Из этого материала вы узнаете:
Всплывающие окна – это обоюдоострый инструмент маркетинга, который способен как принести много клиентов, так и убить конверсию. Может показаться странным, что такой раздражающий прием эффективен, однако исследования говорят об увеличении конверсии до 30 %. Но, естественно, речь идет о правильно настроенных всплывающих окнах.
В противном же случае, если pop-up (английское название этой технологии) появляется слишком быстро, или слишком часто, или имеет другие отрицательные черты, то пользователь ресурса моментально его покинет и вряд ли вернется. О том, как настроить всплывающие окна и как правильно их разместить, мы расскажем в нашей статье.
Плюсы и минусы всплывающих окон
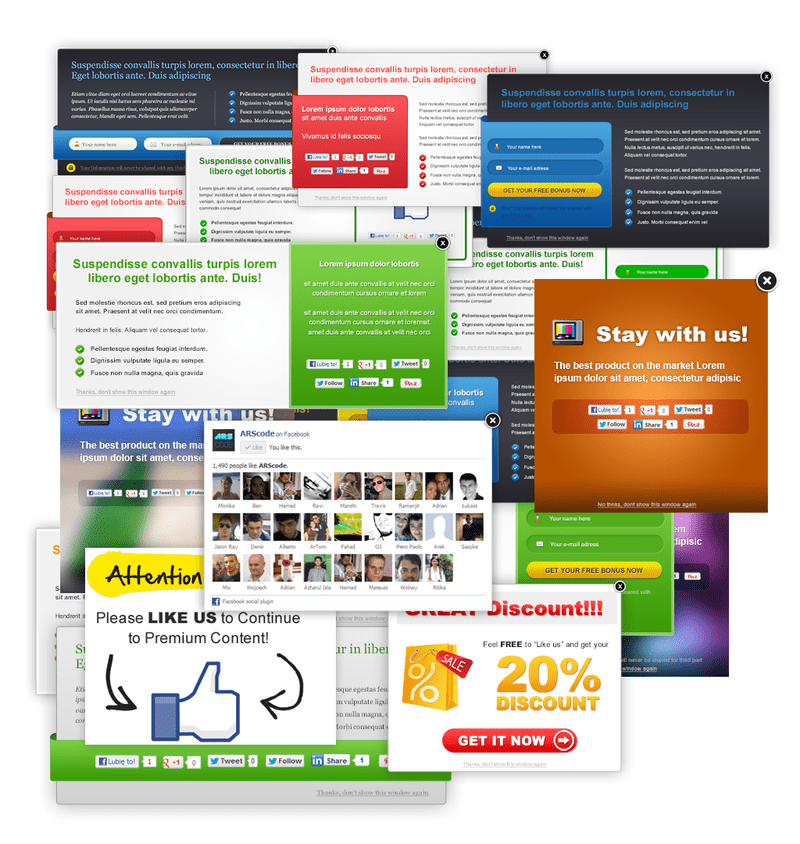
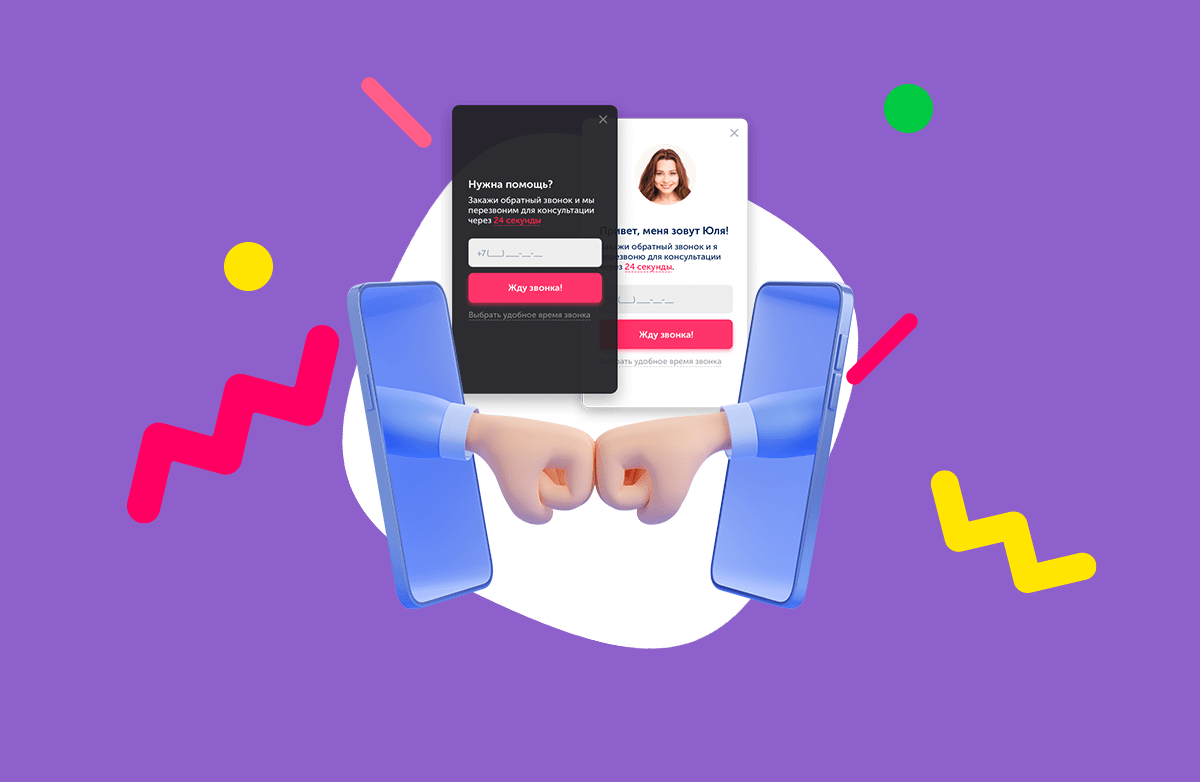
Всплывающее окно (другое название – pop-up) – далеко не новый инструмент продвижения. Как правило, в нем размещается рекламная или справочная информация.
Основная особенность сервиса – его неожиданное появление. Рop-up открывается внезапно для пользователя, поверх основной страницы сайта. Дальше у человека есть выбор: либо перейти по ссылке, располагающейся в окне, либо закрыть его.
Для многих пользователей всплывающее окно – агрессивный маркетинговый инструмент, практически всегда вызывающий раздражение и желание покинуть площадку. Но может ли он быть эффективным?
Ответ на этот вопрос полностью зависит от уместности применения pop-up. Например, если пользователь зашел на сайт, чтобы посмотреть прогноз погоды, а перед ним вдруг появляется всплывающее окно рекламы, то, скорее всего, он покинет площадку, чтобы поискать другой источник информации, менее раздражающий.
В другом примере pop-up предлагает посетителю интернет-магазина дополнительную скидку на понравившийся товар. Здесь использование инструмента оправдано и эффективно.
Таким образом, даже один и тот же человек может воспринимать всплывающее окно и позитивно, и негативно.
Если говорить о достоинствах сервиса, то здесь можно отметить:
- Привлечение внимания посетителей сайта. Если в окне будет размещено выгодное предложение или полезная информация, то пользователь, скорее всего, выполнит целевое действие и останется на площадке.
- Возможность увеличить конверсию. Статистика говорит, что pop-up может быть в 13 раз эффективнее других рекламных баннеров.
- Быстрый отклик на обращения посетителей сайта. В окне можно разместить наиболее популярные вопросы пользователей и ссылку на техподдержку. Тогда клиенты смогут оперативно обращаться напрямую к работникам сайта за помощью.
К недостаткам же можно отнести:
- Падение трафика сайта. Если всплывающее окно будет раздражать пользователей, то они перестанут заходить на площадку.
- Снижение лояльности клиентов. Если на сайте будет размещено много pop-up, но они будут восприниматься как навязчивость и спам. Как следствие, лояльность и доверие клиентов резко снизятся.
- Возможность блокировки всплывающих окон. Есть программы, с помощью которых пользователи могут заблокировать демонстрацию рекламных баннеров на своих устройствах. Тогда все усилия по размещению всплывающих окон будут напрасны.
Читайте другие статьи по теме конверсия сайта
Виды всплывающих окон
Классификаций вплывающих окон очень много. Так, в одном из вариантов деление на категории происходит на основе взаимодействия с аудиторией:
- Page-Stop останавливает работу сайта до тех пор, пока его посетитель не выполнит целевое действие или не закроет окно. При умелом использовании дают хорошую конверсию, так как баннер невозможно не заметить. При неумелом вызывают раздражение и негативное восприятие.
- Hello-Board не блокирует работу сайта, поэтому провоцирует меньше отрицательных эмоций, но и конверсию дает небольшую.
Существуют и другие типы всплывающих окон:
Entry Pop-Up, или окно-приветствие
Открываются сразу после загрузки сайта. Нужны для экстренного общения с аудиторией. Например, если на площадке возникли технические проблемы, то с помощью такого всплывающего окна можно уведомить пользователей об этом.
Этот тип баннера больше пригоден в качестве информирующего, чем для сбора контактных данных или перенаправления аудитории на целевую страницу. Чтобы откликнуться на просьбу, озвученную в окне, пользователь должен понимать свою выгоду. Для этого в pop-up можно включить следующие элементы:
- код на скидку;
- бесплатную консультацию или обучение;
- ценную статью;
- специальное предложение.
Timed Pop-Up и Scroll Pop-Up
Когда пользователь погружен в изучение страницы, самое время предложить ему оформить подписку или познакомиться с другим материалом, имеющим сходную тематику. Уровень заинтересованности контентом сайта определяется либо временем, прошедшим с момента загрузки, либо количеством пролистывания. Настройки на каждом сайте могут быть индивидуальными, однако эксперты AppSumo говорят, что лучше всего попросить у пользователя контакты через пять секунд после его захода на площадку.
Пролистывание чаще всего настраивается на 40—70 % прочтения страницы. При этом всплывающее окно в браузере покажется при прокручивании окна вверх.
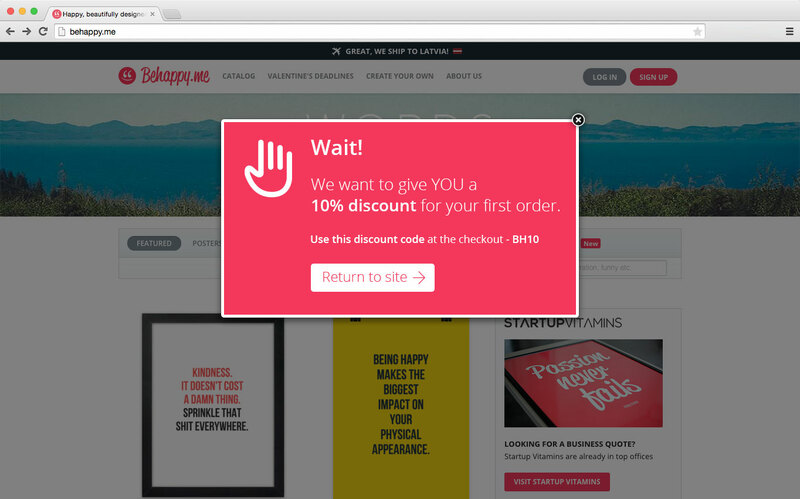
Exit Pop-Up, или окно прощания
На отечественных сайтах встречаются редко, в основном на англоязычных. Всплывают перед тем, как пользователь собирается уйти со страницы. Программа отслеживает перемещение курсора и понимает, когда человек хочет нажать на крестик или перейти в другое окно. В этих условиях задача Exit Pop-Up – удержать внимание пользователя. Ему предлагается познакомиться с другим разделом сайта или оставить свои контакты для продолжения общения.
Click Pop-Up, или окно, всплывающее после нажатия
Основное отличие этого окна от других – оно появляется не внезапно, а после того, как пользователь выполнит целевое действие. Например, если человек нажмет кнопку «Оформить подписку», то перед ним откроется окно, а не отдельная страница.
Топ 6 полезных статей для руководителя:
Как самостоятельно сделать всплывающее окно
Перед созданием всплывающего окна нужно выполнить следующие действия:
- Определиться с размерами окна.
- Настроить оформление баннера через CSS.
- Задать нужные данные:
HTML разметка:
<div class="block-popup">
<h3>Оставьте свой Email, чтобы не пропускать новых выпусков</h3>
<form>
<input type="email" placeholder="Введите email" name="email-popup"/>
<input type="button" name="btn-form-popup" value="Отправить"/>
</form>
<span>×</span>
</div>
<div class="overlay"></div>
CSS стили оформления:
.block-popup{
position: absolute;
background: #fff;
width: 37%;
height: 135px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 5px;
border: 1px solid #ccc;
padding: 10px;
box-shadow: 0 12px 20px -10px;
text-align: center;
display: none;
}
.block-popup span{
position: absolute;
top: 5px;
right: 5px;
cursor: pointer;
}
Добавляем overlay или затемнение фона:
.overlay {
width: 100%;
height: 100%;
background: rgba(51, 51, 51, 0.78);
position: fixed;
top: 0;
left: 0;
display: none;
}
Программирование всплывающего окна осуществляется в JavaScript. Библиотека используется jQuery, она оптимальна для решения подобных задач.
Как сделать всплывающее окно, открывающееся при клике? Элементу, на который будут кликать, присвоим название open-modal. При нажатии на крестик он будет закрываться.
jQuery:
$('.open-modal').click(function(){
$('.block-popup, .overlay').fadeIn();
})
$('.block-popup span').click(function(){
$('.block-popup, .overlay').fadeOut();
})
Всплывающее окно готово к работе.
Pop-Up, открывающееся при заходе на сайт
Многим людям не нравится, когда всплывающее окно показывается сразу после захода на сайт, особенно если оно блокирует работу площадки и закрывает контент. Поэтому предложенный код содержит задержку показа баннера. Он будет открываться через 10 секунд после того, как пользователь зайдет на сайт.
setTimeout(function(){
$('.block-popup').fadeIn();
},10000)
Всплывающее окно, открывающееся при уходе с сайта
Здесь все не совсем просто. Нельзя сделать так, чтобы баннер всплывал перед закрытием вкладки сайта или браузера. Можно показать только стандартный Алерт:
$(window).on('beforeunload', function () {
return "Хотите уйти?";
});
Однако можно предположить, что когда человек выводит курсор за пределы страницы вверх, он собирается покинуть сайт или закрыть браузер. Именно в этот момент можно показать всплывающее окно.
$(window).mouseleave(function(e){
if (e.clientY < 0) {
$('.block-popup, .overlay').fadeIn();
}
})
Лучшие готовые виджеты всплывающих окон
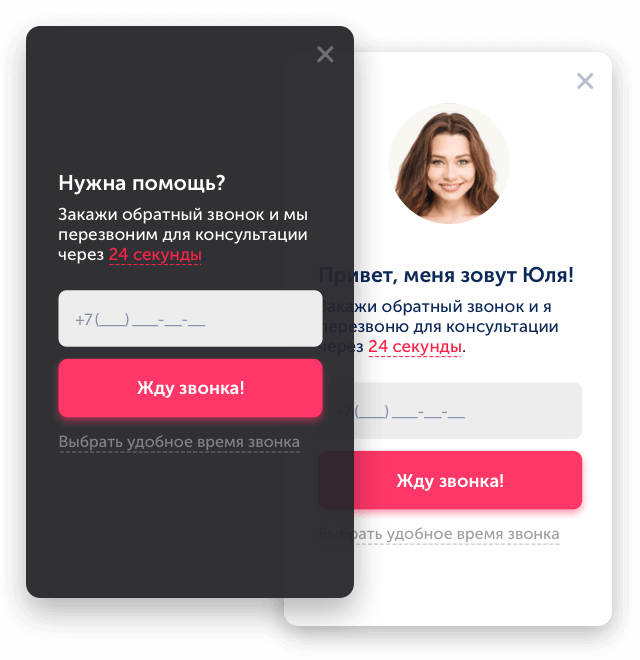
Сервис «Обратный звонок» работает следующим образом:
- На сайт загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- После этого появится всплывающее окно. Через него пользователи могут задавать свои вопросы и общаться с менеджером компании в чате.
- Сервис автоматически осуществляет дозвон. Как только сотрудник компании возьмёт трубку, начнётся соединение с клиентом. В среднем процесс занимает 17-18 секунд.
- Информацией о посетителе сохранится в заявке (ФИО, регион, номер телефона, рекламная кампания, UTM-метки и т. п.), как и запись всего разговора.
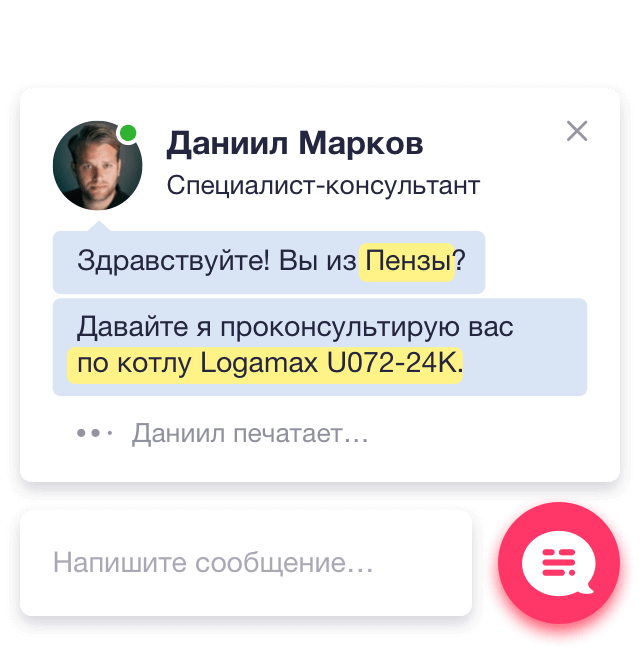
2. Онлайн-чат для общения с клиентами
Работа сервиса происходит следующим образом:
- На ресурс загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- Появляется всплывающее окно чата. Посетители сайта могут задать в нем свои вопросы.
- Сотрудники компании коммуницируют с пользователями в личном кабинете или с помощью мобильного приложения.
- Довольный общением клиент совершает покупку.
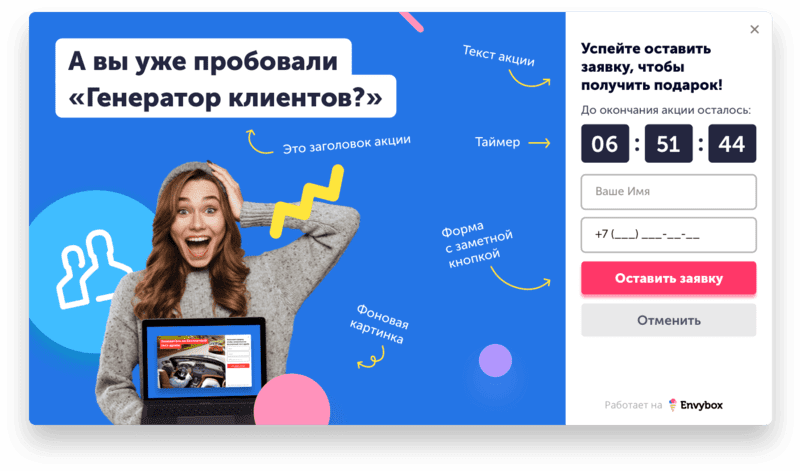
3. Генератор входящего трафика
Сервис позволяет:
- Более чем в два раза увеличить количество звонков с сайта.
- Уменьшить затраты на продвижение за счет роста количества обращений без увеличения рекламного бюджета.
- Реализовать остатки определенных товаров.
- Повысить лояльность аудитории за счет организации акций и клиентских мероприятий.
- Сформировать клиентскую базу с контактами для последующей работы с ней.
Данный инструмент имеет следующие преимущества:
- Способен почти в два раза увеличить конверсию.
- Сокращает расходы на продвижение за счет роста входящего трафика.
- Привлекает новых клиентов, воздействуя на их эмоции и реакции.
- Повышает доверие клиентов за счёт того, что они сделали более одной покупки на сайте
- Информирует аудиторию об акциях и специальных предложениях.
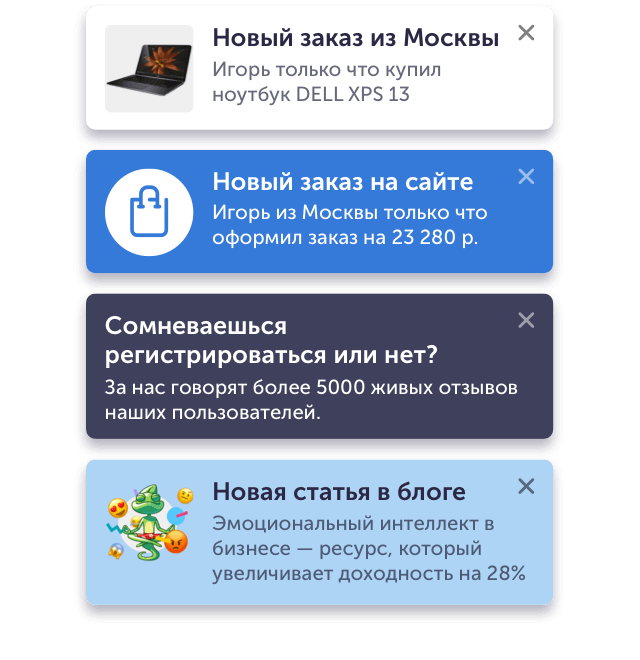
Сервис имеет свои уникальные особенности:
- Настраиваемый дизайн. Фон, цвет текста и другие категории можно установить так, чтобы они гармонировали с основной площадкой.
- Наличие анимации. Можно анимировать появление виджета, чтобы максимально привлечь внимание аудитории.
- Подстановка названия города. Сервис автоматически выберет и подставит в текст название нужного населенного пункта.
- Подстановка имени. Так же, как и в предыдущем пункте, реализовывается автоматически.
- Подстановка суммы заказа. Число выбирается из заданного интервала и включается в текст.
- Настройка сценария показов. С помощью этой функции можно задать, кому и с какой периодичностью будет показываться всплывающее окно сайта.
5. Сервис «Захватчик клиентов»
Работает следующим образом:
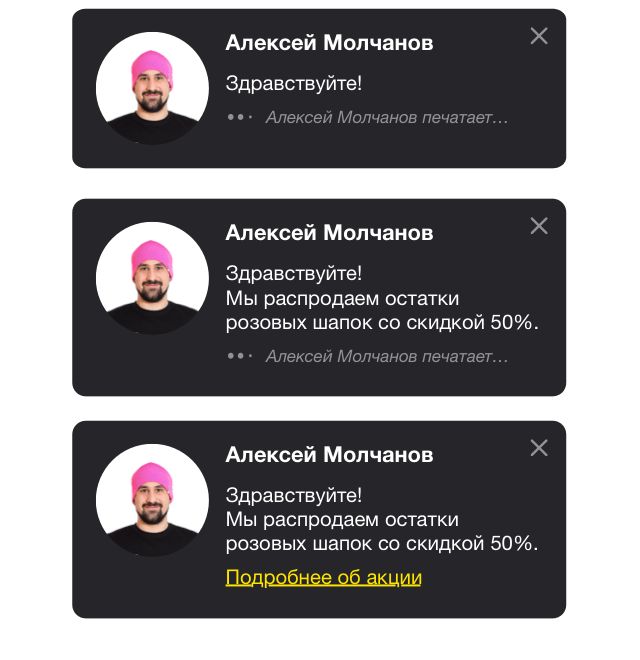
- На площадку устанавливается соответствующий код. Как и в предыдущих случаях, это можно сделать самостоятельно, следуя инструкции.
- Далее виджет нужно настроить. Для этого загружается аватарка, имя и три сообщения. В последнее вставляется ссылка на посадочную страницу.
- На сайте появятся всплывающие окна с сообщениями об уникальной акции и призывом к совершению целевого действия.
- Далее нужно просто отслеживать рост заказов, так как клиенты, скорее всего, не устоят перед индивидуальным торговым предложением.
Сервис имеет собственные уникальные особенности:
- Переход по ссылке. Ссылка добавляется на посадочную страницу, на которой размещена детальная информация о проводимой акции.
- Наличие генератора клиентов. Если на сайте уже установлен этот сервис, то его можно открыть при клике на сообщение. Чтобы привлечь внимание посетителей к акции, в генератор клиентов можно добавить ее описание и потом выбирать его для демонстрации пользователям.
- Функция заказа обратного звонка. После клика на сообщение перед пользователем появится всплывающее окно с формой заказа обратного звонка. Сервис нужен для конвертации посетителей сайта в звонки.
- Переход в онлайн-чат. Если на сайте есть онлайн-чат, то можно так настроить целевое действие, чтобы оно открывало его окно.
- Подразумевает добавление индивидуальных настроек. Например, включение музыки при появлении сообщений.
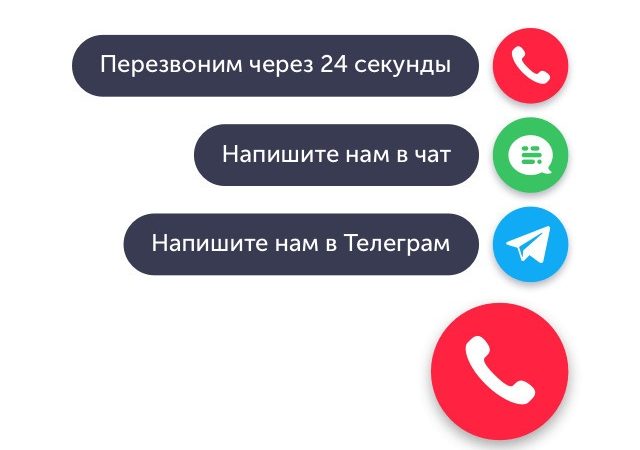
Сервис позволяет:
- Более чем в два раза увеличить количество обращений с сайта.
- Увеличить продажи благодаря информированию аудитории о специальных предложениях.
- Реализовать определенные категории товаров.
- Повысить лояльность аудитории за счёт предоставления широкого выбора способов связи.
- Расширить клиентскую базу за счет организации подписок на группы в социальных сетях и в мессенджере Telegram.
Сервис имеет достаточно широкий диапазон настроек. Так, можно выбрать цвет кнопок, иконку или загрузить свое изображение. А если привлечь к работе программиста, то он пропишет в java-скрипте все, что только можно.
Где разместить всплывающие окна на сайте
Вместо рекламного баннера
На площадке сбоку или в сайдбаре часто размещается рекламный баннер. При нажатии на него происходит переход на определенную страницу. Если эта страница содержит форму подписки, то вместо нее можно разместить всплывающее окно.
Достоинства этого способа размещения:
- Pop-up открывается мгновенно, а страница загружается некоторое время. Сокращение периода ожидания может благоприятно повлиять на конверсию.
- Экономия пространства. Если баннер заменить формой подписки, то можно оставить только одну кнопку, убрав все остальные элементы. При нажатии на кнопку будет появляться всплывающее окно.
Недостатки:
- На pop-up можно разместить лишь ограниченное количество информации, в которую изображения и видеоролики не входят.
Вместо формы подписки
Речь идет как о формах, размещаемых на отдельных страницах, так и о тех, что находятся сбоку главной страницы. На некоторых сайтах предложение оформить подписку может размещаться в конце опубликованного материала. Для такого варианта лучше всего убрать все лишние поля и оставить одну кнопку, нажатие на которую будет открывать всплывающее окно.
Достоинства этого способа размещения:
- Обеспечивает рост подписчиков. Люди, сознательно нажимающие на кнопку открытия всплывающего окна, уже расположены к тому, чтобы заполнить форму. Если же форма появляется сразу, как только человек зашел на сайт, он, скорее всего, ее проигнорирует.
- Эргономичное использование интернет-пространства. Убранные из формы поля можно заменить на рекламную информацию. Либо сделать минималистичное аккуратное оформление, которое будет радовать глаз посетителей.
Недостатки:
- Может не оправдать ожидания пользователей. Например, нажимая на «Скачать», человек думает, что сейчас начнется загрузка материала. Если же вместо этого появится форма регистрации, то негативная реакция пользователя обеспечена. Поэтому лучше совмещать форму с любым другим пунктом, чтобы не разочаровывать посетителей сайта.
Вместо слов благодарности
Всплывающее окно может заменить страницу со словами благодарности или ссылкой на скачивание файлов. Для этого нужно немного подкорректировать адрес, например, к /page/ добавить /?yhx935/. Тогда пользователю будет открываться pop-up с нужной информацией.
Достоинства этого способа размещения:
- Такие страницы создаются гораздо быстрее, чем обычные.
Недостатки:
- Только IT-специалист может добавить к адресу страницы специальный код и настроить показ всплывающего окна.
- Не во всех pop-up можно размещать ссылки на социальные сети. Некоторые не поддерживают эту функцию.
Вместо страницы «Спасибо за подписку»
Этот способ размещения похож на перечисленные ранее. Пользователь, оформивший подписку, перенаправляется на продающую страницу, на которой располагается всплывающее окно. Именно в нем размещаются необходимые ссылки и слова благодарности. Под pop-up иногда располагают информацию о товаре, тем или иным образом связанном с подпиской, и предложение купить его по специальной цене.
Достоинства этого способа размещения:
- Не нужно делать отдельную страницу со словами благодарности.
- Обеспечивает прирост конверсии за счет того, что пользователи попадают на страницу с рекламой товара и с предложением выгодной цены. Если грамотно оформить такую страницу, то она будет мотивировать посетителей совершить покупку.
Недостатки:
- Если всплывающее окно будет появляться с задержкой, то пользователи могут подумать, что их обманывают и нужной ссылки на самом деле нет. От этого могут пострадать репутация сайта и объем продаж.
Секретный pop-up для наиболее активных пользователей сайта
Если человек долго путешествует по сайту, внимательно изучая все его страницы, то ему можно показать специально разработанное секретное всплывающее окно, но котором будет размещено какое-то эксклюзивное предложение. Правильные настройки обеспечат показ такой страницы только избранным, наиболее активным пользователям.

Например, можно задать демонстрацию окна только тем посетителям, которые провели на сайте более тридцати минут. Или посмотреть, сколько времени находится на площадке 1 % трафика, и сделать настройки, основываясь на этой цифре.
Не обязательно предлагать людям скидку. Можно за определенный бонус провести опрос, если интересно узнать мнение наиболее лояльной аудитории, или поделиться полезным контентом.
Достоинства этого способа размещения:
- Поощрение наиболее активных пользователей и, как следствие, поддержание их лояльности. Секретное всплывающее окно формирует у посетителя сайта ощущение избранности, исключительности.
Недостатки:
- Если такое окно будет показываться всем, то элемент загадочности пропадет, а компания может понести убытки, если все пользователи решат воспользоваться эксклюзивным предложением.
Совместно с персонализацией
В тандеме с pop-up эффективность персонализации может увеличиться в разы. Чтобы использовать этот инструмент, нужно знать контакты пользователей: номер телефона или адрес электронной почты. Если они известны, то алгоритм действий будет следующим:
- Во-первых, нужно настроить автоматическое заполнение форм подписки.
- Во-вторых, необходимо убрать все ненужные формы, ведь, зная контакты пользователя, торговое предложение можно отправить ему на почту или по смс. Освободившееся пространство можно заполнить рекламными баннерами.
Достоинства этого способа размещения:
- Конверсия может вырасти за счет того, что поля формы будут заполняться автоматически, достаточно будет лишь нажать на кнопку всплывающего окна.
- Появится возможность размещать больше рекламы.
Внутри опубликованного материала
Рop-up может как самостоятельно появляться на странице, так и размещаться внутри текста. Для этого на странице располагаются кнопки, нажатие на которые будет вызывать всплывающие окна. Чем длиннее опубликованный материал, тем больше кнопок можно разместить внутри него.
Достоинства этого способа размещения:
- Не вызывает раздражения у пользователей. Люди сами решают, хотят они познакомиться с содержанием всплывающего окна или нет.
- Можно повысить конверсию, если привлечь внимание посетителей сайта к кнопкам pop-up.
Недостатки:
- Кнопки могут казаться лишними и ненужными в опубликованном материале, поэтому лучше привязать их к персонализации. Тогда человек, уже оформивший подписку, больше не увидит их на странице.
Как оптимизировать всплывающие окна
Правила создания успешных всплывающих окон во многом сходны с правилами создания эффективных целевых страниц.
Так, эксперты conversionvoodoo.com провели специальное исследование на эту тему. В ходе него pop-up с посещаемостью до 500000 уникальных пользователей в месяц подвергся процедуре оптимизации конверсии, как если бы это была лид-страница.
В ходе эксперимента специалисты подобрали оптимальный заголовок и элементы призыва к действию. В итоге результаты значительно превзошли ожидания – конверсия выросла на 31 %.
Исследование выявило элементы, которые непосредственно влияют на успешность всплывающего окна:
- Заголовок
Начинать оптимизацию pop-up нужно именно с него. Заголовок должен четко и ясно рассказать пользователю о выгоде, которую он получит, заполнив форму.
Акцент должен быть сделан на уникальности предложения и на ограниченном сроке его действия: «Поделимся 5 бесценными способами увеличения продаж», «Предложение действует только 2 дня!» и т. п.
- Закрепление названий полей в лид-форме
Предположим, человек приступает к заполнению строки «Введите адрес электронной почты». Как только он набирает первую букву, название поля пропадает. Подобного развития событий нужно избегать. Пользователю комфортнее постоянно видеть название строки. Оно может бледнеть, как только начинается ввод данных, но пропадать полностью не должно. Эксперимент доказал, что одна только такая настройка всплывающего окна способна увеличить конверсию на более чем 30 %.
- Нельзя располагать текст под кнопкой подписки
На эту тему проводилось множество экспериментов, которые подтвердили озвученное утверждение. Так, в одном из тестов участвовали два всплывающих окна. В одном ниже кнопки оформления подписки располагался короткий текст, в другом – нет. Второй вариант обеспечил рост конверсии на 36 %. Все проведенные эксперименты доказывают, что ничто не должно отвлекать пользователя от совершения целевого действия. Это важное правило нужно помнить всегда.
- Всплывающее окно должно быть всегда в поле зрения посетителей сайта
Большая ошибка – закрепить pop-up на странице в конкретном месте. Тогда пользователь, прокручивая материал, рано или поздно потеряет его из вида. Настройки всплывающих окон позволяют делать их плавающими, то есть привязанными к положению относительно окна монитора. Благодаря этой функции у пользователя будет только два варианта: закрыть pop-up или выполнить целевое действие.
- Кнопка закрытия всплывающего окна должна быть хорошо видна
Даже такой элемент, как кнопка закрытия pop-up, может повлиять на конверсию. В ходе эксперимента тестировались два варианта: обычный крестик, расположенный в правом верхнем углу всплывающего окна, и кнопка с надписью «нет, спасибо», которая помещалась ниже кнопки оформления подписки. Безоговорочно победил первый вариант – традиционный крестик. Эксперимент показал, что кнопка «нет, спасибо» способна понизить конверсию на практически 20 %. Этому есть простое объяснение: пользователи давно привыкли, что в интернете окна закрываются нажатием на значок «Х».
7 советов, как сделать так, чтобы всплывающее окно не подталкивало уйти с сайта
1. Следовать требованиям Coalition for Better Ads
Этими требованиями руководствуется Google Chrome, когда определяет, какой ресурс блокировать, а какой нет. Так как это самый популярный в России браузер, владельцам сайтов нужно иметь представление о критериях Coalition for Better Ads.
Так, согласно требованиям Coalition for Better Ads, запрещается:
- Размещать видео с автоматическим запуском.
- Включать обратный отсчет перед тем, как можно будет закрыть рекламу.
- Демонстрировать всплывающее окно, зафиксированное на странице и занимающее больше 30 % экрана.
- Применять агрессивные эффекты, например, яркое мигание или динамическую смену цвета.
Разрешается:
- Показывать pop-up пользователям, которые собираются покинуть страницу.
- Демонстрировать всплывающее окно посетителю сайта, который не проявлял активности более 30 секунд.
- Показывать рекламу посетителю, дочитавшему публикацию до конца.
- Транслировать рекламу пользователю, который перемещается между страницами: переходит на другую, потом возвращается на предыдущую и т. п.
2. Отдавать предпочтение лаконичным всплывающим окнам
При создании pop-up краткость очень полезна. Призыв к целевому действию должен быть понятным и точным, а текст описания – лаконичным. Самый лучший вариант – если всплывающее окно будет соответствовать тематике страницы, на которой оно размещается. Например, скидка будет предлагаться в корзине или в карточке товара, а подписка – в блоге.
3. Помнить про вежливость, хорошие манеры и тактичность
Интересы посетителей сайта и клиентов должны стоять впереди коммерческих. Любой сайт должен в первую очередь оцениваться с точки зрения обычного пользователя. Часто предприниматели пытаются привлечь аудиторию лозунгами типа «Нам не нужно больше клиентов». Но подобные утверждения вызывают лишь негодование и неприятие, так как обе стороны коммерческих отношений понимают, что чем больше покупателей, тем лучше. Не нужно стараться эпатировать публику. Пожалуй, нет человека, который с радостью бы нажал на кнопку «Куплю товар по полной цене». Пользователь должен понимать, что он получит, если, например, оформит подписку или станет постоянным покупателем.
4. Уважать выбор пользователей
Некоторые люди устанавливают на свои компьютеры программы, блокирующие показ рекламы. Нужно уважать их выбор и не пытаться обойти блокировку. Такими действиями можно только навредить репутации сайта и компании.
5. Не злоупотреблять всплывающими окнами
Если сайт заботится об интересах своих пользователей и не стремится перегружать себя рекламой, то это должно относиться и к pop-up. Если человек однажды уже закрыл окно, не нужно показывать его снова. И не размещайте всплывающие окна на каждой странице сайта.

6. Не прятать кнопку закрытия окна
Посетитель сайта должен понимать, каким образом он может закрыть рекламу. Соответствующая кнопка должна быть хорошо видна. Бывает, что ее прячут за другими элементами или делают крестик в кружочке, нажатие на который перенаправляет на целевую страничку, а не закрывает объявление. Подобные хитрости ничего кроме неприятия не вызывают. Пользователю проще уйти с сайта, чем разбираться с его уловками.
7. Быть честными
Если акция продолжительная, то не нужно говорить, что она действует два дня, и включать счётчик обратного времени. Любой обман подрывает авторитет сайта и компании в целом.
Примеры качественных всплывающих окон
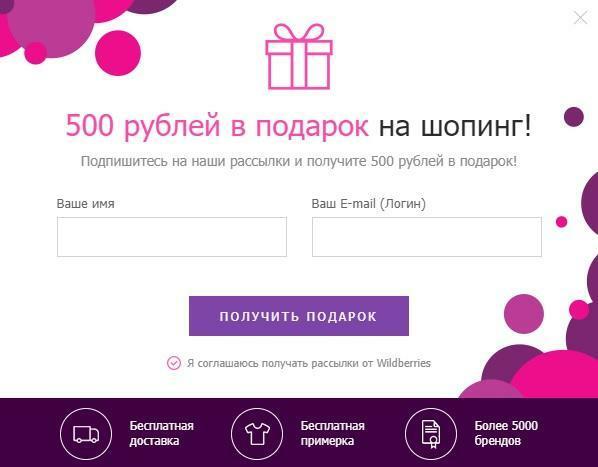
- KUPIVIP.RU
Отличный вариант – предложить купон на скидку в обмен на адрес электронной почты. Как правило, такие предложения ограничены по времени. Их цель – мотивировать человека совершить покупку как можно скорее. Скидка чаще всего не превышает 15-20 %. Все детали акции во всплывающем окне не указываются, чтобы не перегружать его информацией и представить предложение в наиболее выгодном ракурсе.
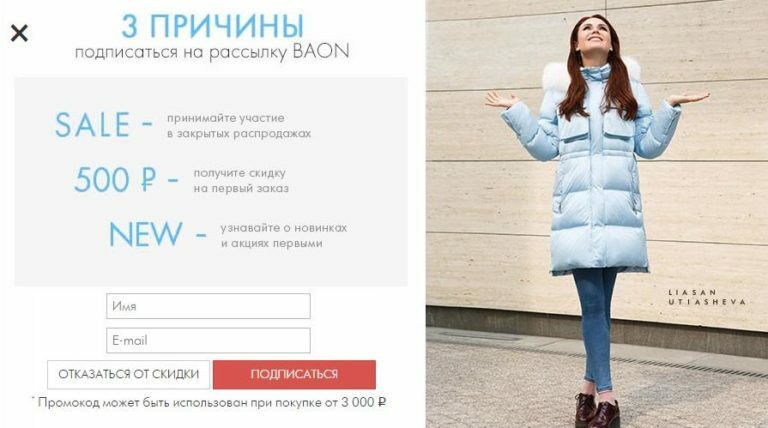
- BAON
Некоторые компании стараются создать у своих подписчиков ощущение избранности путем предложения уникальных привилегий, которые не обязательно связаны с денежной выгодой. Этим путем пошел BAON. В своем всплывающем окне он обозначил три причины, почему нужно оформить подписку.
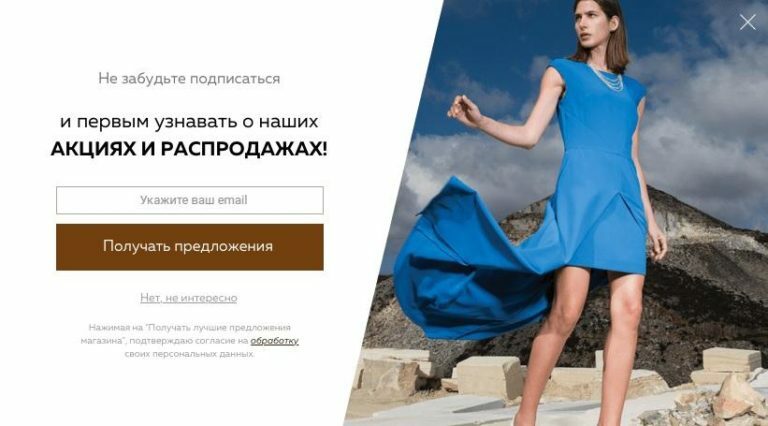
- FiNN FLARE
Компания предлагает своей аудитории не скидку, а оперативную информацию о самых выгодных предложениях. Для постоянных клиентов это отличный вариант, позволяющий сэкономить на приобретении товаров любимого бренда. Подойдет он и тем пользователям, которые не спешат с покупкой и готовы ждать скидку.
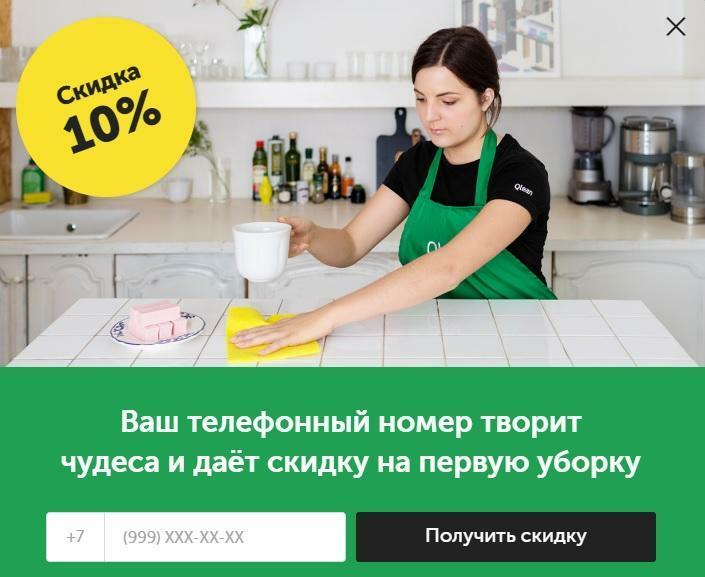
- Qlean.ru
Сайт Qlean.ru творчески подошёл к оформлению всплывающего окна. Скидка предоставляется на первую уборку в квартире. За это нужно поделиться номером телефона потенциального клиента.
Чем можно заменить всплывающие окна
Сегодня практически на всех сайтах есть pop-up. Инструмент настолько популярен за счет того, что эффективнее других увеличивает базу подписчиков. Однако есть и другие сервисы с аналогичными функциями. Их можно использовать, когда всплывающие окна показывают плохие результаты или раздражают аудиторию площадки. О наиболее успешных из них пойдет речь далее.
- Баннеры-«небоскребы»
Статистика говорит о том, что на данный момент это наиболее эффективный формат рекламного сообщения, дающий высокую конверсию и CTR. Тонкие и высокие баннеры могут доносить до пользователей информацию, собирать контакты и многое другое. Однако перед их использованием нужно убедиться, что они красиво и гармонично смотрятся на странице.
Почему баннеры-«небоскребы» так успешны? Во многом потому, что пользователи в первую очередь смотрят на верхнюю часть страницы. Там они замечают верх баннера и уже не могут пропустить рекламное сообщение. К тому же, вытянутый формат позволяет разместить достаточно большой объём информации.
Баннер ведет на страницу, на которой пользователь сможет осуществить целевое действие. Это хорошая альтернатива всплывающим окнам.
- Рop-under
Принцип работы этого формата рекламного сообщения таков: человек заходит на сайт, изучает его, читает контент, а после закрытия обнаруживает, что в браузере открыта вкладка с рекламой. Она то и называется pop-under, то есть баннер, который открывается под основной страницей сайта (в браузерах Internet Explorer, Safari под Windows, Firefox до восьмой версии включительно) и над страницей сайта (в Chrome, Opera, Firefox с девятой версии).
Рop-under – это отдельное окно, которое появляется после первого взаимодействия (например, клик) посетителя сайта с контентом.
Такой формат может быть эффективнее стандартного всплывающего окна за счет своей ненавязчивости. Рop-under не мешает пользователю знакомиться с контентом сайта: он не перекрывает текст, не выскакивает неожиданно, не преследует по всей странице. Благодаря этим особенностям люди более спокойно его воспринимают. Помимо этого, подобный формат позволяет продолжить общение с пользователем даже после того, как он ушел с сайта.
- Рекламные слайды
Рекламные слайды также менее навязчивы, чем стандартный pop-up. Как правило, они компактны и занимают небольшую часть страницы, благодаря чему пользователи могут спокойно читать контент.
Слайд может размещаться в любой части страницы и запускаться в разное время, в зависимости от действий пользователя. Например, как только человек начинает прокручивать публикацию, слайд приходит в движение.
- Предложение, размещенное в футере и хедере
Следующая альтернатива всплывающим окнам – размещение торгового предложения в футере (footer) или хедере (header).
Footer предполагает публикацию рекламного сообщения в самом низу страницы. Здесь возможны два варианта. В первом предложение помещается внизу, и человек видит его, прочтя всю публикацию. Во втором рекламное сообщение закреплено и при прокручивании страницы остается на одном месте, в нижней ее части.
Второй вариант наиболее выигрышный. Он гарантирует, что посетители сайта так или иначе обратят на него внимание. При этом реклама не будет выглядеть навязчивой. Это хорошая альтернатива всплывающим окнам на телефоне.
В отличие от footer, header – закреплённая панель, эффективность которой можно проверить сплит-тестами.
В заключение стоит отметить, что выбор конкретного вида всплывающих окон или их альтернатив полностью зависит от специфики сайта и его аудитории. Не нужно забывать, что в процессе выбора интересы пользователей должны стоять на первом месте.
Читайте другие статьи по теме
 Обратный звонок на сайте: как установить и оценить его работу
Обратный звонок на сайте: как установить и оценить его работу  Конверсионные фишки для роста заявок с сайта
Конверсионные фишки для роста заявок с сайта  Как виджет Обратный звонок максимально увеличивает конверсию сайта?
Как виджет Обратный звонок максимально увеличивает конверсию сайта?  Виджет Обратного звонка Envybox: на 30-120% больше звонков с сайта!
Виджет Обратного звонка Envybox: на 30-120% больше звонков с сайта!  Оптимизация конверсий: как сделать бизнес более прибыльным
Оптимизация конверсий: как сделать бизнес более прибыльным  Как отследить конверсию сайта: инструменты и параметры
Как отследить конверсию сайта: инструменты и параметры