Из этого материала вы узнаете:
- A/B-тестирование – что это такое
- Зачем проводить А/В-тестирование
- А/В-тестирование чего можно проводить
- Что именно улучшает А/В-тестирование
- Когда А/В-тестирование лучше не делать
- Пошаговое А/В-тестирование
- А/В-тестирование в Google Analytics
- А/В-тестирование в Яндекс.Метрика
- А/В-тестирование в Яндекс.Директ
- A/B тестирование Facebook
- Что менять во время А/В-тестирования
- 3 варианта что делать с результатами А/В-тестирования
- «Подводные камни» А/В-тестирования
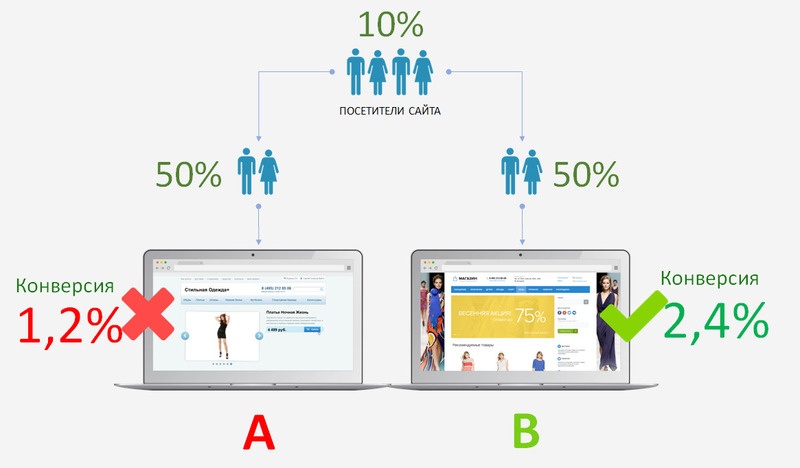
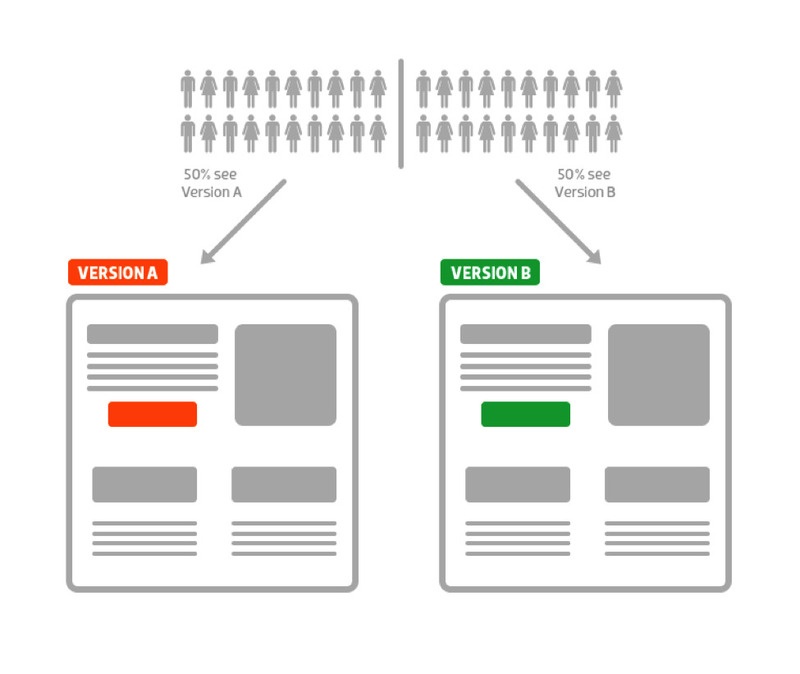
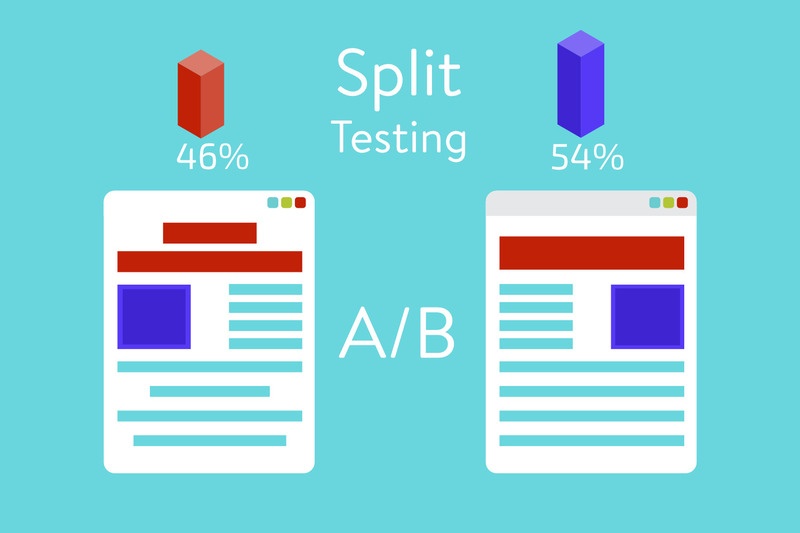
А/В-тестирование — это способ измерить эффективность страницы путем сравнения. Суть метода: вы создаете страницу А, копируете ее и меняете какой-то параметр, например, заголовок, кнопку, изображение (страница В). Затем половине посетителей вашего сайта показываете одну страницу, половине — другую и смотрите на какой из них цель (заказ, покупка, подписка) достигается чаще, то есть какая страница имеет более высокую конверсию.
Идея А/В-тестирования выглядит соблазнительно — больше не нужно спорить о вкусах и взывать к авторитетам. Сухие цифры, статистика, гарантированный результат — все так просто. Все правда просто, но совсем не так. Чтобы провести А/В-тестирование, которое даст корректные данные, нужно следовать правилам. Они строгие, но зато простые.
A/B-тестирование – что это такое
А/В-тестированием называют метод исследования, главный принцип которого – сравнение контрольного варианта с тестовым. Еще одно название – сплит-тестирование, от английского термина split testing («раздельное тестирование»).
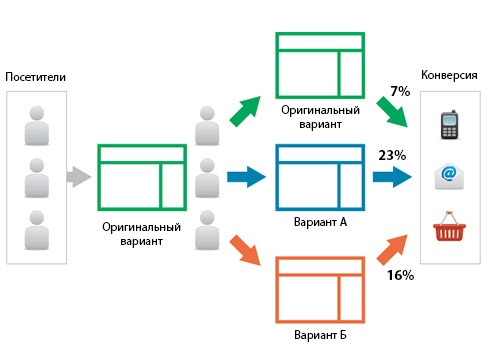
Как это выглядит на практике? Скажем, на вашем сайте имеется форма подбора горящих туров (вариант А), но вы считаете, если она будет выделена ярким цветом (вариант В), то продаж станет больше. Узнать, какой из вариантов эффективнее, можно, применив оба и сравнив результаты на таком объеме трафика, который имеет статистический вес. Это и будет А/В-тестирование.
Обычно тестируют два варианта. Но тестов может быть проведено несколько десятков, если вы хотите поэкспериментировать, к примеру, с формой авиабилетов в разном цветовом исполнении. Принцип останется тем же: для сравнения представлены два варианта, победитель продолжает участие, соревнуясь с новым претендентом.
Не следует забывать, что в маркетинге не работают «золотые стандарты»: даже если вы наслышаны об эффективных методиках, которыми пользуются другие компании, не факт, что они подойдут вашей целевой аудитории. Так что в практической деятельности благоразумнее доверять результатам тестов, которые вы сами провели, а не надеяться на теоретические данные об успешной практике, которую применяют другие.
Читайте другие статьи по теме оптимизация бизнес-процессов компании
Зачем проводить А/В-тестирование
Допустим, в настоящее время вы имеете $5 c каждой тысячи посетителей своего сайта, а могли бы иметь $10, но еще не знаете об этом. Чтобы выбрать стратегию, позволяющую больше зарабатывать, понять, как этого достичь и до какой степени можно увеличить прибыль, проводят тесты.
Перед тестированием необходимо определиться с целью. Предположим, у вас она – повысить конверсию посетителей в продажи билетов на авиарейсы. Добиться этого вы хотите, установив вместо классической формы поиска виджет календаря.
Не всякий тест обязательно должен быть связан с ростом прибыли. С помощью тестов оценивают и партнерские инструменты на предмет изменения поведенческих факторов (проведенное на сайте время, дочитывания, отказы). В итоге можно получить, к примеру, прирост числа посетителей, которые возвращаются на ваш ресурс в течение месяца и т. п.
Что бы вы ни определили в качестве своей цели для А/В-тестирования, главное, сделать это до того, как приступите к нему.
Топ 6 полезных статей для руководителя:
А/В-тестирование чего можно проводить
С помощью теста вы проверяете свои предположения и гипотезы, которые направлены на улучшение существующего положения дел.
Различные изменения могут касаться:
- дизайна веб-ресурса;
- оформления определенной страницы;
- представления товаров на сайте, иллюстраций в статьях;
- расположения элементов на странице (кнопки, формы, баннеры);
- оформления конкретных деталей виджетов, форм, баннеров и т. п.;
- текста (заголовки, призывы на кнопках, описания продуктов, специальных предложений, акций) – тестироваться должны разные параметры текста: объем, содержание, шрифт, размер, расположение смысловых блоков, это имеет большое значение;
- функционала.
Названные элементы дают большой простор для гипотез, перемен, проведения тестов. Скажем, у вас есть возможность проверить, как повлияет на поведение пользователей упразднение боковой колонки на сайте или к чему приведет добавление обводки к блокам рекламы AdSense и т.д.
Что именно улучшает А/В-тестирование
Используя А/В-тестирование, можно оптимизировать ряд основных категорий показателей.
- Влияние на конверсию. Можно увеличить долю пользователей, которые совершают целевые действия. Если улучшить определенным образом страницу (А/В-тестирование покажет, как именно), зарегистрированных посетителей станет больше, как и тех, кто оформит подписку и сделает покупки.
- Улучшение финансовых показателей. Для чего создается сайт? Чтобы увеличить продажи. А они во многом зависят от дружелюбности интерфейса – чем больше пользователи будут симпатизировать веб-ресурсу, тем больше денег он от них можно получить. О конкретных размерах финансовых метрик можно судить по таким понятиям, как ежемесячный объем продаж, величина среднего чека, стоимость привлечения клиента (САС). Какими специфическими дополнениями можно улучшить работу? Например, теми, что напрямую связаны с покупками (suggestive алгоритмы) – они будут предлагать клиенту вместе с выбранными им товарами и такие, которые чаще всего добавляют в корзину.
- Изменение поведенческих факторов. Сюда относятся все способы взаимодействия посетителя с сайтом: время, которое человек проводит на вашем веб-ресурсе, глубину просмотра (выражается в количестве страниц), а также процент постоянных пользователей, долю отказов (bounce rate), CTR сниппета в поиске и т. п.

Когда А/В-тестирование лучше не делать
Прежде чем приступать к А/В-тестированию, нужно понять, действительно оно для вас актуально и возможно или лучше от него воздержаться. В некоторых ситуациях не стоит даже рассматривать такие инструменты, как А/В-тесты.
- Отсутствие понимания: как и зачем. Вроде бы все кажется ясным, но стоит еще раз уточнить задачи, которые решаются путем тестирования (очевидные ассоциации названы выше). Если вам никогда не приходилось проводить А/В-тесты, и вы, по сути, не понимаете, что они из себя представляют, лучше делегировать эту задачу грамотному специалисту. А в случае необходимости самому освоить проведение А/В-тестирования, самый подходящий вариант – изучить теорию и успешные кейсы, в которых учтена отраслевая специфика. Вам нужно тщательным образом осуществить подготовку и постараться избежать непредвиденных результатов.
- Нет потока конверсий. Если вы не можете похвастаться стабильным и, что особенно важно, статистически значимым потоком заявок или продаж, А/В-тестирование будет бессмысленным. Ради эффекта масштаба от изменений, которые назывались выше, можно постараться, когда 1–2 % прибавки к конверсии равнозначны условному дополнительному миллиону прибыли, во всех остальных случаях заметной роли тесты не сыграют. Тем не менее отработанная система аналитики никому не помешает – с ней цифры не останутся сухой статистикой, которая ни на что не влияет.
- Отсутствие ясной гипотезы. В основе А/В-тестирования сайта лежит предположение о том, что при конкретном изменении какого-то определенного параметра страницы показатели станут лучше. То есть вы имеете гипотезу о неэффективной настройке данного элемента и возможности его усовершенствовать. Если же подобного предположения нет, или оно сформулировано «с потолка», проведение А/В-теста – это не более чем забава и пустое времяпрепровождение. Цвет кнопки кажется неподходящим – тестируем его, время появления pop-up формы кажется слишком коротким при прокрутке – продлеваем время.
Пошаговое А/В-тестирование
Запустить тест с результатами, которые вызывают доверие, можно, следуя понятному алгоритму А/В-тестирования.
Шаг 1. Формулируем гипотезу
Неуверенное предложение: «Давайте попробуем сделать страницу более продающей» не может служить обоснованием для А/В-тестирования. Нужно четко формулировать задачу и причину принятия решения: «В настоящее время конверсии слабые, потому что элемент страницы располагается в неподходящем месте, если мы его перенесем в другое, конверсии могут вырасти».
Шаг 2. Обозначаем границы трансформаций
А/В-тест проводится за один раз для одного элемента, а не для нескольких, и уж тем более не для всей страницы. Каждое изменение имеет свои последствия, выраженные в качественных показателях (лучше/хуже) или в абсолютных величинах (на 10, 100 и т. д. конверсий больше). Если подвергнуть трансформации два элемента и больше, никакого конкретного результата по каждому из них получить не удастся – будет только эффект общих изменений. Единственный случай, когда такая практика применима – создание сайта с нуля (для выбора всей концепции, которую впоследствии можно дорабатывать, а не дизайна одного элемента).
Шаг 3. Определяем длительность А/В-теста
Сроки А/В-тестирования определяются в зависимости от посещаемости сайта. Оптимальной считается продолжительность две недели и более.
Шаг 4. Обеспечиваем идентичность трафика
Необходимо приложить все усилия к тому, чтобы на оба варианта страницы была направлена одинаковая аудитория. Когда А/В-тестирование осуществляется посредством Google Experiments в связке с Google Ads, все необходимые условия могут выполняться автоматически после соответствующих настроек, и система будет самостоятельно делить трафик. При использовании нескольких источников посещений, необходимо для каждого прописать разные ссылочные адреса или подключить сервисы по проведению А/В-тестов.
Шаг 5. Контролируем процесс и анализируем полученные результаты
В процессе настройки А/В-теста может произойти сбой – нужно всегда держать руку на пульсе. Как только тестирование завершится, следует собрать все результаты и проверить их статистическую значимость.
А/В-тестирование в Google Analytics

Разумеется, можно проводить А/В-тестирование вручную, но в этом случае мы получаем очень мало критериев оценки качества, так что лучше обратиться к GoogleAnalytics и воспользоваться инструментом «Эксперименты» (для этого потребуется завести в «Гугл» аккаунт и подключить систему аналитики).
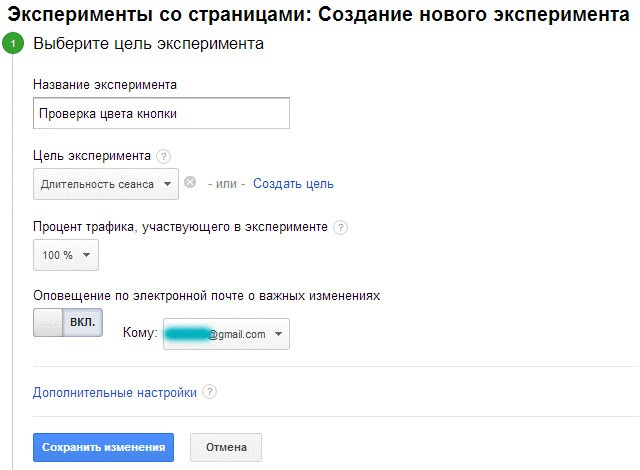
Итак, после входа в GoogleAnalytics открываем “Поведение” > “Эксперименты” и создаем свой эксперимент нажатием соответствующей кнопки. Нам открывается окно:
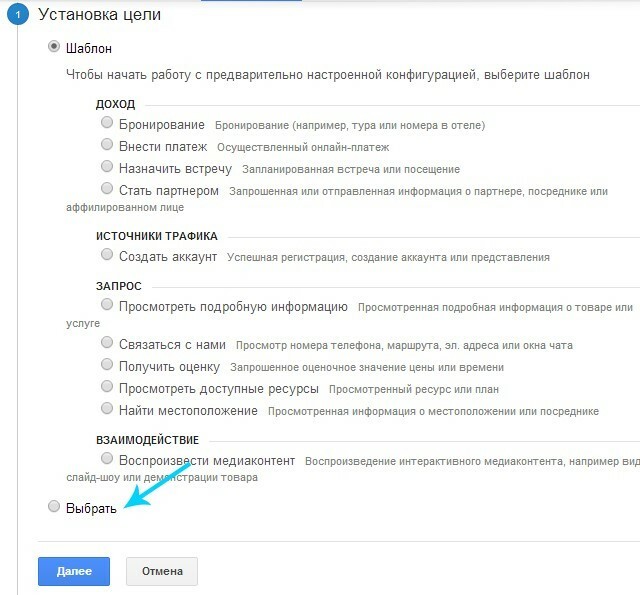
Указываем в нем название эксперимента и, как правило, в разделе «Цель эксперимента» требуется создание цели. В этом же окне нами задается процент трафика, участвующего в эксперименте, и включаются оповещения. Нажимаем на значок «Создать цели» и видим такое поле:
Можно поставить галочку напротив какого-нибудь шаблона цели, если вам такая подходит. Но чаще всего здесь отмечается «Выбрать» и нажимается «Далее».
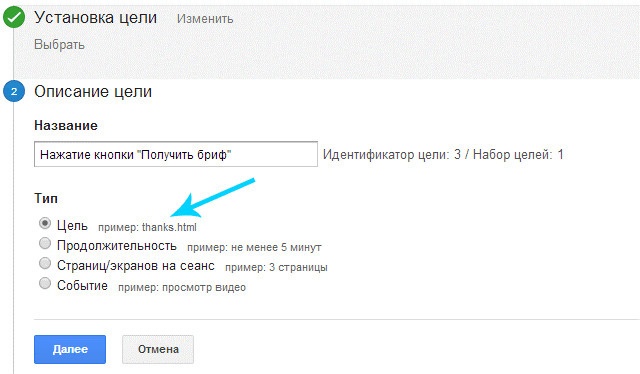
В следующем шаге задается название цели и определяется ее тип. Мы, например, собираемся тестировать цвет кнопки.
У нашей формы есть особенность: когда пользователь нажимает кнопку, он автоматически перебрасывается на страницу признательности и видит сообщение с благодарностью за оказанное доверие, подтверждением приема заявки и обещанием, что консультант свяжется с ним после обработки заявки.
У данной страницы есть имя brif.php. Так что для нас подходит поле «Цель», которое мы благополучно отмечаем и нажимаем «Далее».
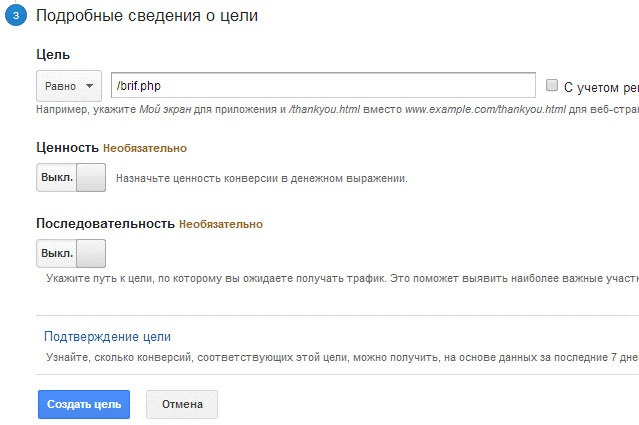
На этом этапе в поле «Цель» требуется указание пути к вашей странице, которая может подтвердить достижение цели, только без учета доменного имени. Наш путь: /brif.php (страница находится в корневом каталоге).
Если есть необходимость, можно задать дополнительные параметры и далее – «Создать цель».
Создав цель, идем обратно в «Эксперименты», там нам нужно задать страницу, которая станет участницей эксперимента. В нашем случае это главная страница: index.html.
Нами предварительно была создана еще одна такая же страница, только цвет кнопки ее – оранжевый. Все, что от нас требуется сейчас – поменять для нее класс и в таблице стилей изменить фон с голубого на оранжевый. Обозначаем ее как indexdva.html и вписываем названия в соответствующие поля.
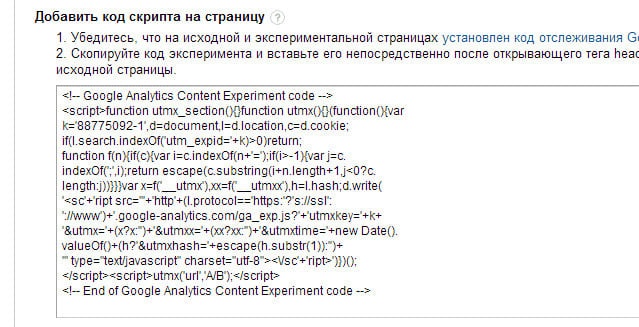
Опять нажимаем «Далее». Следующий шаг: нам предлагается разместить скрипт на главной странице между тегами <head></head>. Так и поступаем.
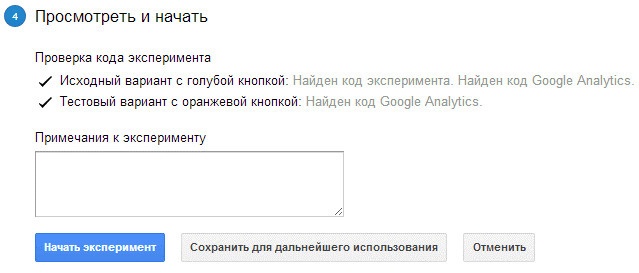
Закончив установку, жмем «Далее» и, если предыдущие шаги были верными, на следующем видим:
Итак, подготовка успешно завершена, осталось нажать кнопку «Начать эксперимент». Таким образом запускается А/В-тестирование, и отныне на вкладке «Эксперименты» в любой момент можно узнать статистику по нашим страницам. Она включает в себя не только конверсию кнопки, но и множество других параметров (время, проведенное на сайте, количество просмотров, показатель отказов и пр.). Опираясь на эти показатели, система определит лучший вариант страницы, представит это в процентном соотношении, и покажет, сколько посетителей было на каждой тестируемой странице.
А/В-тестирование в Яндекс.Метрике
Работу делим на два этапа. На первом требуется или создание двух страниц, или настройка одной на то, чтобы показывать пользователю два разных типа элементов.
Следующий шаг: передаем в «Метрику» данные, какой из вариантов сайта увидел пользователь. Краткая инструкция есть в самом «Яндексе». Мы должны создать параметр А/В-тестирования и присвоить ему требуемое значение. Если мы имеем дело с кнопкой, параметр определяется таким образом:
var yaParams = {ab_test: «Кнопка1»};
или
var yaParams = {ab_test: «Кнопка2»};
Далее передаем свой параметр в «Метрику», чтобы на его основе мог формироваться отчет по «параметрам визитов».
А/В-тестирование в Яндекс.Директ
В Яндекс.Директе есть инструмент, позволяющий тестировать серию рекламных материалов для каждого нашего предложения и самые кликабельные показывать пользователям. Этот инструмент – группы объявлений.
Такие объявления в группе имеют одинаковые настройки (общий набор ключей, одни и те же минус-слова, единые ставки и геотаргетинг). То есть для А/В-тестирования (сплит-тестирования) группы подходят как нельзя лучше.
Ничего особо сложного в создание группы объявлений для тестирования нет. Первым делом распределяем в своей рекламной кампании ключевые слова по тематическим категориям товаров и услуг. Придется составить для каждой группы ключей несколько объявлений, которые мы собираемся протестировать.
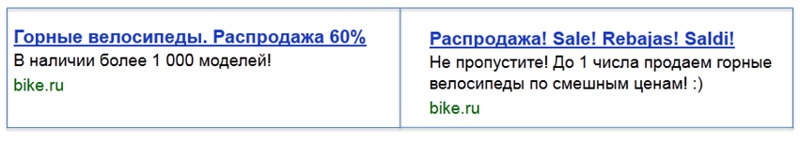
Вариантов множество: можно проверить, к примеру, информацию о скидке или акцентировать ограничение предложения по времени.
Или конкретизировать объявление указанием конкретных моделей.
Можно попробовать разные вариации не только текста, но и картинок.
Или поэкспериментировать с быстрыми ссылками.
Помним, что для одновременного тестирования выбираем один элемент – если в группе будут различаться все составляющие, вряд ли получится точно оценить, что конкретно повлияло на конечный результат.
Если есть такая необходимость, объявления в группе могут иметь различные посадочные страницы и контактные данные. Это дает эффект при сравнении разных моделей товаров или в случае использования специальных номеров телефонов для разных по условиям акций со скидками.

Первое время показ объявлений в группе будет в ротации равномерным. Но по мере накопления достаточной статистической информации система начнет отдавать предпочтение варианту с наиболее высоким CTR.
Неэффективные объявления мы можем отключить когда угодно или скорректировать.
Чтобы пользоваться инструментом, в интерфейсе Яндекс.Директа включаем опцию «Начать работать с группами».
Есть несколько способов создания группы объявлений:
- в интерфейсе Директ.Командер находим специальную вкладку, позволяющую задавать и редактировать параметры группы;
- используем xls- или csv-файлы;
- обращаемся к API Директа – версия API Live 4 предусматривает поддержку групп во всех методах работы с объявлениями.
С деталями работы можно подробно ознакомиться, изучив документацию. Важно усвоить, что главные настройки показа нельзя задать и редактировать для отдельных объявлений – это возможно сделать только для всей группы сразу.
A/B-тестирование в Facebook
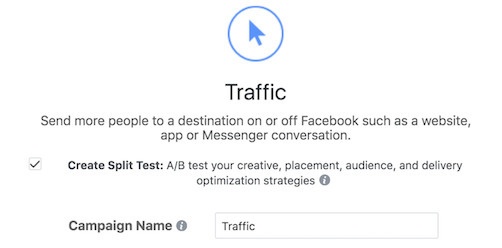
В Facebook Ads вы можете осуществить А/В-тестирование, используя один из рекламных инструментов данной социальной сети.
Если рекламная кампания уже запущена, протестировать ее не получится. Соответствующая опция задается во время создания рекламной кампании. Как только мы выберем цель кампании, увидим следующий чекбокс:
Далее необходимо отметить все переменные, которые нам нужны: аудиторию, оптимизацию показа, плейсменты, креативы, группу товаров.
- Если нужно выбрать аудиторию как переменную – находим раздел «Аудитории», выбираем сохраненную аудиторию или создаем новую для каждой группы объявлений.
- Если мы выбираем оптимизацию показа в качестве переменной – в разделе «Оптимизация показа» выбираем показ и стратегии назначения ставок для каждой группы объявлений.
- Если в качестве переменной у нас плейсменты, в одноименном разделе выбираем автоматические плейсменты или те места, где нужно показывать объявления.
- Если выбираются креативы как переменная, алгоритм такой: выбираем аудиторию, плейсменты, метод показа, бюджет и расписание, далее жмем «Продолжить», после этого появится возможность настройки разных версий объявления.
- Если нужно выбрать настройки товара как перемененную – выбираем те, которые хотим протестировать (можно до пяти), и аудиторию.
Следующим шагом можем устанавливать бюджет (с помощью кнопки Even Split или Weighted Split) и график сплит-теста. Далее настраиваем группы объявлений и объявления в обычном порядке.
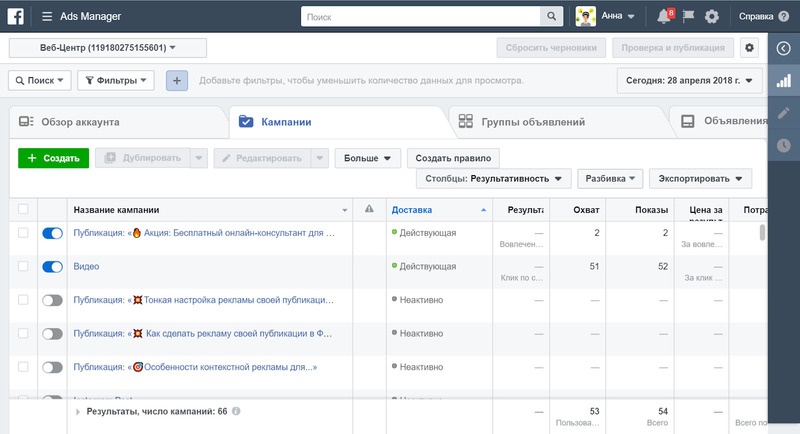
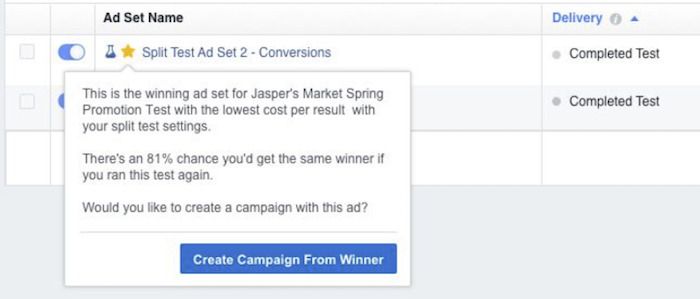
Определить, какая группа объявлений в А/В-тестировании лидирует, на Фейсбуке можно двумя способами: просматривая результаты в Ads Manager по ходу теста или когда он завершится. Кампанию со сплит-тестом можно опознать по символу «колбы», который к ней добавляется автоматически. В случае выбора кампании на уровне группы объявлений выигрышное будет маркировано символом «звездочка».
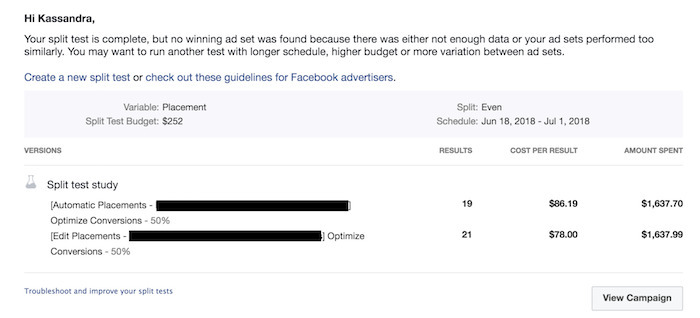
Имейте в виду, что Ads Manager позволяет с помощью фильтра просматривать только те объявления, которые участвуют в А/В-тестировании. На почту, привязанную к аккаунту Facebook, будет отправлено письмо с результатом: система сообщит, насколько тест эффективен.
В приведенном примере сообщается, что из-за очень похожих результатов групп объявлений сложно сделать определенный вывод. Facebook рекомендует провести еще один сплит-тест – более продолжительный или более весомый по бюджету, чтобы была возможность получить дополнительные сведения и определить, какое объявление самое удачное.
Получив результаты (в Ads Manager или на e-mail), мы можем заниматься тестированием дальше, чтобы иметь больше информации, или применять в своей кампании вариант, оказавшийся победителем сплит-теста.
Что менять во время А/В-тестирования
Какие элементы обычно меняются при А/В-тестировании сайта?
Структура страницы и ее дизайн
Как чаще всего на лэндингах выглядит главный экран? Это, как правило, растянутая на всю ширину промо-иллюстрация, которую требуется пролистать. Может быть, из-за этого многие пользователи отказываются от взаимодействия с сайтом. Так почему бы не добавить элементы активностей сразу на первый экран? Случается, что блоки расположены совсем не в том порядке, в каком по своей логике собирает информацию и принимает решения пользователь.
Также не каждый готов скролить 10 экранов с описанием преимуществ товаров, пока не появится заветная информация о цене. Вероятно, в таких случаях пользователь, который так и не стал клиентом, вернется к поисковой выдаче в надежде быстрее найти интересующие сведения у конкурентов.
Характеристики продукта (товаров или услуг)
Важен не только текст, но и то, как расположен блок с товарами и услугами, сколько столбцов имеется на странице (плотность), как соотносятся размеры картинки и текста (они должны в полной мере отвечать продаваемому продукту, ясно и по существу описывать его свойства).
Дизайн конверсионной формы
Конверсионная форма должна иметь свое оптимальное место и подходящий размер. Важно также, сколько в ней содержится полей и какая информация в каждом из них. Нередкая ошибка – злоупотребление информацией, которую собирают от пользователей. Зачастую представителям компании вполне хватает имени клиента, чтобы качественно его обслужить. Тем не менее из пользователя нередко пытаются вытянуть массу других данных: фамилию, отчество, контакты. Очень важно сразу определиться с объемом информации, который в действительности необходим и не вызовет настороженности клиента.
Внешний вид функциональных кнопок
Вы наверняка слышали о правиле BOB (big orange button). Большая оранжевая кнопка чаще других, как показывают исследования, приводит к покупкам. Но не всегда она будет сочетаться с фоном сайта (если он того же цвета) или в целом стилистикой веб-ресурса – в таком случае придется искать свои варианты. В качестве отправной точки можно использовать какой-нибудь шаблон, но без А/В-тестирования тут не обойтись, если, конечно, вы хотите найти эффективные альтернативы.
Контент и Call to Action
Не все копирайтеры пишут четко, ясно и без воды, поэтому пользователю, который переходит по ссылке, бывает даже не понятно, какой товар продается на сайте, чем он, собственно, хорош и какие преимущества человек получит, если купит его здесь. Поэтому главное требование к контенту – простота восприятия. Не надо мудрить с призывами к действию, пусть они будут четкими и односложными: «Узнать», «Заказать», «Купить», «Позвонить», «Подписаться» и т. д.
3 варианта, что делать с результатами А/В-тестирования
Фиксировать любым удобным способом
Не всегда хочется это делать, но придется. Стоит лишь раз поддаться лени и не записать результаты теста в сводную таблицу, как они забудутся, и толку от тестирования не будет.
Использование специальных сервисов для сплит-тестов в какой-то мере облегчает задачу, так как результаты автоматически сохраняются, но не решает ее полностью – в любом случае вы должны записывать какие-то показатели и сопоставлять их друг с другом.
Скажем, с помощью сервиса тестирования вам будут предоставлены данные о посетителях вашего проекта, о сделанных на странице кликах и т. п., но сведения финансового характера придется выгружать из дополнительных источников.
Оценить статистическую значимость
Мы должны убедиться в том, что результаты теста не являются случайностью, то есть они показательны. Это и дает понять статистическая значимость: насколько вероятно получить аналогичный результат, проведя А/А-тестирование (сравнив страницу саму с собой). Если такая вероятность велика, значит, на результаты А/В-теста нельзя полагаться.
Определив статистическую значимость, мы должны или запустить выбранный вариант-победитель в работу, или оставить все как есть и разобраться: допустили мы ошибку в тестировании либо трансформация страницы никакой роли не играет. Ну а далее предстоит придумать новый тест. Ведь только пробуя, ошибаясь, учась и снова пробуя можно получить эффект от работы.
Грамотно использовать
Следует выбрать вариант, ставший лидером по результатам статистически значимого теста. Скажем, если ваш тест показал, что конвертация в продажи лучше у поисковой формы с логотипом, чем у формы без опознавательных знаков, надо использовать маркированную.
Не исключено, что первоначальный вариант А окажется лучше тестового варианта В. Это нормально. Вашей задачей было тестирование и того, и другого для выявления более эффективного. Оставляйте работать свой первоначальный вариант и подумайте, что можно сделать на сайте лучше – после этого приступайте к новому А/В-тестированию.
«Подводные камни» А/В-тестирования
1. Неоправданные ожидания: А/В-тестирование сайта не решит всех проблем
Как это ни печально признавать, но путем улучшения конверсии вы не решите всех проблем своего бизнеса. Часто их корень кроется совсем в другом месте – оптимизация тут бесполезна.
Для наглядности рассмотрим такой пример: вы разрабатываете некий сервис для онлайн-магазинов. По вашему убеждению, он просто супер. Продукт готов, вы с ним выходите на рынок и ждете шквал заявок от клиентов. Но проходит месяц, другой, а покупательского потока, который вы ожидали, все нет. Вот тут-то и приходит мысль попробовать оптимизацию конверсии – а вдруг даст эффект.
Вы приступаете к самостоятельному изучению темы или обращаетесь к эксперту. У вас рождаются гипотезы, вы конструируете первые сплит-тесты, надеясь, что такая чудодейственная «пилюля» вам поможет.
Иногда так и происходит. Правда, редко. В большинстве же случаев результат совсем не радостный. И дело не в том, что ваши дела с оптимизацией плохи. Проблема в другом: людям не интересен ваш продукт.
Когда сервис не пользуется спросом, требуется не А/В-тестирование, а полная трансформация самого бизнеса. Может быть, вам необходимо задуматься о создании нового сервиса, у которого совсем другой функционал, или внести в существующий корректировки, после которых он будет соответствовать запросам потенциальных клиентов.
Как определить, какая ситуация – ваша?
Прежде всего необходимо разобраться, по какой причине на ваш сервис подписываются (или, напротив, не подписываются) пользователи. Если вы лично участвуете в продажах, что называется, лицом к лицу, то знаете, покупают сервис клиенты или нет. Если покупают, значит, спрос все же имеется. Что уже хорошо. Обычно умение продать продукт офлайн говорит о том, что можно придумать, как сделать это и на сайте.
Еще один вариант, нестандартный, – узнать реакцию своих реальных пользователей на закрытие проекта. Если больше 40 % из них выразят разочарование, можно считать, что шансы на успех у вас имеются. Процент, конечно, субъективен – он опирается только на личные наблюдения и опыт. Можно использовать обратную связь: самое простое – организовать опрос своих клиентов и выяснить, в какой мере они нуждаются в вашем продукте.
Так вы поймете, нужна ли вам оптимизация конверсии. Если на ваш сервис есть рыночный спрос, то оптимизация конверсии может оказаться полезной. Если же продукт не подходит рынку, лучше его изменить или подыскать другую бизнес-модель, а по поводу оптимизации пока не заморачиваться.
2. А/В-тестирование в два этапа
Эту абсолютно глупую ошибку совершают те, кому не хочется пользоваться специальными сервисами для тестирования. О чем речь? О поочередном измерении конверсии на одном и другом варианте вместо одновременного тестирования нескольких версий сайта. Такое А/В-тестирование будет очень долгим. К тому же результаты его могут оказаться недостоверными, ведь тестирование различных версий осуществляется в разное время.
Ясно же, что показатели конверсии могут меняться день ото дня, неделя за неделей. Именно такая погрешность может привести к провалу всей вашей работы по оптимизации конверсии. На ней, кстати, могут сказываться и настроение пользователей, и сезон, и финансово-экономическая ситуация, и качество трафика и т. д. Какой смысл создавать себе лишние проблемы?
Допустим, опубликовал какой-нибудь солидный портал о вас новость, и на сайт к вам пошел огромный поток трафика. Но он будет существенно отличаться от того, что идет к вам через баннер на сайте партнера или через рекламу в «Гугл». А конверсия за неделю может вырасти вдвое. Но на следующей неделе вы приступите к тестированию новой версии страницы, конверсия снизится, и вы будете думать, что первый вариант просто идеален. Хотя в действительности ваше тестирование совершенно недостоверное.
Избежать подобной ошибки можно единственным способом: прибегнуть к помощи специальных сервисов, где тестирование осуществляется за один промежуток времени, а весь трафик делится 50/50. В этом случае результаты можно считать статистически достоверными, и вам не придется совершать глупости.
3. Завершение тестирования раньше времени
Это довольно распространенная ошибка у оптимизаторов. Избежать ее помогут следующие советы:
- минимальный период тестирования – неделя (это необходимо для достоверности результатов, ведь конверсия в будний день может отличаться от конверсии в выходные);
- статистическая достоверность результатов не должна быть меньше 95 % (рассчитать ее можно с помощью специальных формул, но более простой вариант – использовать сервисы для сплит-тестирования, в которых расчет показателя осуществляется в автоматическом режиме);
- на протяжении всего эксперимента количество конверсий должно быть не меньше 100.
Все понимают, как важно соблюдать перечисленные правила, однако в действительности все выглядит по-другому.
Скажем, идет на ваш сайт большой объем трафика. Вы создаете гипотезу для тестирования и приступаете к нему. Через два дня видите: конверсия одного из вариантов выше с достоверностью 97 %. На основе полученных критериев (высокая достоверность, количество конверсий больше 100) вы принимаете решение о прекращении тестирования: у вас же запланированы новые гипотезы и сплит-тесты, почему бы быстренько к ним не перейти?
Тут и кроется ошибка. Даже при большом проценте статистической достоверности и достаточном количестве конверсий нельзя всецело доверять полученным результатам. Слишком мало времени прошло, чтобы считать их достоверными. Ситуация на сайте может кардинально измениться буквально через день–два. Так что набираемся терпения и ждем – иначе придется тратить силы и время на повторные тесты.
4. Излишняя надежда на опыт других
Перед таким соблазном трудно устоять. Изучив несколько десятков успешных кейсов, вы, естественно, жаждете применить чужие достижения на своем веб-ресурсе. Но гарантий успеха нет абсолютно никаких. Чаще всего каждый опыт индивидуален, и обычным копированием вы не решите своих реальных проблем.
Все хорошо знают историю о том, как изменение цвета CTA button (кнопка побуждения к действию) с зеленого на красный дало повышение конверсии на 20 %. Первое, что приходит в голову после такого примера, – обязательно сделать так же у себя. Что тут сложного? Меняем один параметр, и конверсия идет вверх. Но, осуществив задуманное, вы вместо ожидаемого результата получаете противоположный. Как такое возможно?

Все дело в совокупности различных факторов, которые имеют значение в той или иной ситуации. Скажем, красный цвет может идеально подходить к дизайну всего сайта и лучшим образом привлекать внимание пользователей. А может, наоборот, категорически не сочетаться с общей стилистикой страницы и только раздражать посетителей.
Вот почему механическое подражание другим редко кому помогает прийти к ощутимому успеху. Все гипотезы, которые вы формируете, должны быть ориентированы только на ваш сайт.
У слепого копирования чужого опыта есть еще один недостаток. Вы не можете быть уверенными в том, что эксперимент проводился правильно, а результат оказался статистически достоверным. Как знать, может быть, тестирование длилось всего пару дней, а достоверность не достигла 95 %. Поэтому не стоит безоговорочно доверять чужому опыту.
Но исследовать его никто не запрещает. Это примерно то же, что и наше отношение к мнению окружающих. Можно с ним не соглашаться, внутренне спорить, но больше пользы будет, если его выслушать, проанализировать и взять что-то стоящее на вооружение. Итак, интересоваться чужими кейсами не возбраняется, но изучать их нужно с умом!
5. Ожидание великих результатов от небольших перемен
Вы заблуждаетесь, если рассчитываете на то, что изменение названия кнопки призыва к действию или текста в заголовке приведет вас к ошеломительному успеху. Да, все эти элементы необходимо тестировать, чтобы и заголовок был броским, и CТА действительно побуждали по ним кликнуть. И такие задачи вполне возможно решить с помощью А/В-тестирования. Но не стоит связывать с ними слишком масштабные ожидания.
Гораздо большего эффекта вы добьетесь тестированием радикальных изменений на своем веб-ресурсе. Начните с чего-то одного кардинального и в случае существенного роста конверсии берите это за основу. А уже после, подключая мелкие элементы (изображения, призывы к действию, тексты), пробуйте увеличить показатель конверсии еще больше.
Постарайтесь выработать правильное отношение к проведению мелких тестов. Они, разумеется, нужны, особенно новичкам в оптимизации конверсии. Но в случае, когда вы уже наработали какую-то практику и сформировали толковые идеи для экспериментов более серьезных, можете смело воплощать эти задумки. Ведь, проводя эксперименты с существенными изменениями, можно получить и изменения в конверсии столь же значительные.
6. Первый шаг A/B тестирования – задумка эксперимента
Правильное А/В-тестирование начинают не с придумывания хоть какого-нибудь эксперимента, а со сбора информации. Данные собирают на основании аналитики, определяя ключевые метрики и выявляя слабые места сайта.
Помимо этого, нужно четкое представление о том, чего хочется вашим клиентам, как они относятся к вашему продукту и какие испытывают проблемы при желании его приобрести. Данную информацию необходимо брать не из своей головы – иначе это будут просто интуитивные предположения – ее надо добывать из первых уст, то есть от клиента. Как? С помощью размещенных на ключевых этапах воронки продаж пользовательских опросов.
Вы можете спросить у ваших посетителей следующее:
- Чего этой странице не хватает?
- Что не позволяет вам сделать покупку?
- Что могло бы вас убедить совершить покупку не откладывая?
Благодаря ответам на подобные вопросы вы могли бы лучше узнать своих клиентов и понять, какие факторы мешают им при желании купить ваш продукт.
Получив информацию такого рода и проанализировав ее, вы уже можете придумывать идеи и приступать к тестированию. Это верный алгоритм, который позволяет избежать названной ошибки.
7. Запуск множества экспериментов сразу
Данная ошибка характерна для тех, кто имеет большой трафик на сайт и все время торопится в любых делах. Действительно, трудно устоять перед соблазном провести одновременно 10 тестов. Но все же не рекомендуется заниматься АВ-тестированием в таком режиме.
Этот процесс состоит не только из запуска сплит-теста. Сам запуск предваряется сбором и анализом информации, а после него следуют оценка полученных результатов и выработка дальнейших стратегических решений. Именно по этой причине лучше не стартовать сразу с несколькими тестами, потому что в итоге вы ни одному не сможете уделить столько внимания, сколько требуется.
Еще одна проблема заключается в том, что вы надеетесь на хороший результат каждого эксперимента. Но в реальности вас может ждать разочарование. Каждый тест может привести вас не к росту, а к снижению конверсии. Только представьте, как упадет ваш доход, если все 10 тестов на каждом этапе воронки продаж будут уменьшать вашу конверсию. Это очень большой риск для финансового благополучия бизнеса.
К оптимизации следует отнестись максимально серьезно. Уделите больше времени тому, чтобы проанализировать исходную информацию, сформировать гипотезы и оценить результаты. При таком подходе каждый новый тест проводится уже на основе опыта, полученного из предшествующих экспериментов. Это существенно повышает ваши шансы на эффективную и успешную оптимизацию.
8. Тестирование одновременно нескольких разных элементов
Это ошибка многих оптимизаторов – в одном эксперименте изменять абсолютно разные элементы, способные оказывать влияние на конверсию. Стоит ли удивляться тому, что после таких тестов совершенно невозможно понять, что именно послужило причиной роста или снижения конверсии.
Предположим, вы поменяли заголовок, название кнопки призыва к действию, сделали ее цвет другим, дополнили страницу отзывами довольных клиентов – и все в одном эксперименте. Через неделю у вас готов результат, он положительный. Но ведь конверсия могла вырасти только из-за добавления отзывов, в то же время новый заголовок вполне мог оказаться хуже предыдущего. Но поскольку первый фактор оказался более весомым, конверсия в целом увеличилась. Проведи вы каждый тест по отдельности, смогли бы заметить, что скорректированный заголовок плох, и конверсия из-за него только падает.
Поэтому, с одной стороны, да, тестирования с кардинальными изменениями вам нужны, но с другой – ими нельзя злоупотреблять, проводя их слишком часто. Иначе вы просто не поймете, какой фактор сказался на конверсии.
Благодаря гипотезам с радикальными изменениями вы можете проверить абсолютно новые подходы к продажам своих товаров и услуг. Но такие гипотезы не могут присутствовать в вашей практике в большом количестве. Помните, что сначала вы должны определить вариант страницы, которая дает хорошую конверсию, а после этого уже приступать к регулярному проведению небольших А/В-тестов с изменением конкретных параметров.
9. Проведение замеров микроконверсий
Речь идет об измерении не конечно цели (скажем, продажи товаров), а количества конверсий на каждом шаге воронки продаж, который не является завершающим.
К примеру, вы фиксируете количество пользователей, кликнувших на ссылку, которая ведет к описанию продукта. Разумеется, чем больше человек перейдет на эту страницу, тем лучше. Правда, в том случае, если они совершат покупку. А если нет? Какой смысл тогда измерять эти переходы?
Вот почему следует измерять не только такие микроконверсии, но и, что гораздо важнее, – то, как меняется конверсия главного целевого действия на вашем сайте. В чем проблема? Да в том, что вы не можете точно знать, как скажется изменение микроконверсии на финальном результате. Не исключено, что благодаря новому цепляющему заголовку на лендинге больше людей перейдет к описанию продукта. Но если вдруг посетителей там разочарует товар, продаж станет еще меньше, чем ранее, вряд ли можно назвать такое А/В-тестирование сайта успешным.
В любом случае, нельзя забывать и об улучшении микроконверсии – оно дает возможность привлечь больше пользователей в вашу воронку продаж. И, соответственно, если она построена правильно, на следующем этапе также может оказаться большее количество людей. Надо просто усвоить одну важную вещь: нельзя всецело полагаться на эти промежуточные цифры. Всегда следует измерять конверсию конечной цели, чтобы понимать: эффективны ваши действия или нет. Ведь для бизнеса больший вес имеет окончательный итог.
10. Видоизменение элементов сайта без предварительного тестирования
Данную ошибку можно смело перенести в самое начало списка – слишком дорого она может обойтись вашему бизнесу. Многие считают, что какая-либо трансформация никоим образом не отразится на конверсии, поэтому они берут и переделывают дизайн начальной страницы своего сайта, совершенно не задумываясь, как может из-за этого измениться уровень конверсии.

Или другая распространенная ситуация: кто-то из начальства старается навязать свое личное мнение. К примеру, нравится ему, когда все на сайтах выполнено в красном цвете, значит, и другим тоже должно нравиться. Он так видит. Не у всех подчиненных хватит смелости возразить и убедить высокопоставленного коллегу в том, что красный цвет не сочетается с дизайном всего сайта. В итоге, подстроившись под вкус начальника, компания получит падение конверсии. А пострадают от этого все, включая самого креативщика.
Это лишний раз доказывает, как важно перед внесением каких бы то ни было корректировок провести для них А/В-тестирование. Это лучший из придуманных для подобных ситуаций методов. Создаете эксперимент, собираете точную статистику, показываете отчет начальству и ясно, подробно объясняете, почему его идея не годится для оптимизации бизнеса. Это и есть современный, аргументированный подход!
Читайте другие статьи по теме
 E-mail маркетинг жив: тенденции 2022 + полезные инструменты
E-mail маркетинг жив: тенденции 2022 + полезные инструменты  Закрытие сделки: способы, которые действительно работают
Закрытие сделки: способы, которые действительно работают  Возражение «я подумаю» и 20 способов его отработать
Возражение «я подумаю» и 20 способов его отработать  Маркетинговые акции для роста продаж бизнеса
Маркетинговые акции для роста продаж бизнеса  Как бизнесу повысить продажи и поднять конверсию через Телеграмм
Как бизнесу повысить продажи и поднять конверсию через Телеграмм  Конверсия воронки продаж как показатель эффективности
Конверсия воронки продаж как показатель эффективности