Перейти в административную панель OkayCMS «домен.ру/backend/», авторизоваться в ней.

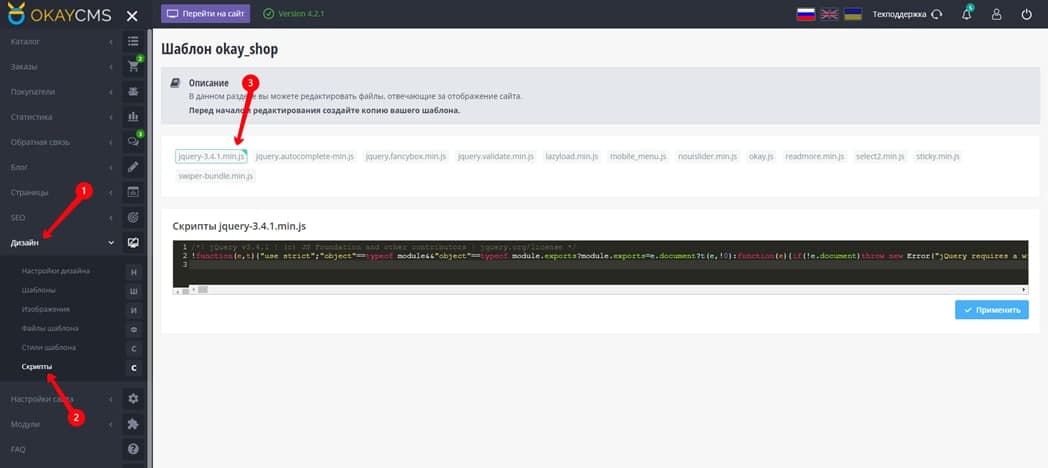
Далее перейти в раздел Скрипты, который находится в выпадающем меню слева «Дизайн» и по умолчанию открывается файл скриптов «jquery-3.4.1.min.js».

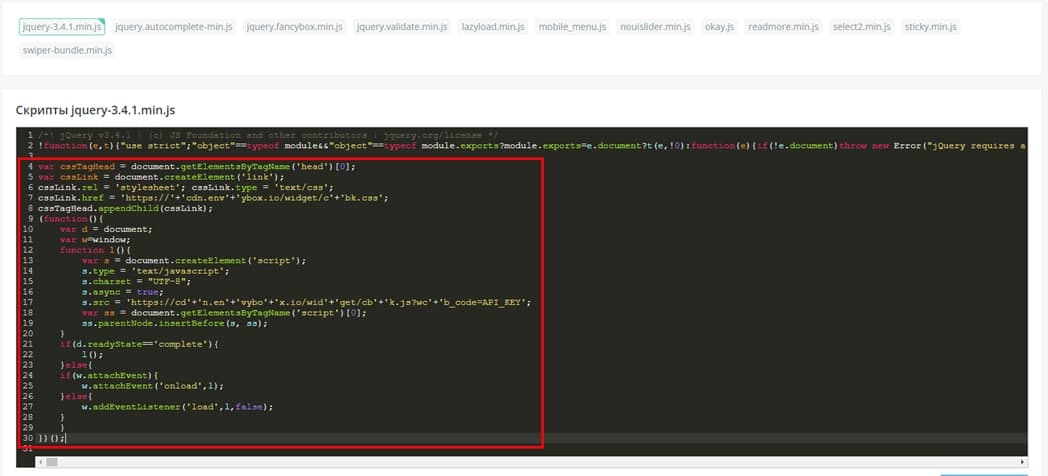
В конец данного файла скриптов необходимо добавить следующий код:
var cssTagHead = document.getElementsByTagName(‘head’)[0];
var cssLink = document.createElement(‘link’);
cssLink.rel = ‘stylesheet’; cssLink.type = ‘text/css’;
cssLink.href = ‘https://’+’cdn.env’+’ybox.io/widget/c’+’bk.css’;
cssTagHead.appendChild(cssLink);
(function(){
var d = document;
var w=window;
function l(){
var s = document.createElement(‘script’);
s.type = ‘text/javascript’;
s.charset = «UTF-8»;
s.async = true;
s.src = ‘https://cd’+’n.en’+’vybo’+’x.io/wid’+’get/cb’+’k.js?wc’+’b_code=API_KEY’;
var ss = document.getElementsByTagName(‘script’)[0];
ss.parentNode.insertBefore(s, ss);
}
if(d.readyState==’complete’){
l();
}else{
if(w.attachEvent){
w.attachEvent(‘onload’,l);
}else{
w.addEventListener(‘load’,l,false);
}
}
})();

Перед применением данного файла скриптов необходимо внесите изменения в вставленный код, заменить слово API_KEY на код сайта для интеграции из личного кабинета Envybox.
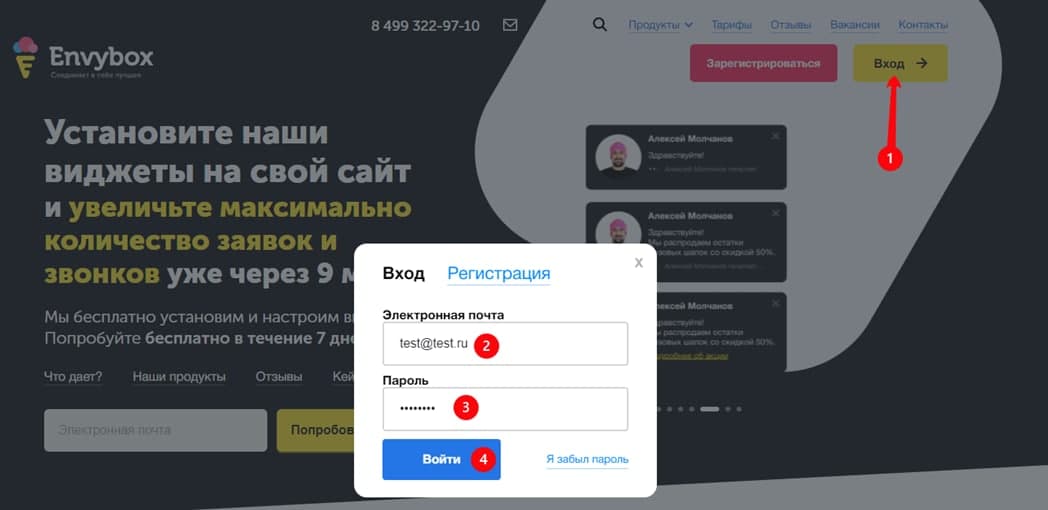
Что бы попасть в личный кабинет Envybox Вам необходимо открыть новую вкладку, перейти на наш сайт по ссылке «https://envybox.io», нажать «Войти» и ввести логин/пароль.

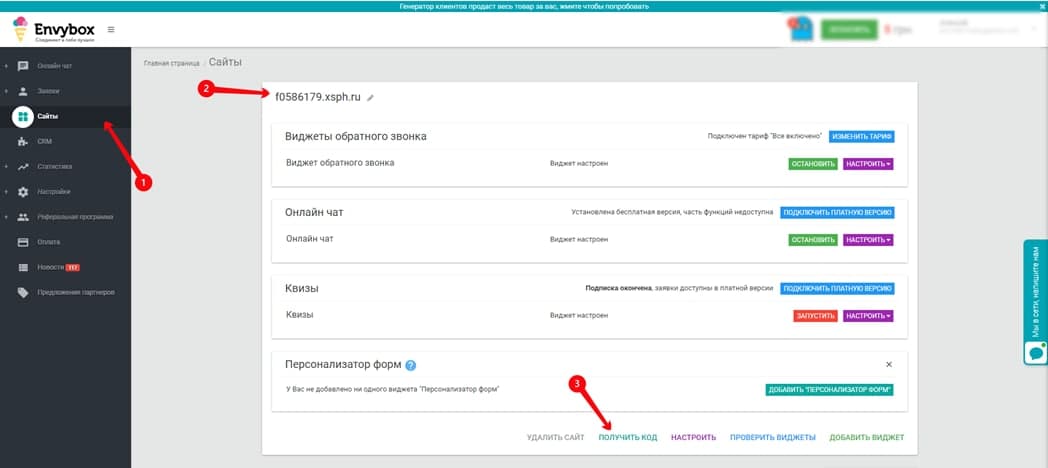
Затем, в разделе «Сайты» необходимо на нужном сайте нажать «Получить код»

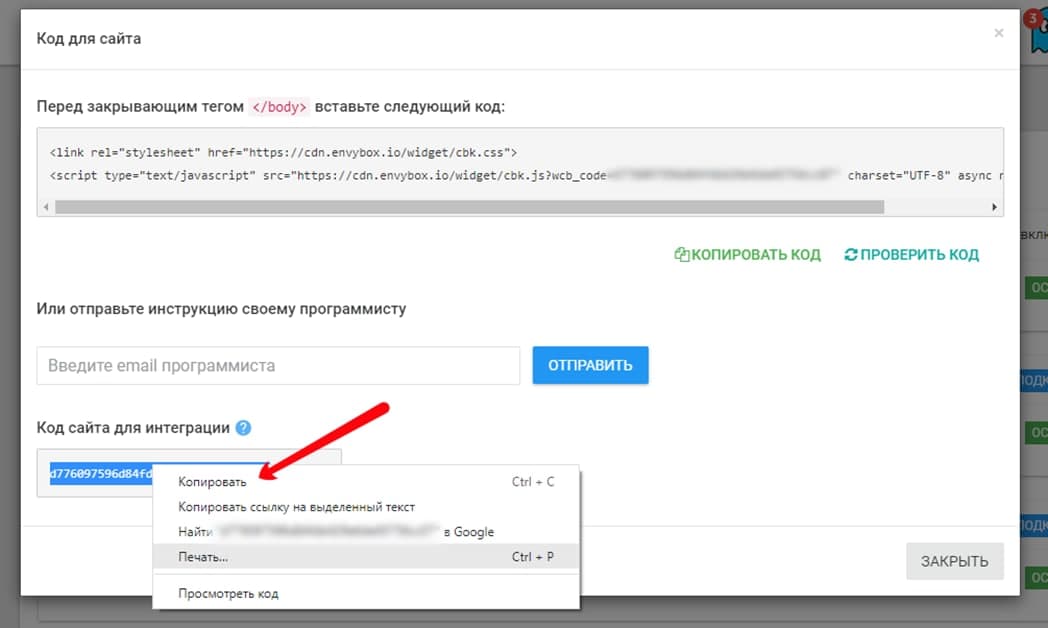
Выделить и скопировать код сайта для интеграции

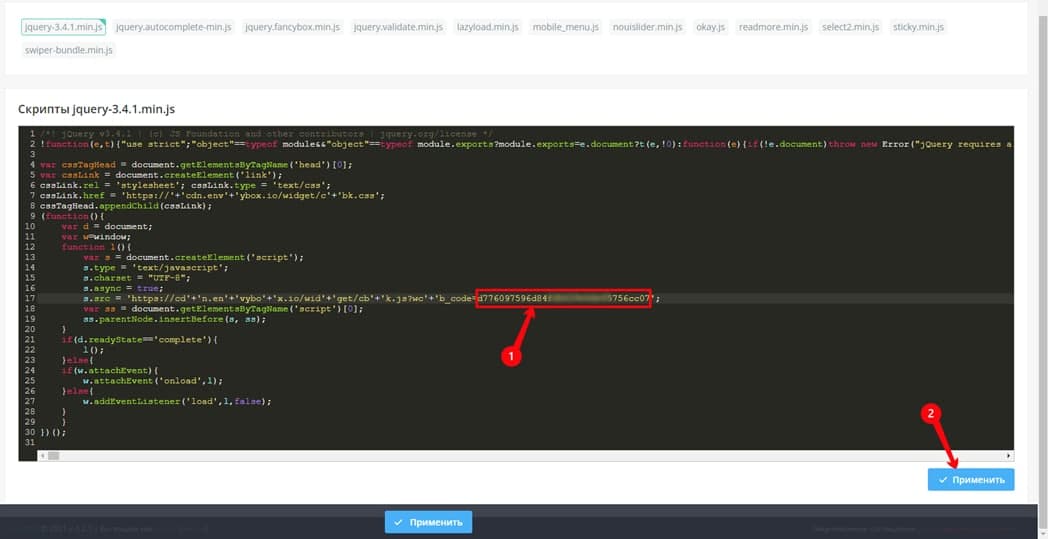
Перейти обратно на вкладку с OkayCMS, где открыт файл скриптов «jquery-3.4.1.min.js», заменить API_KEY на скопированный код сайта для интеграции и нажать «Применить».

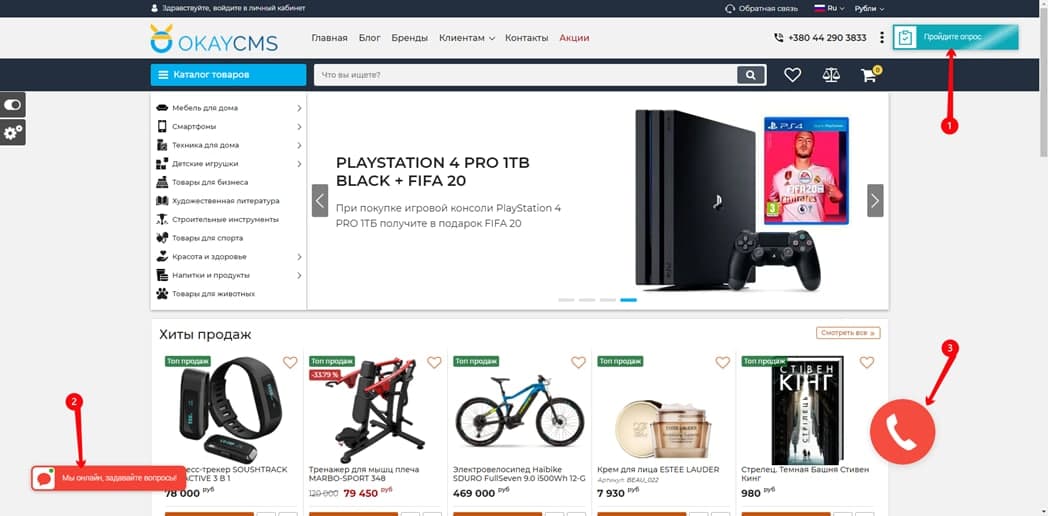
После внесенных изменений перейти на сайт в режиме инкогнито браузера и убедиться, что виджеты на нем появились.


Оставьте комментарий