Из этого материала вы узнаете:
Оформление корзины интернет-магазина – важный этап в работе онлайн-сервиса. Если что-то упустить, то все усилия по привлечению клиентов пойдут насмарку. А как иначе, если человек заинтересовался, решил сделать заказ, а у него это не получается с первого клика? Конечно, он пойдет искать другой интернет-магазин, где этот процесс построен намного проще.
В вопросе оформления существенную роль играют страница корзины, дизайн, главные элементы и дополнительные фишки. Все это нужно тщательно проработать, неоднократно проводя тесты. На чем именно рекомендуется сделать упор, подсказываем в этой статье.
Функции корзины в интернет-магазине
Корзина онлайн-магазина – это страница, на которую клиент отправляет товары, чтобы затем приобрести их.
Это сравнимо с покупками в обычном универсаме. Вы ходите с корзиной, которую заполняете продуктами, а на кассе расплачиваетесь за её содержимое.
В интернет-магазинах существуют аналогичные корзины. Иногда пользователи кладут в них товары, но покидают сайт, не купив ничего. Часто это связано с тем, что оформление корзины интернет-магазина выполнено неграмотно и люди испытывают трудности, делая покупки.
Интерфейс корзины на сайте нужен, чтобы клиенты могли:
- проверить, какие товара они выбрали, и завершить оформление;
- узнать, сколько стоит покупка;
- проверить, все ли необходимые товары куплены;
- отказаться от эмоциональных покупок.
Также здесь можно делать допродажи и стимулировать посетителей к очередным покупкам.
Изучите аналитику своего веб-ресурса. Если вы обнаружили, что многие клиенты покидают сайт, бросив наполненную корзину, вероятнее всего, проблемы именно в ней.
2 варианта оформления корзины интернет-магазина
Есть два варианта оформления корзины интернет-магазина: отдельной страницей или в виде pop-up.
В каких ситуациях нужно делать отдельную страницу?
- Если у вас огромный гипермаркет с широким ассортиментом. В таких случаях часто покупатели берут одновременно несколько товаров, следовательно, нужно еще раз перед завершением покупки перепроверить содержимое корзины.
- Если у товара высокая стоимость. Покупка в один клик в таком случае маловероятна, так как клиенту нужно получить максимальное количество сведений о товаре и при этом не возвращаться на страницу, предшествующую заказу.
- Также отдельная страница корзины нужна, если продукты предполагают сопутствующие товары, а их можно рекомендовать с помощью блоков cross sell и up sell.
Реализация корзины через блок поп-ап сегодня на пике популярности, так как позволяет сократить для пользователя количество действий до оформления покупки. Клик по такой корзине означает, что пользователь подтвердил свой заказ. Такой вариант хорошо использовать для интернет-магазинов в сфере модной одежды или магазинов с маленьким ассортиментом.
Минус такого оформления корзины интернет-магазина в том, что поп-ап не дает возможности реализовать cross sell и up sell так, чтобы они приносили хороший результат. При этом данные инструменты достаточно эффективны и часто встречаются в карточках товарах.
4 правила оформления корзины интернет-магазина
Значок «корзина» можно найти в правом верхнем углу на каждой странице сайта. Выбранные товары отправляются в корзину нажатием кнопки «купить».
Чтобы покупателям было удобно пользоваться интерфейсом, придерживайтесь следующих рекомендаций:
- Пользователи должны видеть корзину сразу, чтобы не искать ее по всему сайту. Таким образом, иконка должна отличаться от других элементов веб-ресурса.
- Когда покупатель добавляет товар, рядом с обозначением «корзина» появляется информация о нём. Здесь же следует показывать количество товаров, которые клиент положил в корзину, и стоимость заказа.
- Используйте всплывающее окно, которое уведомляет покупателя о добавлении товара в корзину, а затем предлагает продолжить шопинг или завершить оформление заказа. Через несколько секунд оно исчезает.
- Когда курсор наведен на значок «корзина», удобно показывать клиенту список уже выбранных товаров и дать возможность удалить их прямо на этом шаге, не возвращаясь в интерфейс корзины. Так вы не оставите пользователю шанса отвлечься от покупки.
После того как клиент положил в корзину товары, ему остается завершить оформление заказа.
3 вида покупок в корзине интернет-магазина
Страница корзины должна иметь три разных по сложности уровня:
- Быстрый способ, когда пользователь вводит свою электронную почту и телефон, а остальное делает менеджер. Или же посетитель может совершить покупку в один клик. В этом случае не стоит просить его вводить слишком много данных. Например, после выбора товара ему предлагается нажать «купить в один клик», а затем появляется форма заказа.
- Для новых пользователей предусмотрена регистрация, она состоит из нескольких полей, в которых клиент указывает свои фамилию и имя, электронный адрес, телефон, способ оплаты, адрес доставки.
- Зарегистрированный пользователь авторизуется под своим логином, и все сведения о клиенте заполняются автоматически.
Если менеджер долго не отвечает на запрос, покупатель может расценить это как пренебрежительное к нему отношение. Позаботьтесь о том, чтобы сотрудники сразу же получали уведомление о заказе. Тогда они будут оперативно связываться с клиентами для подтверждения заказа.
Элементы оформления корзины интернет-магазина
Оформление корзины интернет-магазина состоит из двух типов элементов:
- обязательные – значительно улучшают юзабилити корзины;
- опциональные – детали, которые позволяют удержать покупателей, увеличить количество покупок и в целом, делают интерфейс корзины более удобным.
Ознакомимся с этими элементами более подробно.
1. Составляющие корзины, которые должны быть обязательно:
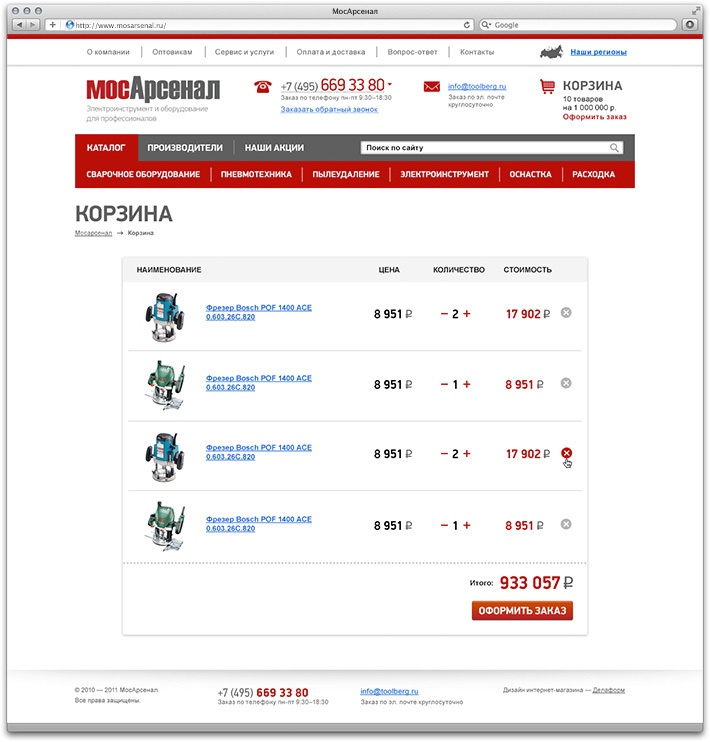
- Наименование товара
Название товара позволяет понять, что ты покупаешь. Рекомендуется делать наименование максимально подробным, чтобы пользователю не было необходимости возвращаться на предыдущие страницы, чтобы проверить, правильно ли он выбрал товар.
- Картинка товара
Поскольку из заголовка не всегда понятно, что это за продукт, необходимо также в карточку товара загружать соответствующее фото.
- Стоимость товара, количество и общая сумма заказа
Эти элементы должны обязательно присутствовать. Это важное правило, которое следует соблюдать без исключений.
- Кнопка удаления товара
Этот элемент также необходимо иметь на странице корзины. Благодаря ему пользователь может внести изменения в содержимое заказа, удалив ненужные товары. Инструмент должен располагаться рядом с каждым товаром и может быть выполнен в виде крестика или кнопки «удалить».
Перечисленные выше элементы есть почти во всех онлайн-магазинах. Но если вы хотите, чтобы ваша корзина стала более удобной и приносила еще больше конверсии, добавьте полезные детали.
2. Дополнительные «фишки» корзины
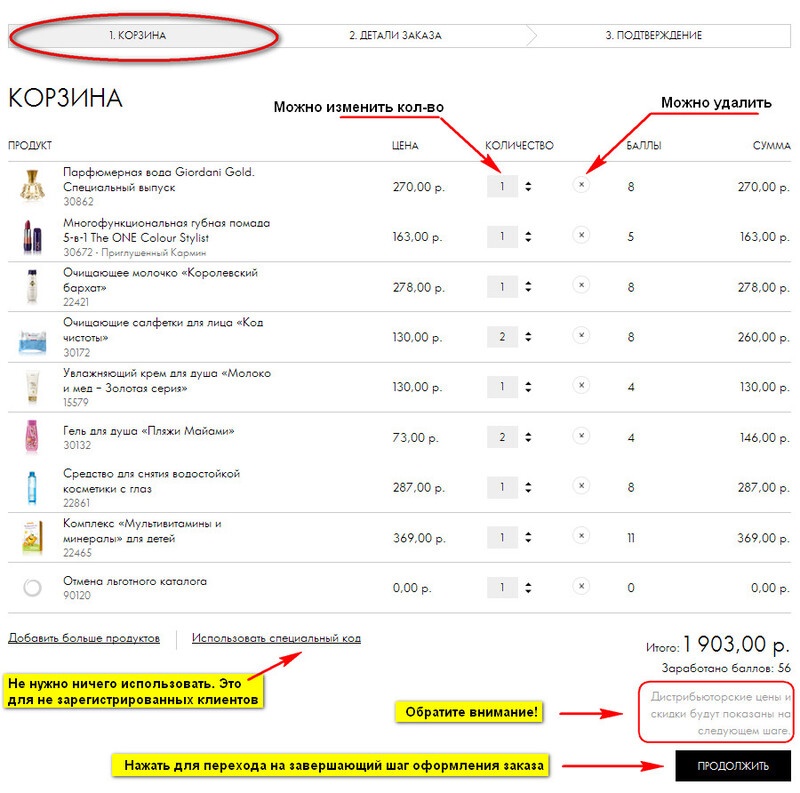
- Цепочка навигации
Такая цепочка визуально демонстрирует, какие шаги еще нужно сделать клиенту, чтобы оформить заказ. Благодаря этому он при желании легко может вернуться на предыдущий этап, сделав клик по ссылке навигационной цепочки.
- Возможность восстановить в корзине удаленный товар
Иногда покупатели удаляют товар случайным образом или делают это сознательно, а потом хотят вернуть его обратно в корзину. В таком случае актуальной была бы кнопка «восстановить».
- Данные об оплате и доставке
Это важные сведения, от которых зачастую зависит окончательное решение клиента. Указывая эту информацию в корзине, вы упрощаете действия пользователей и не позволяете им уйти со страницы покупки, чтобы искать нужные сведения по всему сайту.
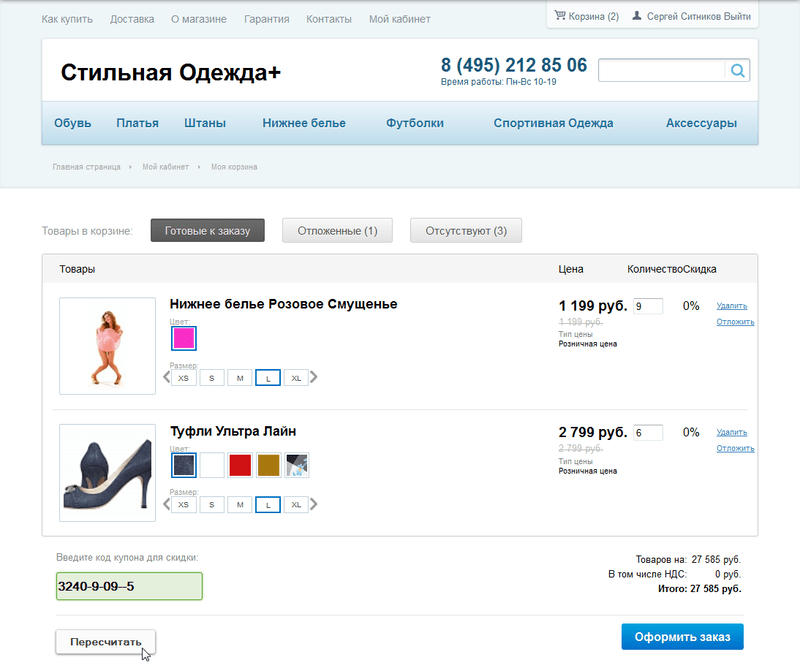
- Выбор оттенка, размера и модели
Всегда существует вероятность, что клиент выбрал не тот цвет или размер. Отлично, если вы позволите ему менять модификацию товара прямо из корзины. Ведь это гораздо удобнее, чем возвращаться в карточку товара, чтобы заменить опцию.
- Блок кросс-селинга
Даже если пользователь зашел в корзину, это не означает, что он завершит покупку. Продавать больше можно с помощью блоков кросс-селлинга, которые предлагают клиенту продукты, дополняющие уже выбранные им товары. К примеру, вы можете предлагать тем, кто купил строительный степлер, специальные скобы (но не антифриз для автомобилей).
- Дополнительные услуги
По аналогии с упомянутым выше кросс-селлингом вы предлагаете покупателям дополнительные услуги, например, настройку, сборку, подарочную упаковку.
- Всплывающее окошко с краткой информацией о товаре
Кликнув на название товара, покупатель переходит из корзины в карточку товара. Когда он хочет снова попасть в корзину, ему приходится использовать кнопку «назад», что увеличивает его действия еще на два шага и заставляет два раза ждать загрузку страницы.

Удобнее всего главные характеристики товара выводить в отдельном окне, которое вызывается одним кликом. Здесь же можно добавить кнопку «Подробное описание», которая отправляет пользователя в карточку товара. Таким образом, он не будет лишний раз ждать, пока загрузится нужная страница.
- Wish list
Зачастую покупатели наполняют корзину, чтобы прицениться к выбранному товару. Они обдумывают покупку и нередко корректируют состав заказа. Поэтому будет удобнее, если из корзины человек сможет отправлять товары в «Избранное». Со временем, когда он будет готов оформить заказ, ему не придется заново искать нужную позицию.
- Информация о спросе
Эта любопытная деталь в оформлении корзины интернет-магазина может здорово повысить продажи. Когда покупатель добавляет в корзину товар, ему показывается информация о том, сколько раз за прошедшие сутки пользователи сделали аналогичный выбор. «Эффект толпы» стимулирует клиентов совершить покупку, им кажется, что если этот товар выбирают другие, значит, он хороший.
- Ограничение по срокам
Ограничение по сроку резерва товара также стимулирует к покупкам. Этот механизм можно реализовать в виде красной кнопки и таймера обратного отсчета, цель которых – побудить людей быстрее завершить свой заказ.
- Вес товара
Когда в корзине отображается общий вес заказа, это очень удобно, так как покупатель сразу может точно посчитать, во сколько обойдется доставка у того или иного перевозчика.
- Оформление заказа в 1 клик
Чаще всего такая кнопка встречается в карточке товара. Но можно добавить её также и в корзину, чтобы клиенту было еще удобнее.
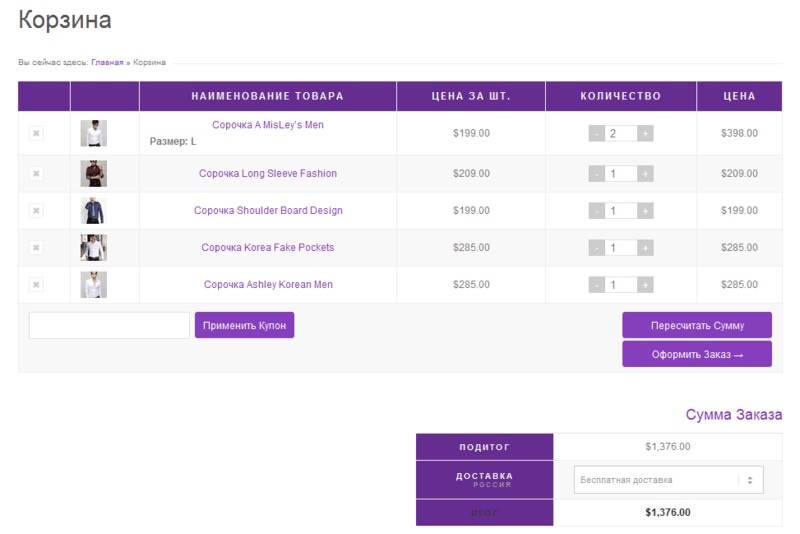
- Промокод
После применения промокода посетитель видит свою скидку и решает, покупать товар или изменить количество позиций в заказе.
Примеры удачного оформления корзины в интернет-магазине
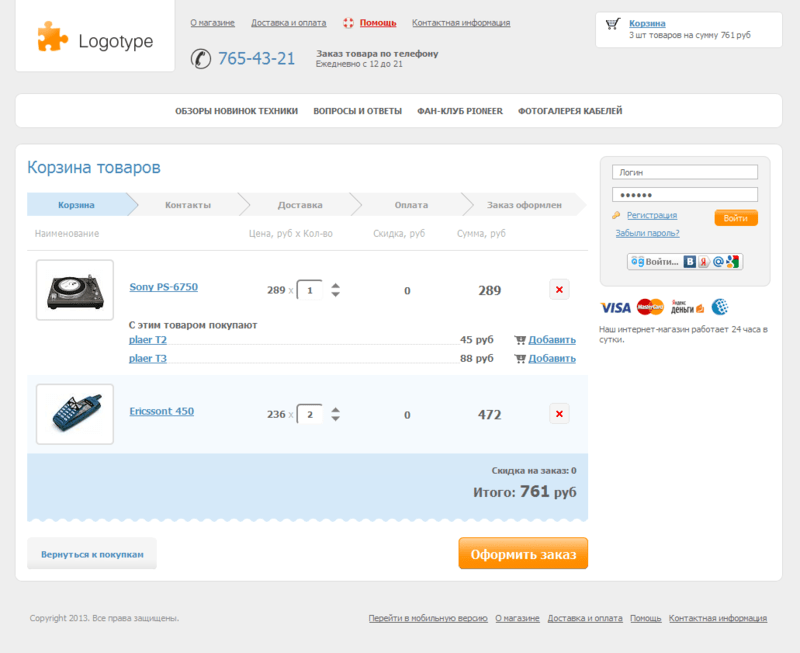
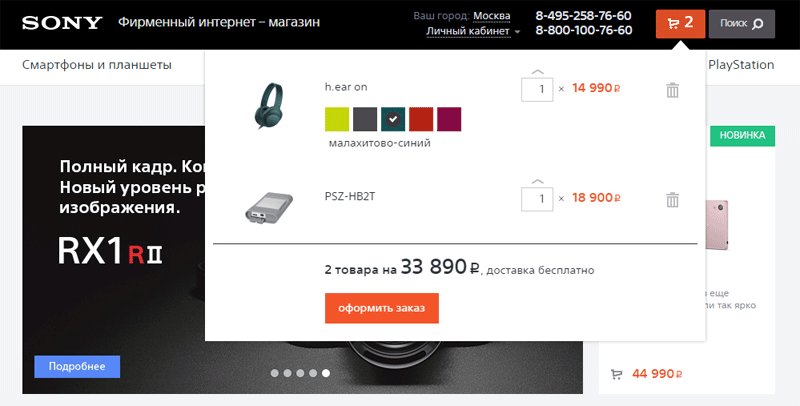
- SONY
Так выглядит корзина онлайн-магазина SONY. Она появляется в отдельном окне, когда пользователь нажимает на соответствующий значок в правом верхнем углу. Здесь же можно сразу поменять состав заказа, а также цвет, модификацию и количество товаров.
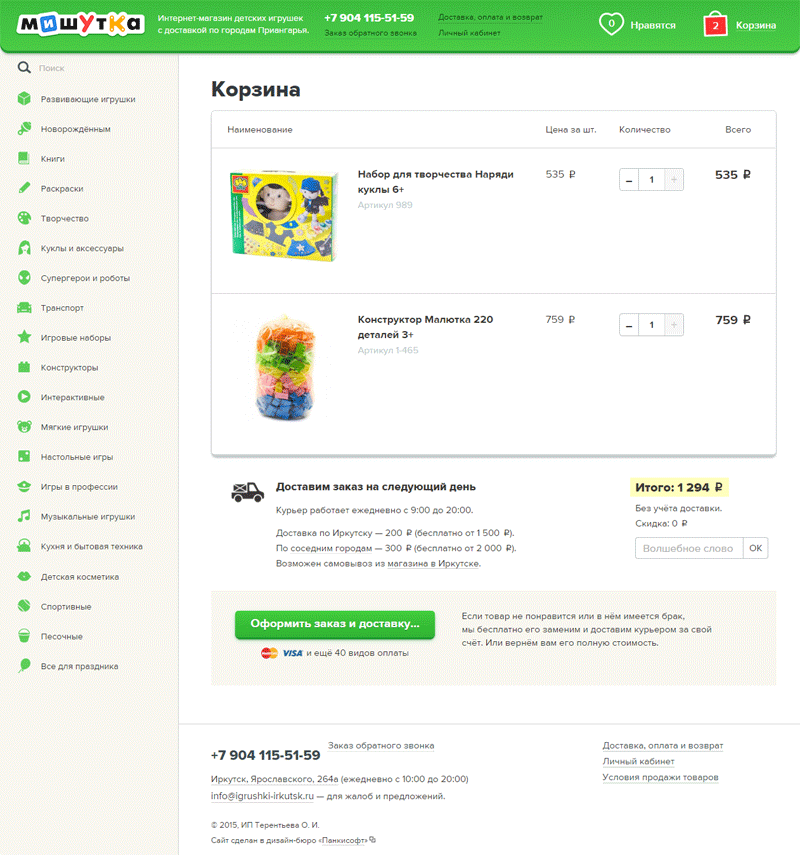
- Мишутка
Корзина магазина игрушек «Мишутка» содержит информацию о сроке доставки, а также предупреждает, что товар, который не понравился или пришел бракованным, можно заменить бесплатно.
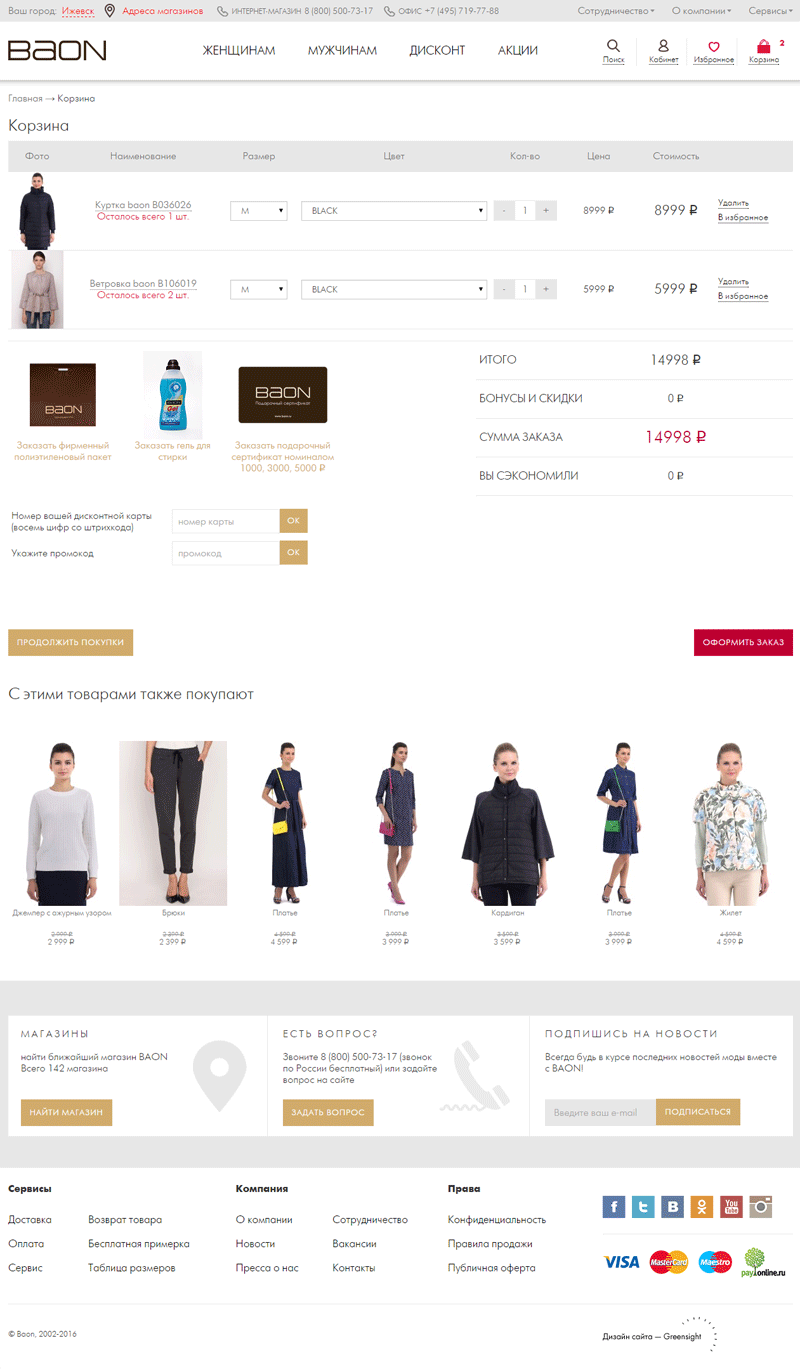
- Baon
На странице корзины магазина Baon можно добавить к заказу гель для стирки, подарочный сертификат и фирменный пакет.
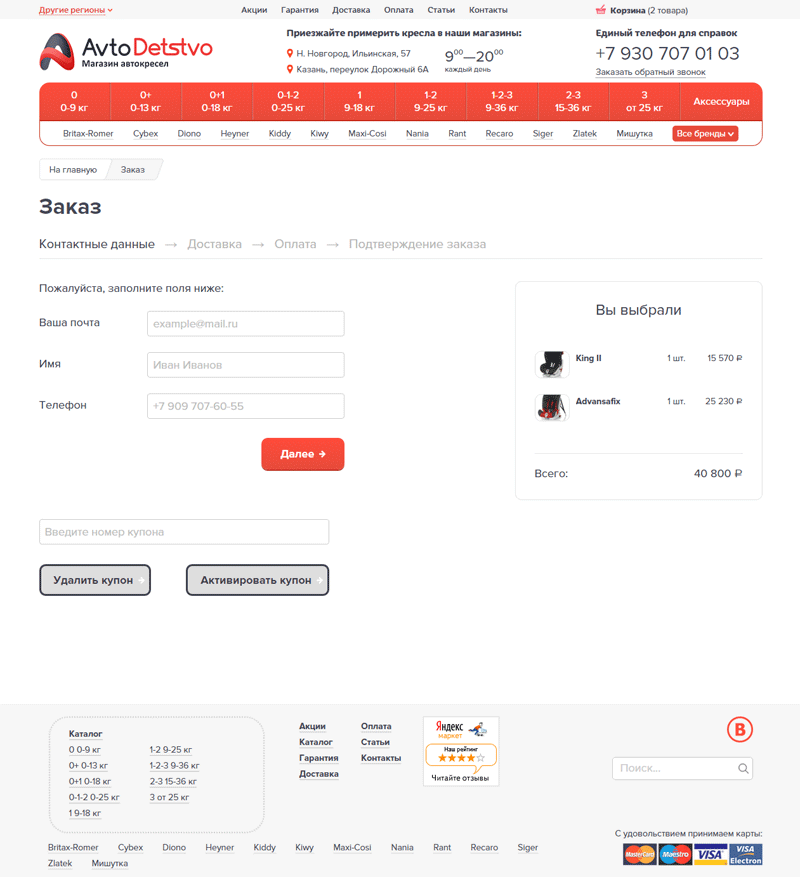
- Автодетство
Корзина онлайн-магазина «Автодетство» предлагает оформить заказ в четыре шага: заполнить личные данные, выбрать вариант доставки, оплатить покупку и получить подтверждение. В правом блоке демонстрируются автокресла, которые выбрал клиент.
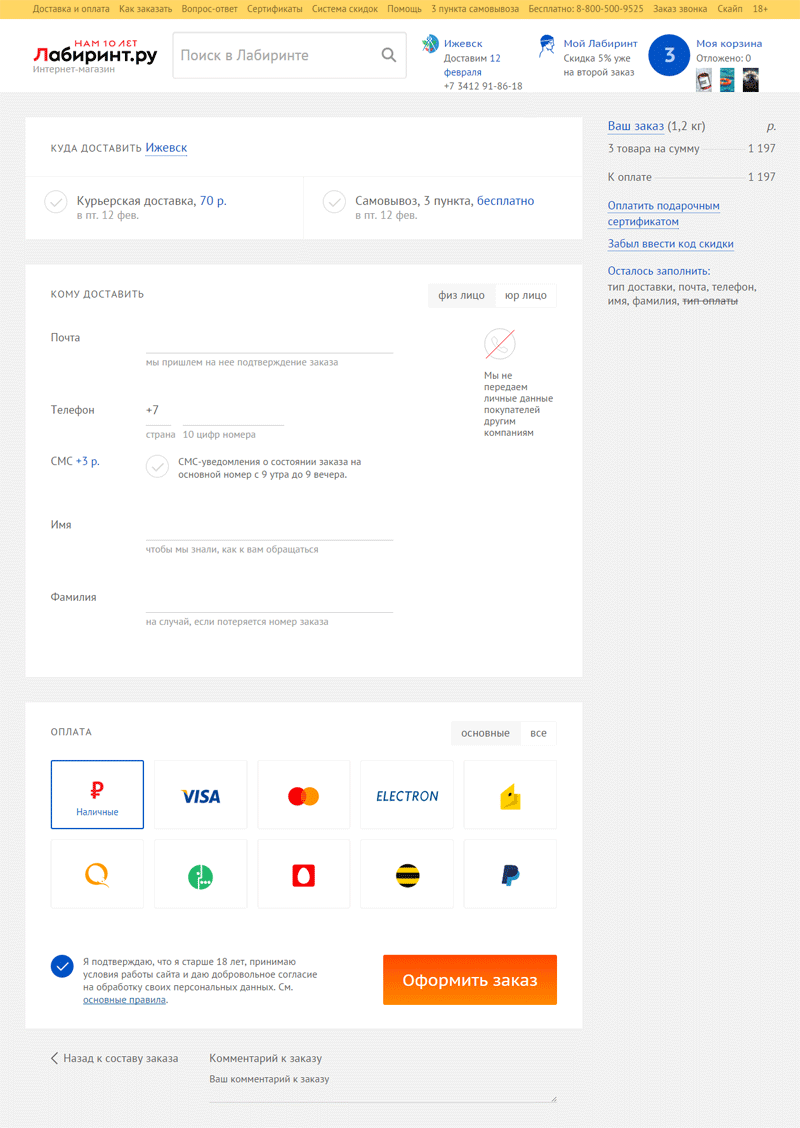
- Лабиринт
Магазин «Лабиринт» на странице заказа информирует клиента о том, почему ему нужно оставить свои данные, и гарантирует неразглашение их третьим лицам. Незаполненные строки выводятся покупателю справа.
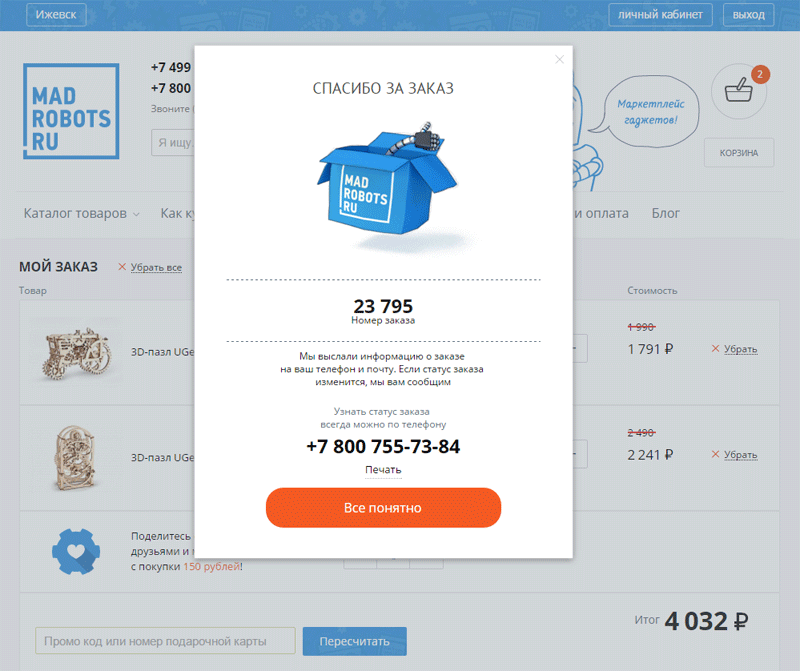
- Madrobots
Madrobots.ru отправляет благодарность за оформление покупки в виде всплывающего окна, на котором изображена рука робота, выглядывающего из фирменной коробки. Тут же выводится номер заказа, телефон компании и ссылка, по которой можно распечатать данные о заказе.
7 советов по оформлению корзины интернет-магазина
- Значок «Корзина» должен быть понятен пользователям. Обычно он изображает тележку, сумку или корзинку. Вряд ли кто-то из посетителей догадается, что поднятый вверх большой палец «ОК» или кивающий в знак согласия человечек обозначают корзину.
- Если вы предлагаете купоны со скидкой, сделайте так, чтобы покупатели могли ввести код и видели новую цену заказа.
- Кнопка рядом с товаром должна иметь название «заказать», «купить» или другое аналогичное действие. Формулировки вида «хочу» воспринимаются пользователями как пожелание, но не покупка.
- Кнопка «купить» должна менять название на «товар уже в корзине», если покупатель выбирает ту же самую позицию.
- После того как пользователь оформил заказ, магазин должен сказать ему «спасибо».
- Удобной «фишкой» является опция «отложить товар».
- Выбранный товар должен сохраняться в корзине, так как покупатель может вернуться в корзину завтра, чтобы завершить оформление заказа.

Дополнительные опции корзины интернет-магазина
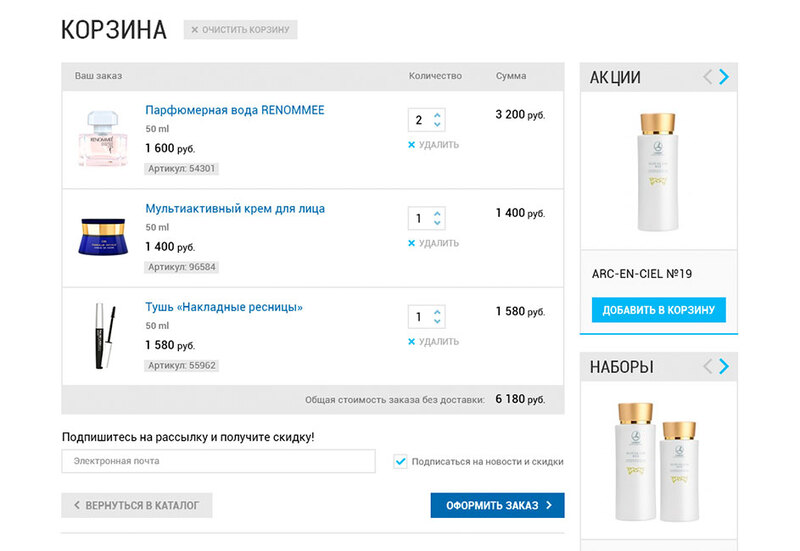
• Подписка на email-рассылку
Любой магазин хочет иметь как можно больше данных о покупателе и поэтому стимулирует его подписаться на рассылку. Сведения о клиентах продавец использует, чтобы информировать их о новых акциях, скидках и прочих интересных предложениях. Однако чаще всего интернет-магазины подписывают своих покупателей на рассылку, не уведомляя их об этом, а внутри таких писем отсутствует кнопка отписки.
Хостеры борются с такими действиями. Продавец всегда должен спрашивать разрешения клиента на получение рассылки, а в письмах должен быть функционал, предоставляющий возможность отказаться от подписки.
• Мобильная версия сайта
По статистике за прошедшие полгода почти 80 % всех покупок были совершены с мобильных устройств. И теперь продавцы должны озадачиться тем, чтобы сделать оформление корзины интернет-магазина как можно более удобным для пользователей телефонов и планшетов. Основные принципы страницы остаются прежними, но теперь необходимо грамотно использовать их на маленьком экране гаджета.
Товары полностью заполняют первый экран, поэтому при большом количестве позиций необходимо листать вниз, чтобы увидеть сумму заказа. Также в мобильной версии сложно применить блоки cross sell и up sell. Как вариант, подойдет прилипающее внизу экрана меню.
На реализацию данных инструментов влияют бизнес-задачи организации. Вот два возможных способа:
- Использовать прилипающую кнопку оформления покупки, чтобы уменьшить количество действий пользователя;
- Использовать неприлипающую кнопку.
На странице оформления покупки разместите номер телефона и предложите пользователям сделать заказ через обратный звонок. Так можно увеличить продажи, поскольку у большинства покупателей часто возникают вопросы. Например, пользователи не знают, как правильно заполнить форму, или переживают, что после отправки заявки заказ так и не был принят. Во всех этих случаях быстро поможет менеджер. А это значительно повышает конверсию.
• Поп-ап
Это окошко с информацией о специальном предложении или с призывом к действию. Оно всплывает при первом заходе посетителя в интернет-магазин или спустя непродолжительное время.
С помощью этого инструмента можно привлечь внимание к акциям, распродажам и промокодам, собрать контактные данные клиентов. Если человек заинтересуется предложением и оформит заказ по выгодной цене, он может стать вашим постоянным клиентом.
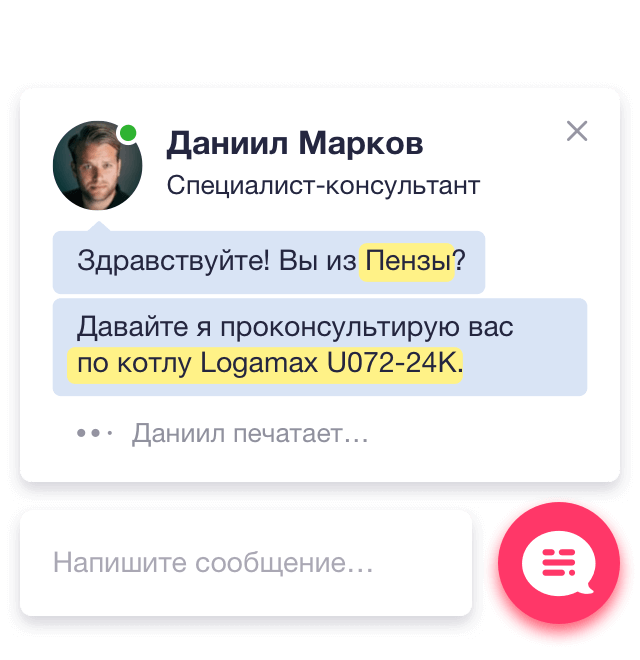
• Чат-бот
Опция «онлайн-консультант» также может увеличить количество покупок. Обычно виджет чата с консультантом устанавливают внизу экрана. Он позволяет:
- оформить заказ без заполнения специальной формы;
- коммуницировать с пользователями;
- мотивировать клиентов оставить заявку, позвонить или совершить другое целевое действие.
Некоторые чат-боты могут задавать вопросы голосом.
Это специальный виджет, который имитирует очередь из покупателей. Таким образом можно легко побудить людей делать покупки, так как человеку свойственно реагировать на ажиотажный спрос. Попробуйте установить такую опцию на сайт, и вы заметите, что количество заявок выросло примерно в 1,7 раз.
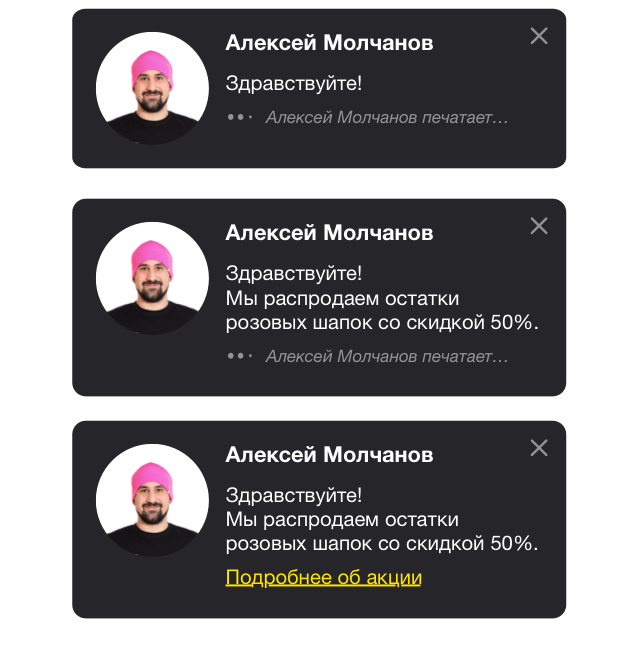
Этот элемент позволяет имитировать обращение консультанта к посетителю сайта. Его задача – направить внимание клиента на важный для вас раздел.
Достоинства «Захватчика клиентов»:
- увеличивает конверсию в 2,1 раза;
- помогает распродать остатки товара, вызывая у пользователей интерес к акциям;
- позволяет повысить продажи;
- создает у клиентов ощущение общения с реальным человеком;
- информирует о текущих акциях и событиях.
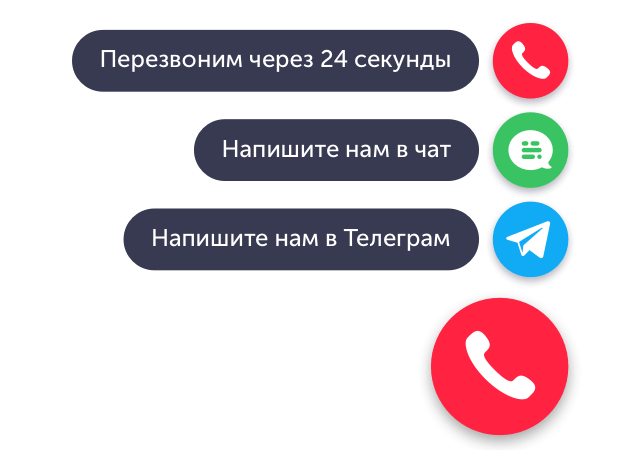
Это кнопка очень пригодится веб-магазину. Она дает возможность клиентам связаться с вами наиболее привычным для них способом. Также она позволяет скачивать материалы в электронном виде или быстро перейти в раздел с акцией.
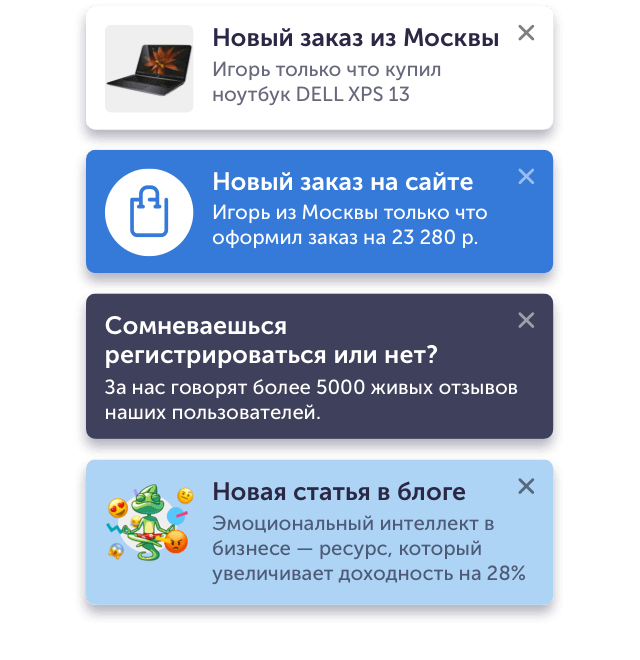
• Панели оповещений
Такие блоки являются полезным дополнением к оформлению корзины интернет-магазина, в не зависимости от того, какова цель взаимодействия с клиентами:
- информирование о поступлении товара;
- сообщение о новых публикациях в блоге;
- уведомление об акциях;
- оповещение о бесплатной доставке;
- увеличение списка подписчиков и прочие задачи.
Преимущество такого инструмента в том, что оповещение привлекает внимание человека, но не уводит его со страницы, которой он заинтересовался.
Грубые промахи в оформлении корзины интернет-магазина
С точки зрения интерфейса страница корзины не является самой сложной для веб-ресурса. Однако разработчики часто совершают оплошности при ее проектировании. Если вы хотите, чтобы ваше взаимодействие с клиентами было успешным, не допускайте этих ошибок.
1. Отсутствуют фото
Наименование без картинки – всего лишь набор слов. О чем вам может говорить заголовок «Комплект мебели Прованс-6»? Ни о чем, если вы при этом не видите изображение товара.
Клиенты часто вынуждены переходить на страницы с описаниями товаров, чтобы быть уверенными в правильности своего заказа. Многие после этого не возвращаются в корзину. Реализуйте страницу заказа таким образом, чтобы покупатель не покидал её для уточнения информации.
2. Плохое визуальное оформление корзины интернет-магазина
Корзина, как правило, имеет стиль оформления, соответствующий остальным страницам сайта. Устаревший дизайн, конечно, нуждается в модернизации. Но даже если в целом дизайн веб-ресурса современный и удобный, в оформлении корзины встречаются ошибки. Например, нечитабельный шрифт или мелкая картинка, элементы не контрастируют с фоном, много лишних деталей и т.д.
Сделайте так, чтобы содержимое корзины выделялось на общем фоне и ничего не отвлекало человека от покупки.
3. Технические промахи
Ошибки по технической части вообще не допустимы. От них необходимо избавиться при тестировании сайта. И все же промахи случаются.
К примеру, у столбца в таблице нет названия, и поэтому непонятно, что за цифры указаны в нём.
Иногда, разработчики используют англоязычные шаблоны и при этом забывают переименовать названия кнопок. Далеко не каждый клиент догадается, что значит «UPDATE CART». Учитывайте такие нюансы.
Также иногда дублируется кнопка «Продолжить покупки», хотя в этом нет никакой необходимости. Скорее всего, специалист не обратил на это внимание или посчитал, что это несущественно.
4. Нельзя изменить количество товара
Эта деталь является обязательной, однако по-прежнему она встречается не во всех онлайн-магазинах. Таким образом, чтобы изменить количество позиций в корзине, пользователю требуется сначала удалить товар, а затем вернуться на страницу описания, чтобы добавить его заново в необходимом объеме.
5. На странице с корзиной присутствует форма заказа
Вряд ли это можно считать ошибкой. В некоторых случаях корзина и форма заказа грамотно сочетаются на одной странице. Но все же форма часто перегружает интерфейс страницы.
Лучше оба функционала делать отдельно, чтобы не выдумывать, как удачно реализовать их вместе. К тому же аналитика будет более показательной, так как станет ясно, с какого шага уходят пользователи: из корзины или формы заказа.
6. Корзина переполнена
Не думайте, что корзина – это то место, в которое можно запихнуть всё, от информации о доставке до формы заказа. Из-за перегруженности элементами страницу приходится долго скроллить вниз, чтобы перейти на следующий шаг покупки.
7. Нельзя вернуться к покупкам
Некоторые специалисты по маркетингу убеждены, что клиент из корзины должен всегда двигаться вперед. Однако покупатели часто ведут себя непоследовательно. Например, они могут по многу раз заходить в корзину, добавлять и удалять товары, сравнивать до того, как окончательно решатся на покупку. В этом случае понятная навигация будет огромным плюсом.
При отсутствии кнопки возврата на предыдущую страницу пользователь вынужден идти на главную страницу и заново искать товары.
Отлично, если есть возможность кликом по кнопке «Вернуться к покупкам» попасть в начальную точку.
8. Нет возможности завершить заказ через корзину
Корзина нужна для того, чтобы покупатели могли сделать заказ. Если сделать это через корзину сложно, то она не имеет никакого смысла.
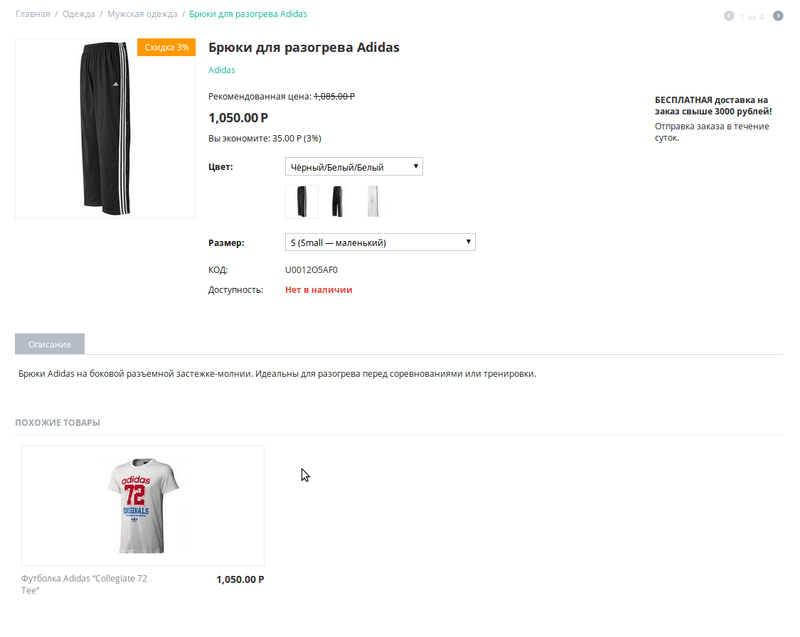
9. Отсутствует пометка о том, что товара нет в наличии
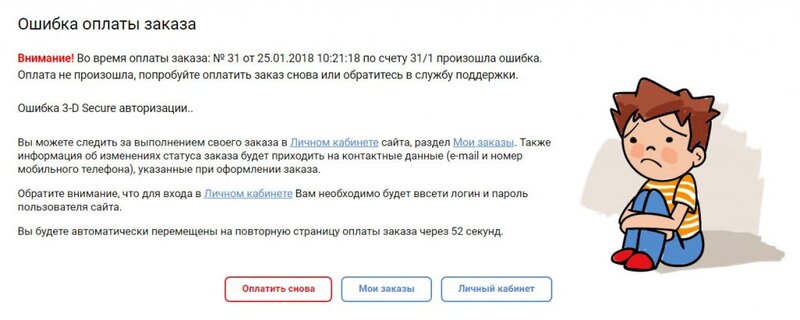
Наиболее частая ошибка: на сайте товар отмечен как имеющийся в наличии, а когда клиент уже оформил заказ или оплатил его, выясняется, что выбранной позиции на складе нет. Это выглядит как мошенничество. В итоге покупатели вынуждены подолгу общаться с консультантом, чтобы уладить все нюансы, а затем дожидаться привоза товара или возврата средств.
Чтобы таких промахов было минимальное количество, тщательно проверяйте оформление корзины интернет-магазина. Вам кажется, что все выглядит и работает отлично? Спросите об этом у своих знакомых или родственников. Их замечания нужно принять во внимание и обязательно усовершенствовать эту страницу. В дальнейшем такие действия обязательно окупятся хорошими продажами.
Читайте другие статьи по теме
 Как продвигать бизнес в сторис: разбираемся в нюансах
Как продвигать бизнес в сторис: разбираемся в нюансах  Возражение «дорого» в продажах: 8 правил отработки
Возражение «дорого» в продажах: 8 правил отработки  Как создать лид-магнит и увеличить конверсию: 7 шагов к росту продаж
Как создать лид-магнит и увеличить конверсию: 7 шагов к росту продаж  5 типов клиентов и как с ними работать
5 типов клиентов и как с ними работать  Накрутка поведенческих факторов: как быстро выйти в топ-Яндекса
Накрутка поведенческих факторов: как быстро выйти в топ-Яндекса  Тренды для развития бизнеса в 2025 году: план по увеличению заявок
Тренды для развития бизнеса в 2025 году: план по увеличению заявок