Сайт должен быть не только функциональным, но и визуально привлекательным.
Из этого материала вы узнаете:
- 10 самых популярных тенденций веб-дизайна 2023 года
- Виджеты, помогающие быстро захватить внимание пользователей
Сайт, который успешно выполняет свои функции (представляет компанию, продвигает ваш продукт и генерирует целевые заявки), должен быть не только функциональным, но и визуально привлекательным.
Для этого странице важно соответствовать техническим веб-стандартам, а также ожиданиям целевой аудитории, которые, как правило, сосредоточены вокруг чего-то нового и захватывающего.
В этой статье мы собрали для вас подборку из 10 самых популярных тенденций веб-дизайна 2023 года — используйте подходящие для вас идеи, чтобы привлечь больше посетителей и вывести свой сайт на новый уровень.
1. Темный интерфейс
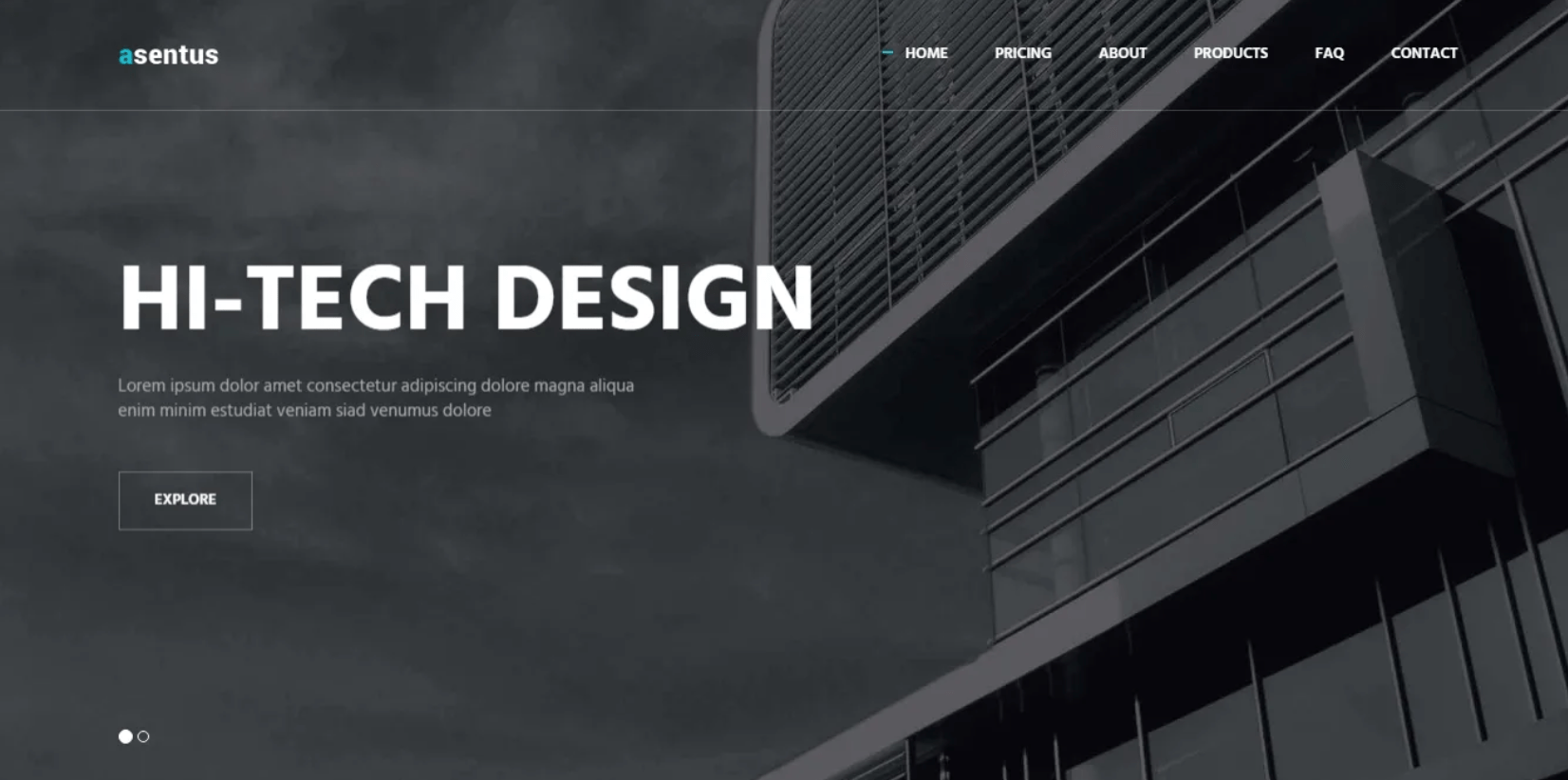
Источник — компания Asentus
Темный пользовательский интерфейс достигнет новых вершин в 2023 году, и многие сайты уже выбирают темный режим в качестве основного элемента стиля.
И неспроста, ведь темный фон побуждает проводить больше времени на сайте за счет того, что он улучшает видимость других цветов, снижает нагрузку на глаза у посетителей и придает странице ультрасовременный вид.
2. Свободное пространство
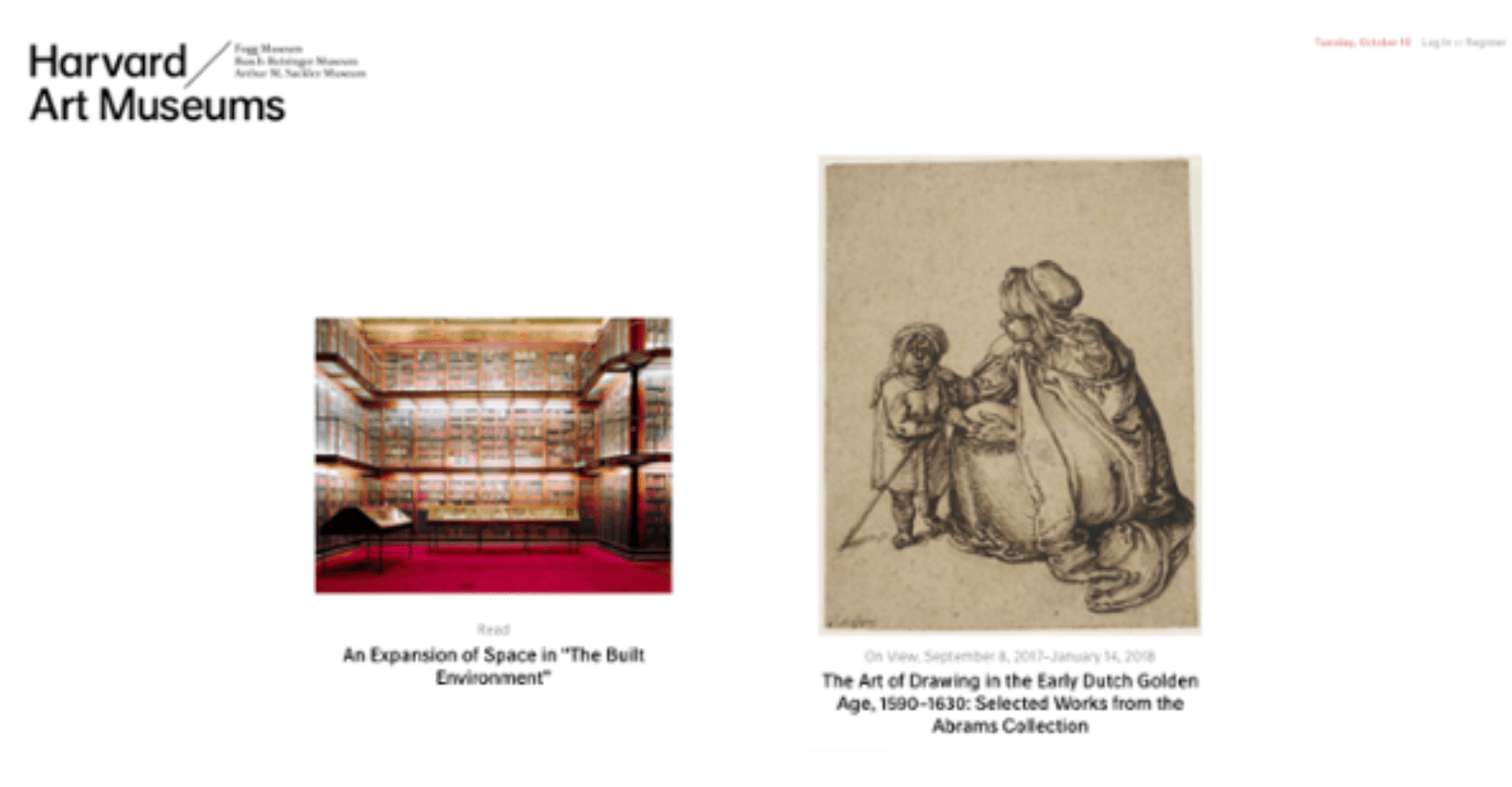
Источник — сайт Harvard Art Museums
Сайт, где есть свободное место между частями контента, не просто являет собой минималистичный вид. Он еще и дает лучшую конверсию, потому что быстро привлекает внимание посетителей, которым так легче воспринимать информацию.
Пустое пространство не обязательно должно быть только белым. Вы также можете использовать любой другой цвет в пустых областях — пространстве между строками и столбцами текста и вокруг визуальных элементов. Что сделает контент вашего сайта и его визуальные элементы более заметными.
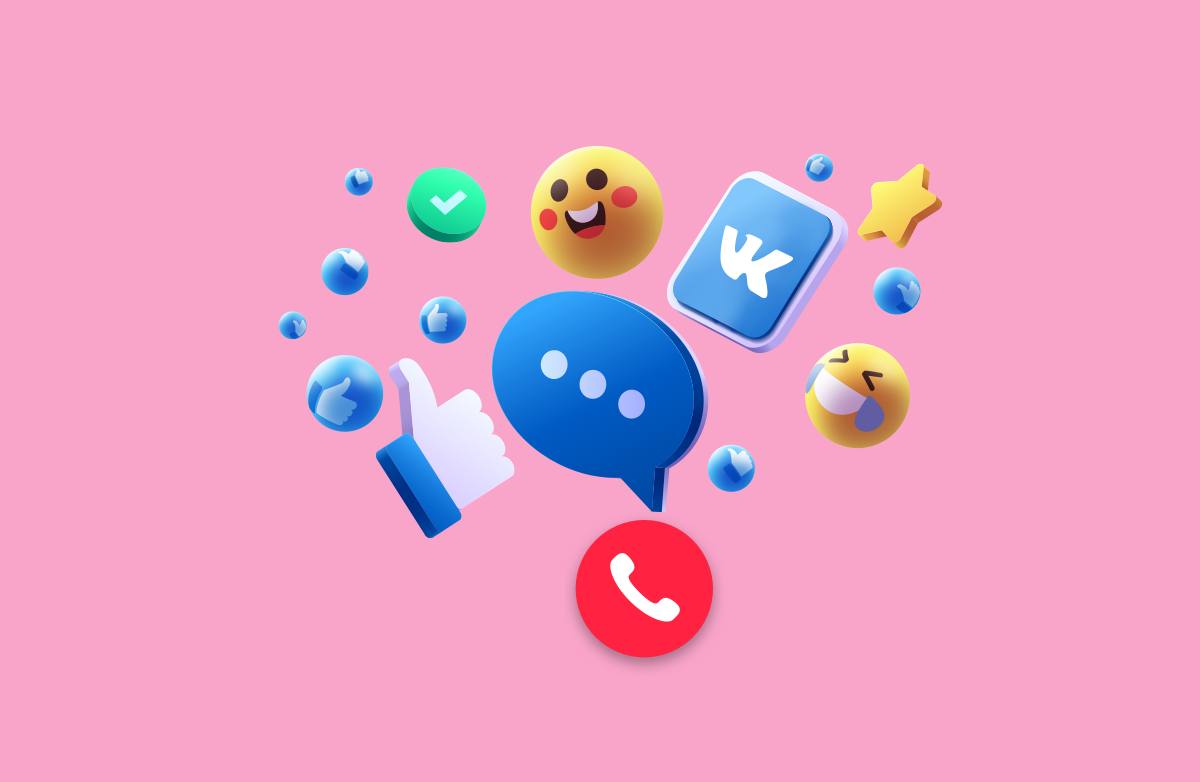
3. Флуоресцентные цифровые 3D-иллюстрации
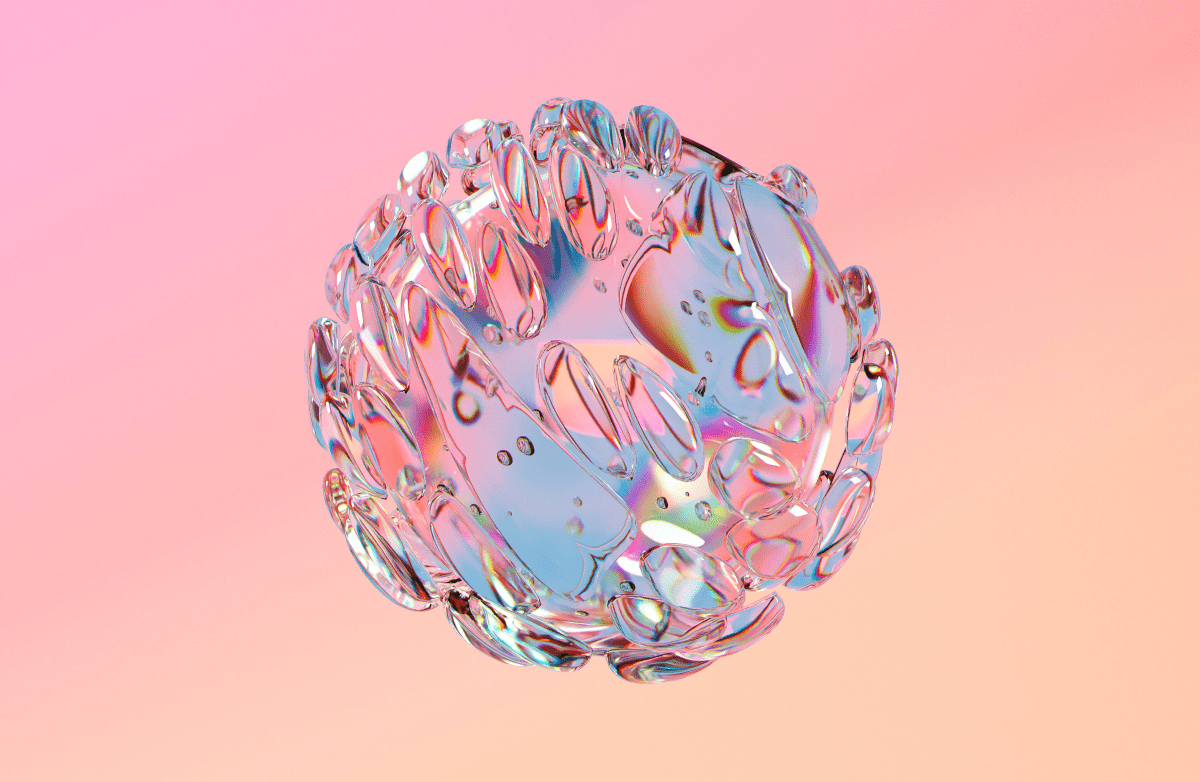
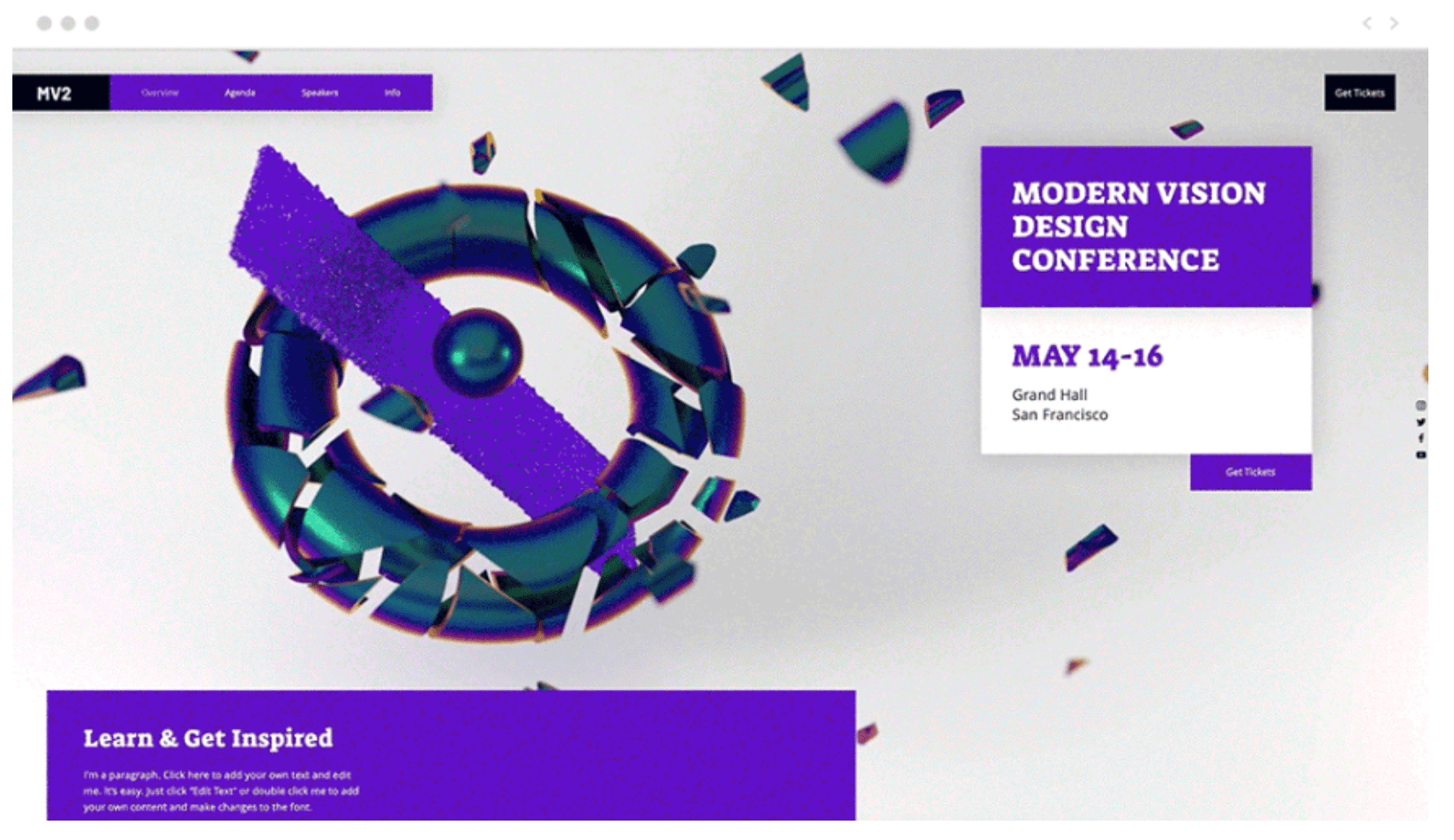
Источник — компания MV2
Флуоресцентные цифровые 3D-иллюстрации — это еще один простой способ привлечь внимание пользователей. Такие 3D-изображения украсят ваш сайт яркими и неоновыми оттенками. Будучи размещенными на минималистичном фоне, они действуют как “манящие конфеты” для глаз. Что приносит больше трафика и обеспечивает повторное посещение страницы.
Что важно: флуоресцентный цвет лучше использовать в качестве дополнительного цвета в своей палитре. А чтобы сбалансировать резкость оттенков, поместите изображение на светлый фон и оно будет более заметным.
4. Градиенты
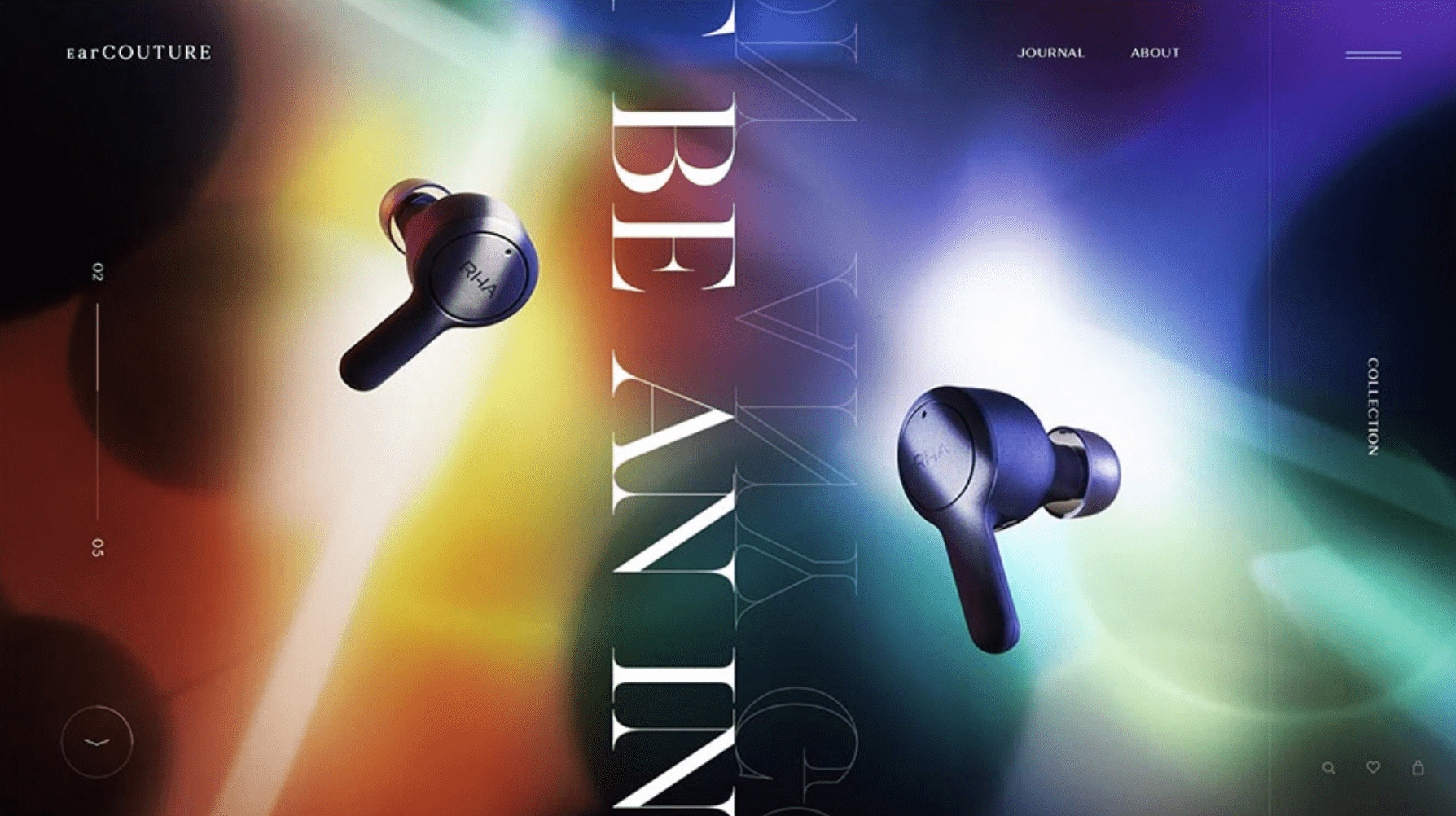
Источник — компания Ear Couture
Эта тенденция в веб-дизайне начала набирать популярность с 2018 года, когда пользователям стали менее интересны однотонные цвета. И больше внимания стал привлекать именно градиент, который придает странице больше глубины и делает изображения более визуально вовлекающими.
Вы можете использовать градиенты в самых разных контекстах: фон для содержимого контента, цветовой фильтр поверх изображений или как акцент для функциональных элементов, например, CTA (призыв к действию).

5. Абстрактная иллюстрация
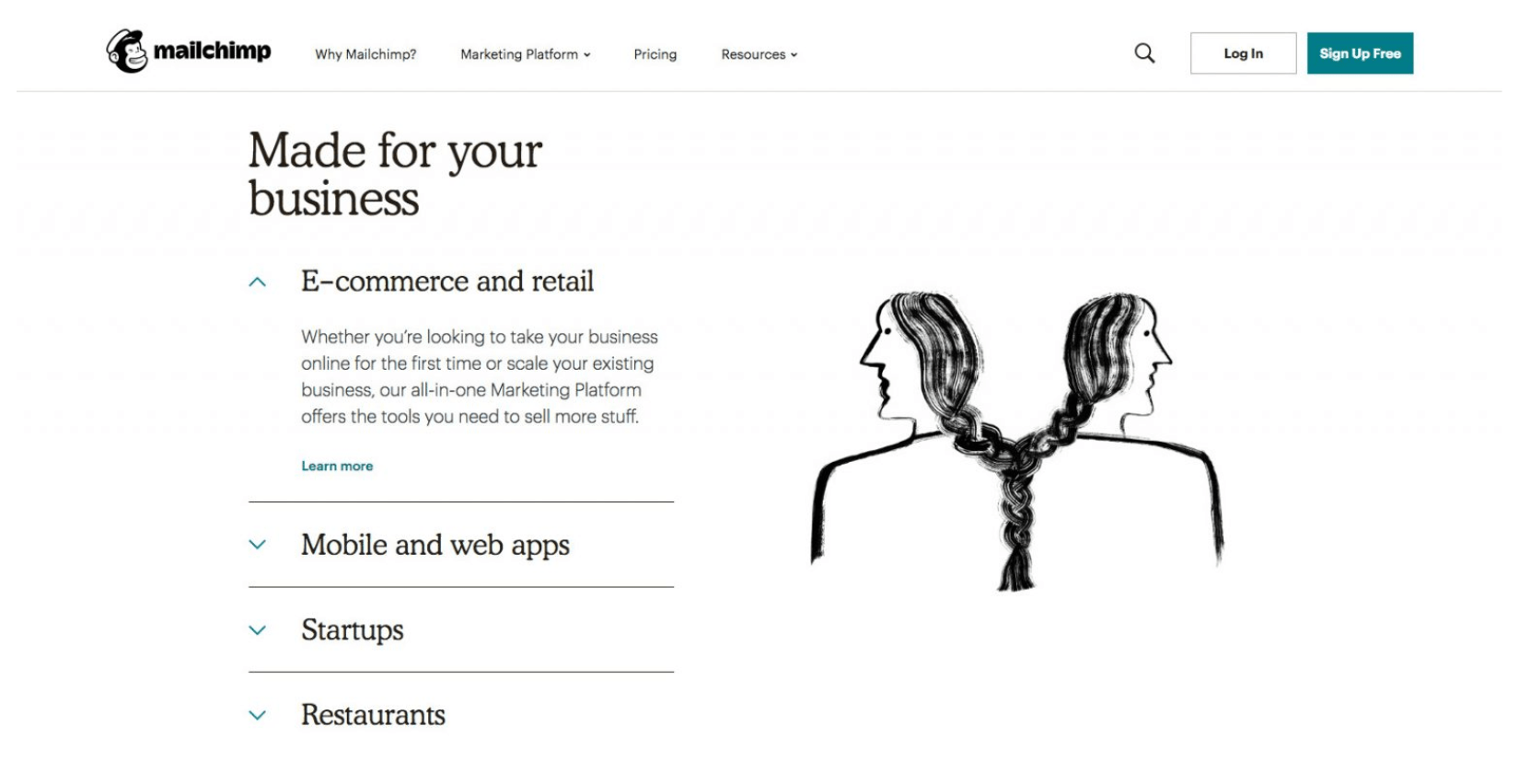
Источник — компания MailChimp
Цифровая иллюстрация сейчас занимает центральное место в мире веб-дизайна, поскольку в отличие от стоковых картинок аутентичные изображения больше запоминаются аудитории.
Применение такого тренда сделает ваше цифровое присутствие более эффективным и заметным. А еще это рабочий способ выделить свой бренд и превзойти конкурентов, ведь абстрактные иллюстрации не только подчеркнут ваш креатив, но и усилят уникальность.
6. Жирные шрифты
Источник — сайт компании Samsung
Заголовок — это тот элемент, который посетитель замечает в первую очередь при посещении сайта. И если он привлекает внимание, то потенциальный клиент начнет вовлекаться в ваш контент и переходить на страницы ваших продуктов.
И внимание пользователей привлекают не столько слова, а сколько их дизайн. Жирный заголовок быстрее передает смысл содержимого сайта по сравнению с обычным шрифтом.
Что здесь важно помнить: чрезмерное использование жирности может отрицательно повлиять на восприятие дизайна. А еще жирные шрифты лучше использовать на однотонном фоне. Такой контраст сработает как по волшебству и привлечет больше внимания.
7. Геометрические фигуры
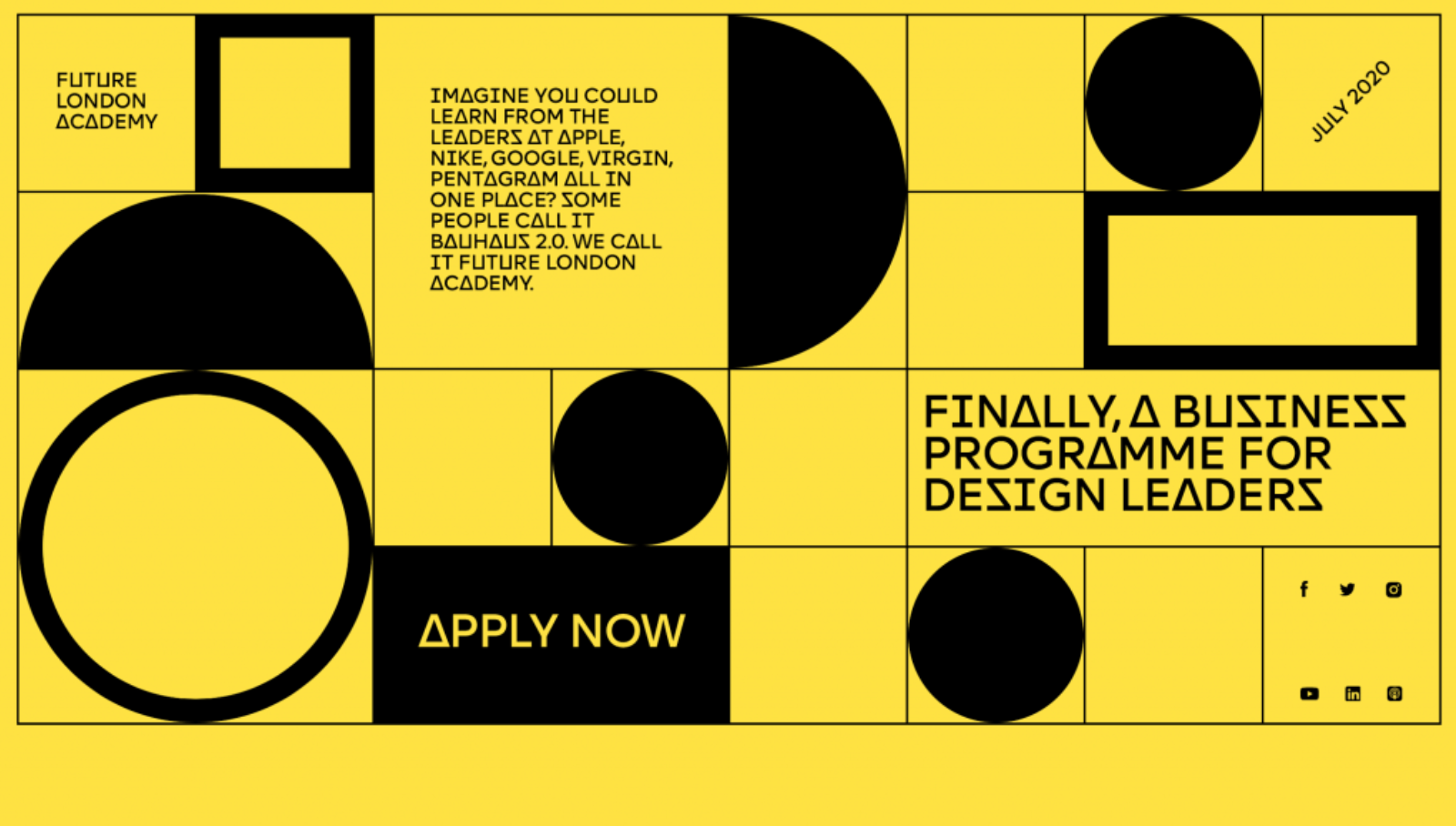
Источник — сайт Future London Academy
Геометрические формы — это простые, но эффективные инструменты дизайна для создания сильного визуального вовлечения пользователей. И в основном они служат разделителями между разделами страницы.
Каждый геометрический узор вызывает у посетителей разные эмоции. Например, круги или квадраты лучше воспринимаются пользователями, чем замысловатые фигуры. А форма овала привлекает внимание пользователя в его центральную область. Используйте различные геометрические фигуры для вашей успешной психологии продаж.
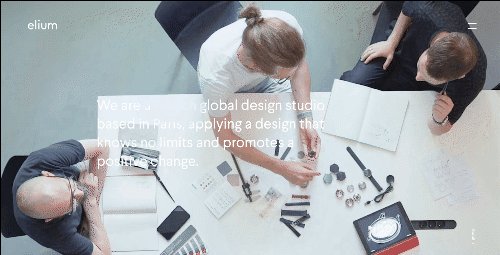
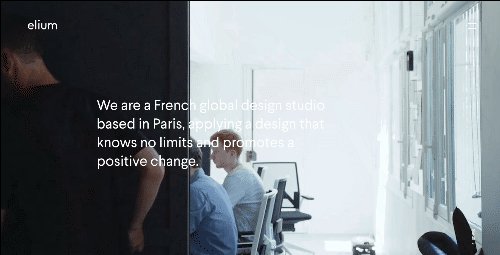
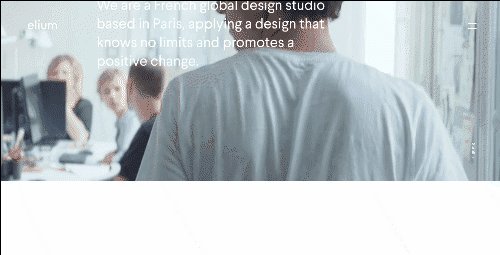
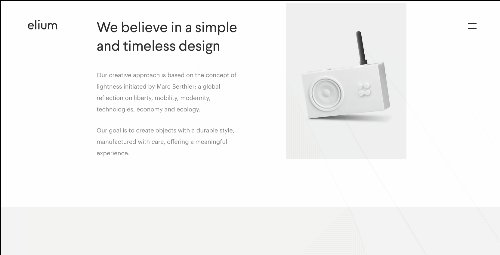
8. Видео с текстом на его фоне
Источник — сайт Elium
Изображения доминировали в веб-дизайне годами, но видео превзошло их влияние над вниманием пользователей. Ведь визуальные элементы говорят больше, чем слова. Они затрагивают многие чувствительные точки соприкосновения с посетителями, чего не может обеспечить простой текст.
И формула данного тренда звучит следующим образом — “показывать, а не только рассказывать”. Речь о ролике с текстом на его фоне, который обеспечивает лучшую вовлеченность посетителей сайта, а также снижает показатель отказов. Потому что пользователи проведут больше времени на вашей странице, если посмотрят такой видеоклип.
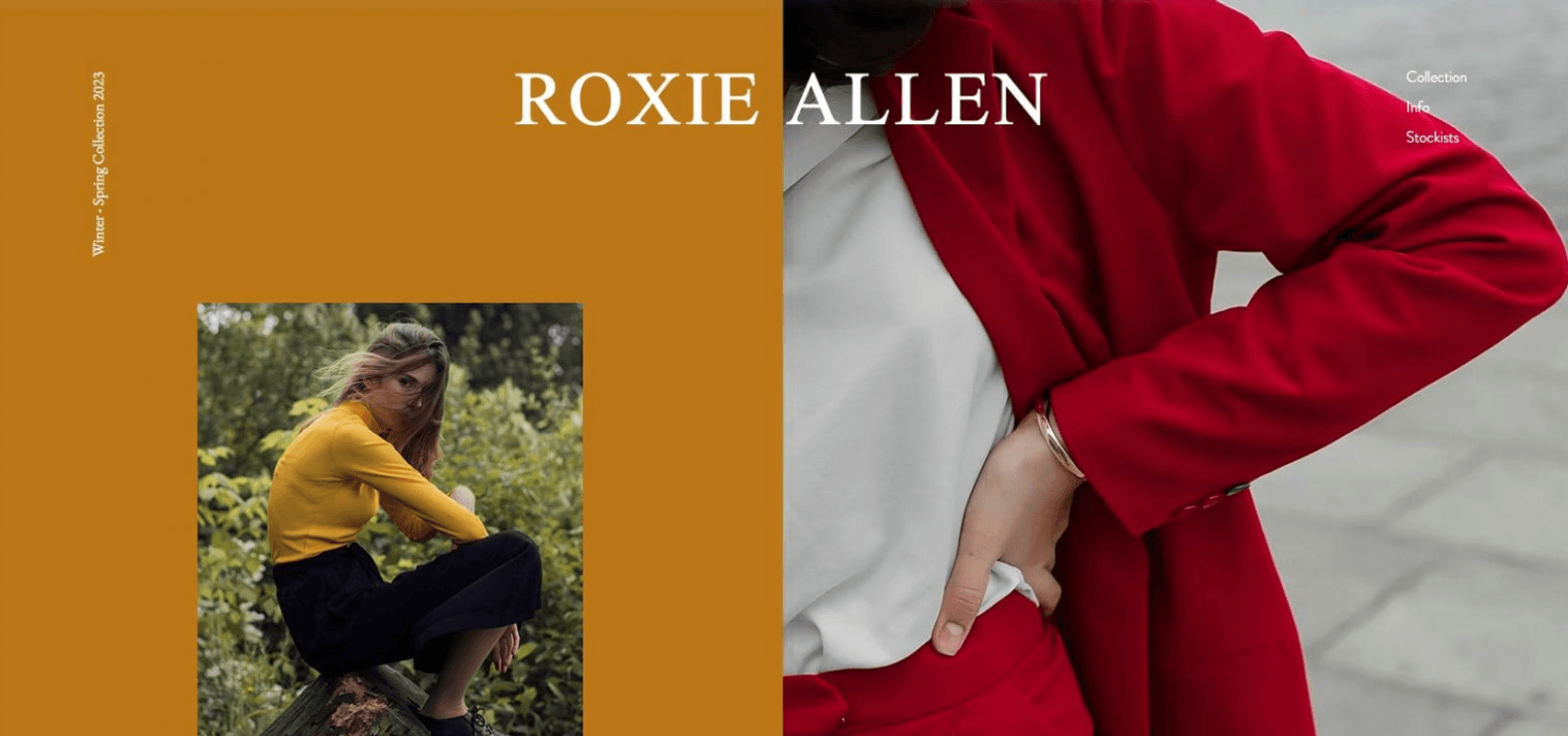
9. Контент с разделенным экраном
Источник — сайт Roxie Allen
Этот вид дизайна состоит в разделении экрана посередине и выделении каждой части равного места на сайте. Разделенный экран позволяет представить обе идеи на одной странице, креативно выделяя ее восприятие.
Чтобы сделать страницу более привлекательной, разместите дополнительный элемент посередине, где встречаются две части. Это может быть CTA, заголовок меню, ваш логотип или что-либо другое. А если дизайн контента на обоих частях сделать разными, то ваш сайт обретет дополнительный шарм.
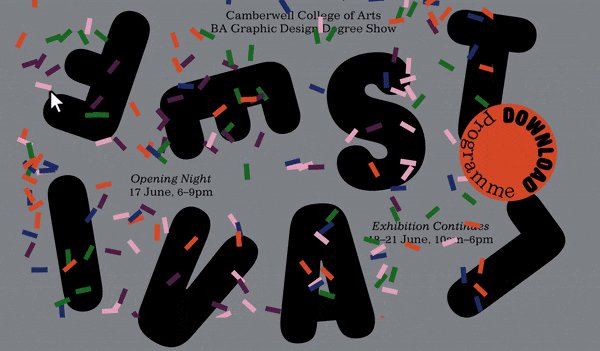
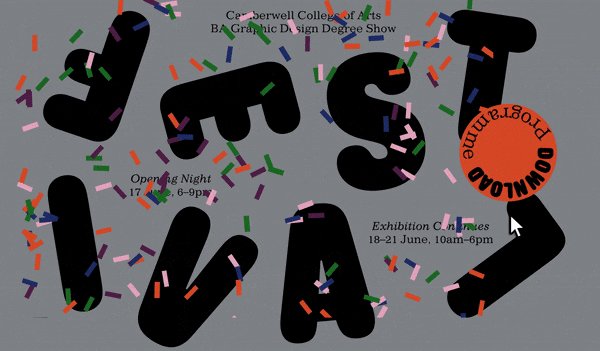
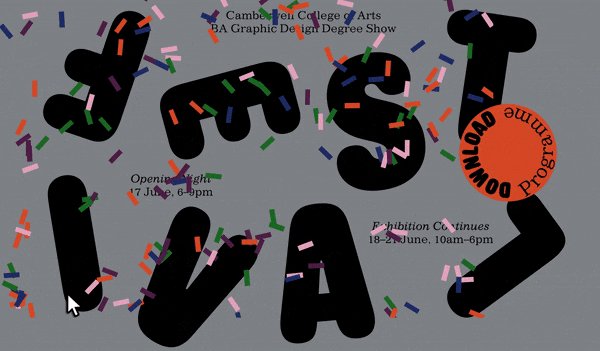
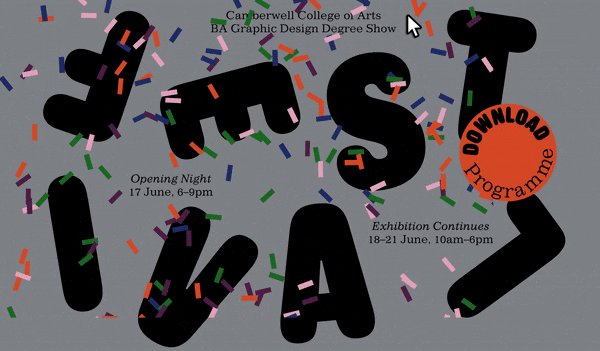
10. Движение и интерактивность
Источник — сайт Camberwell College of Arts
Движение и интерактивность — ключ к популярности сайта и эффективный способ привлечь внимание пользователей, особенно тех, у кого снижается концентрация внимания.
Глаза человека инстинктивно тяготеют к движущимся элементам. Используя этот биологический факт, вы сможете лучше контролировать восприятие вашего сайта.
Для веб-дизайна сейчас доступно множество элементов движения: анимация, видео и даже типографика, бегущая по экрану. Применяйте любой из них и повышайте показатели вашего сайта за счет такой завораживающей подачи контента.
А чтобы максимально быстро захватывать внимание пользователей и вызывать у них интерес персональной скидкой или предложением, сайту необходимы динамичные помощники — виджеты.
Такие инструменты также повышают доверие к компании за счет обещания дать обратную связь как можно скорее. И это обещание виджеты всегда сдерживают!
Предлагаем вам протестировать бесплатно любой из 9 виджетов (или все вместе). Оставляйте заявку по ссылке …, чтобы повысить конверсию сайта минимум в 2 раза.
Виджеты Envybox — будьте ближе к вашим клиентам!
Читайте другие статьи по теме
 Как внедрить CRM-систему в компанию: пошаговое руководство
Как внедрить CRM-систему в компанию: пошаговое руководство  Автоматическое распределение лидов в EnvyCRM
Автоматическое распределение лидов в EnvyCRM  Как интегрировать EnvyCRM с Google Analytics
Как интегрировать EnvyCRM с Google Analytics  Инструменты повышения конверсии сайта: увеличиваем количество клиентов
Инструменты повышения конверсии сайта: увеличиваем количество клиентов  Интеграция Telegram и EnvyCRM
Интеграция Telegram и EnvyCRM  Тренды для развития бизнеса в 2025 году: план по увеличению заявок
Тренды для развития бизнеса в 2025 году: план по увеличению заявок