Из этого материала вы узнаете:
- Разница между лендингом и страницей захвата
- 5 основных элементов страницы захвата
- Разновидности форм захвата на сайте
- 4 совета по созданию эффективной страницы захвата
Как сделать эффективную страницу захвата и зачем вообще это нужно? Что касается второго вопроса, тут все понятно без объяснений. Бизнес не может существовать без потенциально заинтересованной аудитории, а такого рода лендинг как раз и предназначен для постоянного пополнения клиентской базы.
Впрочем, и первый вопрос сейчас не вызывает особых сложностей. Сегодня, чтобы создать страницу захвата, вовсе не обязательно обладать какими-то специальными навыками и писать html-код вручную. Достаточно воспользоваться одним из специальных конструкторов или плагинов. Единственно, при этом следует четко понимать, как именно должна выглядеть такая страница.
Разница между лендингом и страницей захвата
Лендинг представляет собой одностраничный сайт, за счет которого его создатель достигает определенной цели (точка конверсии). Пути достижения задачи различны: выдача бесплатных пробных образцов продукции прошедшему регистрацию на сайте, загрузка электронной версии книги, бронь участия в вебинаре и т.п.
Страница захвата преследует цель получения имени и адрес электронной почты ее посетителя, ее «захват» — отсюда и название.
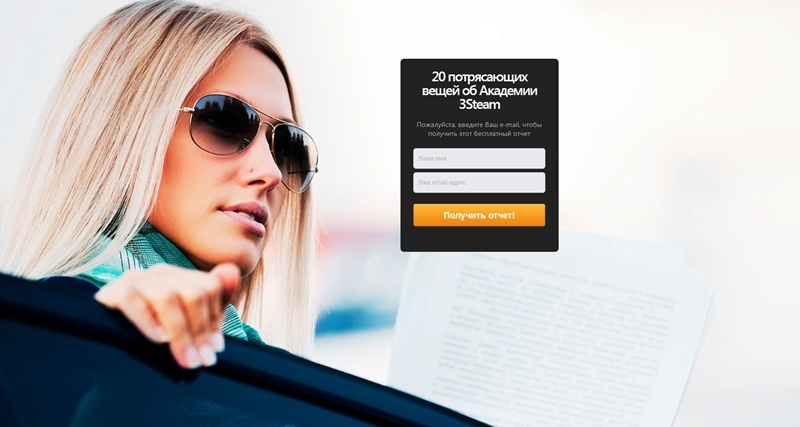
В каждом из случаев страница захвата – целевая, но не каждая целевая страница ставит себе задачу захвата. Приведем перечень составляющих типичной посадочной страницы:
- имеет несколько различных форм или CTA-кнопок;
- предполагает объемное, информативное описание оффера с выделением преимуществ и выгод, приведением отзывов и т.д.;
- как правило, представляет собой отдельную веб-страницу со своим доменом;
- в большинстве случаев оснащена якорным меню, предназначенным для перемещения среди блоков страницы.
Источник — сайт академии 3Steam
Страница захвата контактов, как правило:
- включает в себя единственную короткую лид-форму/кнопку;
- вмещается на одном экране, содержит минимальное количество сведений.
Знание различий обычного лендинга и страницы захвата контактов сделает вашу работу по улучшению маркетинговой стратегии наиболее продуктивной.
5 основных элементов страницы захвата
-
Заголовок
Одна из самых важных составляющих страницы. Задача заголовка – привлечь внимание, вызвать интерес. Он должен вызывать внутренний отклик у посетителя, ощущение «Да! Это и про меня тоже! Я тоже столкнулся с этой проблемой!».
-
Подзаголовок
Это своего рода продолжение заголовка – два-три предложения, отвечающие на поставленный в заголовке вопрос или расширяющий его. Чаще всего подзаголовок подсказывает посетителю, что необходимо сделать для решения его проблемы – к примеру, скачать презентацию или посмотреть видеосюжет.
-
Изображение
Тоже немаловажная составляющая подписной страницы. Как известно, люди покупают глазами, а значит привлекательность картинки может определить дальнейшее решение посетителя в отношении продукта. Поэтому уделите особое внимание качеству представленной графики, ведь она может стать визитной карточкой вашего товара.
-
Список выгод
Перечень того, что получит посетитель, если согласится подписаться на вашу рассылку. Обратите его внимание на конечный результат использования вашего предложения. Не следует описывать слишком много позиций, достаточно указать примерно 5 – 7 выгод.
Составлять такой список можно как в текстовом формате, так и в видеофайле, дающем возможность провести подробную презентацию всего вашего курса.
Не стоит лгать или обещать «золотые горы», представьте потенциальному покупателю реалистичные перспективы. Не забывайте про честность – в таких вопросах она может повысить уровень доверия к вам.
-
Форма подписки
Конечная точка, к которой должен прийти посетитель после знакомства с предыдущими элементами. Здесь тоже важна графика – подписные формы должны быть красиво оформлены, привлекательны. Кнопка подписки – яркая, возможно, содержащая надпись с призывом к действию – окажет гораздо большее воздействие на потенциального покупателя, чем стандартная форма.

Это – главные элементы. Остальные могут только дополнять страницу. Например, отзывы реальных людей, воспользовавшихся предложением, работают «на ура». Также, в зависимости от предлагаемого продукта, можно разместить подтверждающие вашу квалификацию документы, предложение дополнительной скидки, бонуса, акции, подарка и т.п.
Сделать страницу захвата возможно, даже не имея особых навыков в сфере web-дизайна. Самый простой способ – конструирование продающих страниц из готовых компонентов в специальном приложении или при помощи плагина wordpress.
Разновидности форм захвата на сайте
Кроме одностраничников бывают и другие формы захвата пользователей в интернет-пространстве. В зависимости от ваших целей и особенностей предлагаемого продукта вы можете выбрать различные варианты:
-
-
Форма захвата для подписки
Регулярное обновление контента, обилие новостей, регулярное обновление ассортимента, проведение акций, подарки и скидки сделают получение e-mail сообщений или push-уведомлений приятным для ваших пользователей. В таком случае заинтересованных в ваших услугах подписчиков обычно много.
-
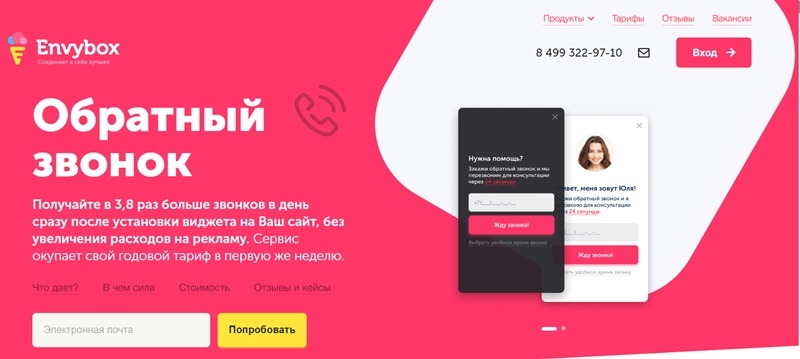
Форма обратного звонка
Обратный звонок — это callback виджет для сайта. С его помощью реализуется быстрое соединение потенциального покупателя с менеджером по продажам. Это проще и дешевле тем, кто не любит тратить свои время и деньги, не хотят самостоятельно дозваниваться. Форма такого звонка обычно содержит одно (телефонный номер) или, чаще, два (номер телефона и имя клиента) поля. Часто также добавляют возможность указания желательного времени звонка. На практике, чем меньше действий пользователь совершит до звонка, тем лучше.
-
Форма запроса консультации
Полезная услуга, если вы работаете со сложным продуктом, в котором посетитель самостоятельно не разберется. Многим людям проще задать вопрос при телефонном общении или в чате, чем пытаться разобраться в одиночку.
-
Форма расчета стоимости (калькулятор)
Реализация такого инструмента возможна через конструктор маркетинговых квизов. Квиз — это форма c опросом, которая позволяет выявлять и закрывать запросы, собирая теплые заявки. Палочка-выручалочка для компаний, стоимость услуг которых сложно просчитать. Возможность сделать расчеты предстоящих работ самостоятельно с использованием такой формы позволит заблаговременно оценить и распланировать затраты, снизить тревожность при приобретении продукта и положить начало длительному сотрудничеству.
-
Pop-up форма
Способна вернуть покидающего сайт пользователя. Рекомендуем использовать ее только в том случае, если у вас есть действительно заманчивое предложение для клиента. Злоупотребление поп-ап формой может привести к раздражению пользователя, поэтому с ней стоит быть аккуратными.
-
-
Форма регистрации
Зарегистрировавшийся пользователь — это уже не простой посетитель. Это реальный контакт, дающий возможность предлагать свои продукты на регулярной основе.
Поощряйте заполнение формы регистрации. В этих целях можно использовать различные скидки постоянного клиента, закрытые продажи, комфортные функции вроде списка любимых покупок или отложенных товаров.
-
Форма входа
Представляет собой логическое продолжение регистрационной формы. Однако в форме входа пользователю необходимо вводить меньшее количество данных – обычно это логин/номер телефона/адрес электронной почты и пароль. Сюда же следует добавить ссылку на форму восстановления пароля, на случай, если посетитель его забыл.
-
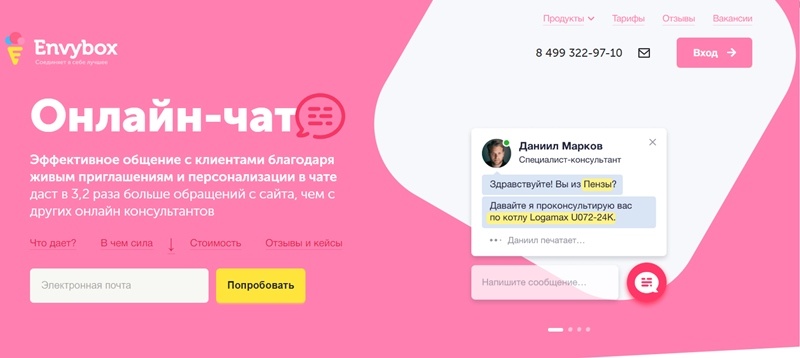
Форма онлайн-чата с оператором
Лид-форма в виде онлайн-консультанта рекомендуется к использованию всем коммерческим структурам. Преимущества такой технологии очевидны: простота и удобство в получении ответов на вопросы в режиме реального времени. Правда, в таком случае, вам следует позаботиться, чтобы в рабочее время на вопросы покупателей должен отвечать реальный специалист, иначе пользы от такой формы будет мало.
Чтобы установить всплывающий чат на сайт, достаточно прост изучить предложения рынка и получить помощь специалистов по внедрению кода.
4 совета по созданию эффективной страницы захвата
Существуют несколько важных принципов, как сделать страницу захвата наиболее эффективной.
Создайте привлекательный лид-магнит
Лид-магнит – выгода, получаемая от вас аудиторией в ответ на желаемое целевое действие с ее стороны. В нашем случае целевым действием станет адрес электронной почты. Например, «Если вы хотите получить бесплатную аудиокнигу, оставьте свой e-mail». Лид-магнит должен обладать двумя важными качествами:
- Быть значимым для ваших пользователей. Формируйте его так, чтобы он был важен для вашей целевой аудитории. Ведь если вы организуете свой личный онлайн-ресурс, это означает, что вы обладаете какими-то полезными знаниями и навыками, которые могут пригодиться другим.
- Приносить пользу вашему проекту. В погоне за вниманием и любовью аудитории помните и о вашей выгоде. К примеру, если вы продаете дорогую дизайнерскую одежду, использовать в качестве лид-магнита что-то вроде «Как сэкономить на покупке одежды» будет неразумно и нечестно по отношению к потенциальным покупателям. Обратите их внимание на особенности вашего бренда.
Позаботьтесь об эффективном сообщении
Размещаем на сайте форму захвата, содержащую краткое послание о том, что мы предлагаем пользователю. При этом подробно углубляться во все свои преимущества, посвящать во все особенности вашей продукции вовсе не нужно. Предполагается, что пользователь уже осведомлен о вашей услуге из какого-то другого источника. Поэтому сообщение может получиться маленьким и малоинформативным, побуждать узнать больше. Этот эффект нам и нужен.
Достаточно намека на то, что ваше предложение способно решить какую-то проблему пользователя, избавить его от неудобств. Чаще всего достаточно нескольких слов. Например, «Этот тренинг научит вас контролировать свои расходы» или «Прочитав эту книгу, вы избавитесь от вредных привычек».
Продумайте оформление
Выбор подходящего фона для многих становится непосильной задачей. Здесь главное не переборщить с излишествами. Картинка должна соответствовать тематике страницы, быть легкой в восприятии и не перетягивать на себя основное внимание. Как сделать страницу захвата с идеальным фоном?
Во-первых, предпочтение нужно отдавать направляющему фону. И тут вовсе не обязательно использовать изображение с непосредственным указанием к форме захвата. Пусть это будет обычная картинка, главное, чтобы она не отвлекала пользователя от самого важного на странице. Если вы все же хотите слегка надавить на посетителя, выбирайте фотографии людей, указывающих на форму, изображения геометрических линий, направленных на название.
Во-вторых, фон обязан соответствовать цветовой палитре страницы. Выбирая общее цветовое решение вашей страницы, можете отталкиваться от фонового рисунка. Это правило работает и в обратную сторону – выбирая фон, учитывайте составляющие тона логотипа, фоновой картинки. Помните, все составляющие – фон, заголовки, кнопки и т.д. – должны смотреться вместе гармонично, перекликаться между собой за счет общих цветов и шрифтов.

Разработайте правильный призыв к действию
Последний, и при этом один из самых важных шагов – продумать сильный призыв к действию. Не забывайте, что ваша страница лаконичная и малоинформативная, поэтому каждое слово может стать решающим в выборе пользователя. Для того чтобы он остался на сайте и нажал на заветную целевую кнопку, внеся свои данные, вы должны коротко изложить главную суть привлекательности вашей идеи.
К примеру, наиболее эффективными бывают такие словосочетания, как: «Скачать бесплатно», «Купить онлайн», «Да, я хочу на бесплатный вебинар». На кнопке можно также написать не только само необходимое действие, но его итоговый результат.
Для одной и той же цели можно создавать несколько страниц захвата, и это тоже эффективно. Такие страницы могут различаться по дизайну, тексту и таким образом приводить различную целевую аудиторию. Обычно, сложно предсказать, какая из страниц даст наибольший эффект. Попробуйте воспользоваться данным советом – и, спустя какое-то время, сделав выводы, вы сможете выбрать наиболее подходящий для себя вариант.
Читайте другие статьи по теме
 5 очевидных фактов о Квизе
5 очевидных фактов о Квизе  Виды посадочных страниц: разбираемся в настройке и назначении
Виды посадочных страниц: разбираемся в настройке и назначении  Кнопка «Позвоните мне» для сайта: зачем добавлять кнопку заказа обратного звонка на сайт
Кнопка «Позвоните мне» для сайта: зачем добавлять кнопку заказа обратного звонка на сайт  Кнопка для сайта: виды и способы создания
Кнопка для сайта: виды и способы создания  Плавающие кнопки на сайте — эффективный призыв к действию
Плавающие кнопки на сайте — эффективный призыв к действию  Виджет обратного звонка за 30 секунд для роста продаж
Виджет обратного звонка за 30 секунд для роста продаж