Почему плавающие кнопки призыва к действию на сайте так эффективно увеличивают конверсию?
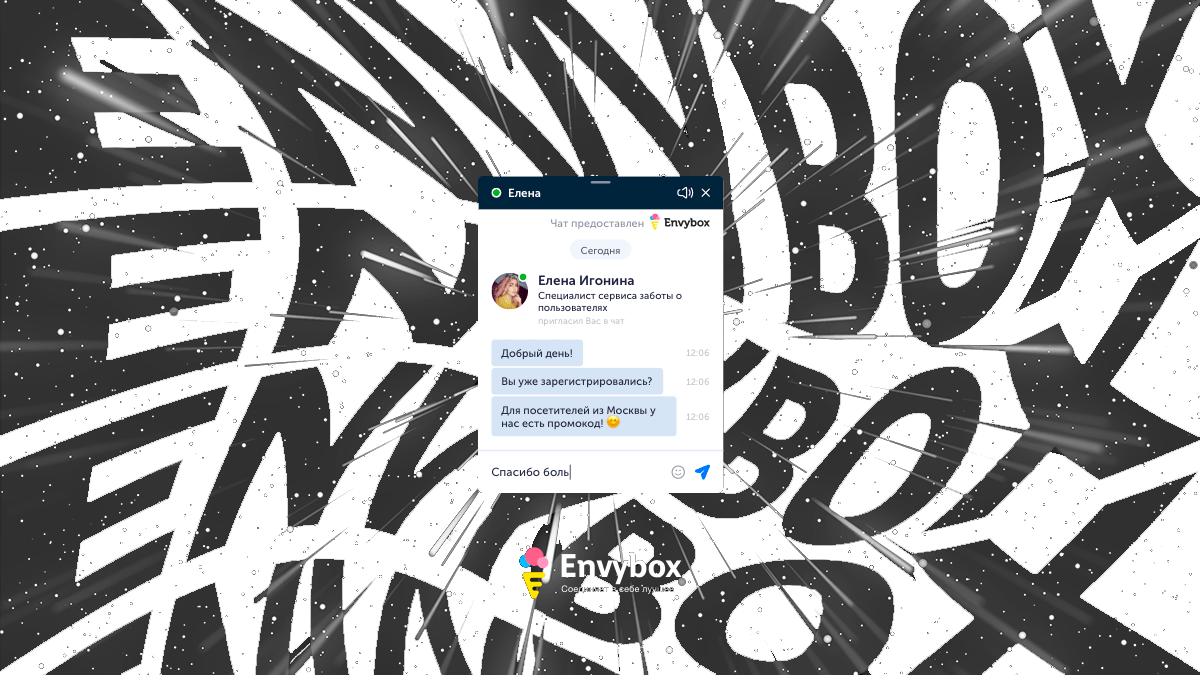
Вы когда-нибудь замечали при посещении сайтов круглую кнопку, которая отображается в правом углу? Такая кнопка называется плавающей кнопкой призыва к действию, так как остается видимой на экране, даже когда разделы сайта прокручиваются вверх и вниз.
Плавающая кнопка — это особый вид виджета, расположенный в правом углу внизу страницы. И основной причиной, по которой разработчики и владельцы веб-сайтов размещают такую кнопку, является продвижение конкретных действий.
Как правило, кнопка призыва к действию отображается в правой нижней части сайта и неотрывно следует за пользователем, это значит, что ему не обязательно просматривать всю страницу, чтобы увидеть призыв к действию.
Стандартные кнопки призыва к действию показываются время от времени, тогда как плавающие кнопки видны на экране всегда. Посетители Вашего сайта могут нажать на кнопку плавающего действия для различных опций в любое время, что в свою очередь ведет к росту уровня конверсии.
Несмотря на то, что функциональность самой кнопки призыва к действию минимальна, данный виджет предлагает исключительный набор настраиваемых функций, а его видимость может быть изменена в зависимости от содержимого страницы и преследуемых целей.
Независимо от того, хотите Вы добавить кнопку в социальных сетях, генерировать потенциальных клиентов или продвигать продукты и услуги, её функциональность позволяет Вам делать всё.
Итак, плавающие кнопки действий – отличный способ увеличить конверсию интернет-ресурса, но существуют определенные рекомендации, которым необходимо следовать при добавлении данной кнопки на сайт:
1. Используйте подходящий призыв к действию.
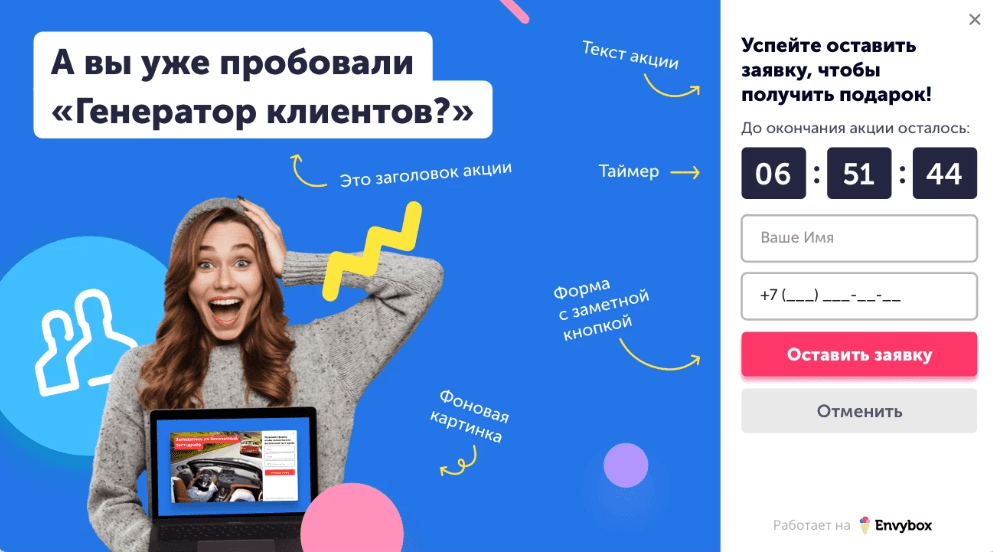
И первое, чему важно уделить внимание — текст на кнопке. Только правильный призыв принесет вам желаемые результаты, поэтому когда вы добавляете нужное слово, учитывайте, что оно обращается к пользователю и разъясняет, какова фактическая цель кнопки.
2. Соблюдайте цветовой баланс.
Так как плавающая кнопка действия поддерживает настройку и выбор оттенка из цветовой палитры, добавляйте контрастные цвета, которые сделают значки более заметными и привлекательными.
3. Добавьте строку с подробностями
Поскольку в одном всплывающем окне есть несколько кнопок, рекомендуем добавить подробную строку с описанием сразу после кнопки, чтобы избежать путаницы и помочь пользователю больше узнать о призыве к действию.
4. Продвигайте бесплатные продукты
Если Вы предлагаете продукт или услугу, которые доступны бесплатно, выделите их внутри кнопки. Так Вы сможете заинтересовать своих посетителей, чтобы они в конечном итоге стали клиентами.
В итоге плавающие кнопки работают потому, что решают две ключевые задачи — делают призыв всегда видимым и снижают трение при конверсии: пользователю не нужно искать контакт или форму, действие доступно в один клик в любой момент пути. Их эффективность усиливается за счёт контекстного показа и персонализации, мобильной адаптации и возможности фиксировать микро‑цели (заявка, перезвон, чат), а интеграция с CRM и аналитикой превращает каждый клик в управляемый показатель. Чтобы извлечь максимальную выгоду — тестируйте расположение, текст и визуал, сегментируйте аудиторию и отслеживайте поведение воронки, сохраняя ненавязчивость интерфейса: правильно настроенная плавающая кнопка не раздражает пользователя, а последовательно увеличивает конверсию и экономит ресурсы продаж.