ля современных продаж нужно уметь находить точки касания с клиентами. Часть их них еще предпочитает оффлайн-шоппинг, другая — экономит время и совершает покупки исключительно онлайн.
Сегодня есть и третья сторона — те, кто используют все блага цифровой среды и балансируют с реальной жизнью. С ними бренды используют омниканальных подход, интегрируя онлайн-инструменты с офлайн, чтобы предоставить исключительный сервис и довести потребителя до целевого действия.
У любой современной компании, независимо от сферы деятельности, есть сайт. Это визитная карточка бизнеса в информационной среде, которая позволяет рассказывать о товарах и услугах, а также совершать продажи.
В чем разница между сайтом и лендингом
Зачем бизнесу нужен сайт
Одной из ключевых задач интернет- маркетинга является получение откликов. Отклики (они же — целевые действия) могут представлять собой контакты людей, которые проявили интерес к предложению компании. И те компании, которые имеют сайт, могут получать их без лишних усилий и в неограниченном количестве. Например, посетитель сайта может заказать обратный звонок, оставить заявку, написать в чат, скачать каталог и т.п. — все это будет считаться откликом, который имеет потенциал стать продажей.
Таким образом сайт становится источником заявок для бизнеса, выполняя дополнительные функции информирования, развлечение и подогрева для будущих продаж.
В чем разница между сайтом и лендингом
Если у компании ранее не было сайта, может возникнуть вопрос в ее отличии от лендинга. Сайт представляет собой многостраничный ресурс, содержащий разнообразную информацию о компании, ее услугах и продуктах.
Лендинг — это одностраничный сайт без дополнительных разделов, преследующий одну конкретную цель. Она может быть заточена на привлечение внимания пользователя, например, к мероприятию. Но чаще всего лендинг должен побудить пользователя к конкретным действиям, например: к покупке, подписке или заполнению формы. Лендинг обычно включает минимальное количество навигационных элементов, чтобы не отвлекать посетителя от основного призыва к действию, тогда как сайт часто имеет сложную структуру с несколькими разделами, такими как блоги, каталоги и страницы «О компании». Оба данных формата могут быть написаны вручную или собраны на конструкторе интернет-сайтов.
Сайт Envybox имеет несколько разделов и подразделов, среди которых: продукты (Обратный звонок, Конструктор сайтов, EnvyCRM и др.), тарифы, партнерства, отзывы, вакансии и контакты.
Лендинг EnvyCRM представляет собой одностраничный сайт. Здесь присутствуют разделы (Тариф, преимущества и др.), однако они не требуют перехода на другие страницы.
Таким образом, основное различие между сайтом и лендингом заключается в их целевой аудитории и функционале: сайт служит для предоставления широкой информации, тогда как лендинг нацелен на конверсию пользователей через конкретные действия.
Что должно быть на сайте
Поставьте себя на место пользователя, который ищет решение и сталкивается с незнакомцем. Внешний вид и транслируемая информация создадут первое впечатление и понимание, нужно ли продолжать взаимодействие. Заходя на ваш сайт посетитель должен сразу понять, чем занимается компания и почему именно эти продукты нужны ему в обязательном порядке. Рассмотрим основные направления, которые должны быть на сайте компании в целях роста продаж:
Как описали выше, первый взгляд на сайт должен дать понимание пользователю, о чем идет речь, что ему предлагают и почему он должен купить товар или воспользоваться предлагаемой услугой. Откройте свой сайт и проверьте ваш заголовок с УТП. В нем должно быть отображено:
-
что продаете;
-
где продаете;
текст должен быть написан простым, понятным языком (не должно быть профессионального сленга, который может быть непонятным посетителю).
Пример слабого УТП
Источник — шаблон блока на Tilda
Данная информация расположена на действующем сайте туров. Этот блок является шаблонным и не несет никакой пользы для потенциального клиента. Также на нем отсутствует информация о компании и ее продукте, нет призыва к действию. Данная страница побудит пользователя покинуть сайт и не принесет откликов.
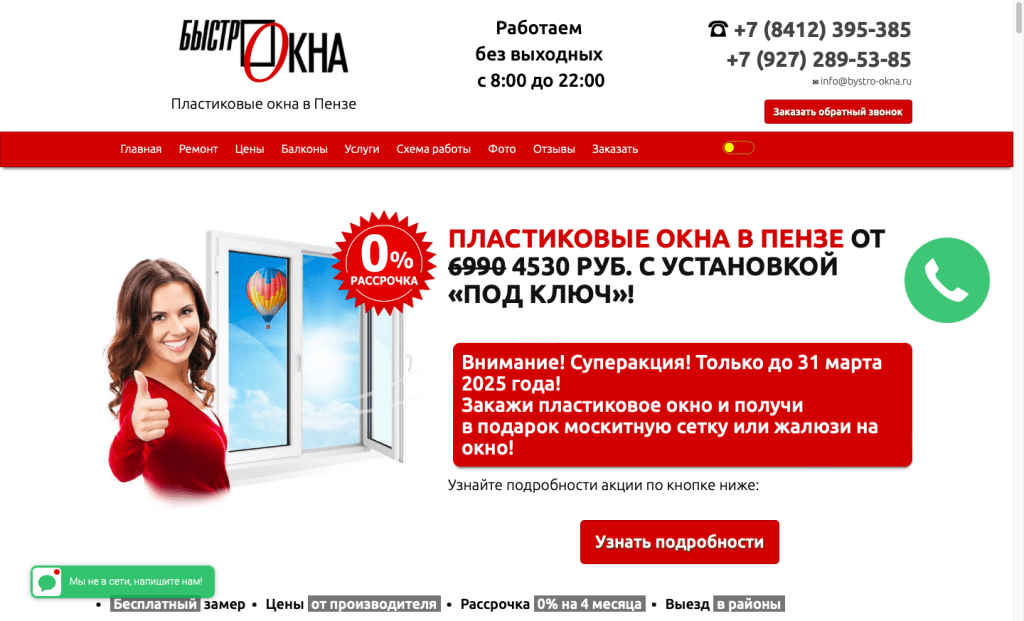
Пример хорошего УТП
Источник — сайт компании “Быстроокна”
Человек, открывший сайт, должен сразу понимать, что ему предлагается. На картинке выше сразу ясна сфера деятельности компании, город реализации, акция с ограниченным сроком, подарок. Также на сайте расположены виджеты для связи, Обратный звонок и Онлайн-чат Envybox, что помогает пользователю быстро связаться с компанией в удобном формате.
Сегодня внимание людей рассеянно, они обладают слабой концентрацией внимания и склонны переключаться на другие задачи. Для того, чтобы захватить и направить внимание потенциального клиента, на первом экране сайта обязательно должны быть формы захвата. Они помогают клиенту сфокусироваться на преимуществах транслируемого товара и совершить целевое действие, например: оставить заявку, написать почту или контактный номер телефона. Также это возможность вовремя развеять сомнения, написав Онлайн-консультанту или приняв обратный звонок. А при уходе с сайта — получить привлекательную акцию с Генератором клиентов. Все это облегчает жизнь и потенциальных потребителей, освобождая тех от скитания по сайту в поисках контактных данных, а также компаний — освобождая тех от сбора заявок с сайта.
Потенциальный клиент должен сразу понять, как совершить покупку на сайте. “Горячий” посетитель, которому срочно нужно решить какой-либо вопрос, но он не знает, куда можно обратиться — покинет сайт в поиска более быстрого решения.
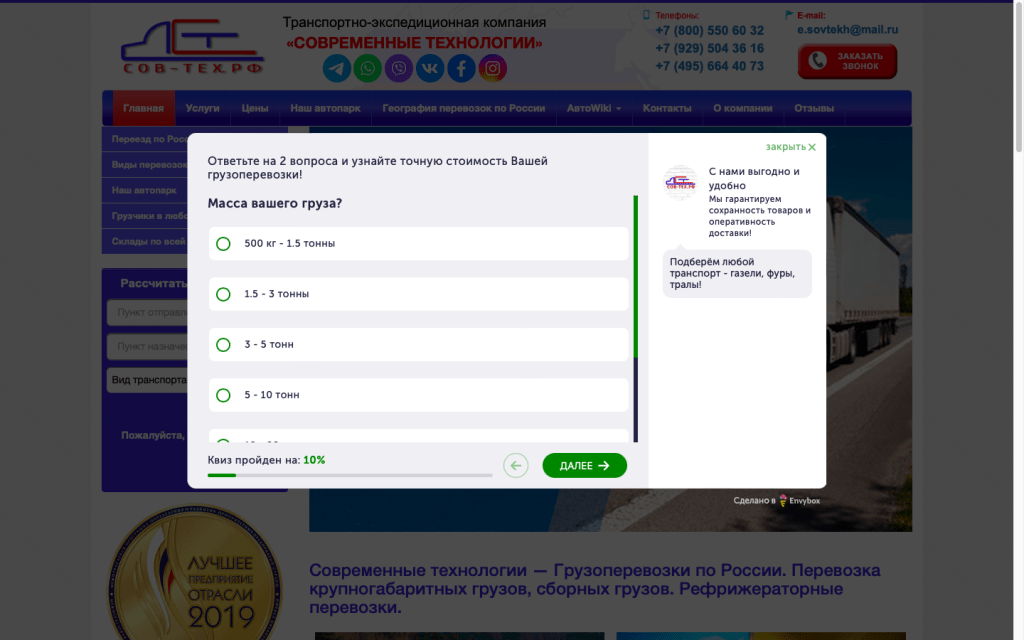
Источник — сайт компании «Современные Технологии»
Источник — сайт компании «Современные Технологии»
На примерах выше показаны несколько форм захвата в виде Онлайн-чата и Квиза, а также ярких кнопок с конкретными призывами к действию. В данном случае человек, открывший сайт, поймет, что ему здесь предлагают.
Таким образом, при создании сайта как с помощью конструктора, так и вручную, важно проверять, есть ли на главном экране форма захвата. Помните, что у клиента должна быть возможность связаться с вами или оставить свои контактные данные для связи.
Чем дольше пользователь находится на сайте, тем больше у него возможностей изучить информацию о компании и ее продуктах. И здесь бизнесу важно подсветить свои преимущества. Этот раздел должен быть сразу после основного предложения компании, чтобы с большей вероятностью быть прочитанным.
Данный блок может выглядеть в формате пунктов, столбцов, экспертного мнения — во всех случаях важно отразить главное преимущество и расписать его более детально на конструкторе при создании сайта.
Целевое действие на сайте обычно выражается в виде кнопки, с помощью которой потенциальный клиент оставляет заявку или делится контактными данными.
Наличие кнопки целевого действия
Потенциальный клиент, заходя на сайт, должен на интуитивном уровне считывать, что от него требуется. Наполненный описаниями сайт с преимуществами товаров подогреют интерес у покупателя, однако, если на нем нет призыва к действию, клиент уйдет. Слова должны привлекать действия и именно с правильным призывом к действию, неоднократно размещенным на страницах — это возможно.
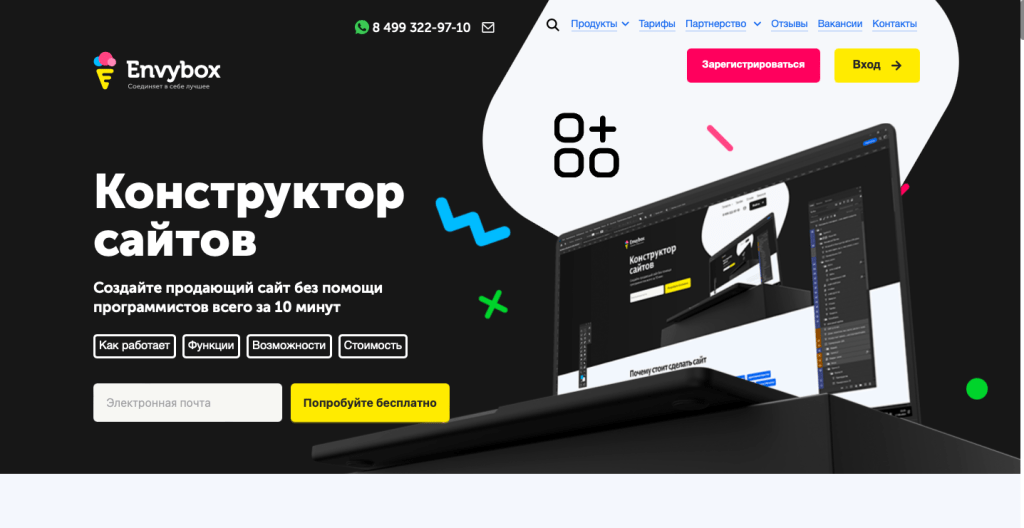
Кнопка “Попробуйте бесплатно” демонстрирует понятный призыв к действию, направляя потенциального клиента к следующему шагу.
Также рекомендуется использовать повелительное наклонение, как обращение к пользователю. Где лучше писать не “Купить”, а “Купите”, вместо “Попробовать” — “Попробуйте”.
Текст кнопки должен быть понятным
Призыв к действию должен быть понятен человеку. Помимо его подкрепления окружающими элементами (визуалом и текстом), сама кнопка также не должна вызывать вопросов у потенциального покупателя. Чем конкретнее призыв, тем с большей вероятностью компания получит отклик. Любой простой конструктор сайтов имеет готовые кнопки, которые остается лишь дополнить текстом и ссылкой.
Кнопка целевого действия должна быть яркой
Люди читают и считывают глазами. Сегодня человек рассеян, на него обрушивается большой поток информации, и даже четкий и привлекательный текст иногда не способен зацепить внимание. Поэтому кнопка целевого действия должна быть ярким элементом сайта, притягивающим внимание. Откройте свой сайт и проверьте насколько она заметна, посмотрите на монитор с разных ракурсов.
Дополните способы связи призывом к действию
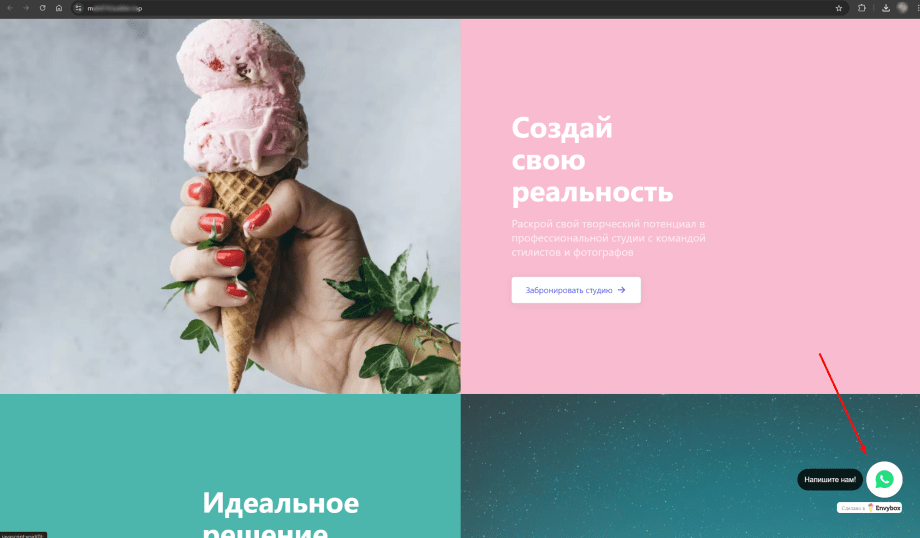
Если на вашем сайте есть контактный телефон или специальный виджет — обязательно рядом должен присутствовать призыв к действию. Дополните целевые страницы виджетом Обратного звонка, а также Онлайн-чатом Envybox. Современные потребители разные, к каждому нужен индивидуальный подход, в том числе относительно способов связи. Благодаря этим виджетам вы закроете потребности клиентов в коммуникации голосом и в формате текстовой переписки.
Наличие Favicon
Favicon — это иконка, которая отображается в качестве картинки рядом с закладкой, во вкладках и других элементах.
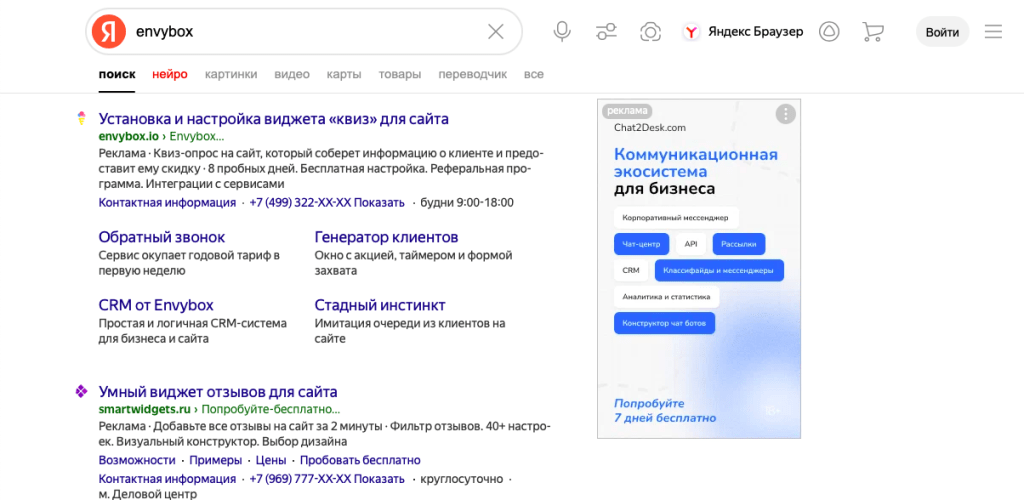
Источник — результаты поисковой выдачи Яндекс
Например, у Envybox в качестве Favicon изображено мороженое. Это привлекает внимание посетителей при выдаче списка сайтов в браузере, а также, на подсознательном уровне, закрепляется и ассоциируется с компанией.
Конструкторы сайтов 2025 года
Конструктор сайтов — это платформа, на которой возможно собрать различные сайты под запросы бизнеса: от визитки до интернет-магазина. По итогу пользователь создает сайт с нуля с помощью конструктора и получает готовую платформу для запуска, в т.ч. с бесплатным хостингом, доменным именем и SSL-сертификатом (в большинстве случаев).
Легкий и понятный конструктор сайтов, главное преимущество которого — моментальная интеграция с другими сервисами Envybox. Для создания сайта достаточно 10-минут, чтобы приступить к запуску и работе на нем.
-
В каталоге конструктора более 500 готовых шаблонов для личных и бизнес-целей;
-
Функционал и навигация интуитивно понятные для пользователей любого уровня;
-
Есть автоматическая мобильная адаптация, аналитика и интеграции с популярными сервисами;
-
Подключение и управление виджетами и CRM-системой Envybox осуществляется в едином личном кабинете;
-
Есть возможность покупки персонального или пользования бесплатным доменом;
-
Есть бесплатный неограниченный тестовый период на 8 дней;
-
Стоимость сервиса варьируется от 1042 руб. за 1 месяц при оплате на 2 года.
На данном Конструкторе для создания сайтов можно делать проекты для школ, производств, строительства, сферы услуг, а также сделать сайт-лендинг для учителя или юриста
Таким образом работа на Конструкторе сайтов Envybox занимает минимальное количество времени, позволяя настроить внутренний и внешний функционал под запрос и бюджет бизнеса без ограниченных возможностей. Узнайте о всех возможностях Конструктора по ссылке.
Один из наиболее используемых сервисов для быстрого создания сайта по готовым шаблонам.
-
Имеет готовые шаблоны и возможности построения блоков под свой запрос;
-
Наличие конструктора писем, виджетов и интеграций для e-commerce-бизнеса;
-
Внутренняя статистика сайта;
-
Возможности подключения внешних инструментов;
-
SEO-инструменты;
-
Есть бесплатное создание 1 сайта с рядом ограничений;
-
Тариф Business от 1250 руб. за месяц.
Инструмент для создания интернет-магазинов без помощи программистов и дизайнеров.
-
Имеет готовые шаблоны и виджеты;
-
Инструменты аналитики и рекламы;
-
ИИ-генератор карточек товаров и ответов на отзывы;
-
Расширенный тариф для максимальной автоматизации за 8330 руб. в месяц.
Простой конструктор сайтов с готовыми вариантами, чтобы создать сайт с нуля.
-
38 тематик и 350+ шаблонов;
-
Адаптация под различные устройства;
-
Возможности для онлайн-продаж;
-
14 дней бесплатного тестового периода и 1155 руб. в месяц при тарифе “Про” (на год).
Конструктор сайтов с инструментами для массового редактирования элементов, создания конверсионных поп-апов, калькуляторов и мультилендингов.
-
Предлагает возможности А/В-тестов и бесплатный SSL-сертификат;
-
Предусмотрен зеро-блок для индивидуальной настройки блоков сайта;
-
Автоматическая генерация robots и sitemap;
-
Есть отдельная версия, которая и юридически и технически независима от российской версии;
-
Бесплатный 2-недельный тест и 600 руб. в месяц за 1 сайт с ограниченным функционалом.
Это часть предложений рынка конструкторов сайтов. Главным критерием в выборе подходящего для бизнеса является ценовая политика. Далее рассматриваются составляющие по интеграциям, шаблонам и простоте пользования. И одним из преимуществ для современных предложений является бесплатная возможность тестирования функционала Конструктора, чтобы на собственном опыте определиться, подходит ли этот вариант в качестве решения. Например, Конструктор сайтов Envybox предлагает 8-дневный тестовый бесплатный период без ограничений на функционал. С его помощью можно не только создать сайт, но и получать заявки с сайта (на котором есть трафик) от виджетов Envybox уже в тестовом периоде.
Как создать сайт на Конструкторе сайтов Envybox
Конструктор сайтов был создан для того, чтобы пользователь любого уровня мог создать собственный сайт или лендинг с нуля за несколько минут, без помощи программистов и дизайнеров. Чтобы создать собственный сайт на Конструкторе Envybox необходимо перейти по ссылке и нажать на “Вход”.
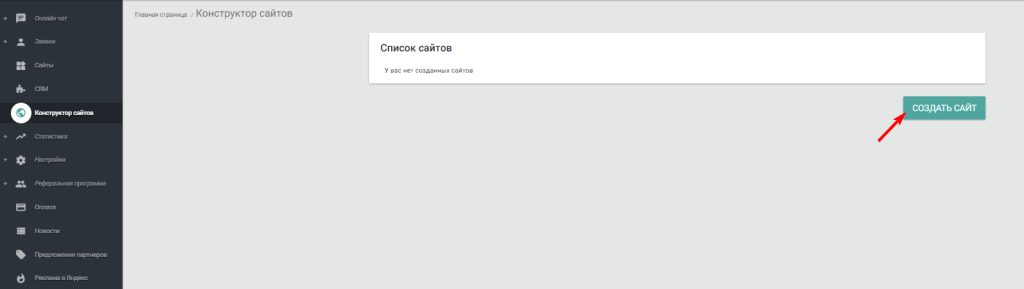
Шаг 1: Для начала настройки в личном кабинете перейдите в раздел «Конструктор сайтов», нажмите кнопку «Создать сайт» — вам автоматически будет предоставлен бесплатный пробный период на 8 дней, что позволит вам без затрат протестировать все возможности конструктора.
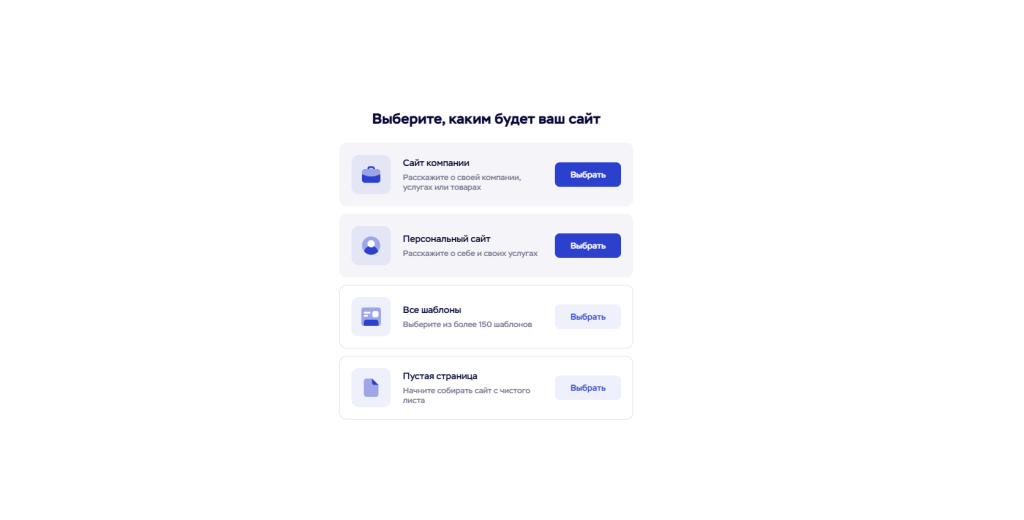
Шаг 2: После этого Вы будете перенаправлены на страницу выбора типа сайта. Можно выбрать готовый шаблон из списка, который лучше всего подходит вашему проекту (оформить заголовки, тексты и изображения на сайте) или же выбрать пустую страницу и настроить уникальный дизайн с нуля под потребности бизнеса.
Шаг 3: Вы можете добавить свой или купить домен в конструкторе сайтов. Для этого перейдите в раздел «Домены». Далее выберите вариант «Добавить домен» или «Купить домен». Если у Вас есть свой домен, нажмите «Добавить домен», укажите название домена и выберете из списка созданный ранее сайт в конструкторе сайтов и выполните шаги, указанные в инструкции в окне добавления домена.
Шаг 4: Выберите шаблон, скорректируйте дизайн и наполните страницы необходимым контентом (текстом, изображениями, видео).
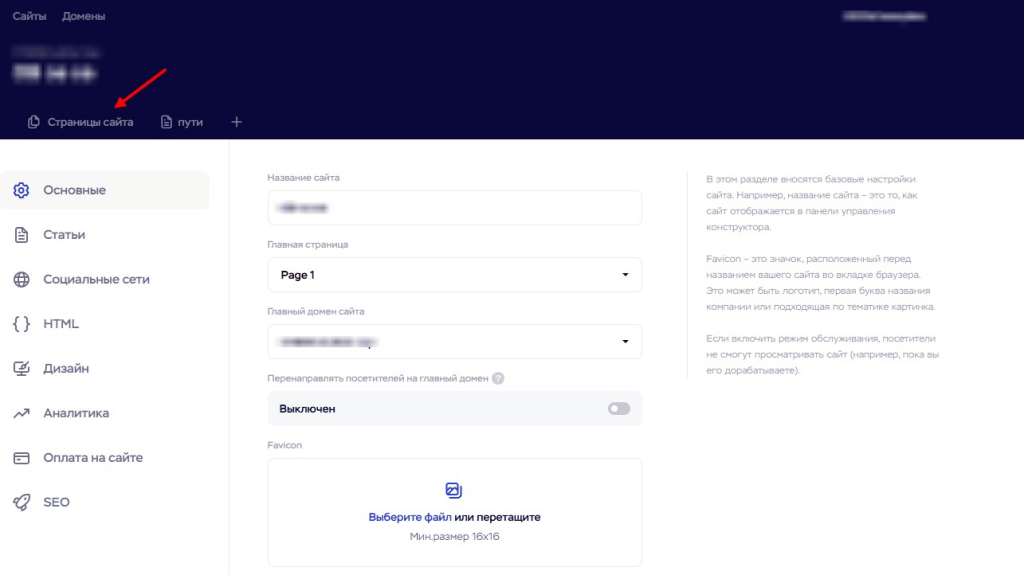
Шаг 5: Настройте метатеги Title и Description (для каждой страницы отдельно). На главной странице выберете «Страницы сайта», в блоке с нужной страницей кликните на три точки.
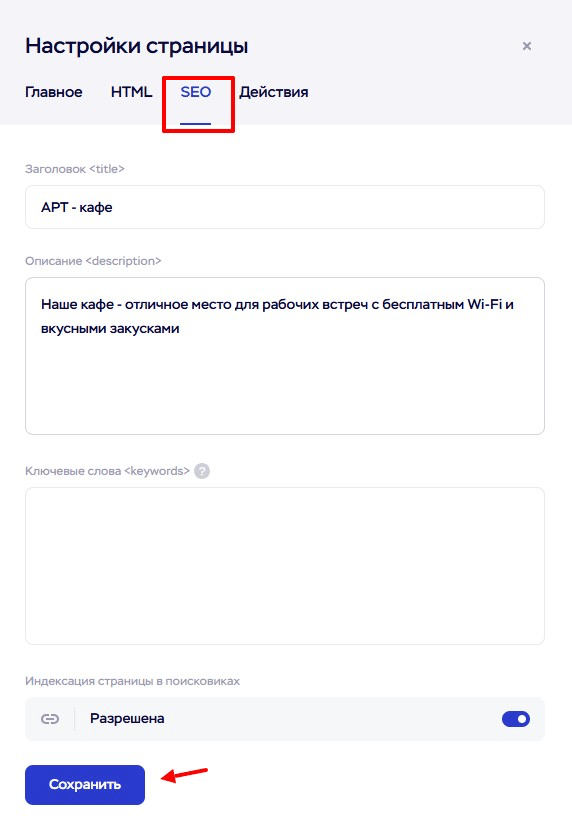
В настройках перейдите на вкладку «SEO», заполните нужные поля и нажмите на кнопку «Сохранить».
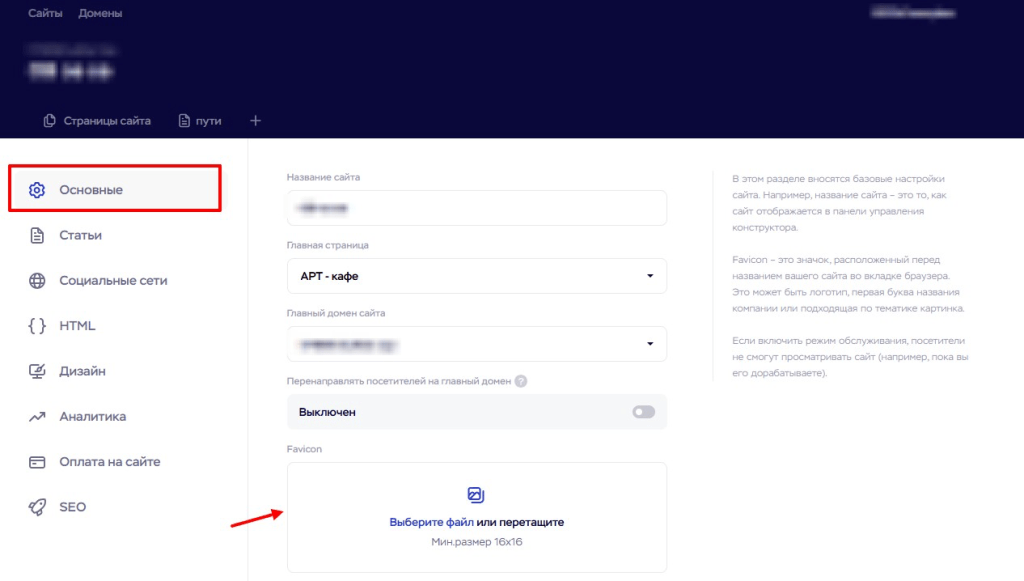
Шаг 6: В настройках сайта во вкладке «Основные» загрузите изображение для фавикона. После загрузки нажмите на кнопку «Сохранить».
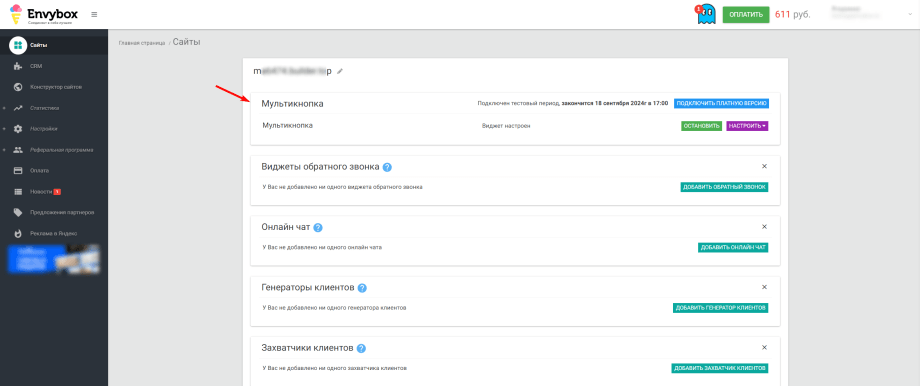
Шаг 7: Для установки сервисов Envybox на сайт, созданный в Конструкторе, вам необходимо перейти в разделе «Сайты» в личном кабинете. В нем добавить адрес сайта, который ранее был создан в разделе «Конструктор сайтов».
Добавьте необходимые виджеты, которые должны отображаться на сайте.
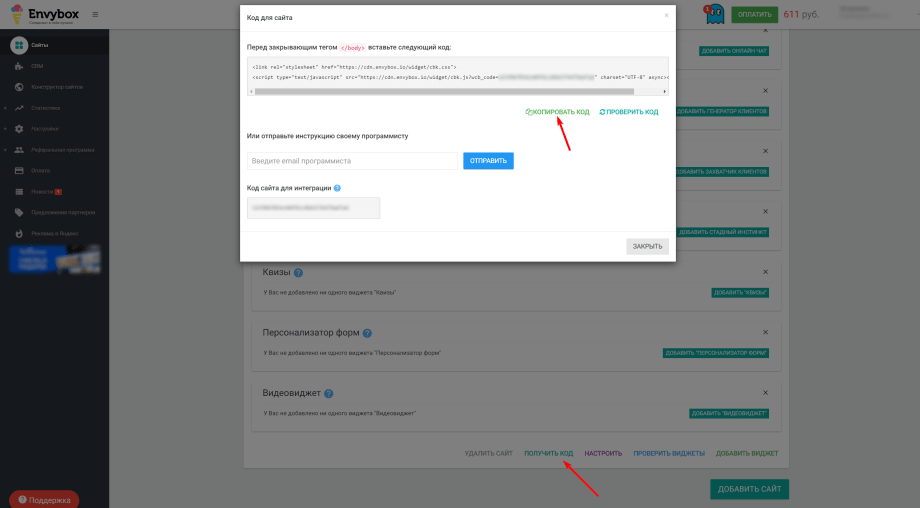
После того, как необходимые виджеты добавлены, прокрутите страницу вниз и нажмите кнопку «Получить код» и скопируйте его.
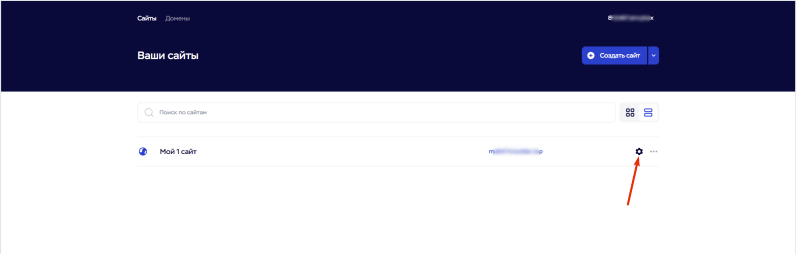
Вернитесь в раздел «Конструктор сайтов», “Настройки”, нажмите на иконку шестеренки.
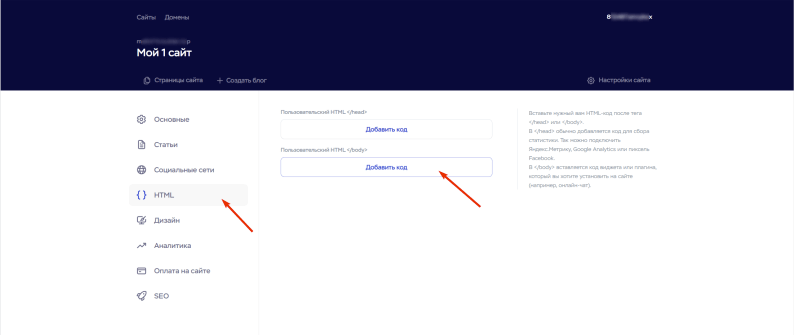
Перейдите в раздел HTML и в блок настроек «Пользовательский HTML </body>» вставьте полученный код.
Для того, чтобы новые настройки вступили в силу, необходимо вернуться на вкладку «Страницы сайта» и нажать кнопку «Обновить все страницы».
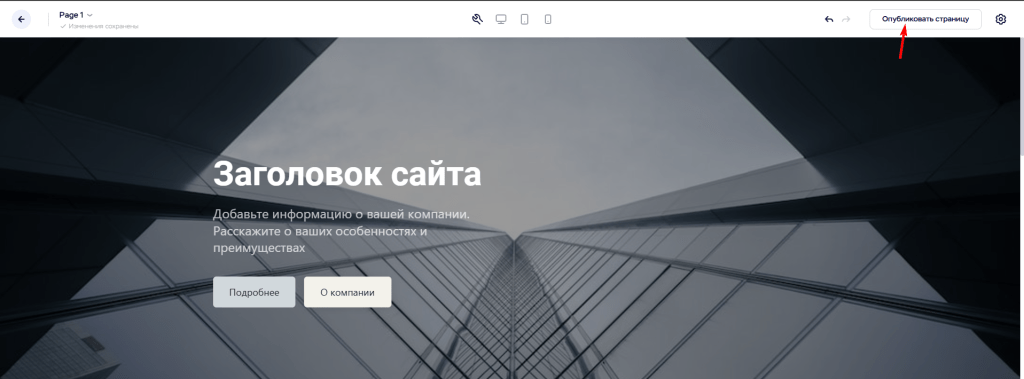
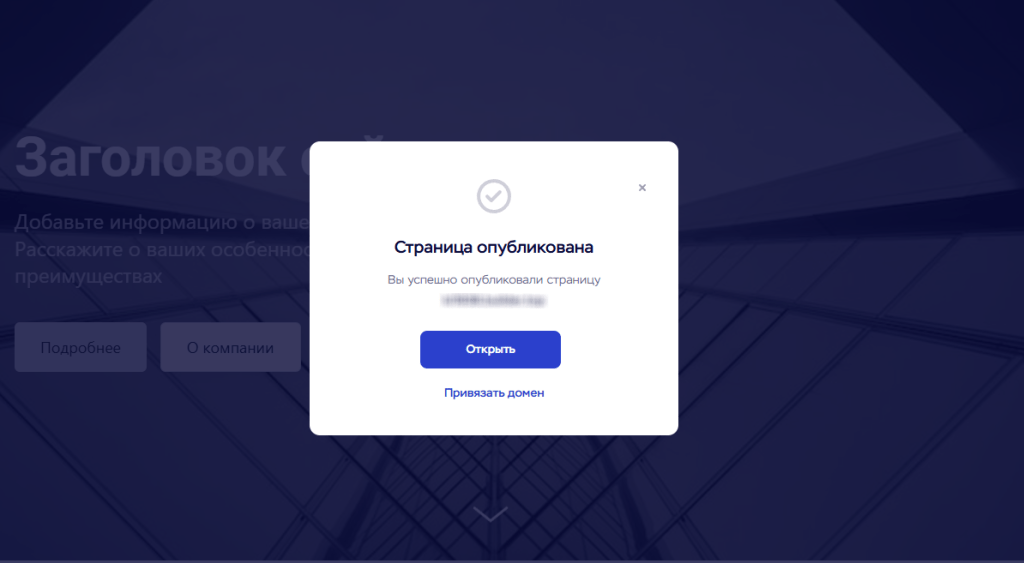
Шаг 8: Нажмите кнопку «Опубликовать страницу», чтобы запустить работу сайта.
Таким образом вы можете создать сайт, настроить SEO, подключить необходимые интеграции без помощи технических специалистов или дизайнеров, затратив на это минимальное количество времени и средств.
Создайте свой сайт на Конструкторе веб-сайтов Envybox, чтобы создать проект полностью под особенности вашего бизнеса. Дополните его конверсионными виджетами для управления вниманием пользователей, чтобы лучше отработать трафик и повысить продажи, подключите интуитивную EnvyCRM для удобной работы с клиентами. Переходите по ссылке и тестируйте Конструкторе сайтов и другие сервисы Envybox бесплатно в течение 8-дневного тестового периода.