Для установки нашего сервиса на Adobe Muse , Вам необходимо:
- Зайти на сайт Envybox.

- Авторизоваться в личном кабинете Envybox.

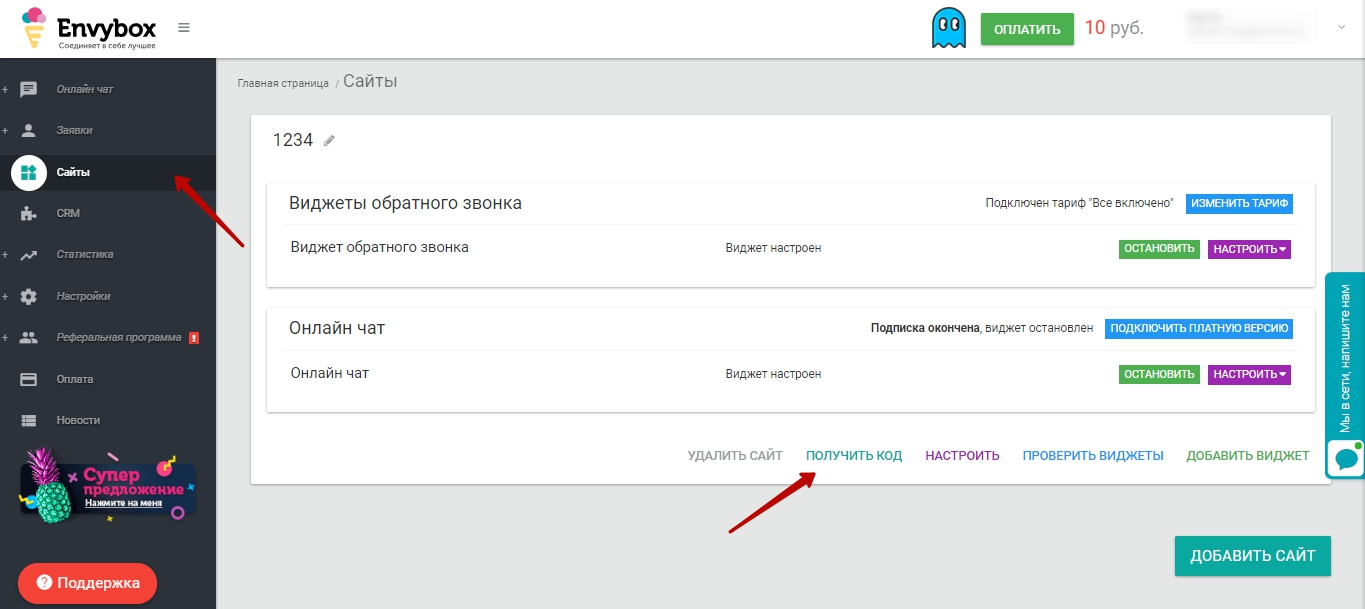
- В левой панели меню выбрать вкладку Сайты. Найти сайт на который Вы хотите установить наш сервис и нажать на кнопку Получить код.

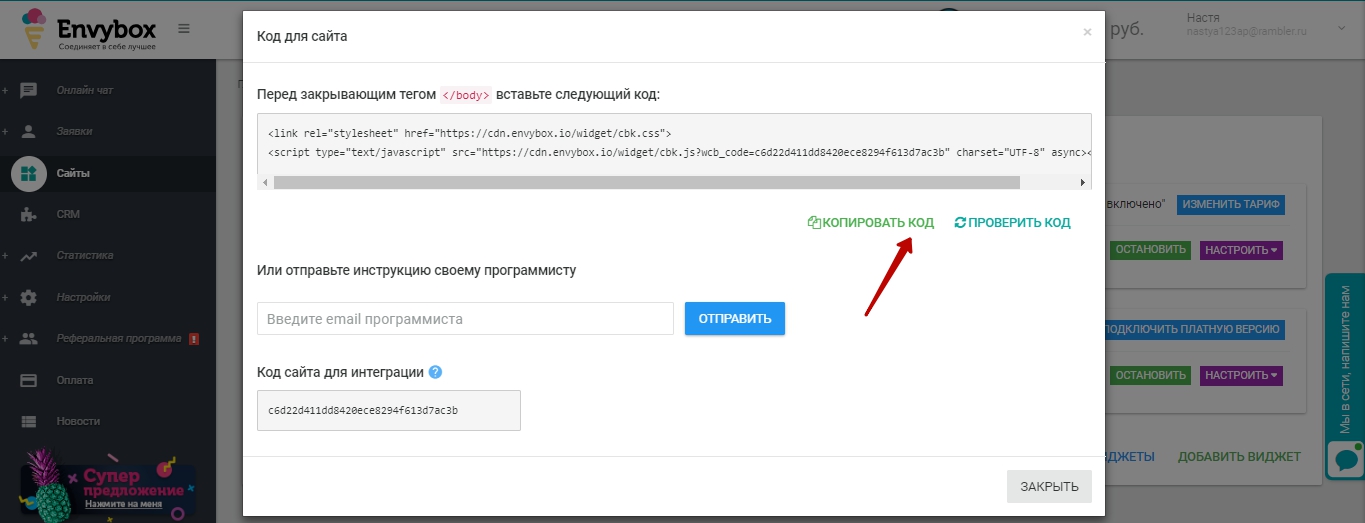
- Нажать на Копировать код или скопировать полученный код из всплывающего окна.

Переходим на Adobe Muse, для размещения кода нашего сервиса:
1. Авторизуйтесь в Adobe Muse под учетной записью администратора сайта.

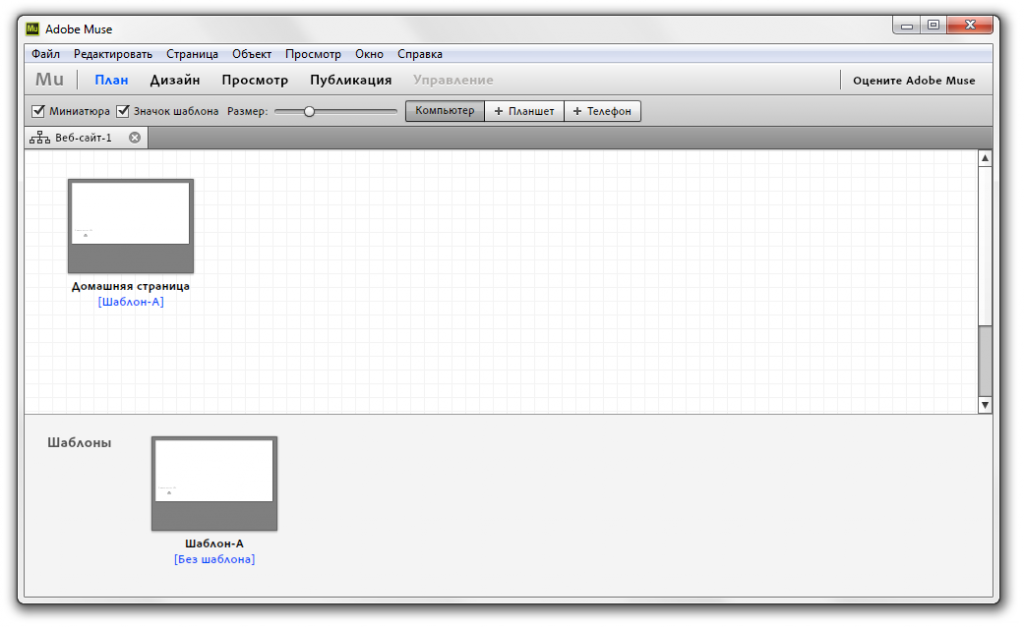
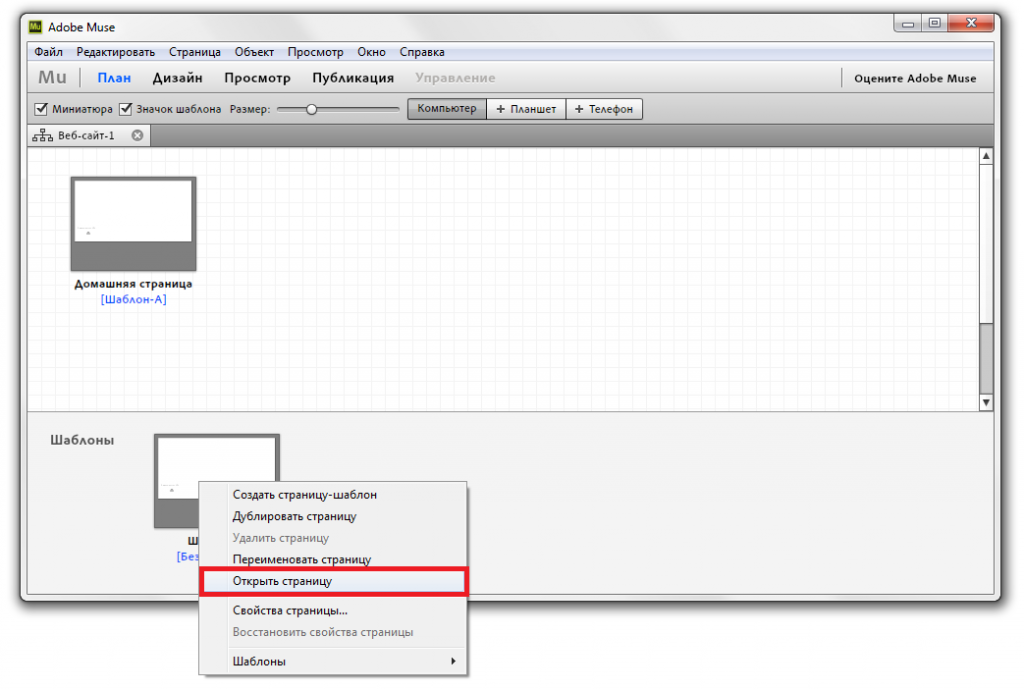
2. Из списка шаблонов выберете необходимый Вам шаблон, который используется для страниц Вашего сайта и кликните по нему правой кнопкой мыши. В открывшемся контекстном меню выберете пункт Открыть страницу.

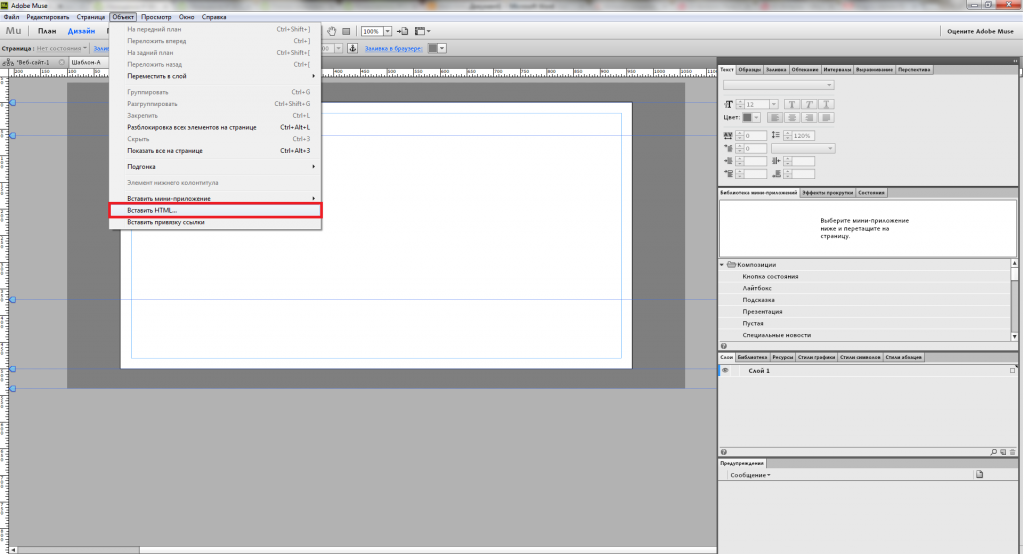
3. В открывшемся окне редактора в верхнем меню выберете пункт меню Объект—вставить HTML….

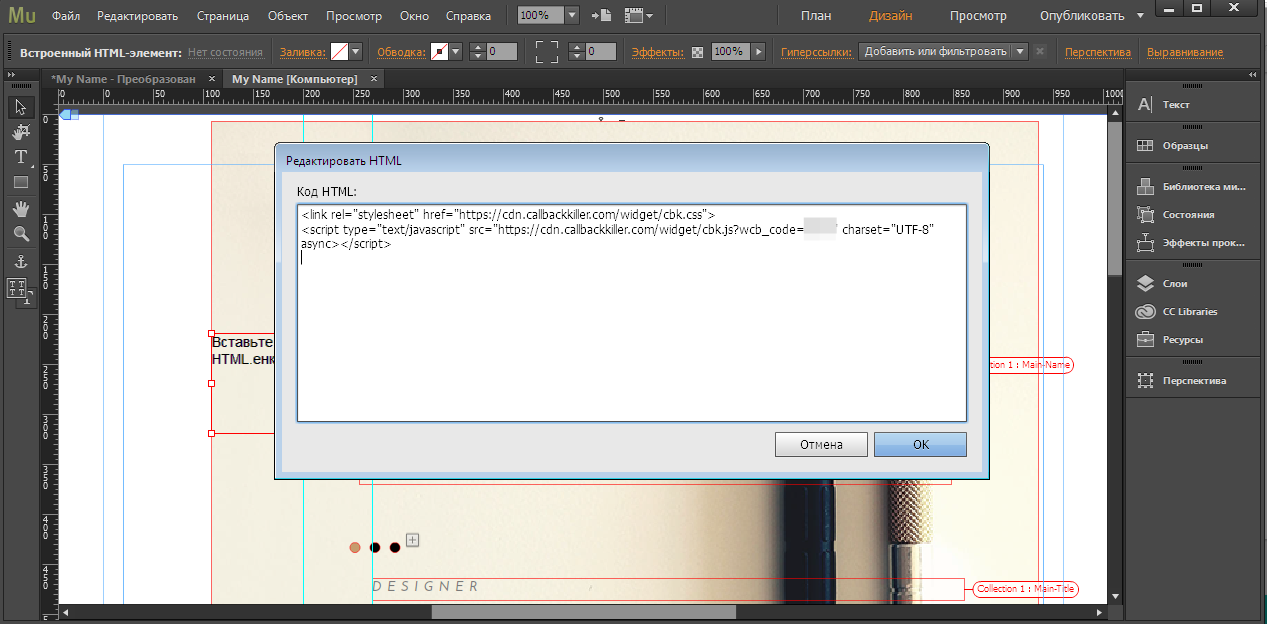
4. В появившемся диалоговом окне разместите код нашего сервиса и нажмите кнопку Ок.

5. Разместите данный блок в подвале Вашего сайта.

6 Выполните сохранение сделанных изменений при помощи верхнего меню Файл – Сохранить сайт.
После всех выполненных операций, виджет который Вы добавили появится на вашем сайте и Вы сможете пользоваться любым нашим виджетом, так как код на Ваш сайт уже установлен.

Не работает назначение на свою кнопку. Как сделать? Повесить на нее ссылку типа «http://#callbackwidget» не помогает. Это нужно реализовать, потому что кнопок с призывом к действию на лендинге несколько. В код лезть не хочется, потому что правок исходника делается по 10 в день. Спасибо.
Добрый день!
Спасибо Вам за обратную связь.
Обязательно уточним, что можно сделать и сообщим Вам о результатах на почту.
Простите за неудобства, пожалуйста.
Простите, пожалуйста, за ожидание.
Чтобы при клике на элемент Вашего сайта открывалось окно нашего виджета, нужно сделать эту кнопку ссылкой — HTML тегом «a» и прописать якорную ссылку #callbackwidget
Например href=»#callbackwidget»
Если предложенный вариант не работает, подскажите, пожалуйста адрес Вашего лендинга, чтобы мы проверили, и нашли альтернативный вариант.