Из этого материала вы узнаете:
- Насколько необходим виджет Facebook для сайта
- Где удобнее разместить виджет Facebook на сайте
- Как установить виджет Facebook для сайта
- Как установить виджет комментариев Facebook на свой сайт
Виджет Facebook для сайта является одним из основных элементов, вызывающих доверие пользователей. То, что к группам в соцсетях присоединяются реальные люди, является доказательством того, что предлагаемый продукт популярен и востребован на рынке. Виджеты этой соцсети бывают разными. Это могут быть как обычные иконки с логотипами, так и полные формы с предложением перейти на страницы компании и подписаться.
Facebook является лучшей социальной сетью с точки зрения продвижения коммерческих интернет-ресурсов неспроста. Данная ситуация обусловлена тем, что именно в этой сети предусмотрены эффективные инструменты, позволяющие проводить мероприятия по вирусному продвижению страниц сайта.
В этой статье вы узнаете, как создать и добавить виджет facebook на сайт и для каких конкретно целей его можно использовать.
Где удобнее разместить виджет Facebook на сайте
Уместным и логичным является размещение виджета именно при регистрации. Однако есть недобросовестные разработчики, которые с подачи маркетологов размещают на главной странице сайта неубираемый pop-up баннер. Таким образом, посетителю, для того чтобы просто просмотреть сайт, необходимо обязательно зарегистрироваться. В противном случае, при отказе они должны покинуть сайт.
По сути это можно расценить как принудительный сбор информации, за что могут заблокировать страницу. Кроме того, это не красит компанию, которая продает свои товары, и, наоборот, приводит к убыткам и потере репутации.
Так, где же все-таки размещать виджеты страницы Faceook на сайте? Все зависит от их типа.
- Виджет лайков помогает отследить, насколько хорошо реагируют посетители сайта на тот или иной контент либо товар. Естественно, идеальное место для такого помощника – рядом с самим материалом.
- Виджет комментариев в привычном для нас виде находится под статьей либо товаром. Его основная задача – опрос. Это могут быть комментарии, вопросы либо отзывы.
- Виджет сообщений, по сути тот же чат. Он размещается в нижнем правом углу. Не советуем ставить его в другое место, так как такое расположение привычно для посетителей.
- Виджет сообществ чаще всего находится рядом с чатом. Такой виджет может размещаться только на первой странице либо быть сквозным.
Читайте другие статьи по теме виджеты для сайта

Как установить виджет Facebook на сайт
Для этого необходимо зайти в меню ленты. С левой стороны можно увидеть вкладку с названием «Группы» Далее нажимаете «Создать группу».
Следующим шагом будет указать такие данные, как:
- Название группы.
- Участников группы. Это необходимо прописать.
- Установить параметры доступа.
- И нажать на кнопку «Создать».
Сообщество создано. Теперь необходимо перейти по такой ссылке:
https://developers.facebook.com/docs/plugins/.
Перейдя по этой ссылке, выбираем в блоке Социальные сигналы, тип виджета.
Во всплывшем окне нужно ввести такие параметры:
- Facebook Page URL – адрес странички сообщества.
- Width – можно изменить параметры ширины виджета. Она зависит т того, где будет находится кнопка.
- Height – позволяет выбрать высоту.
- Color Scheme – цветовая гамма. Разнообразия ожидать не стоит, так как можно выбрать только светлую или темную.
- Show Friends Faces – позволяет настроить значки ваших друзей в группе.
- Show Posts – позволяет настроить очередность показа последних записей группы.
- Show Header – настройка параметров отображения надписи «Найдите нас на Facebook».
- Show Border – настроить отображение рамки.
После того, как вы задали необходимые параметры, нужно кликнуть на кнопку Get Code. В окне, что появится, заходите в графу HTML5, если код нужно вставить непосредственно с файла. Если же группа будет отображаться через плагин, необходимо пройти по вкладке IFRAME.
Итак, если вы все-таки вставили код с файла через вкладку HTML5.
Переходите на сайт, на котором должен появиться виджет. Вставляете первую часть сразу за тегом <body> в файле header.php. Оставшаяся половина окна вставляется уже в том месте, где вам нужно, чтобы был виджет.
При правильном выполнении всех действий в нужном вам месте появится виджет Facebook.
Если же таким образом не получилось добиться желаемого результата, вам нужно загрузить плагин под названием Facebook Widget.
Чем больше будет лайков у группы, тем больше фотографий пользователей будет появляться. Однако, для того чтобы привлечь много пользователей, нужно обязательно начать продвигать созданную группу.
Топ 6 полезных статей для руководителя:
Как установить виджет комментариев Facebook на свой сайт
Для этого переходите во вкладку Docs:
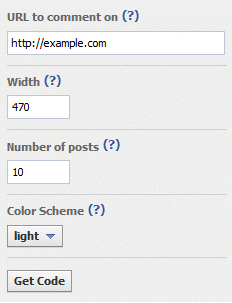
Нажимаете на Docs – открывается страничка с приложениями. В открывшемся меню слева нажимаете на вкладке Social Plugins (первая сверху), откроется страница с перечнем плагинов. Далее необходимо найти плагин Comments – он будет четвертым в меню слева либо же в общем списке. Нажимаем на этот плагин. В открывшейся страничке нужно найти такую табличку:
Заполняете эту табличку: укажите адрес своего сайта, ширину формы комментариев на сайте, количество отображаемых комментариев, цвет формы комментариев.
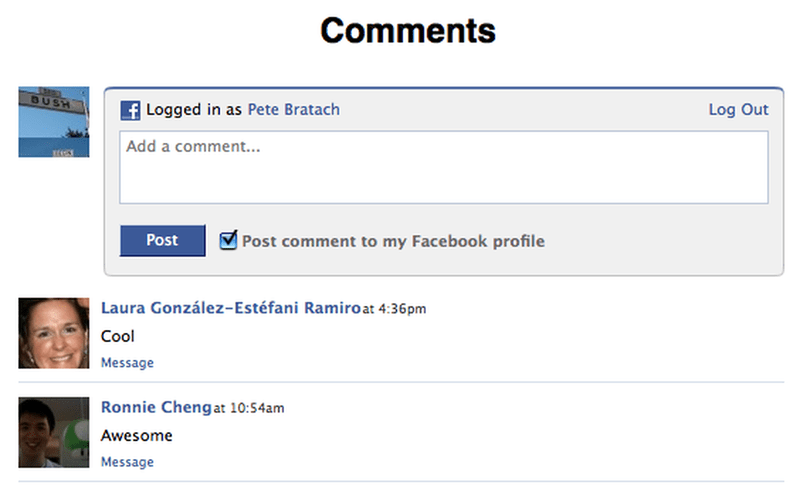
Снизу либо сбоку от таблички выскочит изображение формы комментариев в таком виде, в котором они будут на сайте.
Нажимаете кнопку «Get Code» (Получить код).
Если в том коде, что вы получите, уже вписан наш ID, значит – все получилось и сайт будет идентифицирован. Важно перед нажатием кнопки ОК скопировать получившийся код и разместить его на сайте.
Для начала нужно скопировать верхнюю часть кода и вставить непосредственно за тегом <body>. Если вы хотите добиться хорошего результата, лучше не пренебрегать таким методом. Для этого необходимо зайти в админку сайта и нажать в меню слева «Внешний вид», далее выбираете вкладку «Редактор». В странице, что открылась, найдите перечень файлов (он находится справа) header.php. Необходимо открыть его для редактирования и найти тег <body>. Вот непосредственно за ним и необходимо вставить ранее скопированный код. Далее обновите или сохраните файл.
Далее переходит к нижней части кода, который выглядит следующим образом:
<div class=»fb-comments» data-href=»http://www.novichkoff.ru» data-width=»620″ data-num-posts=»10″></div>
Однако такой код не подходит. Ели использовать именно его, то комментарии со всего сайта будут видны в этой категории на каждой странице. Это может внести неразбериху у пользователей при выборе товара, и опустить рейтинг сайта.
Для того чтобы этого не произошло, такой код требует доработки таким образом, чтобы комментарии на странице относились только к необходимым материалам.
<div data-href=»<?php the_permalink (); ?>» data-width=»620″ data-num-posts=»10″ ></div>
Это сделать очень легко, достаточно скопировать вышеуказанный код и отрыть его в блокноте. Там же этот код необходимо немного отредактировать, а именно изменить его ширину и поставить необходимое количество комментариев.
Далее копируете код, который вы отредактировали, открываете файл single.php (или другой, если нет этого) и вставляете его перед строчкой
<?php comments_template (); ?>
В этом варианте он будет располагаться над стандартной формулой для комментариев. При необходимости его можно разместить в любом месте.
Следующий шаг – протестировать сделанную работу. Для этого вам нужно самостоятельно отправить любой комментарий. После его публикации, наведите курсор на правый верхний угол, там должен появиться значок редактирование. Он выглядит как карандаш. С его помощью можно отредактировать комментарий либо вообще удалить его.
Подводя итог, хочется акцентировать внимание на том, что на сегодняшний день Facebook – одна из самых популярных платформ для социальных сетей. Если вы действительно хотите привлечь внимание к своей продукции, не упустите возможность сделать это с помощью такой платформы.
Читайте другие статьи по теме
 Почему интернет-магазин не продает
Почему интернет-магазин не продает  Как виджет Обратный звонок максимально увеличивает конверсию сайта?
Как виджет Обратный звонок максимально увеличивает конверсию сайта?  Всплывающие окна, которые не раздражают пользователей
Всплывающие окна, которые не раздражают пользователей  Кейс нашего клиента: как за 3000 рублей увеличить конверсию на 50%
Кейс нашего клиента: как за 3000 рублей увеличить конверсию на 50%  Почему нет продаж на сайте и как это исправить
Почему нет продаж на сайте и как это исправить  Как обеспечить максимальную генерацию клиентов
Как обеспечить максимальную генерацию клиентов