Самые частые вопросы по теме:
💡 Как онлайн-чат работает на сайте?
Живой чат позволяет мгновенно общаться с посетителями вашего сайта с помощью мгновенных сообщений. Чат просто появляется в окне браузера, и посетитель веб-сайта может общаться с оператором, набрав в окне чата.
💡 Зачем использовать pop-up окно на сайте?
Есть пара основных преимуществ, почему они работают: Всплывающие окна не перекрывают весь, предоставляя возможность взаимодействия по центру. Читатели и посетители (особенно вашего блога) сосредоточены на вашем ценном контенте.
💡 Что такое обратный звонок?
Сервис обратного звонка – это виджет, который устанавливается на сайты компаний, продающих свои товары или услуги. Это двустороннее соединение в сторону компании и клиента за 24 секунды.
💡 Что такое всплывающее окно на сайте?
Всплывающая реклама или всплывающие окна являются формами интернет-рекламы во всемирной паутине. Всплывающее окно — это область отображения графического интерфейса пользователя (GUI), обычно небольшое окно, которое внезапно появляется («всплывает») на переднем плане визуального интерфейса.
Вопросы, рассмотренные в материале:
- Что такое виджет для сайта
- Какие бывают виджеты для сайта
- Как правильно использовать виджеты для сайта
Удержать пользователей на сайте, и тем более сделать так, чтобы они совершили целевое действие, – довольно сложная задача. Решить ее предприниматели пытаются разными способами. Один из наиболее эффективных приемов – виджеты для сайта. С их помощью легче организовать взаимодействие с пользователями и побудить их поделиться своими контактными данными.

Что такое виджет и в чем его польза и вред
Виджетами называют небольшие вспомогательные приложения, нацеленные на выполнение какой-то конкретной задачи.
Функционал современных виджетов довольно обширный – они способны о чем-то оповещать, обеспечивать обмен информацией, могут служить дополнением рабочего стола и т. д. Для понимания сути виджета достаточно вспомнить, например, какие сигналы дают вам понять, что получено очередное письмо. Это является самым популярным виджетом.
Что касается применения виджетов, то их лучше наглядно рассмотреть на конкретных примерах:
- Вещевой рынок времен 90-х годов XX века.
- Бутик в современном торговом центре.
Читайте другие статьи по теме сервисы для сайта
Пример № 1. Вещевой рынок.
Представьте: вы пришли на рынок и двигаетесь к рядам, где продаются теплые куртки. Почти сразу же к вам начинает приставать бойкий продавец с вопросом, что вам нужно купить. Хоть вы его и игнорируете, торговец не оставляет вас в покое вплоть до рядов с куртками. Догадавшись о ваших намерениях, он суетится еще сильнее и чуть ли не тащит вас купить куртку у него.
Назойливый субъект вцепился мертвой хваткой: говорит, лучшего товара, чем у него, не найти, хвастает, что чуть ли ни весь город в его куртках ходит и радуется, обещает сумасшедшую скидку, пугает тем, что завтра куртки подорожают и т.д. Вскоре к разговору присоединяется еще один такой же предприниматель и начинает нахваливать свои куртки – у него еще качественнее и дешевле!
Пример № 2. Торговый центр.
Сценарий аналогичный: вы пришли в поиске зимнего пуховика и направляетесь в один из отделов верхней одежды. Покупателей почти нет, поэтому можно неспешно выбрать, потрогать, примерить вещи. Присмотрев пару теплых курток, вы задумались: какую взять. Тут к вам подходит милая приятная девушка – продавец-консультант, здоровается и ненавязчиво интересуется, нужна ли ее помощь.
Если вы отказываетесь, девушка отходит в сторонку и больше вас не беспокоит. Если же вы нуждаетесь в консультации, она описывает плюсы каждой выбранной вами вещи, качество материалов и предлагает сделать скидку.

Какой вариант покупки в итоге вы предпочтете?
Даже с учетом того, что кому-то нравится отовариваться на рынке, торговаться с продавцами и спорить с ними, к большинству людей это не относится. Делать покупки в спокойной обстановке, чтобы никто не мешал и хорошенько все обдумать, – такой вариант наиболее приемлем для львиной доли покупателей.
Итак, возвращаясь к виджетам для сайта, можно сказать, что для интернет-магазинов справедливы все те правила, о которых было сказано выше. Если переусердствуете с использованием виджетов, ваш ресурс легко превратится в базар. И навязчивыми «продавцами» будут счетчики обратного отсчета, всплывающие окна и прочие навороты. Вы этого хотите?
Что можно считать минусами чрезмерного увлечения полезными виджетами для сайта:
- раздражающее воздействие на пользователей (если дополнительные окна постоянно всплывают и мешают просмотру основного контента, это вызывает недовольство, особенно если они не в тему);
- рассеивание внимания клиентов (человек хочет купить на сайте нужную вещь, а не рассматривать красивые картинки акционных товаров или фото в чате);
- пробуждение у потенциального покупателя чувства, что его хотят «нагреть» (постоянно призывая пользователя к покупкам, вместо продаж можно добиться обратного эффекта и отпугнуть клиента – не стоит напористо демонстрировать желание продать товары или услуги).
Топ 6 полезных статей для руководителя:

Виды виджетов для сайта
Если посетитель интернет-ресурса стал потенциальным клиентом, можно считать, что со своей основной задачей ваш сайт справился. Еще при его создании дизайнеры не просто красиво оформляют страницы, но также включают туда элементы интерфейса, которые помогают предпринимателям повысить конверсию.
Предположим, сайт должен донести некое уникальное торговое предложение до посетителей, однако они на него не реагируют. Почему? Чтобы разобраться в этом, разработчики проводят анализ поведения пользователей и на его основе вносят коррективы. Если, скажем, информация об акции находится внизу, а пользователь не скролит страницу ниже главного экрана, то логично будет поменять расположение баннера об акции или придумать другой способ рассказать о ней – при помощи виджета.
1. Pop-up
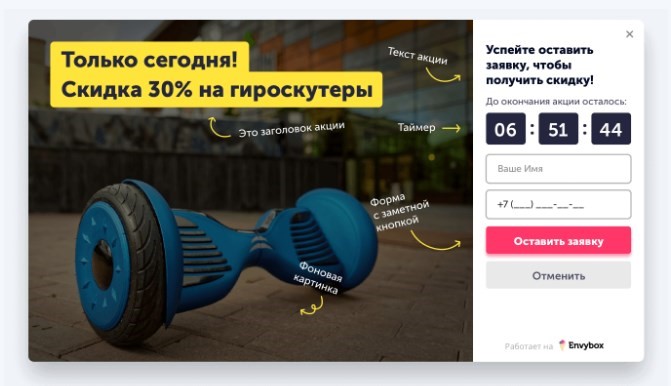
Поп-ап – это всплывающее окно с информацией об акциях или с призывами к каким-либо действиям. Обычно рop-up выходят при первом визите на сайт или через некоторое время.
Этот виджет на странице помогает заинтересовать посетителей акцией, взять их контактные данные, предложив взамен промокоды, скидки и т. д. Воспользовавшись вашим предложением и совершив, например, первый заказ с выгодой, клиент может вполне стать постоянным.
Но стоит отметить неоднозначное отношение посетителей сайта к pop-up. Дело в том, что когда-то всплывающие окна создавались разработчиками для того, чтобы рекламировать сторонние сайты, из-за них невозможно было нормальное восприятие контента, это, конечно, всех раздражало. Тенденции изменились, но, как говорится, «осадочек остался»: поп-ап и сейчас зачастую воспринимается как назойливая реклама.
Чтобы посетители сайта захотели поделиться своими контактными данными, их должно заинтересовать содержание всплывающего окна. Для этого необходимо поработать над его дизайном. Прежде всего pop-up следует сделать привлекательным. Есть немало способов завладеть вниманием пользователей.
В основном это делают с помощью:
- яркой цветовой гаммы;
- крупной цветографики;
- качественных иллюстраций;
- изображений людей;
- интерактивных элементов внутри рор-up.
Поп-ап, как правило, очень красочный, с элементом интерактивности. Привлекательна и сама идея о возможном получении скидки или другого выгодного предложения. В окно встроено поле для введения адреса электронной почты, что и является главной целью.
Совет: если не хотите раздражать пользователей своего сайта, не прячьте элемент, позволяющий закрыть окно, пусть он будет хорошо виден.
Еще один прием – использовать поп-ап как раз в тот момент, когда клиент собрался покинуть сайт. Скажем, курсор мышки уже направляется в правый верхний угол, чтобы закрыть вкладку, и тут всплывает окно, которое овладевает вниманием посетителя.
Используя pop-up грамотно, можно нарастить конверсию сайта. Для этого на этапе создания всплывающего окна необходимо верно рассчитать время показа, сформулировать рекламное предложение и оформить его так, чтобы пользователь заинтересовался и обратил свое внимание на виджет.
2. Чат-бот
Заставить посетителя сайта провести на нем больше времени можно еще одним способом – с помощью онлайн-консультантов. Такой виджет встраивают чаще всего в нижнем углу экрана. На что он способен:
- собирать заявки вместо веб-форм;
- вести онлайн-переписку с клиентами;
- подталкивать пользователей к целевому действию – позвонить по номеру, который указан, и получить консультацию специалиста, оставить e-mail для развернутого ответа на вопрос и т.д.
Не всегда боты «немые». В некоторых используется озвучка.
Что следует учитывать, создавая дизайн данного виджета для сайта:
- чат-бот – это форма для письменного диалога, поэтому надо сделать оформление онлайн-консультанта как чат с человеком (обычно используют компактные поля, включают иконки, обозначающие отправку сообщения);
- для поддержания иллюзии общения с живым собеседником консультанту дают имя, подпись и сопровождают фотографией (не стоит брать в стоке примелькавшиеся картинки с улыбающимися людьми, лучше подыскать фотографию, которая максимально близка к действительности);
- цветовую гамму выбирают так, чтобы она не выбивалась из стилистики сайта (в отличие от pop-up); лучше включить анимацию (к примеру, создать иллюзию только что полученного сообщения), чем использовать яркие краски, которые концептуально отличаются от общего дизайна.
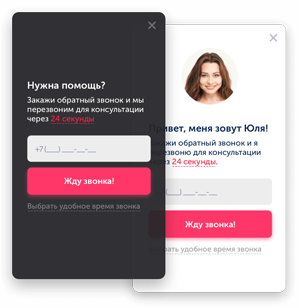
3. Callback
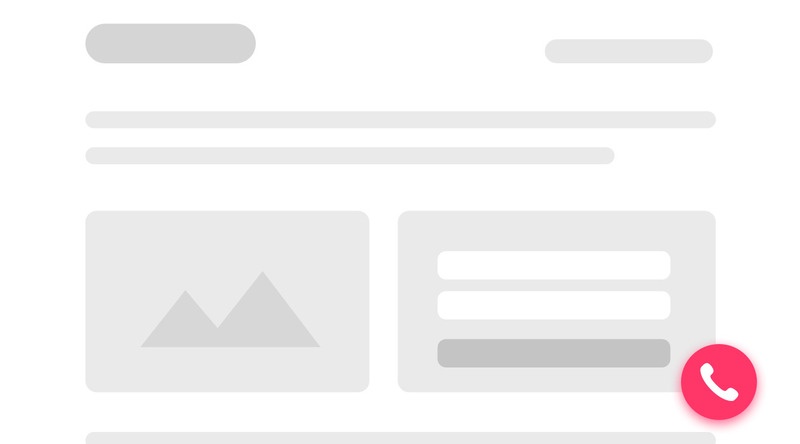
С помощью виджета «Обратный звонок» посетители сайта могут оперативно (обычно в течение 20–30 секунд) связаться с вашим отделом продаж. Этот инструмент хорошо знаком пользователям – кнопка, на которой изображен экран смартфона или классическая телефонная трубка, как правило, размещается на экране с краю.
Механизм работы callback-виджетов:
- увидев изображение трубки на странице сайта, посетитель нажимает на нее и активизирует обратную связь;
- на экране появляется форма заказа звонка, сопровождаемая призывным текстом или вопросом, что-то вроде: «Нужна консультация по турам в Египет? Оставьте свой номер телефона, мы перезвоним через 30 секунд»;
- оценив предложение, клиент вводит свой телефон и кликает «заказать звонок»;
- виджет связывается с отделом продаж сайта – дозвонившись до менеджера, автоматически набирает номер клиента;
- абонент снимает трубку, и виджет запускает конференцсвязь с менеджером.
Каким целям служит виджет для сайта «обратный звонок»?
Современный темп жизни способствует оперативной работе с информацией – мы ее быстро ищем, отбираем и анализируем. Легко предугадать, что сделка в результате подобного стремительного перезвона состоится быстрее, и шансов реализовать тур будет больше по сравнению с ситуацией, когда менеджер связывается с возможным покупателем спустя несколько часов.
Предположим, есть некий потенциальный клиент туристической фирмы, пусть это будет Андрей. Он должен сделать выбор между двумя турами с идентичными условиями. Андрей нашел эти варианты через поисковую систему, когда собирал информацию по интересующему его направлению поездки.
Сценарий 1. Во время ознакомления с презентацией тура у Андрея просыпается интерес к покупке. Андрей набирает номер горячей линии, но слышит короткие гудки. Не собираясь так легко сдаваться, Андрей обращается к форме обратной связи на странице контактов компании. Заполняет кучу обязательных полей, указывая имя, адрес электронной почты, телефон, категорию вопроса, суть обращения. Отправляет форму. Видит на экране многообещающую фразу «Наш менеджер свяжется с Вами в ближайшее время» и начинает ждать ответа. Только вот менеджер турфирмы Маша, чья задача – заниматься обработкой входящих звонков, в этот момент решила пообедать, а заодно и последние сплетни с коллегами обсудить на кухне. На обеденный перерыв Маше отведен час. Все это время Андрей ждет ответа…
Сценарий 2. Андрей напрягся, узнав, каких усилий стоит обратная связь с туристической компанией, и стал искать другое агентство – условия-то у всех почти одни и те же! А ценовой фактор особой роли для Андрея не играет. И стоило только ему зайти на сайт, открыть вкладку об отдыхе в Египте и остановить свой взор на фотографиях Сфинкса в Гизе, как перед ним возникло окно с услужливым виртуальным собеседником: «Нужна консультация по турам в Египет? Оставьте свой номер телефона, мы перезвоним через 30 секунд». Наученный недавним опытом, Андрей только усмехнулся: «Так я и поверил – через 30 секунд! Одни до сих пор перезванивают, почти час прошел…». Тем не менее ради спортивного интереса и желания понырять с аквалангом в Красном море Андрей отправил номер телефона. И что же? Ровно через 30 секунд раздается звонок и женский голос говорит ошеломленному Андрею: «Добрый день! Вы заказали у нас на сайте обратный звонок. Я Татьяна, менеджер, могу помочь вам с выбором тура». Андрей, все еще не веря своим ушам, включается в диалог с Татьяной и рассказывает, чего бы ему хотелось от тура.
Понятно, да, с какой туристической компанией Андрей заключит договор? Разумеется, со второй. Маша, вернувшись с обеда, может не перезванивать этому клиенту, она его упустила. Если Татьяна – вполне компетентный менеджер по продажам, Андрей, скорее всего, уже обсуждает с ней детали покупки тура.
Итак, добавление виджета callback на сайт способствует:
- более оперативному налаживанию коммуникации с пользователями;
- повышению лояльности к вашей компании со стороны клиентов (не у всякого конкурента такая быстрая реакция на входящие заявки);
- росту конверсии веб-сайта (у клиента нет нужды в долгом поиске контактных форм и тратах на телефонные звонки в вашу фирму, а предложение обратного звонка в считанные секунды подкупает даже самую капризную публику.
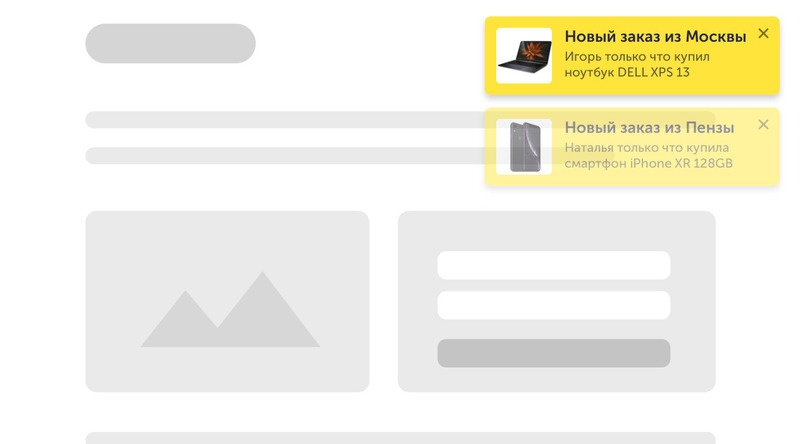
4. Виджет «Стадный инстинкт»
Стадный инстинкт – это виджет для сайта, создающий видимость очереди из клиентов. Это подталкивает к покупке (из-за ажиотажного спроса). Стоит установить такой инструмент, как число заявок с сайта гарантированно увеличивается в 1,7 раз.
Преимущества от стадного инстинкта выражается в:
- росте конверсии (в 1,7 раза);
- экономии бюджета (благодаря увеличению количества обращений без дополнительных расходов);
- мгновенном привлечении новых клиентов (из-за импульсивной реакции);
- повышении лояльности и доверия клиентов (благодаря множественным заказам на вашем сайте);
- информировании пользователей об акциях, скидках и других важных событиях.
Механизм работы виджета «Стадный инстинкт»:
- на сайт устанавливается код (это можно сделать самостоятельно, пользуясь инструкциями и видеоуроками, за 3 минуты; силами штатного программиста или сторонних специалистов);
- виджет настраивается (пишутся заголовки, тексты, в виджет «зашиваются» списки городов и имен, которые предстоит подставлять в созданные тексты; могут быть подставлены случайно суммы заказов);
- на сайте появляются всплывающие окна, свидетельствующие о непрерывном потоке приобретения товаров на вашем сайте, посетители их видят и тоже присоединяются к так называемой очереди;
- можно считать, рост заказов гарантирован (частые уведомления о новых заказах, которые видны пользователю, подстегивают его вступить в ряды покупателей и оформить заказ).
5. Калькулятор
Задолго до массового увлечения виджетами некоторые продвинутые компании, к примеру, в сфере строительно-ремонтного сервиса или на рынке стройматериалов, стали применять у себя на сайтах калькуляторы:
- для расчета суммы, в которую обойдется отделка квартиры под ключ;
- для вычисления стоимости возведения дачного коттеджа;
- для определения нужного количества материалов;
- для установления размеров пластиковых окон.
В каких еще рыночных нишах встречаются онлайн-расчеты? В сфере кредитования и страхования, торговли автотранспортом, туризма и продажи билетов, в клининговом сервисе, в бизнесе пассажирских и грузовых перевозок. Добавить такой виджет на сайт может, по сути, любая компания. Благодаря калькулятору появится дополнительная возможность интерактивности и привлечения заявок.
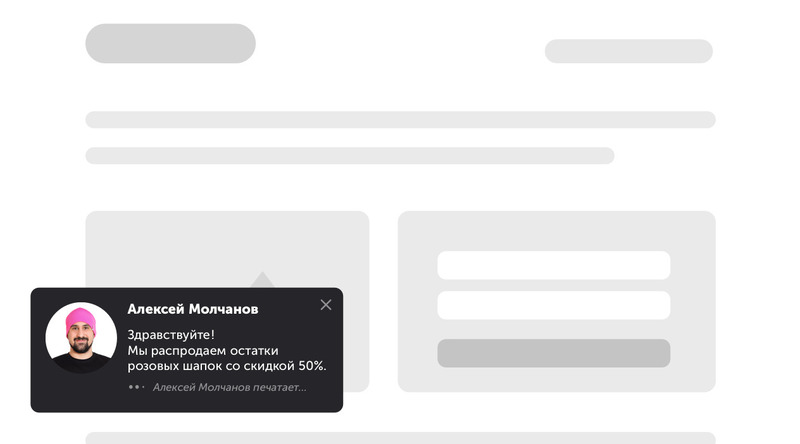
6. Виджет «Захватчик клиентов»
Это тот инструмент, который имитирует обращение менеджера к пользователю и позволяет целенаправленно переключить его интерес на какой-то важный для вас сектор сайта.
С помощью «Захватчика клиентов» можно:
- повысить конверсию сайта в 2,1 раза;
- реализовать остатки товара за счет акций и увеличить продажи;
- мгновенно привлекать новых клиентов благодаря видимости общения с реальным собеседником;
- сообщать пользователям о значимых акциях, скидках, событиях.
Алгоритм запуска виджета «Захватчик клиентов»:
- на сайт устанавливается код (по инструкциям и видеоурокам самостоятельно – примерно за 3 минуты; с помощью программиста вашей компании или сторонних специалистов);
- виджет настраивается (нужно подгрузить аватарку, имя и 3 текста – в последнем из них, содержащем призыв к действию, добавляется ссылка на страницу);
- на сайте выходят всплывающие окна: 3 сообщения с УТП и призывом к совершению действия, визуально подкрепленные имитацией набора теста);
- клиент польщен личным к нему обращением и предложением персональной выгодной акции – ждите новых заказов.
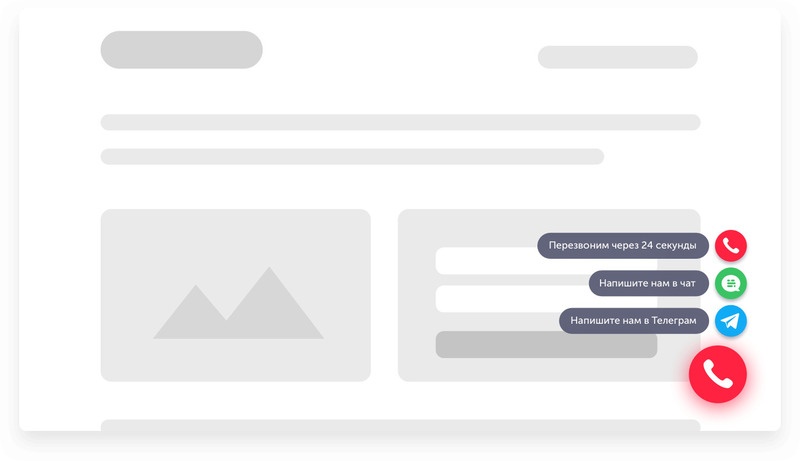
7. Мультикнопка
Весьма полезный виджет для сайта. Если у вас будет установлена мультикнопка, клиенты смогут выбирать оптимальный для них способ связи с вашей компанией, скачивать цифровой товар или переходит на страницу с акционными предложениями.
Преимущества мультикнопки:
- увеличивать объем обращений в 2,4 раза;
- поднимать продажи путем оповещения о выгодных предложениях;
- распродавать остатки товаров или специфические услуги;
- обеспечивать рост лояльности клиентов благодаря широкому спектру способов обратной связи;
- формировать базу подписчиков, привлекая социальные сети и телеграм-каналы.
Механизм работы мультикнопки:
- на сайт устанавливаем код (можно по инструкциям и видеоурокам самостоятельно – понадобится 3 минуты, с помощью программиста своей компании или сторонних специалистов);
- на экране возникает яркая кнопка (нажимая на нее, клиент выбирает подходящий способ связи или направляется на страницу с акциями и специальными предложениями);
- пользователь связывается с менеджерами вашей компании (они принимают звонок или введут диалог в личном кабинете, мессенджерах или социальных сетях);
- клиент совершает покупку и испытывает удовольствие от знакомства с вашей компанией (а вы удовлетворены очередной сделкой и быстро пополняющейся базой пользователей).
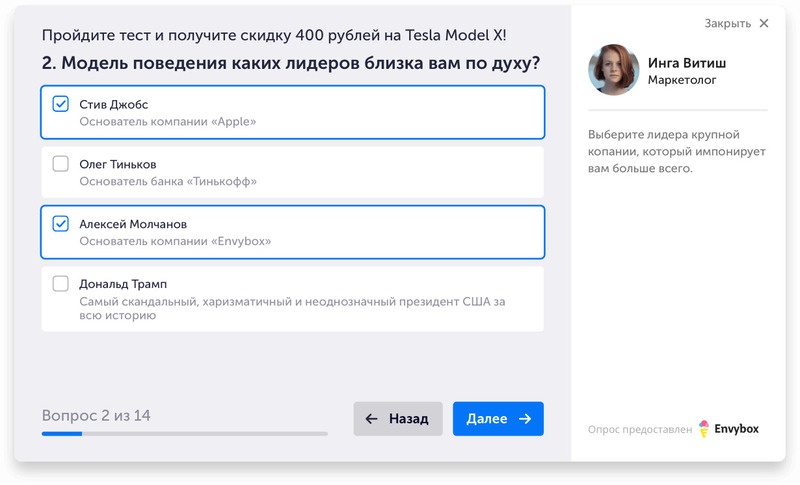
8. Квизы
Вам нравятся квизы? Пользователям тоже. Поэтому они давно используются как маркетинговый инструмент, позволяющий расширить базу клиентов и присоединить новых подписчиков, сгруппировать аудиторию, выделить особые сегменты посетителей и т.д.
Благодаря виджету «Квизы»:
- звонков становится больше в 4,8 раза;
- за счет обычного контакта с холодной аудиторией растут продажи;
- клиенты становятся лояльнее, они охотнее совершают новые покупки;
- наращивается база из адресов электронной почты для дальнейшего взаимодействия с пользователями;
- появляется возможность построения более точной гипотезы развития новых направлений и корректировки существующих после анализа результатов опросов.
Алгоритм работы квизов:
- на сайт устанавливается код (по инструкциям и видеоурокам самостоятельно – примерно за 3 минуты; с помощью программиста вашей компании или сторонних специалистов);
- на странице сайта появляется форма опроса (клиент дает ответы, выбирая правильные из показанных текстов или картинок);
- участник получает вознаграждение (по окончании опроса пользователь заполняет форму, ему начисляется бонус);
- вы становитесь обладателем контактов клиента и узнаете его мнение (контакты приходят в письме или сообщении (SMS, Телеграм), к ответам есть доступ в личном кабинете).
9. Виджет для сайта «Триггерные рассылки»
Что дает этот инструмент? Благодаря ему ваши подписчики могут буквально в один клик регистрироваться на всевозможных мероприятиях. Обычно такие рассылки используются на этапе повторного привлечения лидов, как способ продвижения их далее по воронке продаж. Скажем, довольно часто предлагается регистрация на вебинар или подписка, открывающая ранний доступ к премьерному продукту.
Как правило, добавляют данный виджет на сайт для взаимодействия с клиентами, о которых у вас уже есть какие-то сведения (этим он отличается от landing page и pop-up). То есть цель – не получение контактов, а упрощение регистрации.

Этот способ считается одним из лучших для привлечения постоянных клиентов и повышения процента удержания.
Таким образом, триггерные рассылки помогают убрать барьеры для входа и поддерживать вовлеченность потенциальных покупателей.
10. Виджет «Панели оповещений»
Панели оповещений могут эффективно дополнить любую страницу вашего сайта, какой бы ни была цель контакта с посетителями:
- оповещение о новом продукте;
- информирование о последних публикациях в блоге;
- предоставление скидок (купонов);
- сообщение о бесплатной доставке;
- расширение рассылочного списка и т. д.
Привлекая внимание аудитории, панели оповещений в то же время не вынуждают пользователей немедленно уходить с той страницы, которая их интересует больше. В этом большой плюс виджета.
Все, что от вас требуется, — уместить свое сообщение в одной строке текста, а пользователи сами решат: переходить по нему или убрать панель из поля зрения.
Инструмент позволяет:
- повысить конверсию;
- трансформировать как можно больше кликов в клиентов;
- использовать с максимальной эффективностью внимание каждого посетителя сайта, который имеет дело с вашим контентом.
Как избежать ошибок при использовании виджетов
Каждый виджет призван подвигнуть посетителей сайта сделать покупку, познакомиться с контентом или пополнить ряды подписчиков. Поэтому виджеты благотворно сказываются и на конверсии, и на продолжительности сессий, и на количестве возвращений посетителей на сайт. Влияют они и на другие метрики – важные для поисковых систем и согревающие душу владельцам. Однако следует помнить, что неуместные и несвоевременные виджеты для сайта могут спровоцировать рост отказов и падение продаж. Остановимся на тех ошибках, которые способны дать обратный эффект.

Pop-up
Такой инструмент, как поп-ап, используется самостоятельно с разными целями: чтобы поприветствовать посетителей сайта, проинформировать их об акциях и скидках, предложить стать подписчиком компании и получать новости или вступить в официальную группу бренда в социальных сетях. Всплывающие окна и выглядят по-разному, и показываться могут в различное время – смотря какие цели преследуют владельцы сайта и в каком месте располагают pop-up. Виджеты данной категории – удачное решение для того, чтобы предоставить персональную скидку сомневающемуся пользователю, нарастить базу подписчиков или вовремя что-то подсказать. Но лишь в том случае, если окно появляется к месту.
Как это обеспечить:
- Не нужно атаковать посетителя, который только что зашел на сайт или вообще впервые на нем. У него не было времени осмотреться и сформировать мнение о контенте и ассортименте, поэтому он не будет вступать ни в какие группы. А если поп-ап выглядит агрессивно, и кнопку «закрыть» трудно разглядеть, скорее всего, человек покинет сайт.
- Не надо прятать механизм закрытия окна! Иногда даже замена привычного «крестика» кнопками «закрыть», «не показывать», «спасибо, нет» не целесообразна. Не найдя возможности сразу убрать мешающее окно, пользователь может просто закрыть всю вкладку.
- Окна, которые блокируют экран, рекомендуется использовать с большой осторожностью. Лучше не мешать человеку в тот момент, когда он знакомится с контентом. Дождитесь, когда страницу прокрутят до конца.
- Если посетители уже выразили отказ от предложенного действия, не показывайте им больше то же самое всплывающее окно. Пользователь, заинтересованный в подписке, сам найдет соответствующую форму в «шапке» сайта – сделайте ее заметной. Хотите напомнить о скидках и акциях? Адресуйте эту информацию лишь тем, кто продолжает рассматривать тот же товар.
Если вы не хотите, чтобы ваш pop-up вызывал неприятие, или чтобы его игнорировали, наделите его пользой. Это общая рекомендация. А для детального изучения эффективности виджетов для сайта требуется тестирование всплывающего окна и определение наиболее удачного времени его появления, лучшего дизайна, текстового наполнения.
Онлайн-консультант
Популярный формат взаимодействия с пользователями иногда выбирают исключительно по той причине, что онлайн-чаты нравятся Яндексу. Но данные виджеты на страницу сайта следует добавлять с осторожностью. Ведь, если человек вовремя не получит ответ на свой вопрос, он запросто перейдет на веб-ресурсы конкурентов. Такая же участь уготовлена тем, чьи онлайн-консультанты не отличаются компетентностью или кажутся слишком навязчивыми.

Как правильно действовать:
- Выяснить степень потребности пользователей сайта в онлайн-консультанте. Если возраст вашей целевой аудитории выше среднего, данный способ общения может вызвать у нее настороженность, тогда как молодым и активным посетителям наверняка понравятся такие виджеты для сайта, как чаты. Нацеливаясь на установку, нельзя игнорировать специфику бизнеса – бывают вопросы, которые неловко обсуждать в режиме онлайн-консультаций.
- Уделить достаточно внимания расположению окна чата и кнопки, которая его открывает, провести тестирование. Помните, что контент не должен перекрываться диалоговым окном, а кнопка должна быть хорошо видна, но не восприниматься как агрессивная.
- Проверить путем тестирования, как раскрывается диалоговое окно в автоматическом режиме. Правильно – прежде чем предлагать помощь, дать гостю время для знакомства с сайтом.
- Кнопка сворачивания окна чата не должна быть скрыта.
- Не надо пользователю, отказавшемуся от диалога, все время напоминать о возможности получения онлайн-консультации мигающей кнопкой вызова или дублем призыва задать вопрос.
- Обеспечить такой режим работы сотрудников, при котором посетители не тратят время на ожидание отклика консультанта. Если нет возможности гарантировать быстрый ответ, активировать статус «онлайн» – не корректно.
- Не следует пользоваться данным виджетом для генерации лидов. Конечно, получение менеджером контактов в процессе диалога может приветствоваться, но нельзя вынуждать посетителей делиться адресом электронной почты, чтобы задать первый вопрос.

Игнорирование данных рекомендаций может повлечь отказ пользователей от визита на сайт и уход потенциальных клиентов к конкурентам. Если вы не можете обеспечить грамотную консультацию, откажитесь от онлайн-чата.
Call-back виджет
Ошибки при использовании виджета для сайта «обратный звонок», те же, что и в случаях с онлайн-чатом:
- мигающая постоянно кнопка вызова;
- назойливое предложение перезвонить;
- отсутствие быстрого отклика менеджеров.
Все перечисленное вызывает раздражение, но никак не желание продолжить диалог.
Плюс ко всему Сall-back виджет имеет специфическую проблему: если пользователь не доверяет сайту, он не станет делиться номером своего телефона. Так что кроме обратного звонка должен быть еще какой-то способ связи с менеджером.
Как и онлайн-чат, данный виджет необходимо тестировать и усовершенствовать. Отсутствие на сайте функции обратного звонка вряд ли испортит репутацию вашей компании, а вот плохая организация общения – вполне может.
Социальные виджеты
«Поделиться» – бесспорно, популярная кнопка, но всегда ли она нужна? При небольшом количестве репостов и «лайков» виджет может не справиться с ролью социального доказательства. Подумайте, на каких страницах кнопки действительно пригодятся, а где можно обойтись и без них. Скажем, наивно полагать, что товарные карточки наградят «лайками», тогда как репост полезного контента вполне закономерен.
Виджет «обратный отсчет»
В качестве побуждающего стимула к целевому действию – реально работающий прием. Правда с одним «но»: когда на сайте все время висит обратный отсчет до окончания одной и той же акции, это не остается незамеченным постоянными пользователями. Можно догадаться, как они станут относиться к компании, которая прибегает к такой сомнительной практике.
Виджет «рекомендованный контент»
Задача этого данного инструмента – удержать пользователей на сайте. Им предлагают:
- просмотр статей на аналогичные темы;
- свежие и популярные новости для прочтения;
- знакомство с комментариями к публикациям.
Навредить этот виджет сайту, конечно, не способен, но и пользы особой от него не ждите, если не имеете качественного контента.
«Часы», «погода», «карты» и прочие виджеты-«игрушки»
Уместны или нет такие бесплатные виджеты для сайта, зависит от его дизайна и специфики компании-владельца. Например, любая солидная организация должна иметь у себя на странице интерактивную карту с местоположением офиса и схемой проезда. Прогноз погоды хорошо вписывается в концепцию информационных ресурсов.
Основное правило – умеренность. Не надо злоупотреблять анимацией и перетаскивать внимание пользователей с основного контента на виджеты. В личном блоге, конечно, можно ориентироваться на свои предпочтения, но для коммерческих проектов важен спектр мнений аудитории.
Осуществляя выбор виджетов, стоит ориентироваться прежде всего на результаты тестирования и пользу для потребителей. Чат без активности, контент без репостов и отсутствие заказов на обратные звонки – повод избавиться от таких кнопок и сервисов. Или хорошенько подумать, как сделать их «работающими».
Читайте другие статьи по теме
 Почему у вас не работает форма обратного звонка
Почему у вас не работает форма обратного звонка  Как с помощью SERM контролировать, что о вас пишут в интернете
Как с помощью SERM контролировать, что о вас пишут в интернете  Всплывающие окна: непредсказуемое зло или эффективный инструмент для привлечения клиентов?
Всплывающие окна: непредсказуемое зло или эффективный инструмент для привлечения клиентов?  Интеграция Telegram и EnvyCRM
Интеграция Telegram и EnvyCRM  Вы точно уверены, что умеете продавать? А ваши менеджеры умеют?
Вы точно уверены, что умеете продавать? А ваши менеджеры умеют?  Лучшие способы увеличить конверсию всплывающих окон в 2025 году
Лучшие способы увеличить конверсию всплывающих окон в 2025 году