Из этого материала вы узнаете:
- 3 способа добавить HTML-кнопку на сайт
- Добавление HTML-кнопки на сайт с помощью тега <button>
- HTML-кнопка на сайт с помощью других тегов
- Добавление HTML-кнопки на сайт, которая действует как ссылка
- Готовый виджет кнопки для сайта
Так как добавить HTML-кнопку на сайт можно разными способами, у многих с этим возникают трудности. Допустимо использовать специальные теги, такие как <button>, <input>, <a>. Можно к кнопкам прикручивать ссылки, чтобы они вели на нужные вам страницы.
А можно поступить еще проще — воспользоваться готовыми виджетами. Мультикнопка будет уместна практически в любых целях — от отправки заявок до покупки билетов и перехода на заданные страницы. Какой способ добавления кнопки на сайт выберите вы?
3 способа добавить HTML-кнопку на сайт
Кнопки на страницах сайтов — это наиболее понятный элемент взаимодействия для пользователей. В зависимости от того, как они оформлены, посетителю сразу становится понятно, что на них следует нажимать для получения нужной информации. Такие элементы, благодаря их интуитивности, часто устанавливают в разных формах (обычно для того, чтобы их отправить или очистить).
Рассмотрим, как добавить HTML-кнопку на сайт разными способами:
- используя тег& ;<input>;
- используя тег& ;<button>;
- устанавливая ссылку (тег& ;<a>) и с помощью CSS-свойств.
Добавление HTML-кнопки на сайт с помощью тега <button>
Различают две разновидности кнопок, для создания которых используется тег& ;button. Это элемент интерфейса для очистки полей форм — reset, а также кнопка, функционал которой определяет соответствующий скрипт.
HTML-кнопку& ;<button>& ;нельзя считать ссылкой. Чтобы установить переход с этого элемента на нужную страницу, применяется тег& ;<a> (кнопке можно придать определенный стиль, используя таблицы стилей CSS).

Содержание кнопки& ;<button>& ;может определять текстовый файл или другие HTML-теги (к примеру, с помощью тега& ;<img>,& ;расположенного внутри кнопки, можно установить кнопку «изображение»).
С помощью элемента интерфейса& ;<button> или тега& ;<input> можно осуществлять отправку форм HTML. В этом случае нужна кнопка типа& ;submit, которая включена в тег HTML-кода формы& ;<form>& ;или привязана к форме с использованием атрибута& ;form.
Синтаксис тега& ;<button>:
Для метки-идентификатора <button>& ;нет обязательных атрибутов, но если их не прописать, то кнопка не будет функциональной. Рассмотрим некоторые описания принадлежности, используемые для данного тега.
Атрибуты тега кнопки button:
| Атрибут | Значения | Описание |
| autofocus | не& ;прописывается& ;/ autofocus | Логическое указание принадлежности. Если прописан такой атрибут, то в ходе открытия документа фокус будет перемещен на кнопку. |
| disabled | не прописывается / disabled | Логическое указание принадлежности. Если прописан такой атрибут, то кнопка становится некликабельной (пользователь не может нажать на нее). |
| form | id формы | Обеспечивает указание на форму, на которую приводит нажатие кнопки. Такой атрибут применяют для кнопок, с помощью которых можно отправить или очистить формы (в этом случае кнопка расположена вне HTML-кода формы). При размещении кнопки внутри тега <form> нет необходимости в применении атрибута form, так как она безусловно привязывается к той форме, где находится кнопка. |
| formaction | унифицированный указатель ресурса | Унифицированный адрес документа, обрабатывающего форму. Такой атрибут применяют для кнопок типа submit. При его прописывании форме отправляется URL, который внесен в атрибут (происходит игнорирование атрибута action тега <form>). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Этот вариант кодирования данных применяют для кнопок, имеющих тип submit. Атрибут показывает, как следует кодировать данные, вызванные нажатием кнопки с таким атрибутом, при отправке их на сервер. application/x-www-form-urlencoded& ;— указывает на кодирование всех символов перед отправкой на сервер в шестнадцатеричные значения (HEX) ASCII, вместо пробелов устанавливается символ «+». Значение по умолчанию; multipart/form-data& ;— отсутствует кодировка символов. Такой атрибут обязательно используется в формах с полем& ;input type=»file»& ;(если в форме присутствуют файлы); text/plain& ;— отсутствует кодировка символов, вместо пробелов прописывается символ «+». Атрибут применяют только при отправке формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте& ;enctype& ;тега <form>. |
| formmethod | GET | HTTP-метод передачи данных формы. GET& ;— передача данных в URL с помощью пар имя-значение (name-value). Значение по умолчанию. POST& ;— передача данных в теле HTTP-запроса. Подробнее про методы GET и POST. Используется только для кнопок с типом& ;submit. Этот атрибут переопределяет значение, указанное в атрибуте& ;method& ;тега <form>. |
| formnovalidate | не& ;указывается& ;/ formnovalidate | Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием кнопки, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т. п. Данное определение указывает на значение, прописанное в атрибуте& ;novalidate& ;тега <form>. |
| formtarget | _blank | Прописывается в HTML-код кнопок типа submit. Используется для указания на место открытия результата обработки формы (ответ сервера) после отправки в случае активации кнопки с этим атрибутом: _blank& ;— открывается в новой вкладке (или в новом окне); _parent& ;— в родительском окне; _self& ;— в используемом окне (такое правило действует по умолчанию); _top& ;— открытие в полном экране. Данный атрибут переопределяет роль, указанную в атрибуте& ;target& ;тега <form>. |
| name | текст | Название кнопки. Применяется в момент отправки информации из формы на сервер. Функция (value) кнопки передается в переменной, имя которой прописано в данном атрибуте. |
| type | button | Тип кнопки. button& ;— атрибут обычной кликабельной кнопки (функция, активирующаяся нажатием, описывается скриптом); reset& ;— кнопка, с помощью которой можно очистить форму. При ее нажатии удаляются данные, внесенные пользователем в поля формы, которая связана с кнопкой; submit& ;— кнопка, с помощью которой пользователь может отправить заполненную форму на сервер. Роль данного атрибута по умолчанию в различных браузерах может меняться. Указывая атрибут type, можно обеспечить кроссбраузерность HTML-кода. |
| value | текст | Роль кнопки, значение которой отправляется на сервер. В этом случае происходит отправка переменной, название которой прописано в атрибуте& ;name& ;кода кнопки, и значения, описанного данным атрибутом. С одной формой может использоваться несколько кнопок отправки. На сервер будут отправлены данные одной кнопки, с помощью которой активируется отправка формы. |
Тег& ;<button>, кроме того, обеспечивает поддержку& ;глобальных атрибутов.
Для отправки информации из полей формы на сервер с использованием тега& ;<button> необходимо в обязательном порядке указывать данный атрибут внутри тегов& ;<form>:
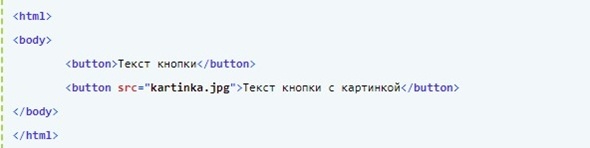
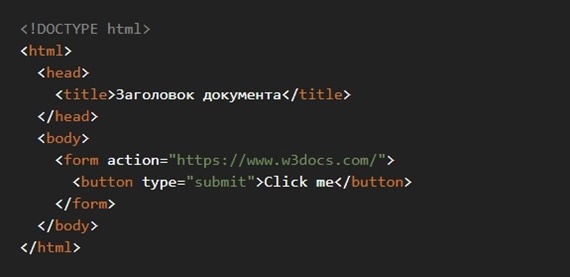
Пример 1. Применение тега <button>:
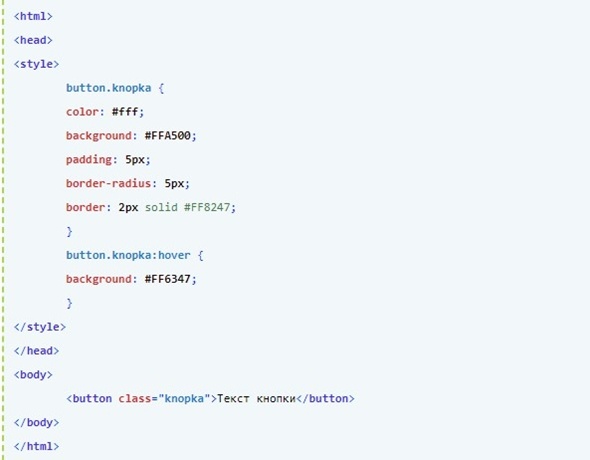
Пример 2. Меняется кнопка при наведении курсора:
HTML-кнопка на сайт с помощью других тегов
-
<input>
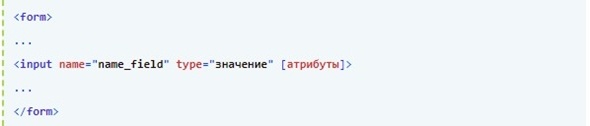
Синтаксис тега& ;<input>:
В поле& ;type& ;следует указать атрибут& ;button& ;или& ;submit:
Какие отличия в разных вариантах указания атрибута& ;кнопки type?
submit& ;— указывается, чтобы реализовать отправку значений из формы (управление передается URL, который прописан в action-атрибуте формы).
reset& ;— используется для очистки всех полей формы.
button& ;— применяется, если нужно обеспечить обработку определенных действий при нажатии кнопки (не путайте с атрибутом submit!).
В данном случае нет необходимости приводить пример, поскольку кнопка будет выглядеть так же, как и в приведенном ранее случае. Отличаются данные варианты только возможностями. При использовании тега <button> появляются более широкие возможности, чем в случае с <input> (но при этом вариант с <input> встречается чаще).
-
<button> и <input>
Аналогично с тегом& ;<button> и <input>& ;дает возможность устанавливать кликабельные кнопки button,& ;submit& ;и& ;reset.
Отличия кнопки с тегом <button>& ;от элементов с тегом& ;<input>& ;заключаются в методах наполнения кнопок информацией. В HTML-коде кнопки button& ;можно прописать теги, расширяющие варианты визуального представления кнопки на странице. Тег& ;<input> ограничивает возможности. В этом случае доступна установка атрибута value& ;или картинки в& ;<input>& ;с атрибутом& ;type=»image». В теге <input> нельзя использовать HTML-коды.
Различные браузеры по умолчанию по-разному определяют тип кнопки, поэтому нужно обязательно прописывать атрибут type, чтобы обеспечить кроссбраузерность кнопки.
-
<a>
Кнопка с таким тегом имеет наиболее ограниченный функционал. Так можно установить только стандартную ссылку. Чаще всего этот вид кнопок встречается на сайтах интернет-магазинов («Добавить в корзину», «Купить»).
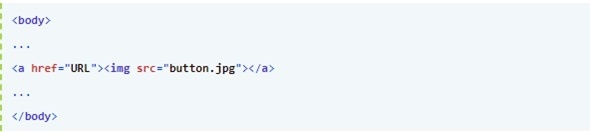
Синтаксис следующий:
На примере мы видим обычное изображение (тег& ;<img>), код которого обрамлен тегом& ;<a>. С помощью такой кнопки невозможно обеспечить передачу информации из полей форм.
Добавление HTML-кнопки на сайт, которая действует как ссылка
Существуют разные варианты создания HTML-кодов кнопок, действующих как стандартная ссылка (при нажатии пользователь перенаправляется на страницу, адрес которой добавлен в тег).
Вы можете добавить такие кнопки описанными ниже методами.
-
Добавьте строчный& ;onclick& ;event
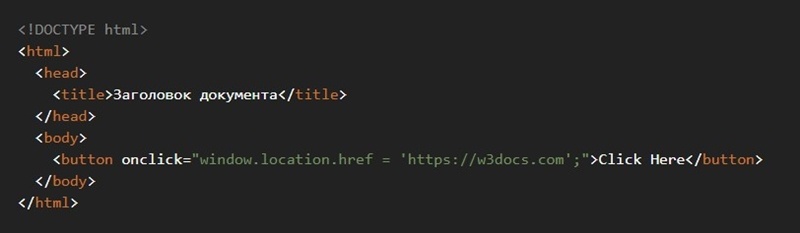
Вариант 1: к HTML-тегу <button>& ;внутри элемента HTML& ;<form>
К примеру:
Обратите внимание, что кнопка в этом случае может не работать, если она расположена внутри тега <form>.
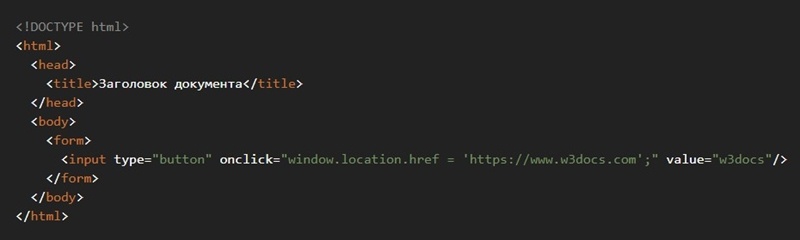
Вариант 2: к& ;тегу <input>& ;внутри элемента HTML& ;<form>
К примеру:
Обратите внимание, что ссылка не будет работать, если не используется JavaScript, так как поисковик может ее игнорировать.
-
Используйте атрибут& ;action& ;или& ;formaction& ;внутри элемента <form>
Вариант 1: атрибут& ;action
К примеру:
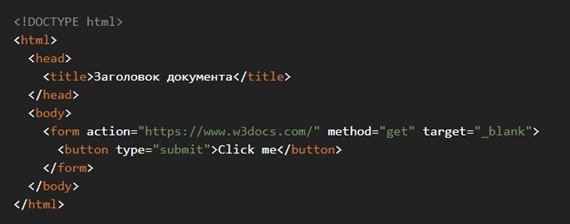
Чтобы ссылка открывалась в отдельной вкладке, нужно добавить в код атрибут& ;target=»_blank».
К примеру:
В данном примере отсутствуют формы и их данные, поэтому с точки зрения семантики он не имеет смысла, но подобная разметка допускается.
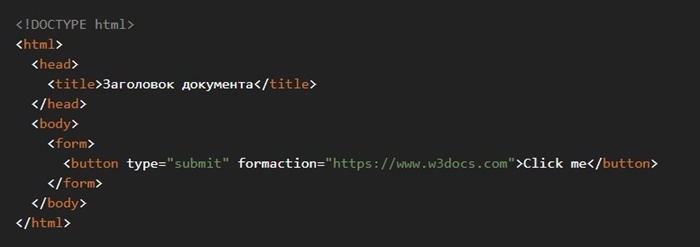
Вариант 2: атрибут HTML5& ;formaction.
К примеру:
Атрибут& ;formaction& ;следует устанавливать только для HTML-кода кнопок с type=” submit”. Обратите внимание, что такая разметка будет слабо поддерживаться старыми браузерами, поскольку атрибут formaction является HTML5-specific.
-
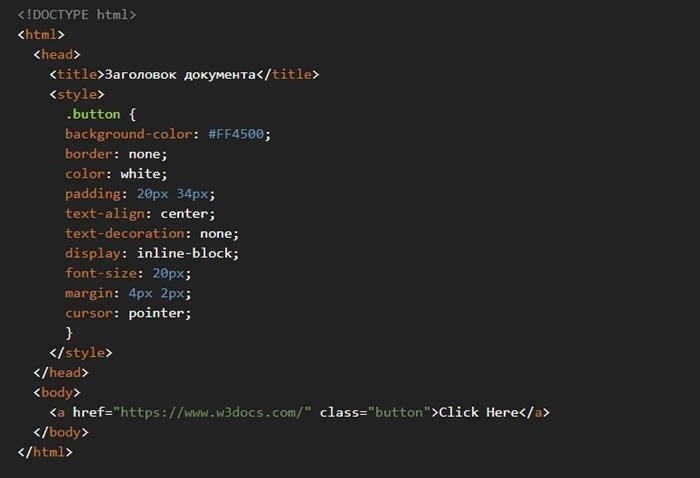
Добавьте ссылку в стиле HTML-кнопки (используя CSS)
К примеру:
Из-за сложного стилевого оформления такой вариант не будет работать в ряде браузеров.
Готовый виджет кнопки для сайта
Существуют мультикнопки, с помощью которых пользователь может совершить несколько действий. К примеру, одна кнопка дает возможность скачать код цифрового товара, выбрать вариант связи или сделать переход на страницу с акцией.
Какие преимущества можно получить, если добавить код мультикнопки на сайт?
- В 2,4 раза повысится численность обращений с сайта.
- Увеличится объем продаж за счет предоставления посетителям информации об акционных предложениях.
- Появится возможность быстро продать некоторые виды товаров или услуг.
- Посетители будут более лояльными под влиянием возможности выбора способов связи.
- Появится возможность для формирования базы клиентов после продвижения подписки на канал Telegram или страничку в социальных сетях.
Особенности работы мультикнопки:
-
Устанавливаете код на сайт
Добавить такую HTML-кнопку на сайт самостоятельно можно за пару минут, если следовать инструкциям (можно также обратиться к нашим специалистам).
-
Появляется красивая кнопка
Пользователь при нажатии на кнопку сможет выбрать оптимальный вариант связи или будет перенаправлен на страницу акции.
-
Клиент связывается с вами
Консультанты компании отвечают на обращения клиентов по телефону, в социальных сетях или в личном кабинете.
Источник — сайт сети отелей Grace GroupМультикнопка для сети отелей Grace Group позволила пересмотреть подход к общению с клиентами. Она повысила уровень обслуживания на сайте, предоставив выбор для удобного общения: через звонок или мессенджер.
-
Клиент покупает
Покупатель удовлетворен, так как нашел то, что ему нужно, а вы получаете продажу и рост клиентской базы!
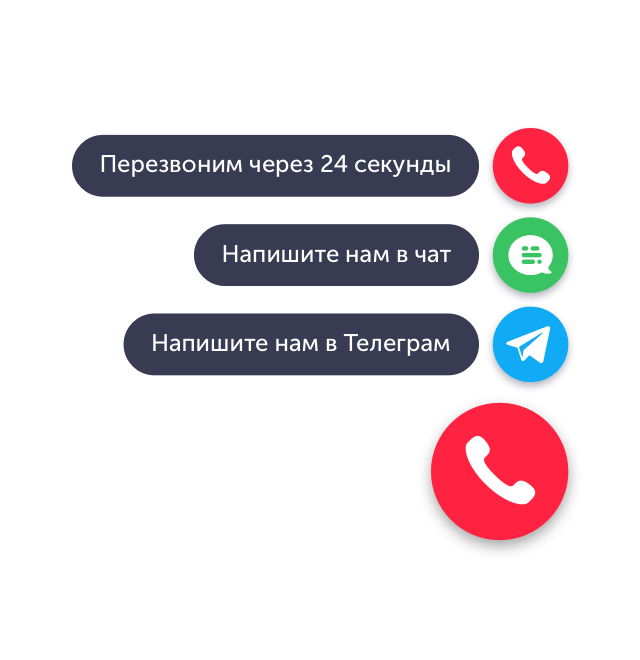
Внешний вид мультикнопки:
По желанию можно добавить цвет кнопки, подобрать иконку или установить свое изображение.
Как могут использоваться кнопки?
-
Вызвать обратный звонок или чат
-
Скачать приложение
-
Открыть страницу
-
Подписка на канал Telegram и другие соцсети
-
Купить билет, получить промокод и скачать книгу
-
Еще больше возможностей
Опытный программист поможет добавить нужные скрипты при нажатии кнопки. Это могут быть всплывающие окна, разные виджеты и другие объекты, прописанные в JavaScript.
Как было отмечено ранее, кнопки относят к наиболее понятным элементам веб-страниц для пользователей. Их форма и внешний вид сразу подсказывают посетителю сайта, что кнопку можно нажать. Такие элементы интерфейса часто устанавливают для отправки и очистки различных форм. Добавить HTML-код кнопки можно различными способами, но, чтобы обеспечить эффективность такого элемента, следует выбрать оптимальный вариант установки кода.
Читайте другие статьи по теме
 Примеры высокой конверсии и промахи, убивающие все усилия на корню
Примеры высокой конверсии и промахи, убивающие все усилия на корню  Формат телефона для сайта: правила отображения и размещения номера
Формат телефона для сайта: правила отображения и размещения номера  14 факторов, от которых зависит конверсия лендинга
14 факторов, от которых зависит конверсия лендинга  Почему нет продаж на сайте и как это исправить
Почему нет продаж на сайте и как это исправить  Как установить контакт с клиентом: первое касание, отработка возражений и продажа
Как установить контакт с клиентом: первое касание, отработка возражений и продажа  Высокая конверсия сайта: проверенные способы
Высокая конверсия сайта: проверенные способы 


















 Мультикнопка для сети отелей Grace Group позволила пересмотреть подход к общению с клиентами. Она повысила уровень обслуживания на сайте, предоставив выбор для удобного общения: через звонок или мессенджер.
Мультикнопка для сети отелей Grace Group позволила пересмотреть подход к общению с клиентами. Она повысила уровень обслуживания на сайте, предоставив выбор для удобного общения: через звонок или мессенджер.