Из этого материала вы узнаете:
- Для чего нужна кнопка «Оставить заявку»
- Чем еще может быть полезна кнопка «Оставить заявку»
- Как работает кнопка «Оставить заявку»
- 2 способа самостоятельно сделать кнопку «Оставить заявку» для сайта
- Чек-лист проверки кнопки «Оставить заявку» для одностраничного сайта
- Лучший вариант кнопки «Оставить заявку»
Кнопка «Оставить заявку» – не просто удобная функция, благодаря которой клиент, посетивший ваш сайт, может выбрать удобное время для обратного звонка или связи в мессенджере. Это одна из главных «call to action» кнопок вашего ресурса.
Если этот виджет правильно оформлен и нажатие на него ведет к удобной и простой форме, у вас есть золотой шанс заполучить подогретого клиента. О том, как должна выглядеть такая кнопка и какой сервис лучшего всего использовать для ее размещения на вашем лендинге, читайте далее.
Для чего нужна кнопка «Оставить заявку»
Сегодня за счет различных инноваций человек каждую секунду получает большой поток новых данных и сведений. Такое количество информации требует молниеносной обработки, иначе она очень скоро станет устаревшей. В деловых кругах все намного сложнее. От скорости реагирования зависит, как быстро клиент сможет связаться с компанией и не уйти к вашим конкурентам. Для удержания потенциального покупателя и существует кнопка «Оставить заявку».
Услуга «Перезвоним через 30 сек» или виджет «Обратный звонок» становится довольно популярной у интернет-маркетологов. Скрипт настраивается таким образом, что клиенту фирма перезванивает сразу либо тогда, когда он пожелал. Такая система взаимодействия с потребителем позволяет увеличивать его положительное отношение к лендингу. Приложение может быть с различным набором функций. Наиболее простая форма обратного звонка – имя и контактные данные.
Многие спрашивают: «Зачем нужна кнопка «Оставить заявку»? Ответ прост: «Нажимать на нее!». На самом деле яркая и фактурная форма обратного звонка привлекает внимание и вызывает желание нажать на нее, чего нельзя сказать об обычной ссылке. Однако кнопки сайта должны быть выполнены в едином стиле и цвете, быть информативными. Иначе посетитель просто уйдет с вашей страницы, не поняв, для чего нужны все эти разноцветные моргающие вставки.
Необходимо разумно располагать кнопки. Лучше всего использовать одну или две в видимой части экрана. Также потребитель должен сразу понимать, для чего нужна тот или иной виджет на вашем сайте.
Чем еще может быть полезна кнопка «Оставить заявку»
В переводе с английского языка «callback» – обратный звонок. Его форма является механизмом в онлайн-маркетинге и позволяет посетителям лендинга пообщаться с представителем фирмы. Не получится установить данный элемент и не вспоминать о нем.
Покупатель нажал на кнопку «Оставить заявку». Необходимо, чтобы программы быстро отреагировала, так как клиент ждет звонка. Иначе нет пользы от такой формы, даже в бесплатном варианте. Мало найдется посетителей, которые оставят контактные данные и будут ждать долгое время звонка из компании. К примеру, вам сказали, что пиццу ждут в ближайшее время. Обратный звонок даже спустя 10 минут после оформления заказа уже бесполезен.
Установка формы обратного вызова необходима для того, чтобы не потерять расположения старых заказчиков и увеличить количество продаж новым клиентам. Если нет многоканального телефона, то человек не слушает длинные гудки, а получает знак внимания фирмы.
Помимо удобства клиентов, с callback компания может перезвонить посетителю сайта, если:
- обратный звонок пришел после окончания рабочего дня;
- оператор был занят и не смог принять вызов;
- заказчик сам отказался от вызова и пр.
Как работает кнопка «Оставить заявку»
Нажимая на кнопку вызова, расположенную на лендинге, посетитель видит форму, в которой нужно указать контактные данные. Далее оператор получает сообщение о заказанном обратном звонке и подтверждает, что может пообщаться с клиентом. С помощью системы идет соединение специалиста с заказчиком. Такая форма заявки относится к высокому уровню сервиса и, вероятнее всего, является платной.
Бесплатный вариант кнопки «Оставить заявку» вы можете установить своими силами. Она будет работать, но функций будет мало. В данной версии как только посетитель указал номер телефона, сразу пошел звонок ему и оператору одновременно. Если у вас установлено автоматическое приветствие, превышающее время дозвона до клиента, то возникают затруднения. Абонент не может понять, кто с ним разговаривает. Специалист не располагает данными о заявителе. Количество таких неудавшихся вызовов велико.
Данный виджет подходит для проведения проверки. Вы сможете понять, нужна сайту такая кнопка или установка этого элемента бесполезна. Возможно, клиентам и не понадобится обратный звонок.
2 способа самостоятельно сделать для сайта кнопку «Оставить заявку»
Кнопка «Оставить заявку» бывает двух видов, каждый их которых имеет свой HTML-тег:
- Кнопка-ссылка. Она предлагает посетителю попасть на другую страницу. К примеру, чтобы внести данные в форму заявки. Наиболее удобен для этого тег <a>.
- Кнопка-действие. С ее помощью можно выполнять различные действия на лендинге – открыть модальное окно, отправить форму и пр. Применяются теги <input> или <button>. Наиболее удобен второй, так как в этом случае больше возможностей при настройке.

a {
cursor: pointer;
}
Или:
<a href=»#»>Кнопка</a>
Также атрибут href является невалидным для тега <button>. Значит, не нужно его использовать как кнопку для ссылки. При этом можно с помощью каких-нибудь «костылей» сделать что-то типа:
<button onClick=»javascript:window.location.href=’http://example.com’;»></button>
Однако можно упростить процесс.
Применяем <a>, если кнопка выполняет функцию перехода на страницу, и <button> для других случаев.
Чек-лист проверки кнопки «Оставить заявку» для одностраничного сайта
Кнопка «Оставить заявку» и фотографии продукции в интернет-магазине являются важными деталями веб-страницы. С ними клиенты контактируют больше всего. При этом также важны заголовок, призыв к действию, перечень выгод и дизайн кнопки. Все эти элементы обязательно должны проходить проверку. Предлагаем вам несложный чек-лист для тестирования дизайна кнопок на лендинге.
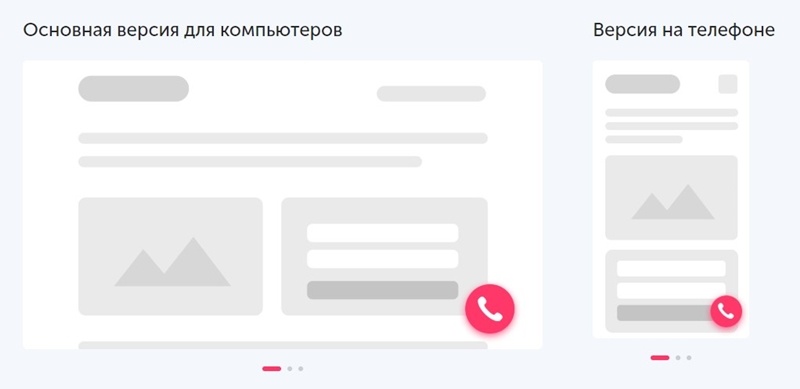
Кнопка должна быть видна на первом экране без прокрутки.
Она должна быть заметна на стартовой странице. Тогда посетитель сможет быстро сориентироваться в дальнейших действиях – оставить заявку, получить консультацию, заказать обратный звонок и пр. У вас лишь 3 секунды, чтобы клиент заинтересовался содержанием сайта и остался, а не ушел к вашим конкурентам.
Модель AIDA поможет построить простой порядок действий на вашем лендинге:
- захватывающий заголовок;
- заманчивые выгодные условия;
- интересные акции, которые ограничены временным промежутком;
- форма заявки и выделяющаяся кнопка подтолкнут посетителя к действию.
Кнопку «Оставить заявку» следует располагать по направлению взгляда клиента (F-образная траектория): под заголовком, перечнем бонусов и призывом к действию.
При размещении изображения какого-либо персонажа рядом с заявкой нужно, чтобы он смотрел на нее.
У кнопки должен быть уникальный цвет.
Кнопку «Оставить заявку» нужно сделать такой, чтобы посетитель сайта сразу мог ее заметить. Она должна быть:
- индивидуальной – цвет должен отличаться, а не сливаться с остальными дизайнерскими деталями лендинга;
- контрастной – лучше сочетать темный фон страницы и светлый тон кнопки или наоборот;
- объемной – следует сделать ее визуально выпуклой за счет различных приемов, таких как тень, градиент.

Кнопка должна выглядеть как кнопка.
Это наиболее простой пункт в чек-листе. Однако многие не соблюдают его и допускают одинаковые оплошности при оформлении внешнего вида кнопки:
- очень длинная и располагается по всей ширине контента веб-страницы;
- при наведении на нее курсора никаких изменений не происходит.
Кнопка «Оставить заявку» должна быть объемной, то есть выглядеть так, чтобы появлялось желание нажать на нее.
Кнопка дублируется по всей длине посадочной страницы.
На главной странице целесообразнее располагать некоторое количество функциональных вариантов. В каждом поместить различные призывы к действию. Можно определить наиболее простую модификацию для посетителей и расположить ее на стартовой странице, а потом повторять через два экрана лендинга. В конце веб-страницы обязательно расположите кнопку для заявки (до «подвала» сайта).
Кнопки не должны конкурировать друг с другом.
При возникновении необходимости выбора между двумя функциями, следует отдать предпочтение той, которая более значима. Далее сделайте так, чтобы при восприятии она сразу бросалась в глаза. В приведенном примере основным является «Выбрать рюкзак», а в дополнении идет «Задать вопрос»:
На картинке видно, что целевая кнопка выделена красным цветом, а дополнительная – почти сливается с фоном. Она становится активной, если курсор мыши расположить на ней.
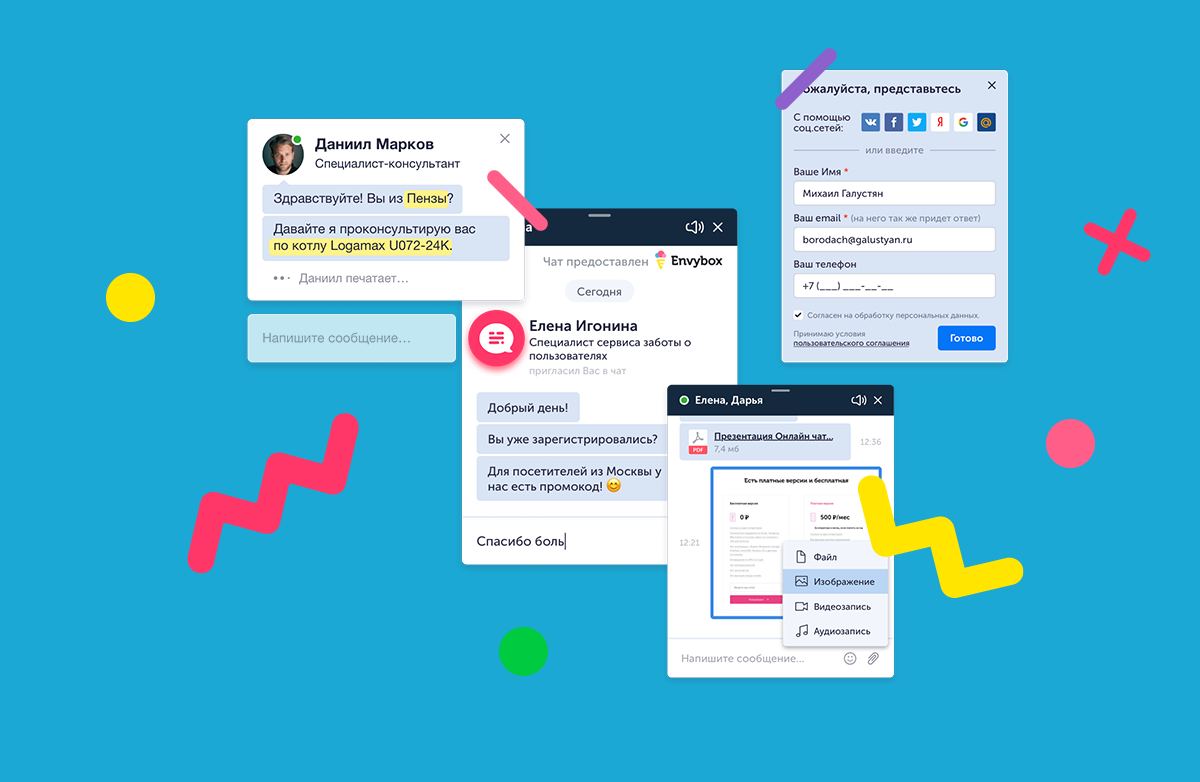
Если бизнесу необходимо размещать несколько целевых действий, ему может подойти виджет Мультикнопки. Он позволяет сэкономить место на сайте и вместить в себя несколько опций: обратный звонок, скачивание файла, онлайн-чат, переход на соцсети и др.

Лучший вариант кнопки «Оставить заявку»
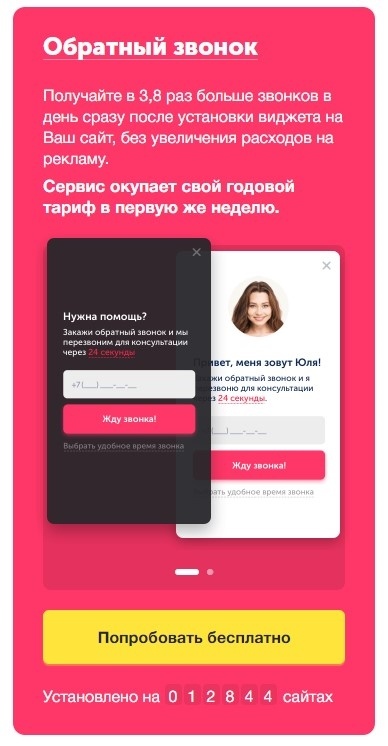
С помощью EnvyBox для кнопки «Оставить заявку» можно применить функцию «Обратный звонок».
С помощью «Обратного звонка» у вас в 3,8 раз
- возрастет число звонков с интернет-страницы, как только будет произведена установка сервиса;
- уменьшатся расходы, так как увеличится количество обращений;
- будут сохранены записи общения с заказчиками в Telegram, на почте, в личном кабинете;
- повысится благожелательность со стороны посетителя за счет того, что вы точно знаете, когда он вновь зашел на сайт;
- увеличится лояльность заказчиков, так как звонок вам для них ничего не стоит.
Процесс функционирования «Обратного звонка» на сайте:
-
Устанавливаете код на сайт.
При помощи видеоинструкции вы быстро выполните установку. Также можно обратиться к вебмастеру или к нам.
-
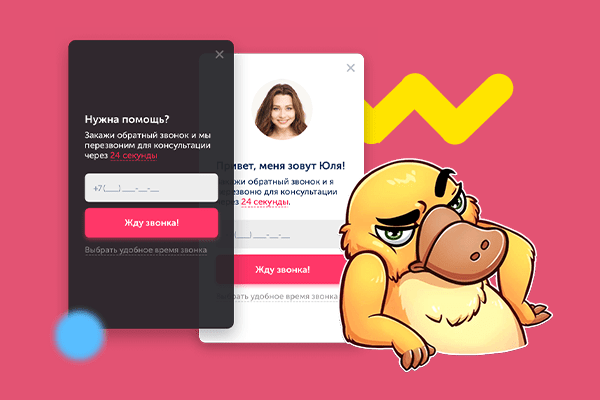
На Вашем сайте появится всплывающее окно.
Перед клиентом, попавшим на сайт, появляется всплывающее окно. В нем он может указать свои контактные данные.
-
Сервис автоматически звонит менеджеру и клиенту.
Программа автоматически одновременно делает дозвон заказчику и производит соединение с сотрудником для консультации или заказа. Процедура занимает около 17,5 секунды.
-
Вам поступит заявка.
В заявке будут данные о клиенте (имя, область, UTM-метки и т. д.) и запись разговора с сотрудником вашей фирмы.
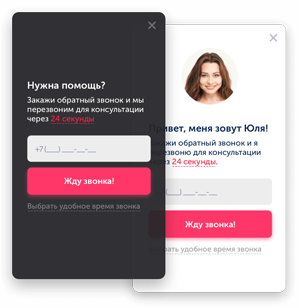
Внешний вид «Обратного звонка»
«Обратный звонок» имеет следующие плюсы:
-
Функция «Удиви клиента».
Если на сайт зашел клиент, который оставил заявку на обратный звонок, то виджет «узнает» его. Вам на почту сразу придет вся необходимая информация: имя человека, запись прошлого разговора. Самое время позвонить и удивить посетителя. Такие ситуации повышают процент конверсии.
-
Озвучка UTM-метки.
Кнопка «Обратный звонок» в момент соединения с заказчиком выдаст вашему сотруднику utm-метки. Например, имя клиента, запрос, сайт, откуда идет звонок и пр.
-
Интеграция с аналитикой.
За счет объединения сервиса с Яндекс.Метрикой и Google.Analytics вы можете контролировать результативность «воронки продаж» через обратный звонок.
-
Настройка геофильтра.
Сделайте виджет видимым для тех, кто находится с вами в одном регионе. Так вы будете экономить на звонках клиентам из других областей.
-
Интеграция с CRM-системой.
CRM-система сохранит все поступившие заявки и записи разговоров. На каждого клиента будет свой файл с данными.
-
Привязка к любой форме.
Если привязать все формы на интернет-странице к функции «Обратный звонок», то можно обрабатывать поступающие данные очень быстро. Таким образом легко повысить процент конверсии.
-
Интеграция с Telegram.
В выходные дни с помощью виджета можно получать сообщения о заказах на обратный звонок. В уведомлении будет указана вся необходимая информация. В любой момент вы сможете самостоятельно поработать с лидами.
Дополнительные «фишки»:
- Ваш собственный дизайн.
Вы можете настроить кнопку «Оставить заявку» таким образом, что она будет органично вписываться в общий стиль вашего сайта. В итоге клиенты будут относиться к интернет-страничке с большим доверием.
- Звонки на IP-телефонию.
IP-телефония поможет экономить на звонках. Минута разговора будет стоить в два раза дешевле. Установка специальной программы на телефон позволит совершать звонки с помощью IP-телефонии.
- Разные телефоны для городов.
Если офисы вашей компании расположены в разных городах, то Envybox настраивается таким образом, что программа самостоятельно распознает, откуда поступил звонок и перенаправляет его в соответствующий филиал.
- Несколько пользователей.
Можно создать каждому пользователю личный доступ: менеджеру будут поступать в обработку только лиды, бухгалтеру – финансовые вопросы.
- Информация о клиенте.
Envybox направляет данные менеджеру сразу после заказа звонка. Он видит информацию о заказчике. К примеру, имя, город, поисковую фразу и пр.
- Подключение своей кнопки.
Если на вашем сайте есть кнопка «Заказать звонок или услугу», то вы можете очень быстро присоединить к ней Envybox. Тогда посетитель страницы, нажав на кнопку, сразу сможет заказать обратный звонок.