В современном мире уже сложно представить себе даже небольшую компанию, которая не представлена в интернете. Большинство людей, прежде чем делать покупки, пользоваться услугами или посещать какие-либо места, читают о них в сети. Именно поэтому очень важно, чтобы ваш сайт был привлекательным для пользователей.
Казалось бы, в эпоху, когда вокруг столько профессионалов и информации о том, что является залогом создания качественного веб-ресурса, не должно бы быть ужасных сайтов. Увы, они все еще встречаются на просторах интернета. При этом плохим сайтом считается не только такой, где явно использовано слишком много изображений, видео, плохо подобрана цветовая гамма, но и те, где отсутствует удобная навигация.
Помните, главные правила хорошего сайта:
- простая интуитивно понятная навигация;
- правильно подобранная цветовая гамма;
- визуально привлекательный интерфейс;
- текст, который будет разбит на логические части и легко восприниматься;
- адаптивность (он должен одинаково хорошо выглядеть на любом устройстве);
- отсутствие лишних рекламных блоков.
Команда Plerdy подобрала для вас список из 10 самых ужасных сайтов в сети, которые продемонстрируют, каких ошибок вы должны избежать любой ценой.
ТОП-10 худших сайтов
Этот список составлен, чтобы вы могли наглядно увидеть, чего не стоит делать при создании веб-ресурса. Все сайты, которые попали сюда, созданы без соблюдения правил хорошего юзабилити, дизайна и построения страницы. Можете быть уверены, что вам захочется покинуть их, уже в первые секунды, после открытия страницы.
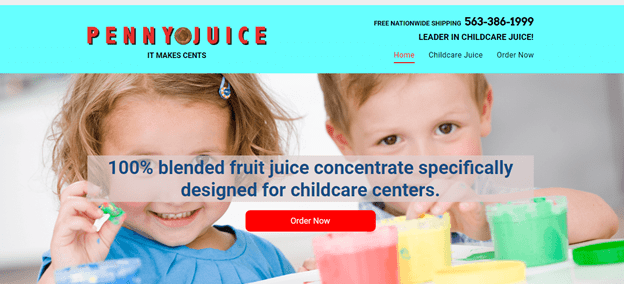
Сок Пенни (https://www.pennyjuice.com)
Сок Пенни (Penny Juice) – это один из ярких примеров плохого дизайна интерфейса. В нем нет ничего, из списка правил хорошего сайта, который мы разместили выше. Здесь присутствует грязная радуга слишком ярких цветов, нет четкой навигации и качественного описания продукта, который они продают. Можно смело сказать, что это ярчайший пример ужасного сайта.
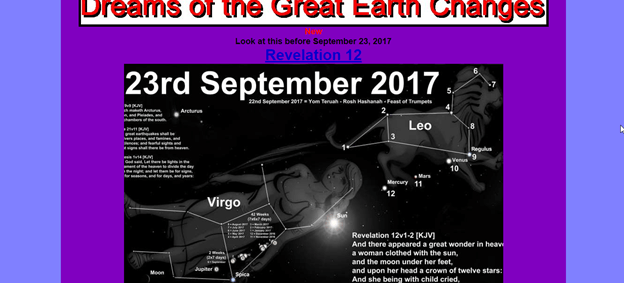
Great Dreams (http://www.greatdreams.com)
Если вы еще не видели сайтов, где качество контента сложно оценить, из-за неудачной комбинации цвета текста и фона, а также плохо подобранного шрифта, тогда этот пример для вас. Уродливый дизайн и скучная информация – вот, чем может «похвастаться» сайт Great Dreams, хотя позиционирует себя в качестве продвинутой онлайн-энциклопедии (видимо, для начала стоило бы написать статью о тенденциях построения сайта в 2019 году).
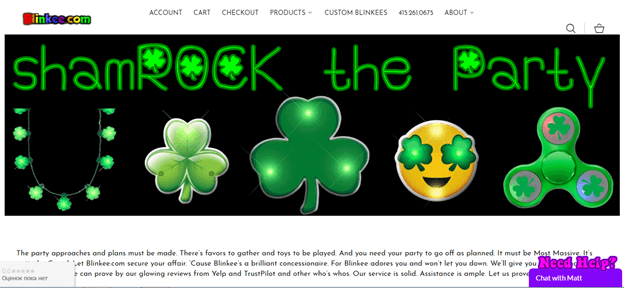
Blinkee (https://blinkee.com)
Компания Blinkee продает светящиеся и мигающие вещи, но они явно перепутали свой сайт с продукцией. Темный фон, на котором мигает куча мелких деталей, попросту раздражает посетителей. Да, и текст на темном фоне при мигающих элементах читать практически невозможно, что делает навигацию по сайту запутанной.
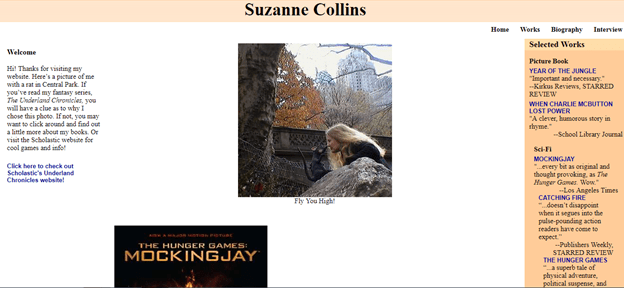
Книжный веб-ресурс Сюзанны Коллинз (http://www.suzannecollinsbooks.com)
Конечно же, все слышали поговорку о том, что книгу не стоит судить по обложке, но именно по состоянию сайта можно судить компанию, которой он принадлежит. Сюзанна Коллинз творческий человек, и должна бы обладать хорошим эстетическим вкусом, но судя по ее книжному веб-ресурсу, хочется поскорее закрыть его и забыть о существовании подобного ужаса. Мелкий шрифт, который становится читабельным после увеличения минимум вдвое, отсутствие краткого содержания книг и даже рецензий, ужасная цветовая гамма и отсутствие дизайна, как такового – вот, что ждет вас на этом сайте.
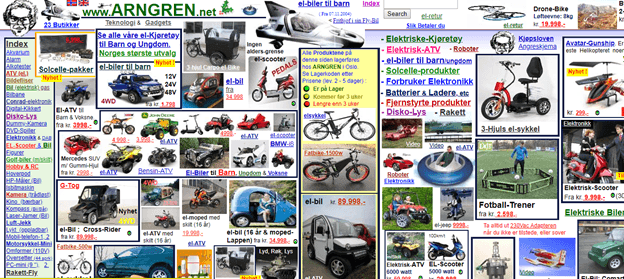
Arngren (http://arngren.net)
Если вы думаете, что в любом сайте можно найти, что-то плохое и что-то хорошее, то вы еще не заходили на этот веб-ресурс. Сайт Arngren – это яркий пример ужасного сайта, в котором выделить хоть что-то хорошее просто невозможно. Он напрочь отрицает существование правил современного веб-дизайна. Здесь неправильно подобраны цвета, плохая навигация и запутанные тексты, написанные мелким шрифтом. Хотя этот норвежский сайт работает в 2019 году, но ощущение, что это «желтые» страницы из 90-х.
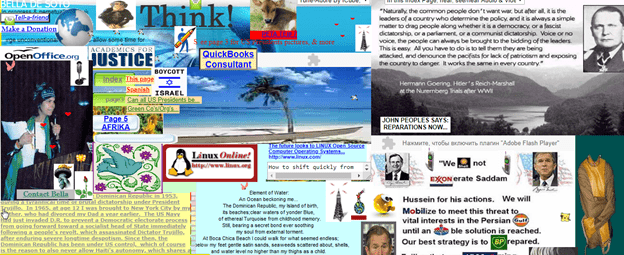
Сайт Беллы Де Сото (http://www.bellads.info)
Заходя на этот сайт, возникает ощущение, что его создатели хотели уместить всю информацию на одной странице. Главная страница содержит не просто много, а огромное количество контента и некачественных изображений. У нормального человека от такого вряд ли возникает желание оставаться на сайте, скорее может закружиться голова. Кроме того страница слишком широкая и длинная, даже уменьшив ее до 20%, вы не увидите полной картинки, а чтобы найти нужную информацию нужно скролить не только вверх-вниз, но и по горизонтали и вертикали.
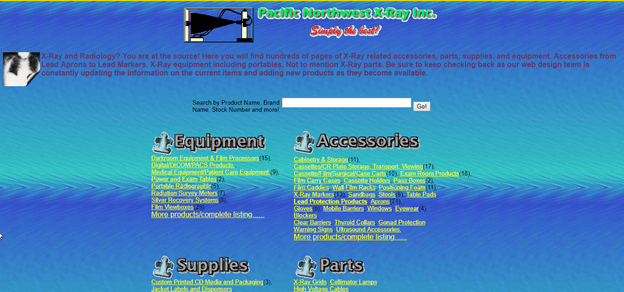
Pacific Northwest (http://www2.pnwx.com)
В прошлом году этот сайт был заслуженно назван худшим. Здесь очень сложно что-то прочесть, так как текст и цвет фона очень противоречивы. Кроме того цветовая гамма ужаснейшая, начиная с цвета шрифта, заканчивая отсутствием сглаживания. И даже, если вы сумеете что-либо разглядеть, то в тесте нет никаких призывов к действию, такое ощущение, что создатели хотели не привлечь, а отпугнуть пользователей.
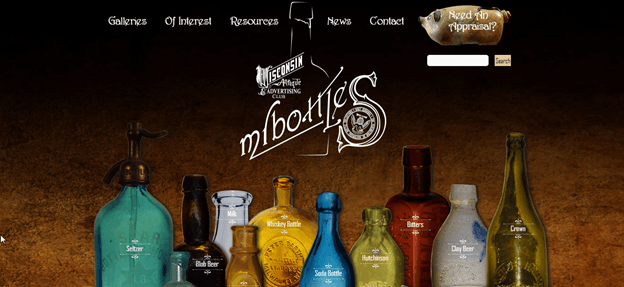
Antique Collectors (http://www.mrbottles.com)
Хотя сайт предназначен для коллекционеров, которые обладают хорошим вкусом, его сложно назвать даже нормальным, так как он ужасен. Причиной этому является постоянно меняющийся цвет текста, который вызывает головокружение, небрежно разбросанные изображения, плохая навигация и слишком большой текст, который даже самому заядлому коллекционеру будет скучно перечитывать.
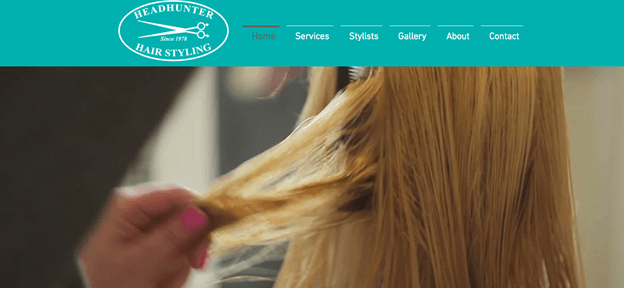
Headhunter (https://www.headhunterhairstyling.com/)
Открывая сайт салона с дорогими прическами, ожидаешь увидеть креатив, оригинальность и творческую задумку. Увы, это не о данном сайте. Мало того, что он очень медленно загружается, от чего большая часть пользователей покидает его сразу после посещения, он еще и скучный до безобразия. Чтобы сделать его хорошим, стоит позаботиться не только о технической стороне, но и об интересном наполнении.
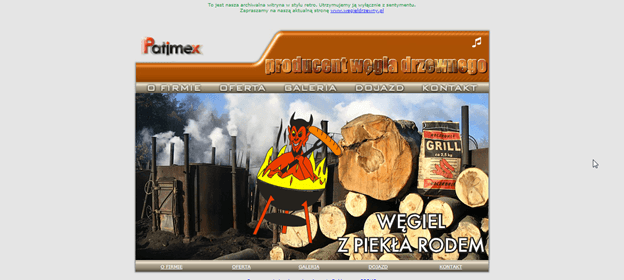
Patimex (http://www.patimex.com)
Поверьте, Patimex отлично вписывается в наш список ужаснейших сайтов во Всемирной сети. Здесь вас ждет огромное количество нестабильной графики, которую периодически приходится уменьшать или увеличивать (если, конечно, не захочется просто покинуть сайт). Но это еще не самое худшее, ведь дальше вас ждет просто сумасшедшая кантри музыка с анимацией дьявола, который готовит барбекю. Даже сложно сказать, чего хотел добиться дизайнер – привлечь клиентов или отпугнуть.
Благодаря этому списку, вы можете наглядно увидеть примеры сайтов с ужасным юзабилити, которые не удержат пользователя и, тем более, не будут побуждать его вернуться или стать вашим клиентом. Стоит задуматься о качестве вашего сайта, если на нем присутствуют:
- несовместимые размеры и стили шрифта;
- визуальные эффекты, напоминающие дизайн лихих 90-х;
- яркие и едкие цвета, слишком много узоров и плохая цветовая палитра;
- изображения и текст, которые не совпадают по тематике;
- некачественные и лишние картинки, GIF-файлы и музыкальное сопровождение;
- вопросы относительно навигации;
- слишком большие или слишком маленькие тексты, скучный и бесполезный контент;
- нет четкого призыва к действию.
Проще всего избежать всего этого – доверить разработку профессионалам. Они помогут вам превратить ваш сайт в красивое лицо компании, которое будет привлекать клиентов и приносить прибыль.
Автор статьи: Андрей Чорный, CEO Plerdy
Читайте другие статьи по теме
 Обзор книги: «Эмоциональный интеллект»
Обзор книги: «Эмоциональный интеллект»  Как увеличить продажи и сократить затраты для малого и среднего бизнеса через экспресс-доставку
Как увеличить продажи и сократить затраты для малого и среднего бизнеса через экспресс-доставку  Как написать продающий текст. Подробная инструкция
Как написать продающий текст. Подробная инструкция  Илья Анфиногенов: «У меня очень гибкая личность — к любому найду подход»
Илья Анфиногенов: «У меня очень гибкая личность — к любому найду подход»  Топ-8 ошибок в продвижении вашего сайта
Топ-8 ошибок в продвижении вашего сайта  Что такое Королёв и что он сулит пользователям?
Что такое Королёв и что он сулит пользователям?