Из этого материала вы узнаете:
- Что такое виджет Инстаграма* для сайта
- Подробная инструкция как создать и добавить виджет Инстаграма* на сайт
- 3 онлайн-сервиса для установки виджета Инстаграма* для сайта
- Как легко и быстро установить виджет Инстаграма* для сайта на WordPress
О том, что такое виджет Инстаграма* (здесь и далее по тексту Инстаграм/Instagram/Facebook — принадлежит компании Meta, признанной экстремистской и запрещённой на территории РФ) для сайта и как его установить правильно, полезно знать всем, кто занимается бизнесом в интернете. Так уж сложилось, что готового способа установки от официальных создателей приложения нет, поэтому нужно искать другие варианты. Зачем это вообще необходимо?
Вы, наверное, замечали, как определенные интернет-ресурсы эффектно предлагают внизу страницы свой инстаграм-профиль с красивыми фотографиями, которые так и манят посмотреть их. Если вы хотите добиться того же эффекта и корректно разместить виджет инстаграма на свой сайт, читайте далее нашу статью.
Что такое виджет Инстаграма* для сайта
Создавая сайт, предприниматели стараются привлечь внимание аудитории к своему продукту. Чтобы добиться от ресурса максимальной эффективности, они применяют различные способы, помогающие как можно дольше удерживать посетителя на страницах сайта. Размещение виджетов повышает шансы на получение от потенциальных покупателей контактов для обратной связи.
Английское слово widget переводится как «приспособление», «штуковина», но современными пользователями оно применяется для обозначения небольшого приложения, выполняющего на сайте некую вспомогательную функцию.
«ВКонтакте» и Facebook* предлагают всем собственникам интернет-площадок воспользоваться официальными плагинами для установки виджетов на свои ресурсы. Инстаграм* не последовал примеру этих соцсетей, поэтому готовый код найти не удастся. Чтобы установить его виджет, придется воспользоваться плагинами других разработчиков.
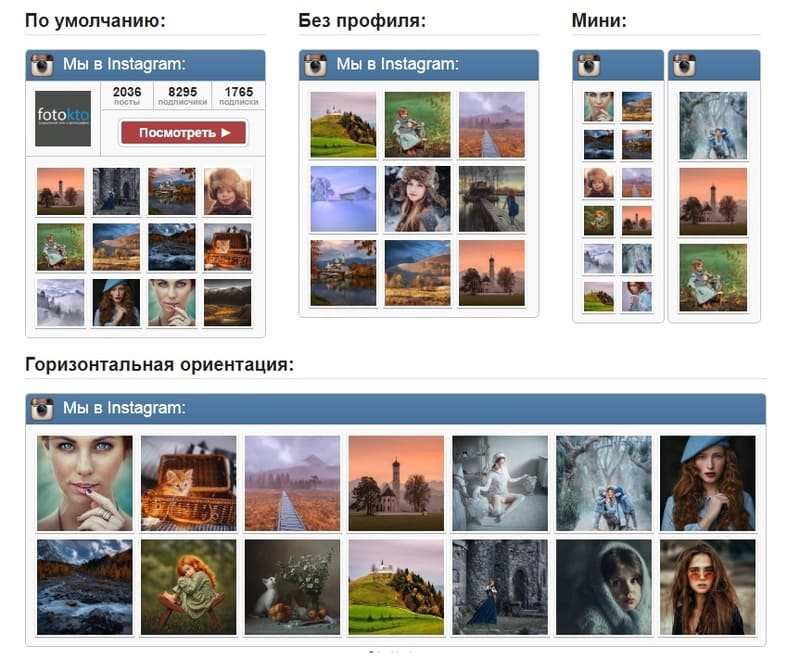
Настройка виджета Инстаграм* выполняется владельцем сайта исходя из его требований к внешнему виду приложения. Можно регулировать ширину блока, формат отображения фотографий, их количество, выбирать цвета графических элементов. По желанию шапку снабжают названием, в ней же размещают краткие сведения об аккаунте.
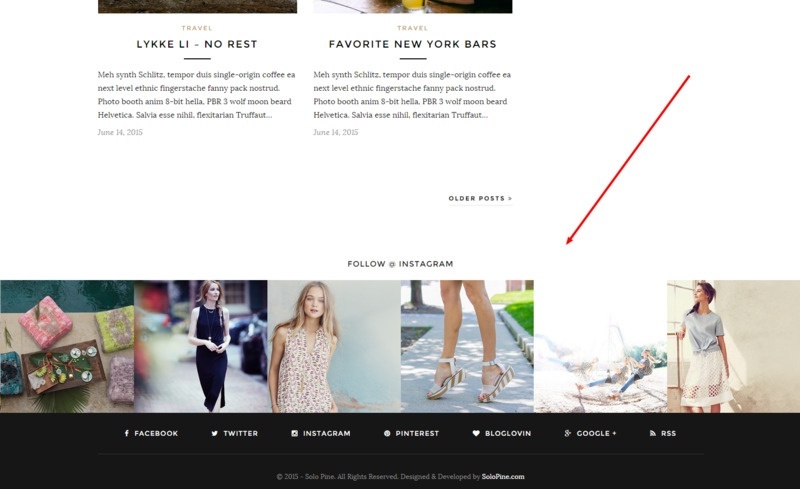
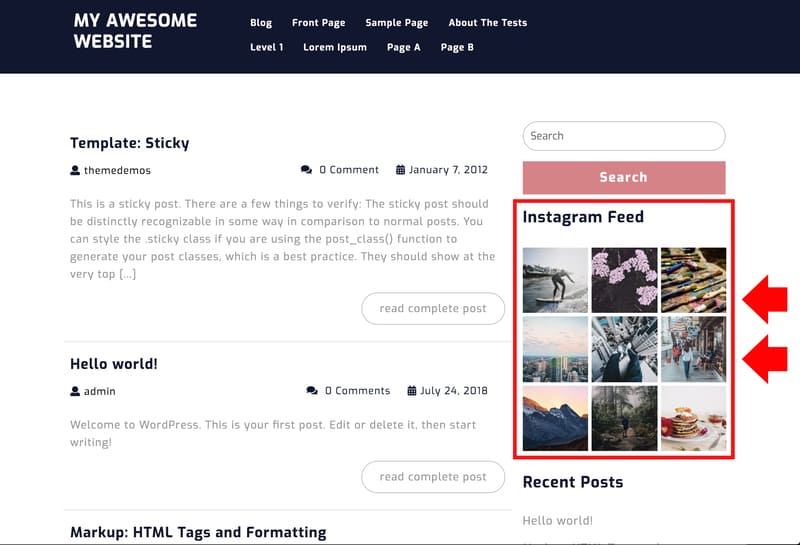
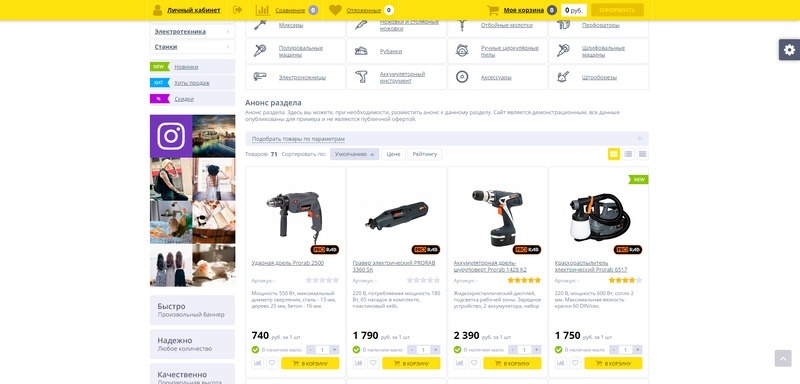
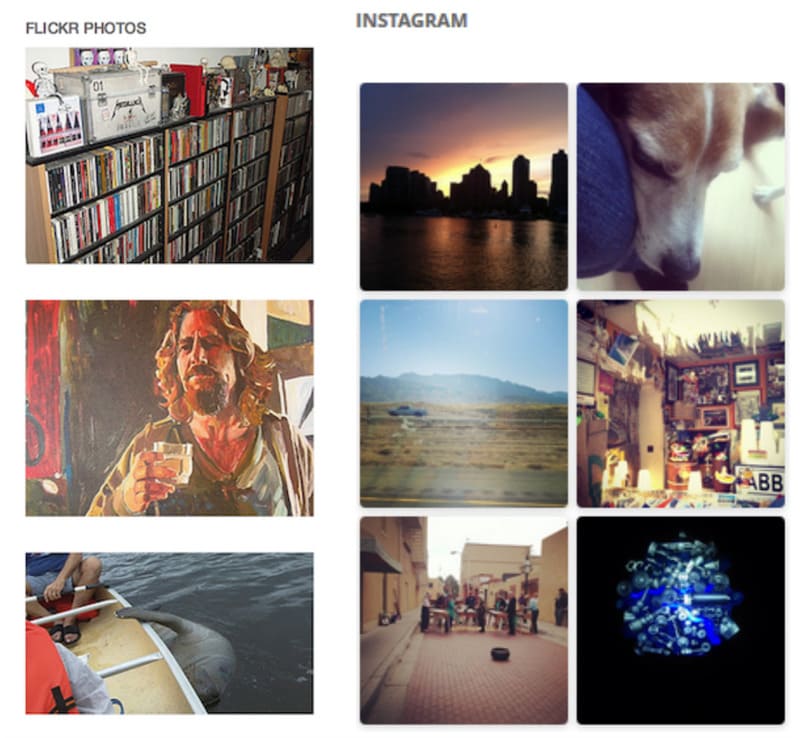
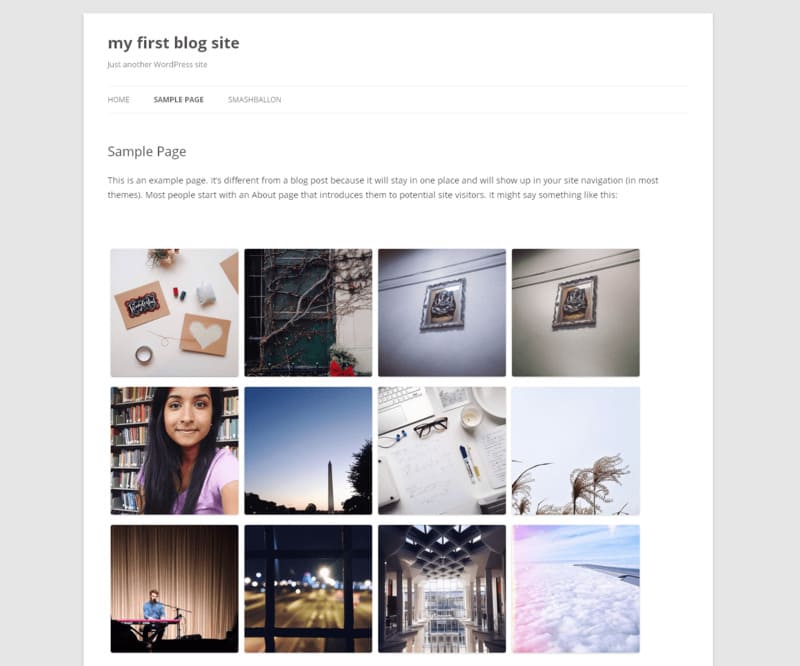
Вот как выглядит виджет Инстаграма на сайт:
Читайте другие статьи по теме виджеты для сайта
Подробная инструкция, как создать и добавить виджет Инстаграма* на сайт
1. Требования к виджету
Обязательные элементы приложения:
- иконка Инстаграм*;
- заголовок;
- фотография профиля;
- статистика профиля;
- кнопка перехода к странице профиля;
- кликабельные фотографии;
- настраиваемое количество фотографий (общее количество и сколько выводить в строку);
- резиновый дизайн и автомасштаб фотографий в зависимости от нужной ширины виджета;
- вывод фотографий по хэштегу;
- вставка widget одной строчкой в HTML-код.
Для вставки виджета в HTML применяется следующая команда:
<iframe src=’/inwidget/index.php’ scrolling=’no’ frameborder=’no’></iframe>
Топ 6 полезных статей для руководителя:
2. Регистрация сайта в Инстаграм*
Документация к API размещена на сайте Instagram*, найти ее можно по ссылке:
http://instagram.com/developer/
Первым делом находим раздел «Управлять программами», где происходит регистрация сайта, чтобы Инстаграм* разрешил установить свой виджет на вашей веб-площадке. Заполняем форму, которая появляется после нажатия кнопки «Регистрация новой программы»:
- Application Name – вводите название своего ресурса;
- Description – добавляете описание приложения;
- Website – указываете URL-адрес нашего сайта;
- OAuth redirect_uri – вписываете URL, на который перейдет пользователь попадет после авторизации. Для обычного виджета опознавать посетителя не требуется, поэтому в этом поле повторяем адрес сайта.
Завершаем эту процедуру нажатием кнопки «Register».
В результате регистрации вам доступны два ключа, но для дальнейшей работы вам потребуется CLIENT ID.
3. Получение данных через API
Для получения данных через API задействуются «Конечные точки», описание которых дано в документации. Они представляют собой перечень URL-адресов, каждый из которых курирует выдачу данных определен
ного типа в формате JSON. Чтобы обеспечить трансляцию фотографий и статистики профиля, можно, минуя авторизацию, перейти в подраздел «Пользователи».
На этом этапе вас ожидает небольшая сложность: чтобы получать сведения об аккаунте, необходим его идентификатор. Однако ничего кроме собственного логина пользователям неизвестно. Как решить эту проблему?
Идентификатор содержится в HTML-коде страницы профиля, и его можно скопировать оттуда. Второй вариант – отправить запрос на следующий URL:
https://api.instagram.com/v1/users/search?q=LOGIN&client_id=CLIENT_ID
Вместо LOGIN подставляем логин в Инстаграм*, а вместо CLIENT_ID – ключ, выданный вам при регистрации приложения. Полученный в итоге JSON массив включает идентификатор и URL аватарку пользователя.
Идем дальше. Чтобы получить список свежих фотографий из вашего профиля, посылаем GET запрос на этот URL:
https://api.instagram.com/v1/users/USER_ID/media/recent/?client_id=CLIENT_ID
USER_ID заменяем идентификатор, полученный после предыдущего запроса. На этом этапе вами могут быть добавлены дополнительные аргументы из списка, расположенного на странице документации.
Получать статистику профиля вы сможете после отправки еще одного запроса:
https://api.instagram.com/v1/users/USER_ID/?client_id=CLIENT_ID
Как получать данные, теперь понятно. Следующий этап – реализация.
4. Реализация widget
Для начала придется вас расстроить: API Инстаграма* создан для полноценных приложений, а мы собираемся всего лишь установить на сайт простой виджет.
В связи с этим предстоит обойти две проблемы:
- Количество запросов к API ограничено 5000 в час от одного CLIENT_ID или авторизованного пользователя.
- CLIENT_ID в свободном доступе позволяет любому пользователю использовать ваше приложение для получения данных, а это крайне нежелательно.
Просить посетителей авторизоваться только для того, чтобы просмотреть виджет, как минимум, странно: чтобы отправить или получить запрос, нужно время, при этом число просмотров сайта вечером может достигать 90 тысяч в час и 800 тысяч в день. Следовательно, необходимо кэширование данных.
При отрисовке widget Инстаграм* сервером реализация будет на PHP+HTML+CSS.
Для подключения можно использовать iframe.
- Кэширование
Для хранения кэша задействуется формат JSON. Для проверки актуальности смотрят на дату последней модификации файла. При устаревании кэша и необходимости получить свежие данные направляется запрос к API.
При обнаружении ошибки в ходе отправки запроса она сохраняется в кэше в виде обычного текста и сопровождается пояснением. В этом случае вместо виджета пользователь видит просто текст. Только когда кэш снова потеряет актуальность, к API будет направлен новый запрос, то есть в случае возможных проблем сервер не будет перегружен постоянными запросами к API. Это позволит установить причину, по которой виджет не работает.
- Исходный код
После отправки запросов с URL записываем в кэш полученные данные, для отрисовки виджета применяем HTML+CSS, затем составляем детальную инструкцию и тратим еще некоторое время, пока результат нас полностью не устроит.
Наибольший интерес представляет файл inwidget.php.
За настройки отвечает config.php, за верстку – template.php.
5. Подключение widget к сайту
Подробная инструкция, как вставить виджет Инстаграм* на сайт:
- Регистрируете свой ресурс в Инстаграм*.
- Скачиваете исходный код виджета.
- Загружаете папку с widget на сервер.
- Устанавливаете права на запись для папки /inwidget/cache.
- Настраиваете параметры виджета (файл config.php).
- Устанавливаете виджет Инстаграм* в сайт, используя код.
Параметры вставки могут быть заданы исходя из ваших представлений о том, как должен выглядеть идеальный виджет.
При обращении к скрипту они передаются как GET параметры:
- width – ширина widget Инстаграм* (базовая настройка – 260 px);
- inline – количество фотографий в строке (по умолчанию 4 шт.);
- view – сколько снимков будет показываться в виджете Инстаграм* (по умолчанию 12 шт., максимум 30, в confing.php можно задать собственные параметры);
- toolbar – отобразить тулбар с аватаркой и статистикой (значения true/false, по умолчанию true);
- preview – размер и качество изображений (small – маленькие до 150 px, large – большие до 306 px, fullsize – полноразмерные до 640 px, по умолчанию small);
- lang – язык виджета Инстаграм* (значения ru/en, в качестве базовых задействуются настройки из config.php);
Изменяя ширину или количество снимков, важно внести коррективы в размер iframe.
Как легко и быстро установить виджет Инстаграма* для сайта на WordPress
Процедура установки на WordPress очень проста, благодаря нашей инструкции с этим справится любой желающий.
- Проходим авторизацию в админпанели WordPress, используя учетную запись администратора.
- Открываем вкладку «Внешний вид» -> «Виджеты».
- Текстовый блок из раздела «Доступные виджеты» перетаскиваем в один из контейнеров справа.
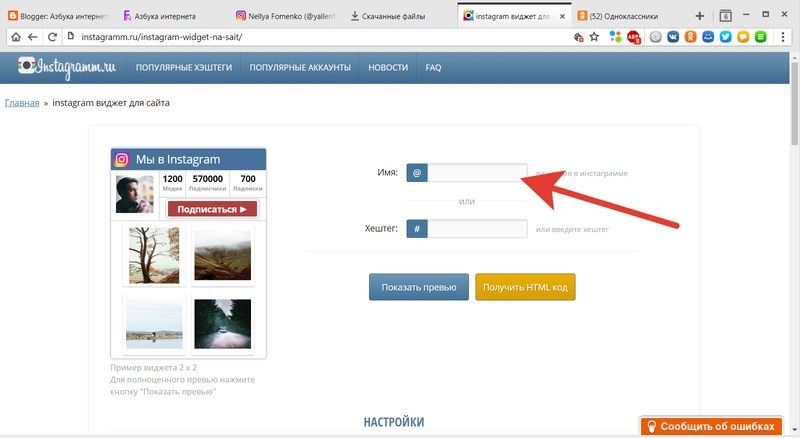
- Заполняем поля настроек widget Инстаграм* в верхней части страницы, указываем аккаунт или хэштег для показа фотографий, нажимаем «Сгенерировать код вставки» и копируем то, что получили.
- Выданный нам код вставляем в текстовое поле и сохраняем.
На этом процесс установки виджета Инстаграм* на WordPress завершен.
Как видите, все предельно просто. В результате несложных действий у вас на сайте появляется привлекательный виджет, в котором есть миниатюрные снимки, ссылка на ваш аккаунт в этой соцсети, счетчик подписчиков и другие полезные элементы. Позаботьтесь о том, чтобы его оформление гармонировало с дизайном вашей веб-площадки, и можете смело рассчитывать на рост пользовательского интереса.
* Инстаграм/Instagram/Facebook — принадлежит компании Meta, признанной экстремистской и запрещённой на территории РФ