Из этого материала вы узнаете:
- Основные элементы страницы сайта
Мало сделать веб-ресурс в конструкторе, важно понимать, какие элементы страницы сайта наиболее значимы и как они должны быть оформлены. Не всегда слепое копирование приведет к положительным результатам, хотя и существуют правила, которые должны соблюдаться при создании любого сайта.
Указанные выше элементы могут быть как технической частью, так и дизайнерским или маркетинговым инструментом. В нашей статье мы расскажем, какие требования выдвигаются к тем или иным составляющим страницы, и приведем пример элементов, которые сделают ваш сайт лучшим.
Основные элементы страницы сайта
Итак, давайте перечислим главные элементы страницы сайта, разберем, что они собой представляют и каким обладают функционалом.
-
-
Шапка
Шапка (header) – это верхняя часть страницы. Как правило, без нее не обходятся, создавая интернет-ресурс. Хотя иногда шапку и не используют.
- Top-Line Branding
В этой части страницы находится информация о компании, иногда здесь также размещается суббренд или перечисляются теги. Место логотипа, как правило, в углу слева, хотя такое расположение не является обязательным – просто к этому привыкло большинство интернет-пользователей.
- Основная система навигации
В основном система навигации привязана к шапке сайта. Отсюда можно добраться до всех его разделов. Если ресурс не имеет множества страниц, вполне нормально разместить в шапке выпадающее меню, в котором будет полная навигация.
- Вспомогательная система навигации
Довольно часто на сайтах имеется еще одна система навигации, она включает элементы, которые не играют большой роли в процессе продаж. К ним могут относиться разделы «О нас» и «Контакты».
-
-
- Поиск
Специальное поле для поисковых запросов обычно тоже помещают в шапке, что является вполне закономерным решением, учитывая соседство с системой навигации.
- Учетная запись и авторизация
В шапке обычно размещается и поле для регистрации/авторизации, если на сайте в принципе имеется возможность создать безопасный личный кабинет.
- Навигация/Меню
Выше уже упоминалось о системе навигации как части шапки сайта. Однако такая система по себе является самостоятельным элементом страницы. Главным образом есть три основные системы навигации на основе меню. Другие существующие варианты вторичны.
- Поиск
- Вкладки
Вкладки нужны, чтобы перемещаться по разделам сайта. Своей системы навигации во вкладках нет, перенаправление происходит средствами связанных с вкладками страниц.
- Выпадающие меню
Подобное меню бывает вертикальным и горизонтальным, обычно используется второй вариант. Довольно часто выпадающее меню используется на различных сайтах. Интуитивно оно понятно пользователям из-за своего широкого распространения и удобства. Этот вариант меню позволяет быстро оказаться в нужном разделе сайта, не проделывая длительный путь. Иногда разработчики конструируют настраиваемые выпадающие меню, так как сайт содержит большое количество параметров.
- Древовидное меню
Древовидное меню, как правило, является вертикальным и помещается сбоку страницы. Оно может содержать ссылки на все разделы сайта либо на подразделы текущих страниц. Такое меню бывает статичным или разворачивается при клике/наведении курсора на него.
Пожалуй, стандартные способы отображения контента – самые простые, понятные и доступные новичкам.
- Нижний колонтитул
Нижние колонтитулы (footers) в основном используют либо как полезную площадь сайта, куда помещают инструменты навигации, имеющие реальные функции, либо как место для информации, которая должна быть на сайте, но при этом не имеет большого значения для пользователей. Зачастую нижний колонтитул особенно не используется, и постепенно туда «сбрасывается» все ненужное. Это нормальное явление, и не имеет смысла переживать об этом.
Однако часто нижний колонтитул становится местом, где размещаются элементы навигационной системы. И в этом есть смысл: если пользователь заинтересован предложениями компании и прокрутил весь сайт вниз, разумно будет показать ему путь к нужному контенту.
Что можно найти в нижнем колонтитуле:
- сведения об авторских правах и ссылки на правовую информацию, например, политику конфиденциальности;
- копию основной системы навигации сайта;
- полную или частичную карту сайта;
- ссылки на контент, который интересен только узкой части пользователей, к примеру, информация о сотрудничестве с компанией, размещении рекламы и т.п.
Нередко в этой области располагают карту сайта, которая дает пользователям возможность без труда ориентироваться на площадке. Предоставление подобной информации куда полезнее пустых колонтитулов. Зачастую нижняя часть сайта становится довольно объемной за счет большого количества данных. Кроме того, в нижний колонтитул можно поместить динамический контент (последние комментарии или отзывы клиентов). Это оживляет интернет-площадку, располагает к тому, чтобы задержаться на ней.
Более мелкие, но не менее важные элементы страницы сайта
Итак, теперь нам понятно, каковы основные элементы страницы сайта. Далее поговорим о более мелких его частях – тех, что включены в состав главных. Их тоже желательно использовать при создании интернет-площадки.
Элементы, о которых мы расскажем ниже, важны для поддержания связи с пользователями сайта и рассчитаны на их активность. Их наличие очень важно с точки зрения увеличения лояльности аудитории, улучшения поведенческих показателей, обеспечения взаимодействия с потенциальными клиентами.
1. Контакты
Контактная информация присутствует практически на любом сайте, даже если он не имеет отношения к коммерции. Как правило, это адрес компании (фактический и юридический), телефон, электронная почта, карта и схема проезда.
Логичнее всего контакты помещать на персональную страницу, где также должна иметься форма обратной связи. Однако если они достаточно компактны, вполне возможно расположить их в шапке сайта. Оставлять площадку совсем без контактных данных не рекомендуется, особенно это касается коммерческих сайтов – отсутствие этой информации оказывает сильное негативное влияние на пользователя, способствует снижению лояльности и в целом выглядит подозрительно.
2. Кнопка добавления в закладки
Данный элемент имеет важную роль для продвижения сайта. Если такая кнопка есть, это дает лишний повод человеку добавить сайт в закладки, а следовательно, и посетить его потом вновь. Разумеется, чтобы это произошло, контент площадки должен заинтересовать пользователя.
Создавая кнопку, важно не забыть сделать ее кроссбраузерной, то есть работающей во всех браузерах (включая их мобильные версии).
Включая элемент в структуру сайта, совсем не обязательно использовать тяжеловесные скрипты, можно выбрать такой код:
<a onclick=»alert(‘Чтобы добавить сайт в закладки, нажмите комбинацию клавиш Ctrl+D’);return false;» href=»#»><img itemprop=»image» alt=»Добавить сайт в закладки» src=»//wordpress-book.ru/wp-content/uploads/2016/04/zakladki.jpg» title=»Добавить сайт в закладки»></a>
3. Кнопки «Поделиться в социальных сетях»
Сегодня эти элементы страницы сайта должны являться одной из его неотъемлемых частей, учитывая популярность социальных сетей разного формата. Оформлять кнопки лучше в спокойной и единой стилистике, чтобы не создавать большое количество визуального мусора и не отвлекать пользователя от главного.
4. Форма подписки
Форма подписки по сути является одним из важных элементов сайта, благодаря ей можно поддерживать связь со своей аудиторией, сообщать ей о поступлении новых товаров, начале акций и скидках.
5. Представительства в социальных сетях
Очень важно иметь на сайте элемент, обеспечивающий связь с аккаунтами компании в различных социальных сетях, обычно он содержит соответствующий виджет. Все-таки большинство пользователей много времени проводит во Вконтакте, Инстаграме*, Фейсбуке*, и им порой удобнее получать интересующую их информацию именно оттуда.
* Здесь и по тексту Инстаграм/Instagram/Facebook — принадлежит компании Meta, признанной экстремистской и запрещённой на территории РФ
Аккаунты в социальных сетях компании иногда создают не столько для продаж, сколько для поддержания связи с клиентами, их информирования, увеличения трафика и улучшения поведенческих показателей аудитории. И этот способ продвижения хорошо работает, прекрасно дополняя RSS и рассылки по почте.
Дизайнерские элементы страницы сайта
1. Свободное пространство
Пространство сайта, свободное от текста и графических элементов, имеет такую же важность как, например, система навигации или шапка. Общее восприятие интернет-площадки очень сильно зависит от расположения элементов на ней, их читабельности. Сегодня дизайнеры уделяют большое внимание созданию точки фокусировки для аудитории, и именно в этом вопросе наличие свободного пространства имеет огромное значение. Это связано с тем, что поле, не занятое контентом, делает соседствующий с ним текст или картинку визуально больше, они лучше воспринимаются человеческим глазом. Важно соблюдать и одинаковые интервалы между однотипными элементами.
2. Призыв к действию
Призыв к действию имеется практически на любом сайте, особенно если он создан для продаж. Аудиторию побуждают к покупке какой-то вещи, скачиванию кинофильма или книги, подписке на рассылку компании. Этот призыв должен быть заметным и четким, важно, чтобы пользователь без проблем считал его.
То есть, разрабатывая дизайн интернет-площадки, нужно стремиться к тому, чтобы все элементы, размещаемые на странице сайта, служили общей цели – призывали к определенному действию и способствовали его совершению пользователями. Каковы дизайнерские приемы, помогающие добиться этого? Это прежде всего использование определенных цветов, грамотно выстроенное пространство, контрастные тона.
3. Большие фотографии
Наличие больших изображений хорошего качества всегда идет на пользу сайту. Люди гораздо лучше воспринимают визуальную информацию. Поэтому дизайнерам важно ориентироваться на этот аспект при создании интернет-площадки. Изображения большого формата привлекательны и создают определенную атмосферу.
Продавая товар, важно представить его в выгодном свете с разных ракурсов. Чем больше фотографий будут иллюстрировать продукт, тем лучше. Причем важно использовать оригинальные изображения, созданные конкретно под запрос, а не фото со стоков, в которых зачастую отсутствует индивидуальность, столь необходимая в продажах.
4. Веб-шрифты
На данный момент дизайнерам доступно огромное количество шрифтов, которые можно использовать при создании сайта. Раньше приходилось довольствоваться очень ограниченным их числом, поскольку во всех браузерах без проблем читались только несколько. При этом важно разбираться в вопросах совместимости шрифтов и их лицензирования. Если использовать сервисы веб-шрифтов, не придется решать проблему поисковой оптимизации.
3 элемента страницы сайта, которые увеличат продажи
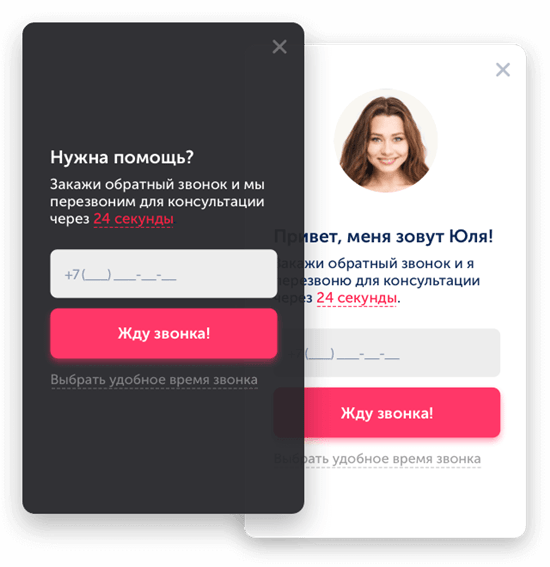
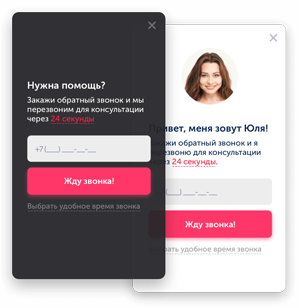
Каковы плюсы обратного звонка?
-
- Можно приятно удивить клиента. Если он зашел на сайт и оставил заявку на звонок, то при повторном входе система распознает пользователя и отправляет на почту сообщение с его именем, контактами и записью прошлого телефонного разговора. Можно совершить звонок, который удивит человека. Этот механизм позитивно сказывается на продажах компании благодаря формированию высокого уровня лояльности со стороны клиентов.
- Озвучка UTM-метки. Полезно настраивать обратный звонок таким образом, чтобы менеджеру автоматически произносились utm-метки при соединении с клиентом: имя пользователя, сайт, с которого совершается звонок, ключевой запрос.
- Интеграция с аналитикой. Можно связать сервис «Обратный звонок» с Яндекс.Метрикой и Google.Analytics, благодаря чему легче отслеживать эффективность воронки.
- Настройка гео-фильтра. Грамотная настройка позволит показывать виджеты только клиентам нужного вам региона, а значит, сэкономить время и деньги на звонки в другие регионы.
- Интеграция с CRM-системой. Есть возможность настроить всю систему обратных звонков таким образом, что заявки на них будут попадать в CRM-систему, там же окажутся аудио-записи разговоров. В итоге у компании сохранится история общения с каждым клиентом.

- Привязка к любой форме. Все формы связи, имеющиеся на сайте, можно привязать к сервису «Обратный звонок». В результате можно любой запрос обработать сразу, не теряя драгоценное время, в течение которого вероятность заключения сделки наиболее высока.
- Интеграция с Telegram. Туда будут приходить уведомления о всех новых заказах звонка в нерабочее время. Причем вся информация, которую клиент вводил в форму, будет отражена в мессенджере. Имеется возможность ручной обработки сообщений.
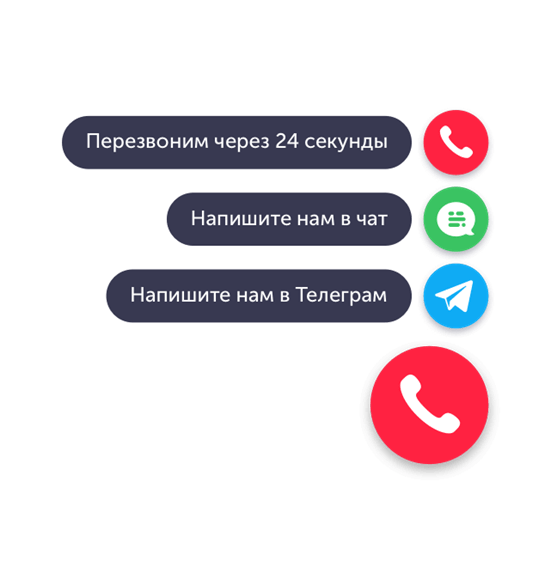
Чем полезна Мультикнопка:
- благодаря ее установке в 2,4 раза увеличивается число обращений с сайта;
- уведомляет клиента о специальных предложениях, а значит, способствует росту продаж;
- повышает шансы на реализацию определенных товаров или услуг;
- клиенты становятся более лояльны благодаря тому, что есть возможность выбрать подходящий способ связи;
- дает возможность сформировать клиентскую базу за счет подписок аудитории на Телеграм-канал и группы в социальных сетях.
Мультикнопку можно настроить под конкретные нужды, сделать ее подходящей сайту по дизайну, использовать определенную картинку. Программист поможет настроить ее таким образом, чтобы при нажатии на кнопку происходило что-то конкретное. Например, будут появляться всплывающие окна или открываться сторонние виджеты.
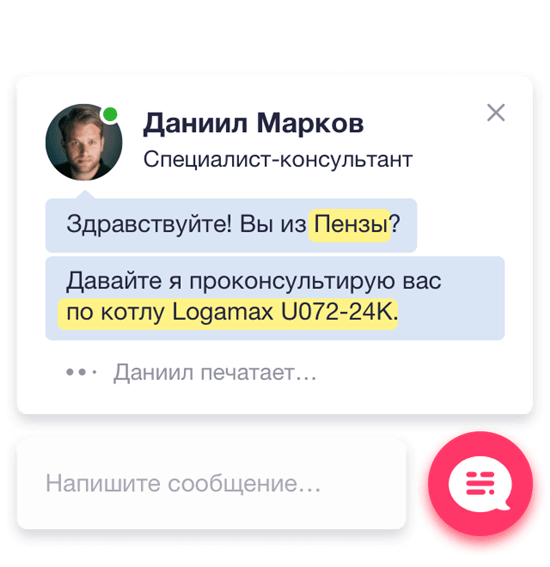
Рассмотрим плюсы онлайн-чата.
- Живые автоприглашения.
Автоприглашения могут имитировать реального сотрудника компании. Благодаря этому повысится активность онлайн-чата. Полезно настроить персонализацию, которая даст возможность системе собрать информацию о клиенте (город, в котором он находится, поисковый запрос, источник перехода на сайт) и пригласить его в чат в более релевантной форме.
- Групповые чаты.
К такому чату может присоединиться любой сотрудник компании, чтобы помочь коллегам.
- Загрузка виджета.
Очень удачная и удобная настройка, благодаря которой можно создавать несколько виджетов на одном сайте. Кроме того, они легко настраиваются под определенные условия:
- адрес страницы;
- UTM-метки;
- регион;
- cookie;
- страна;
- устройство;
- день недели;
- время;
- адрес входа;
- IP-адрес;
- количество посещений.
- Работа при плохом мобильном соединении.

Онлайн-чат должен работать всегда. Если менеджер вдруг остался без связи в процессе общения с клиентом, он может потерять его. Важно настроить все таким образом, чтобы чат работал в любых условиях и не мог стать причиной срыва сделки.
- Приложение под iOS, Android, Mac и Windows.
Важно, чтобы система работала корректно на любой платформе и была доступна для скачивания. Это способствует оперативной работе менеджеров и их эффективному взаимодействию с клиентами.
* Инстаграм/Instagram/Facebook — принадлежит компании Meta, признанной экстремистской и запрещённой на территории РФ
Читайте другие статьи по теме
 Формат телефона для сайта: правила отображения и размещения номера
Формат телефона для сайта: правила отображения и размещения номера  Как настроить обратный звонок и увеличить продажи
Как настроить обратный звонок и увеличить продажи  Конверсия воронки продаж как показатель эффективности
Конверсия воронки продаж как показатель эффективности  Какие сервисы для сайта работают эффективнее
Какие сервисы для сайта работают эффективнее  Кнопка для сайта: виды и способы создания
Кнопка для сайта: виды и способы создания  Как и почему Онлайн-чат на сайте увеличивает конверсию?
Как и почему Онлайн-чат на сайте увеличивает конверсию?