявок с сайта, а так же ошибок приемщиков. И тут же указаны причины их возникновения и способы устранения.
| Код ошибки | Устранение |
| Error: Data didnt send, because Recievers in form formXXXXX not active | Убедитесь в том, что в разделе «Контент формы» рядом с приемщиками установлены галочки. Установите, если их нет, и опубликуйте страницу заново. |
| Error: Service not activated. Activate or save again | Сначала удалите приемщик, затем снова добавьте его, отметьте галочкой (в Контенте) и заново опубликуйте страницу. |
| Error: There are data receivers from another website on the block with a form. Please press the button ‘Content’ and choose current data receivers | В Контенте (опять же) отметить приемщики, и повторно выполнить публикацию страницы. |
| deleted. Error: Service | Приемщик был удален, когда пользователь отправлял заказ. Убедитесь, что в Контенте напротив приемщика стоит галочка. |
| Error: Error. Webhook URL not available. Webhook URL not available. Error code: 0, Operation timed out after 5000 milliseconds with 0 bytes received | Убедитесь, что сторонний скрипт доступен, проблема именно с его стороны. От него не пришел своевременный ответ. |
| Error: Double post data with [dataid:XXXXXXX] | Одинаковая информация была отправлена дважды, то есть она совпадает с уже имеющимися данными dataid:XXXXXXX. Это, так называемые, дубль-данные, которые система не пересылает в сервис приема, а фиксирует как ошибку. |
| Error in form. Cannot find EMAIL or PHONE field | В Контенте формы нет позиций под названиями EMAIL или PHONE, а сервис приемки «хочет», чтобы они были. Значит нужно внести их в Контент. |
| Service belongs to another project | Возможно, страница была переслана из другого проекта. Зайдите в Контент формы, убедитесь что там проставлены галочки. Опубликуйте страницу заново. |
| SMTP Error: Could not authenticate | Зайдите в «Платежные системы», там выберите пункт «Настройки для уведомлений покупателей о заказе» и посмотрите, корректно ли указаны логин и пароль почты. |
| Bitrix24 error: expired_token | Данный вид ошибки означает, что требуется заново подключить сервис приемки Bitrix24. |
| Bitrix24 error: Re-authorized application, please (invalid_request) | Отключите и подключите заново сервис приемки Битрикс 24, проблема в нем. |
| Amocrm error: save lead. Код ошибки 402. Functional not paid in this account | В аккаунте Amocrm есть функционал, отвечающий за доступ к API, и если он не проплачен, то система будет выдавать такую ошибку. |
| Amocrm error: not have permissions for save lead | В вашем распоряжении оказался ключ, у которого нет прав. Проблема устраняется через настройки AMOCRM (а именно, нужно поменять настройки прав). |
| Unisender error: Contact did not save. [These list ids=»XXXX» has no confirmation letters] | Программа выдает ошибку в работе приемщика Unisender. Это означает, что не была настроена работа Инструментов подписки и отписки (а именно – там остались пустыми поля Тема письма, От кого, С адреса). Необходимо их заполнить. |
| Sendinblue error: Attribute name may consist only Alphanumeric, underscore and hyphen characters | Контент формы содержит недопустимый символ в Имени переменной. Здесь могут быть лишь буквы латиницы, знак «дефис» и «нижнее подчеркивание». |
| Mailchimp error: Forgotten Email Not Subscribed k*****@gmail.com was permanently deleted and cannot be re-imported. The contact must re-subscribe to get back on the list. | Возможно клиент отписался от вас, либо вы собственноручно удалили эти контактные данные из опросного листа через Mailchimp. Тогда система не позволить снова сохранить почту. Снова внести этот контакт можно теперь через собственную форму Sign up form. Ее код вставляется в блок Т123. |
| Telegram error: Request has failed with error 400: Bad Request: group chat was upgraded to a supergroup chat | Нужно обновить группу и, задав команду /start боту @TildaFormsBot, получить у него новый ключ. |
| Ya.Kassa authentification error: wrong secret key or shop id, Login has illegal format | Для устранения данной ошибки последовательность шагов следующая: Настройки сайта – Платежные системы – Яндекс.Касса – Номер магазина. В этом поле могут быть только цифры, пробелы или иные символы – недопустимы. |
| Getresponse error: Contact already added | Система выдает такую ошибку, если у приемщика в листе уже зафиксирован такой же электронный адрес, либо номер телефона. Можно проверить, пройдет ли отправка корректно, если заменить эти данные. |
| Getresponse error: Contact doesnt save: Cannot add contact that is blacklisted | Система Getresponse оповещает, что данный адрес находится в черном списке. Опять же, можно проверить, все ли нормально сработает, если заменить данные. |
| GetResponse error. Contact doesnt save: Custom field invalid: Value is not numeric | Именно на стороне Getresponse что-то пошло не так при проверке данных. Необходимо внести маску поля http://help-ru.tilda.ws/mask, либо в раздел поля «Телефон» добавить валидацию. |
| GetResponse error. Contact doesnt save: Custom field invalid: Missing phone prefix | Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю. |
| GetResponse error: Contact already exists. The error occurs if the address email or telephone number already exists in the receiver’s list | В базе GetResponse уже имеется позиция с таким контактом (есть такой e-mail либо телефонный номер). |
| GetResponse error: Wrong area or country code. Add a field mask according to the instruction: http://help.tilda.ws/mask | Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю. |
- Система выдает ошибку на стадии заполнения формы заявки
Ошибка обозначается так: «Отправка данных невозможна».
Есть две причины, по которым может появиться данная проблема:
- домен для данной формы изначально не внесен через общие настройки (путь для внесения: Настройки сайта – Формы – Общие настройки форм);
- приемщик данных не отмечен галочкой в Контенте формы.
Система может выдавать такие оповещения: «Please correct phone number» либо «Please correct email». Тут дело в том, что валидация в полях формы должна соответствовать отображаемому названию этих полей.
Читайте другие статьи по теме
 20 типов клиентов: стратегия работы с каждым
20 типов клиентов: стратегия работы с каждым  Программы для работы с клиентами: как выбрать CRM
Программы для работы с клиентами: как выбрать CRM  Как построить воронку продаж, которая будет приносить прибыль?
Как построить воронку продаж, которая будет приносить прибыль?  Работа с возражениями в продажах: эффективные методы и правильные алгоритмы
Работа с возражениями в продажах: эффективные методы и правильные алгоритмы  Как убедить клиента купить: правила, методы, секреты
Как убедить клиента купить: правила, методы, секреты  Обратный звонок на сайте: как установить и оценить его работу
Обратный звонок на сайте: как установить и оценить его работу